Διαφήμιση
 Πολλοί από εσάς πιθανότατα έχετε πηδήξει WordPress ή το Tumblr τρένο, αλλά υπάρχει ακόμη ένας αριθμός ατόμων που αντέχουν στο Blogger. Google συμβαδίζει με τους Joneses με τη νέα διεπαφή Blogger in Draft και το εργαλείο ιστού εξακολουθεί να παρέχει μια φθηνότερη εναλλακτική λύση για πλήρη προσαρμογή και πρωτότυπα ονόματα τομέα για προσωπικά ιστολόγια.
Πολλοί από εσάς πιθανότατα έχετε πηδήξει WordPress ή το Tumblr τρένο, αλλά υπάρχει ακόμη ένας αριθμός ατόμων που αντέχουν στο Blogger. Google συμβαδίζει με τους Joneses με τη νέα διεπαφή Blogger in Draft και το εργαλείο ιστού εξακολουθεί να παρέχει μια φθηνότερη εναλλακτική λύση για πλήρη προσαρμογή και πρωτότυπα ονόματα τομέα για προσωπικά ιστολόγια.
Εάν είστε χρήστης του Blogger, μπορεί να έχετε αναρωτηθεί περιστασιακά: "Πώς μπορώ να φτιάξω μία από αυτές τις τρελό φόρμες επικοινωνίας που έχουν όλα τα άλλα ιστολόγια στον κόσμο;" Ευτυχώς, αν είστε επίσης α Έγγραφα Google χρήστη, αυτό μπορεί να γίνει με σχετική ευκολία (και απολύτως χωρίς πόνο).
Δημιουργία της Φόρμας
Για να ξεκινήσετε, συνδεθείτε στα Έγγραφα Google και δημιουργήστε μια νέα φόρμα όπως φαίνεται στην παρακάτω εικόνα. Μπορείτε να βάλετε μπουνιά σε έναν τίτλο για τη φόρμα σας για να παραμείνετε οργανωμένοι, αλλά στην πραγματικότητα θα μπορούσατε να αφήσετε αυτήν την ενότητα της φόρμας σας ως "Χωρίς τίτλο" και δεν θα είχε καμία διαφορά. Προκειμένου να γίνει μια νόμιμη σελίδα επικοινωνίας, θα πρέπει να παρέχετε στους χρήστες τον τύπο ερώτησης «κείμενο παραγράφου». Αυτό δίνει αρκετό χώρο για μακροσκελείς ερωτήσεις ή σχόλια.


Λάβετε υπόψη ότι η προεπιλεγμένη φόρμα εισάγει αυτόματα δύο δείγματα ερωτήσεων. Φροντίστε να διαγράψετε το δεύτερο δείγμα, διαφορετικά θα έχετε μια φανταστική έρευνα που δεν χρειάζεστε πραγματικά. Ωστόσο, εάν θέλετε να προσθέσετε περισσότερες ερωτήσεις χρησιμοποιώντας διαφορετικές μορφές απαντήσεων (πλαίσια ελέγχου, πολλαπλές επιλογές κ.λπ.), τότε είστε ελεύθεροι να το κάνετε. Μπορείτε ακόμη και να κάνετε τις απαντήσεις που απαιτούνται για στοιχεία όπως στοιχεία επικοινωνίας. Αφού τελειώσετε, βεβαιωθείτε ότι θυμάστε να το αποθηκεύσετε.

Ripping The Form
Ίσως γνωρίζετε ήδη ότι οι φόρμες Google τείνουν να προσκολλώνται σε μη προσαρμόσιμα πρότυπα που συχνά δεν συνδυάζονται καλά με τη σχεδίαση του ιστολογίου σας. Φυσικά, μπορείτε να ενσωματώσετε τη φόρμα χρησιμοποιώντας έναν κώδικα iFrame, αλλά εξακολουθεί να διατηρεί την ίδια μορφή με τα προσχεδιασμένα πρότυπα κοπής cookie. Ευτυχώς, υπάρχει τρόπος γύρω από αυτό.
Αφού συμπληρώσετε τη φόρμα σας, επιστρέψτε στην αρχική σελίδα των Εγγράφων και ανοίξτε το υπολογιστικό φύλλο της φόρμας που μόλις δημιουργήσατε. Ως δευτερεύουσα σημείωση, αυτό το υπολογιστικό φύλλο θα σας επιτρέψει να δείτε όλες τις υποβολές στη φόρμα σας. Όταν φτάσετε σε αυτήν τη σελίδα, επιλέξτε "Μορφή" στη γραμμή μενού και μετά κάντε κλικ στο "Μεταβείτε στη ζωντανή φόρμα“.


Κατά την εξέταση της σελίδας της φόρμας σας, θα πρέπει να χρησιμοποιείτε οποιαδήποτε δυνατότητα επιτρέπει το πρόγραμμα περιήγησής σας για να δείτε τον πηγαίο κώδικα της σελίδας. Επειδή χρησιμοποιώ το Chrome στο δικό μου Μακ για αυτό το σεμινάριο, χρησιμοποίησα απλώς το trackpad για να ανοίξω το μενού με τα συμφραζόμενα και επέλεξα "Δες την πηγή της σελίδας“.


Εδώ, τα πράγματα μπορεί να γίνουν κουραστικά, οπότε δώστε μεγάλη προσοχή. Θα πρέπει να χρησιμοποιήσετε τη λειτουργία Εύρεση του προγράμματος περιήγησής σας (CTRL + F) για να εντοπίσετε τον όρο "μορφή δράσης“. Όταν το βρείτε, θα πρέπει να δείτε αυτόν τον κωδικό:
Σημειώστε πού βρίσκεται αυτή η γραμμή κώδικα και, στη συνέχεια, βρείτε αυτό το επόμενο κομμάτι κώδικα:
Αντιγράψτε μέχρι το τέλος από την πρώτη αναφερόμενη γραμμή κώδικα στην επόμενη αναφερόμενη γραμμή κώδικα. Εάν νιώθετε πιο άνετα να επικολλήσετε αυτόν τον κώδικα σε μια εφαρμογή κειμένου, τότε προχωρήστε. Θα το χρησιμοποιήσετε στιγμιαία.
Εγκατάσταση της φόρμας
Αφού αντιγράψετε με επιτυχία τον επιλεγμένο κωδικό στο πρόχειρό σας, θα πρέπει να μεταβείτε στον πίνακα ελέγχου του Blogger. Όπως είπα προηγουμένως, χρησιμοποιώ τη διεπαφή Blogger in Draft, αλλά αν χρησιμοποιείτε την αρχική διεπαφή χρήστη, θα μπορείτε να συνεχίσετε να την ακολουθείτε.
Αρχικά, θα πρέπει να δημιουργήσετε μια νέα σελίδα για το ιστολόγιό σας και να την ονομάσετε "Επικοινώνησε μαζί μου” ή κάτι παρόμοιο. Αφού το ανοίξετε, μεταβείτε απευθείας στο HTML επεξεργασία ενότητας της σελίδας και επικολλήστε τον κώδικα.


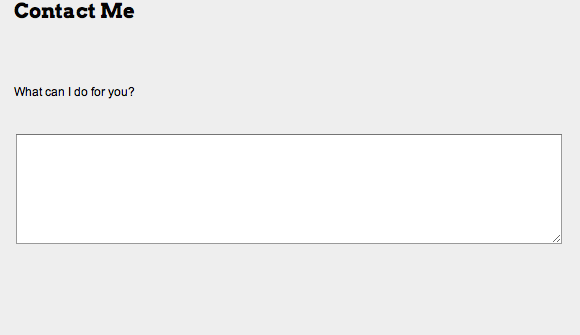
Από τώρα, ουσιαστικά έχετε ολοκληρώσει την εργασία εγκατάστασης της φόρμας στο ιστολόγιό σας. Σε αυτό το σημείο, η προεπισκόπηση σας θα πρέπει να μοιάζει με την παρακάτω εικόνα. Ωστόσο, οι προεπισκοπήσεις θα είναι διαφορετικές για διαφορετικά άτομα με βάση το μηχάνημα που χρησιμοποιούν.

Προσαρμογή της Φόρμας
Όπως ανακάλυψα με το προσωπικό μου ιστολόγιο, μερικές φορές θα υπάρχουν προβλήματα όπως είναι πάρα πολλά Το διάστημα μεταξύ του τίτλου της σελίδας και της ίδιας της φόρμας ή το πλαίσιο απάντησης είναι πολύ μεγάλο για το πλάτος του blog. Αυτά τα μικρά προβλήματα μπορούν εύκολα να επιλυθούν.
Εάν αντιμετωπίζετε προβλήματα με το ότι υπάρχει πολύς χώρος μεταξύ του τίτλου και των ερωτήσεων, αναζητήστε οποιαδήποτε
br
ετικέτες και διαγράψτε τις. Ωστόσο, εάν αντιμετωπίζετε προβλήματα με το πλάτος του πλαισίου απαντήσεων, αναζητήστε αυτήν τη γραμμή κώδικα:
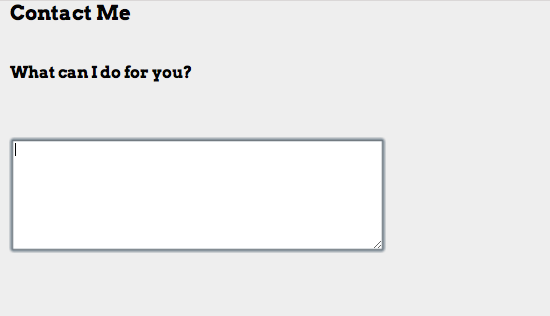
Προσαρμόζοντας την τιμή "cols" σε μικρότερο αριθμό, μπορείτε να αλλάξετε το πλάτος του ιστολογίου ώστε να ταιριάζει σε μικρότερες οθόνες ή εναλλακτικά προγράμματα περιήγησης. Επιπλέον, μπορείτε πραγματικά να αλλάξετε τις γραμματοσειρές των ερωτήσεων κατά την επεξεργασία της σελίδας. Με αρκετή προσαρμογή, μπορείτε να καταλήξετε με κάτι σαν την παρακάτω εικόνα.

Συμπέρασμα
Αυτός είναι ένας γρήγορος και αποτελεσματικός τρόπος για να τοποθετήσετε μια φόρμα Εγγράφων Google που ταιριάζει στυλ στο ιστολόγιό σας στο Blogger και Το σεμινάριο θα μπορούσε πιθανότατα να προσαρμοστεί για οποιοδήποτε άλλο ιστολόγιο ή ιστότοπο. Μπορείτε να κάνετε πολλά περισσότερα από αυτά που βλέπετε εδώ, γι' αυτό φροντίστε να παίξετε μαζί του για λίγο.
Ποιους άλλους ιστότοπους χρησιμοποιείτε για να δημιουργήσετε φόρμες ιστού; Πώς σας βγήκε αυτό το σεμινάριο; Εάν αντιμετωπίζετε προβλήματα με τη δημιουργία της δικής σας φόρμας ιστού, ενημερώστε μας στα σχόλια ή εναλλακτικά κάντε μια ερώτηση στη διεύθυνση MakeUseOf Answers.
Ο Joshua Lockhart είναι ένας καλός παραγωγός βίντεο στο διαδίκτυο και ένας ελαφρώς πιο μέτριος συγγραφέας διαδικτυακών περιεχόμενο.


