Διαφήμιση
Υπάρχουν πολλά καταπληκτικά πράγματα που μπορείτε να δημιουργήσετε Adobe Photoshop που είναι χρήσιμα σε απευθείας σύνδεση, που κυμαίνονται από απλά πλαίσια εικόνων έως σύνθετα UI. Ένα από τα πιο χρήσιμα πράγματα που μπορείτε δημιουργήστε στο Photoshop είναι κουμπιά 3D, τα οποία θα σας βοηθήσουν αν τρέξετε ένα blog ή έναν ιστότοπο με μια προσαρμοσμένη διεπαφή.
Σε αυτό το άρθρο θα σας δείξουμε πώς μπορείτε να δημιουργήσετε κουμπιά 3D χρησιμοποιώντας το Photoshop, μαζί με τις οπτικές καταστάσεις "up" και "down", έτσι ώστε να μπορείτε να τις ζωντανέψετε. (Δεν θα καλύψουμε την ίδια την κινούμενη εικόνα σε αυτό το άρθρο.)
Βήμα 1: Προετοιμάστε το έγγραφό σας

Ενώ τα κουμπιά 3D εμφανίζονται πιο συχνά σε ιστότοπους, είναι σημαντικό να σημειωθεί ότι υπάρχουν και άλλες εφαρμογές για αυτά, όπως τα κινούμενα GIF, οι οθόνες προϊόντων και τα παιχνίδια για κινητά. Ανάλογα με αυτό για το οποίο δημιουργείτε αυτό το κουμπί, η τελική μορφή αρχείου και οι διαστάσεις της ενδέχεται να διαφέρουν.
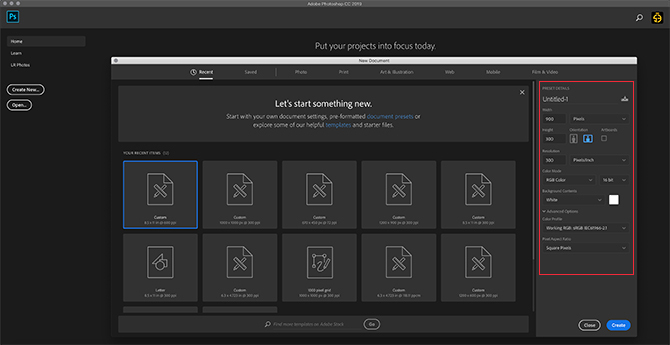
Για να δημιουργήσετε ένα κουμπί 3D στο Photoshop, θα πρέπει να δημιουργήσετε ένα προσαρμοσμένο έγγραφο για αυτό. Για να το κάνετε αυτό, ανοίξτε το Photoshop και κάντε κλικ στο
Δημιουργία νέου> Προσαρμοσμένο. Ξεκινήστε να πληκτρολογείτε τις τιμές σας.Για να δημιουργήσετε ένα κουμπί 3D, πρόκειται να θέλετε ένα οριζόντιο έγγραφο. Για τη δική μας, χρησιμοποιήσαμε:
- 900 x 300 pixels υψηλό
- 300 εικονοστοιχεία / ίντσα
- Λειτουργία χρώματος RGB
Ενώ αυτά τα χαρακτηριστικά δεν είναι σίγουρα ένας σκληρός και γρήγορος κανόνας, αυτό θα εξασφαλίσει ότι έχετε περισσότερο από αρκετό χώρο για να εργαστείτε με, και τη δυνατότητα να κλιμακώσετε το μέγεθος του κουμπιού σας πάνω και κάτω όπως απαιτείται.
Βήμα 2: Ρυθμίστε το ορθογώνιο για το κουμπί 3D

Αφού ρυθμίσετε τις προδιαγραφές για το αρχείο σας, θα μεταφερθείτε στο χώρο εργασίας σας. Θα έχετε έναν οριζόντιο λευκό καμβά σε ένα μόνο στρώμα και εδώ θα αρχίσετε να δημιουργείτε το κουμπί σας.
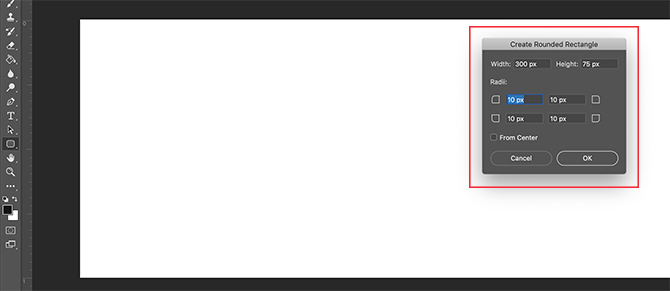
Για να δημιουργήσετε το κουμπί 3D, κάντε κλικ στο Εργαλείο στρογγυλεμένου ορθογωνίου στην αριστερή πλευρά της οθόνης σας, που βλέπετε εδώ με κόκκινο χρώμα. Μπορείτε επίσης να χρησιμοποιήσετε τη συντόμευση U για να έχει πρόσβαση σε αυτό.

Κάντε κλικ μία φορά στο λευκό σας στρώμα: αυτό θα εμφανίσει αυτόματα το δικό σας Δημιουργία στρογγυλεμένου ορθογωνίου κουτί. Θα χρησιμοποιήσετε αυτό το πλαίσιο για να καθορίσετε τις διαστάσεις του ορθογωνίου σας.
Για το κουμπί μας, πήγαμε με:
- Πλάτος 300 pixel
- 75 pixels υψηλό
Διασφαλίσαμε επίσης ότι οι γωνίες στρογγυλοποιήθηκαν κατά 10 pixel. Δεν είναι πάρα πολύ ψηλό, ούτε πολύ χαμηλό. Τότε πιέσαμε Εντάξει.
Σημείωση: Τα κουμπιά ποικίλουν ανάλογα με το μέγεθος και το σχήμα, οπότε δεν αισθάνεστε ότι πρέπει να χρησιμοποιήσετε αυτές τις ακριβείς διαστάσεις. Επιπλέον, εάν αναζητάτε περισσότερες πληροφορίες σχετικά με τις συντομεύσεις, δείτε μερικές από τις τις πιο χρήσιμες εντολές πληκτρολογίου του Photoshop.

Όταν πιέζετε Εντάξει, Το Photoshop θα δημιουργήσει ένα στρογγυλεμένο ορθογώνιο με αυτές τις διαστάσεις μέσα στο στρώμα σας. Μπορείτε να το αλλάξετε Γέμισμα και Εγκεφαλικό χρώματα χρησιμοποιώντας τα αναπτυσσόμενα μενού στην επάνω αριστερή γωνία της οθόνης σας.
Για τους σκοπούς αυτού του εκπαιδευτικού εγχειριδίου - και για να απεικονίσουμε τι μπορεί να μοιάζει ένα κουμπί "επάνω" και "κάτω", θα κάνουμε το κουμπί "κάτω" κόκκινο.
Βήμα 3: Κάντε το κουμπί 3D

Αφού δημιουργήσετε το βασικό σας κουμπί και επιλέξτε το χρώμα του, θα θέλετε να το προσαρμόσετε στο Στυλ στρώματος κουτί διαλόγου. Αυτό θα το κάνει να φαίνεται πιο 3D.
Για να έχετε πρόσβαση στο δικό σας Στυλ στρώματος μπορείτε να πάτε Layer> Layer Style από το επάνω μενού. Μπορείτε επίσης να κάνετε διπλό κλικ στο στρώμα που περιέχει το κουμπί σας, για να το ανεβάσετε αυτόματα. Αυτός ο τρόπος είναι πολύ πιο γρήγορος και το προτιμούμε προσωπικά.
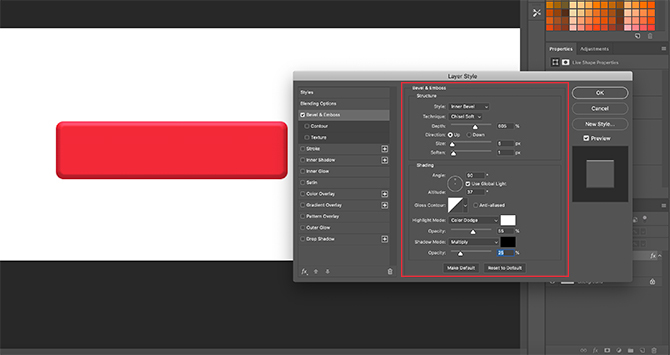
Αφού το πλαίσιο στυλ επιπέδου είναι πάνω, μεταβείτε στην επιλογή Bevel και ανάγλυφο. Ενεργοποιήστε την.
Αυτός είναι ένας γρήγορος και εύκολος τρόπος να δώσετε στις άκρες του κουμπιού σας μια πιο υψηλή, "3D" εμφάνιση. Για αυτό το σεμινάριο, αυτές είναι οι ρυθμίσεις που χρησιμοποιήσαμε:
Δομή
- Στυλ: Εσωτερική κλίση
- Τεχνική: Δίσκος μαλακός
- Βάθος: 605
- Κατεύθυνση: Πάνω
- Μέγεθος: 5
- Μαλακώνω: 1
Σκίαση
- Γωνία: 90
- Υψόμετρο: 37
- Τρόπος επισημάνσεων: Χρώμα Dodge, 55% αδιαφάνεια
- Λειτουργία σκίασης: Πολλαπλές, 25% αδιαφάνεια
Το τέχνασμα είναι να κάνετε τις ρυθμίσεις αρκετά υψηλές ώστε να βλέπετε κάποια διαφορά, αλλά όχι τόσο ισχυρή ώστε να είναι συντριπτική.

Αφού ολοκληρώσαμε το Bevel & Emboss, πήγαμε Περίγραμμα και το γύρισε και εγώ. Το Contour κάνει τον ορισμό του Bevel & Emboss λίγο ισχυρότερο και για αυτό το σεμινάριο επιλέξαμε τη ρύθμιση Κώνος - Αντιστροφή.

Στη συνέχεια, ενεργοποιήστε Επικάλυψη διαβαθμίσεων. Αυτό είναι που δίνει ένα κουμπί που στρογγυλεμένο, ελαφρώς "γυαλιστερό" βλέμμα. Οι ρυθμίσεις είναι οι εξής:
- Λειτουργία συγχώνευσης: Επικάλυμμα
- Αδιαφάνεια: 90
- Στυλ: Γραμμικός
- Γωνία: 90
- Κλίμακα: 100

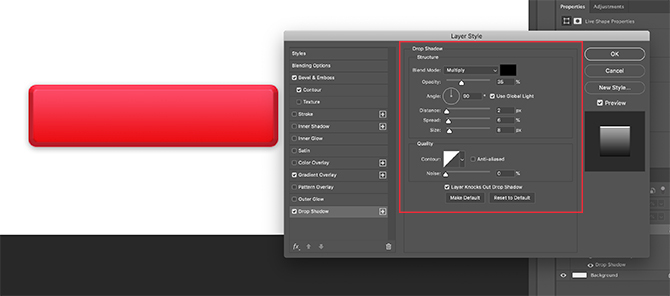
Τέλος, ενεργοποιήσαμε Σκίαση, για να κάνετε το κουμπί να μοιάζει λίγο "έθεσε" από το λευκό φόντο μιας ιστοσελίδας ή ενός blog. Και πάλι, εδώ είναι οι ρυθμίσεις:
Δομή
- Λειτουργία συγχώνευσης: Πολλαπλούς
- Αδιαφάνεια: 35
- Γωνία: 90
- Απόσταση: 2
- Διάδοση: 6
- Μέγεθος: 8
Ποιότητα
- Περίγραμμα: Γραμμικός
- Θόρυβος: 0
- Το Layer Knocks Out Shadow Drop: Επί
Τώρα είναι καιρός να αποθηκεύσετε αυτές τις προδιαγραφές ως στυλ επιπέδου.
Βήμα 4: Αποθήκευση ως στυλ επιπέδου

Μόλις τελειώσετε με τις ρυθμίσεις του κουμπιού σας, θα αρχίσει να φαίνεται 3D. Επειδή οι πιθανότητες είναι υψηλές ότι θα δημιουργήσετε περισσότερα από ένα κουμπιά 3D, θα πρέπει να βρούμε έναν γρήγορο και εύκολο τρόπο για να το κάνετε αυτό.
Δείτε πώς.
Πριν κάνετε κλικ Εντάξει στο Στυλ στρώματος κάντε κλικ στο Νέο στυλ. Όταν το κάνετε, το Photoshop θα αποθηκεύσει αυτό το στυλ στρώματος που έχετε κάνει για το κουμπί σας.
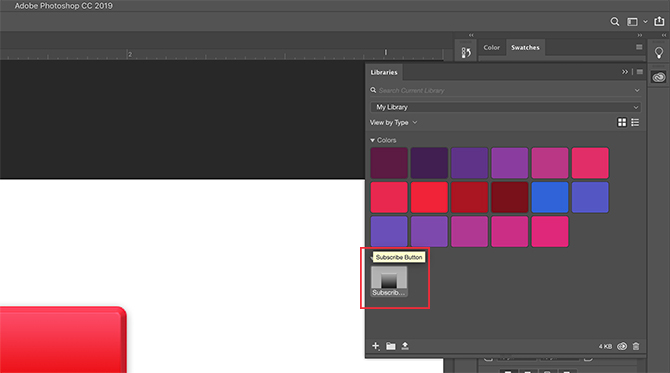
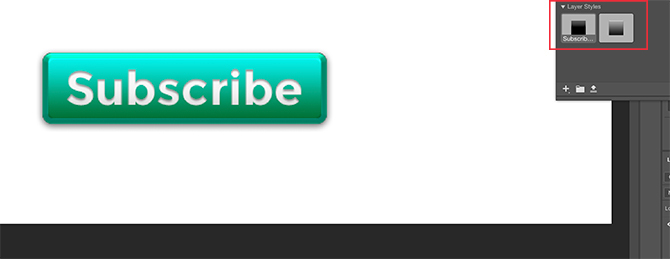
Εάν χρησιμοποιείτε το Photoshop CC, αυτό το νέο στυλ θα αποθηκευτεί στο δικό σας Βιβλιοθήκες όπως μπορείτε να δείτε παραπάνω. Είναι πολύ γρήγορη και εύκολη στην πρόσβαση.
Βήμα 5: Πώς να χρησιμοποιήσετε ένα αποθηκευμένο στυλ στρώματος

Τώρα που σχεδιάσατε το κουμπί σας και το έχετε αποθηκεύσει ως στιλ στρώματος, ας το δούμε σε δράση για την κατάσταση "up". Δεν λέει ψέμα, αυτό θα μειώσει το χρόνο εργασίας σας στο μισό.
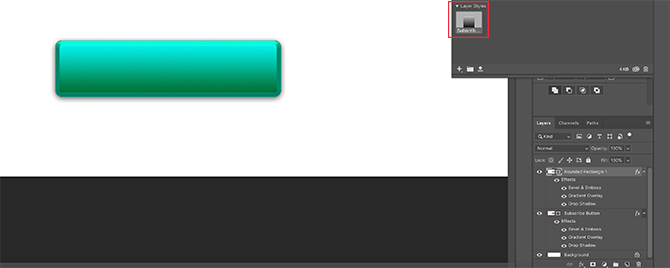
Κατ 'αρχάς, ας δημιουργήσουμε ένα άλλο κουμπί ακριβώς πάνω από το κόκκινο κουμπί κουμπί, έτσι. Ας το πράξουμε πράσινο, για έμφαση.

Στη συνέχεια, αντί να κάνετε διπλό κλικ στο ίδιο το στρώμα για να εμφανιστεί το Στυλ στιβάδας κάντε διπλό κλικ στο στυλ στρώματος στο δικό σας Βιβλιοθήκες πίνακας.
Όταν το κάνετε, το Photoshop θα εφαρμόσει αυτόματα το στυλ που έχετε αποθηκεύσει στο νέο στρώμα κουμπιών, διατηρώντας ταυτόχρονα το νέο χρώμα και σχήμα. Τώρα έχετε δύο κουμπιά - ένα σε μια επάνω κατάσταση και ένα προς τα κάτω - και είναι τόσο απλό να το κάνεις. Μου αρέσει αυτή η συντόμευση.
Βήμα 6: Προσθέστε κείμενο στο κουμπί σας

Στη συνέχεια, θα προσθέσουμε κείμενο στο κουμπί.
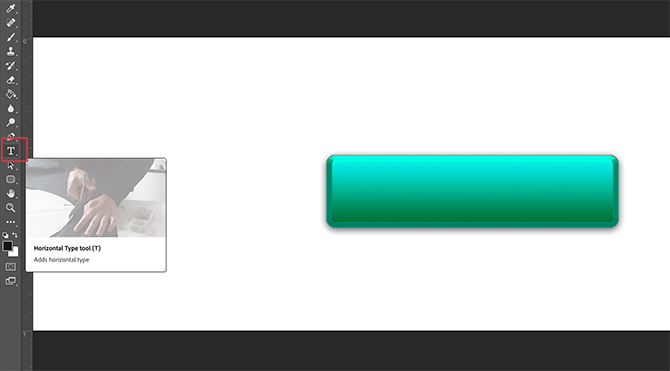
Για να προσθέσετε κείμενο, δημιουργήστε ένα νέο στρώμα πάνω από τα δύο στρώματα των κουμπιών σας. Κάντε κλικ στο Πληκτρολογήστε το εργαλείο για να αρχίσετε να πληκτρολογείτε.
Για αυτό το σεμινάριο, θα γράψουμε τη λέξη "εγγραφείτε" επειδή είναι κάτι που βλέπετε αρκετά συχνά σε ιστότοπους και πλατφόρμες κοινωνικών μέσων.
Επίσης, πρόκειται να χρησιμοποιήσουμε μια γραμματοσειρά safe sans serif. Η τελική επιλογή για την οποία χρησιμοποιείτε το κουμπί σας εξαρτάται από εσάς. Montserrat, Proxima Nova, Arial και Verdana είναι όλες ευρέως χρησιμοποιούμενες εναλλακτικές λύσεις και ασφαλείς για το διαδίκτυο.

Μετά από αυτό, ωστόσο, υπάρχουν ακόμα μερικές πιο λεπτές αλλαγές που πρέπει να κάνετε για να πάρετε αυτό το κείμενο σε "pop".
Πρώτα, κάντε διπλό κλικ στο στρώμα που περιέχει το κείμενό σας, ώστε να το φέρετε στο δικό σας Στυλ στρώματος κουτί διαλόγου.
Στη συνέχεια, κάντε κλικ στο Εσωτερική σκιά, για να προσθέσετε λίγο από μια κατάθλιψη (ή βυθισμένη περιοχή) στο κείμενό σας. Αυτό δείχνει ότι τα γράμματα έχουν χαραγμένο στο κουμπί. Οι ακριβείς ρυθμίσεις που χρησιμοποιήσαμε για αυτό το σεμινάριο είναι παρακάτω.
Δομή
- Λειτουργία συγχώνευσης: Πολλαπλασιάζω
- Αδιαφάνεια: 35
- Γωνία: 90
- Απόσταση: 2
- Πνιγομαι: 4
- Μέγεθος: 1
Ποιότητα
- Περίγραμμα: Γραμμικός
- Θόρυβος: 0

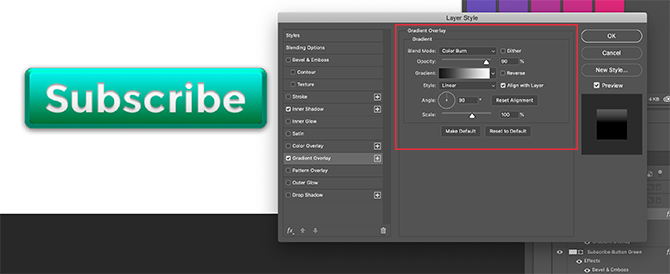
Στη συνέχεια, εφαρμόστε ένα Επικάλυψη διαβαθμίσεων σε αυτά τα γράμματα, για να τα συνδυάσετε πιο εύκολα στο κουμπί χωρίς να φαίνεται επίπεδη. Και πάλι, οι ρυθμίσεις για τη δική μας είναι:
- Λειτουργία συγχώνευσης: Χρώμα Κάψτε
- Αδιαφάνεια: 90
- Στυλ: Γραμμικός
- Γωνία: 90
- Κλίμακα: 100
Βήμα 7: Ολοκλήρωση

Αφού δημιουργήσετε αυτό το στυλ κειμένου - ειδικά αν θέλετε να το χρησιμοποιήσετε ξανά - πηγαίνετε στο Νέο στυλ και αποθηκεύστε το πριν κάνετε κλικ Εντάξει.
Με αυτό το τυλιγμένο, μπορείτε να μεταβείτε γρήγορα και μπροστά στην ορατότητα ανάμεσα στα δύο στρώματα των κουμπιών σας, για να δείτε ποια είναι η κατάσταση "επάνω" και "κάτω".

Αρκετά δροσερό, ε; Για να αποθηκεύσετε το αρχείο σας, πηγαίνετε Αρχείο> Αποθήκευση ως, και να το αποθηκεύσετε ως τη σωστή μορφή αρχείου για οποιοδήποτε έργο μπορεί να εργάζεστε.
Προσαρμόστε το ιστολόγιό σας με 3D κουμπιά και widgets
Τώρα που ξέρετε πώς να δημιουργήσετε 3D κουμπιά στο Photoshop, μπορείτε να δημιουργήσετε μαζί του, σχεδιάζοντας τα δικά σας κουμπιά 3D για να ταιριάξετε τις ανάγκες σας. Και με αυτές τις δεξιότητες στο οπλοστάσιό σας μπορείτε να φτιάξετε ένα προϊόν που δεν είναι μόνο επαγγελματικό, αλλά και προσωπικής εμφάνισης.
Θέλετε να μάθετε για άλλα πράγματα που μπορείτε να κάνετε με αυτό το πρόγραμμα; Εδώ πώς να αφαιρέσετε ένα φόντο στο Photoshop Πώς να αφαιρέσετε ένα φόντο στο PhotoshopΔείτε πώς μπορείτε να καταργήσετε ένα φόντο στο Adobe Photoshop σε ξεκάθαρες οδηγίες βήμα προς βήμα που μπορεί να ακολουθήσει ο καθένας. Διαβάστε περισσότερα .
Ο Shianne είναι ανεξάρτητος συγγραφέας και 2D εικονογράφος με πτυχίο Bachelor στο Design. Αγαπά τα Star Wars, τον καφέ, και όλα τα δημιουργικά πράγματα, και προέρχεται από ένα υπόβαθρο στο podcasting.


