Διαφήμιση
Αν είστε προγραμματιστής που δεν χρησιμοποιεί το Chrome, είστε στη μειονότητα.
Υπάρχουν πολλοί λόγοι για να προτιμήσετε αυτό το πρόγραμμα περιήγησης για προγραμματισμό, όπως η μαζική επιρροή της Google στην κατεύθυνση του web, οι ενσωματωμένες λειτουργίες που κάνουν την ανάπτυξη λιγότερο απογοητευτική και ο πλήθος των διαθέσιμων επεκτάσεις.
Το τελευταίο αυτό σημείο είναι κρίσιμο. Από τον Φεβρουάριο του 2018, το Chrome κρατάει πάνω από 60 τοις εκατό μερίδιο αγοράς στα επιτραπέζια προγράμματα- δεν είναι περίεργο που οι περισσότεροι δημιουργοί επέκτασης εστιάζουν τις προσπάθειές τους στο Chrome πρώτα. Τούτου λεχθέντος, εδώ είναι οι καλύτερες επεκτάσεις Chrome που πρέπει να χρησιμοποιείτε αν είστε δημιουργός οποιουδήποτε είδους, αλλά ειδικά ένας προγραμματιστής ιστού Προγραμματισμός εναντίον Web Development: Ποια είναι η διαφορά;Μπορεί να πιστεύετε ότι οι προγραμματιστές εφαρμογών και οι προγραμματιστές ιστού κάνουν την ίδια δουλειά, αλλά αυτό απέχει πολύ από την αλήθεια. Εδώ είναι οι βασικές διαφορές μεταξύ προγραμματιστών και web developers. Διαβάστε περισσότερα .
Γενικές Επεκτάσεις Ανάπτυξης
1. Συνεδρία Buddy
Το Chrome έχει μια εξαιρετική λειτουργία που ονομάζεται προσαρμοσμένα προφίλ χρηστών που σας επιτρέπει να δημιουργείτε ξεχωριστά σύνολα σελιδοδεικτών, ρυθμίσεων, καρτελών, ιστοριών κ.λπ. Θα πρέπει σίγουρα να ορίσετε ένα ειδικά για προγραμματισμό, αν δεν το έχετε ήδη.
Αλλά το Session Buddy το κάνει ένα ακόμη βήμα, επιτρέποντάς σας να αποθηκεύσετε συγκεκριμένες "συνεδρίες καρτελών" και να αλλάζετε μεταξύ τους κατά βούληση, το οποίο είναι χρήσιμο όταν εργάζεστε σε πολλά έργα.
Κατεβάστε:Συνεδρία Buddy
2. iMacros για το Chrome
Το iMacros είναι μια επέκταση που σας επιτρέπει να αυτοματοποιήσετε επαναλαμβανόμενες εργασίες. Μπορείτε να "καταγράψετε" ορισμένες ενέργειες (π.χ. κλικ του ποντικιού και πιέσεις πλήκτρων), να τις αποθηκεύσετε ως μακροεντολές και στη συνέχεια να τις εκτελέσετε όποτε θέλετε με ένα μόνο κλικ. Εξοικονόμηση τόσο πολύ χρόνο κατά την συμπλήρωση φόρμας, τις δοκιμαστικές αλλαγές κ.λπ. Για τις μακροεντολές εκτός του Chrome, συνιστούμε τα χειρόγραφα AutoHotkey.
Κατεβάστε:iMacros για το Chrome
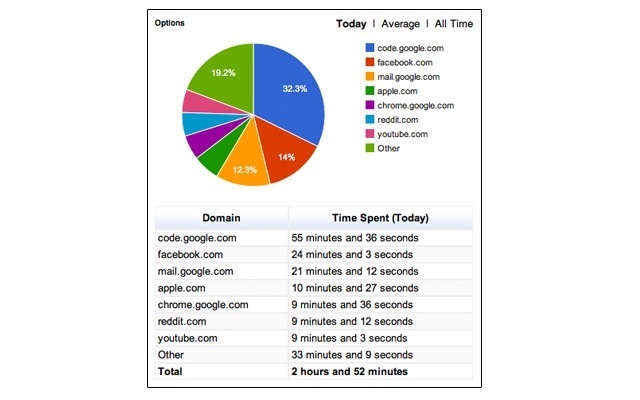
3. Web Timer

Ο χρονομετρητής ιστού παρακολουθεί πόσο χρόνο ξοδεύετε (ή σπαταλάτε) σε διάφορους ιστότοπους, οι οποίοι μπορούν να βοηθήσουν να περιορίσουν τις τάσεις να χρονοτριβούν. Παρακολουθεί μόνο όταν το Chrome είναι στο επίκεντρο και είναι αρκετά έξυπνο για να σταματήσει να παρακολουθεί όταν έχει πάει σε αδράνεια.
Κατεβάστε:Web Timer
Αν θέλετε πιο προηγμένο tracker χρόνου, συνιστούμε ανεπιφύλακτα τη διαγώνια πλατφόρμα Toggl Η καλύτερη εφαρμογή παρακολούθησης χρόνου για Android, iOS και επιφάνεια εργασίαςΣας παρουσιάζουμε πώς η παρακολούθηση χρόνου μπορεί να ωφελήσει εσάς ή την ομάδα σας, τι πρέπει να αναζητήσετε στο λογισμικό παρακολούθησης χρόνου και την καλύτερη εφαρμογή που θα μπορούσαμε να βρούμε για τη δουλειά. Διαβάστε περισσότερα .
4. Εξαιρετικό στιγμιότυπο οθόνης
Το Awesome Screenshot είναι μια επέκταση all-in-one για να τραβήξετε στιγμιότυπα οθόνης, να καταγράψετε βίντεο στην οθόνη, να σχολιάσετε και να θολώσετε εικόνες και να κάνετε κοινή χρήση των στιγμιότυπων οθόνης με άλλους με ένα κλικ. Ένα χρήσιμο χαρακτηριστικό είναι η ικανότητά του να κάνει στιγμιότυπα μια ολόκληρη ιστοσελίδα και ραβδί όλα μαζί ως μια γιγαντιαία εικόνα. Για μια λύση που λειτουργεί εκτός του Chrome, ελέγξτε τα τα καλύτερα εργαλεία για τη δημιουργία στιγμιότυπων οθόνης.
Κατεβάστε:Εξαιρετικό στιγμιότυπο οθόνης
5. Σκιουροπιθηκός
Το Marmoset είναι ένα διασκεδαστικό μικρό εργαλείο για τη δημιουργία στιγμιότυπων 3D του κώδικα σας. Μόλις κουμπώσετε μια εικόνα, μπορείτε να περιστρέψετε και να σμικρύνετε και να κάνετε κλίμακα σε 3D, γεγονός που την καθιστά πιο ενδιαφέρουσα όταν θέλετε να μοιράζεστε αποσπάσματα. Είναι επίσης χρήσιμο όταν δημιουργείτε εικόνες βασισμένες σε κώδικα ή ανατρέξτε στον πηγαίο κώδικα στην αρχική σελίδα του έργου σας.
Κατεβάστε:Σκιουροπιθηκός
Επεκτάσεις ανάπτυξης ιστού
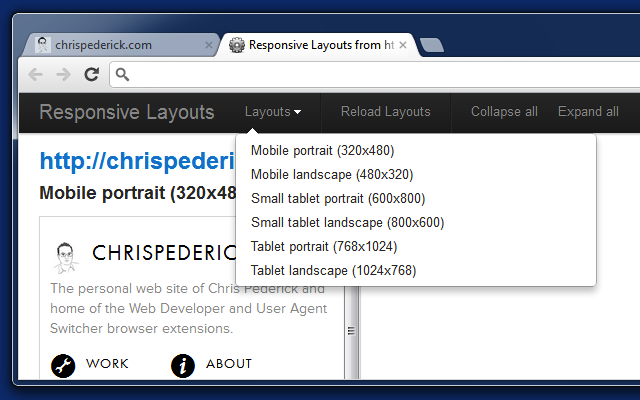
6. Web Developer

Εάν υπάρχει μια επέκταση που εγκαθιστάτε για να βοηθήσετε στην ανάπτυξη ιστού, ας είναι αυτή. Ο προγραμματιστής Web είναι εξοπλισμένος με πολλές λειτουργίες ευκολίας, συμπεριλαμβανομένης της εναλλαγής με ένα κλικ JavaScript και plugins, αλλαγή μεγέθους παραθύρων για δοκιμή σχεδίων που ανταποκρίνονται στα πρότυπα, δοκιμές και σάρωση εικόνων, κι αλλα.
Κατεβάστε:Web Developer
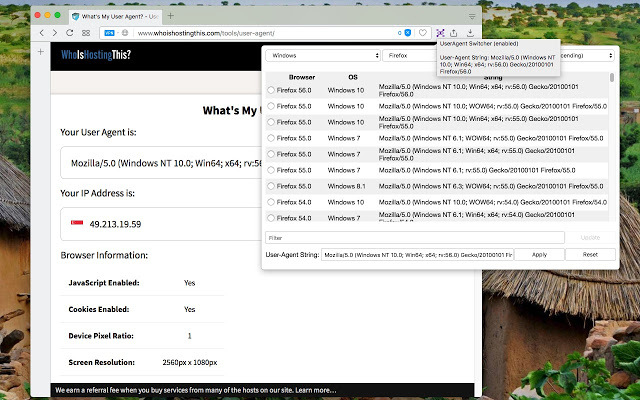
7. Διακόπτης χρήστη-παράγοντα

Από τις πολλές επεκτάσεις "switch agent agent" στο Chrome Web Store, αυτό είναι το καλύτερο. Εξακολουθεί να ενημερώνεται, να μην παρεμποδίζει συνδέσμους, να έρχεται με έναν αριθμό προεπιλεγμένων συμβολοσειρών χρηστών, αλλά επίσης να σας επιτρέπει να δημιουργείτε προσαρμοσμένες συμβολοσειρές χρηστών. Είναι η μοναδική επέκταση του είδους της που λειτουργεί αξιόπιστα.
Κατεβάστε:Διακόπτης χρήστη-παράγοντα
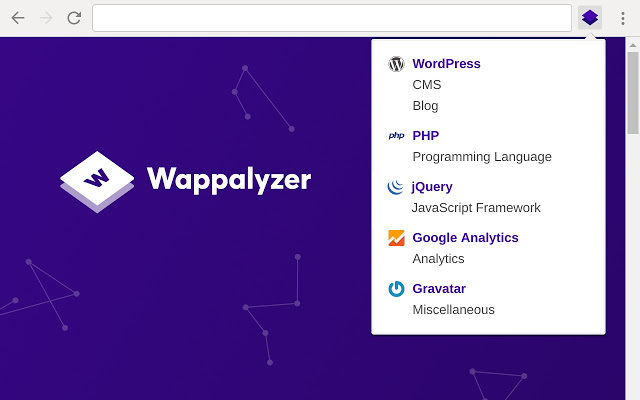
8. Wappalyzer

Αν θέλετε να μάθετε τι είδους τεχνολογίες ιστού τροφοδοτούν έναν συγκεκριμένο ιστότοπο, το Wappalyzer θα σας πει με ένα μόνο κλικ. Είναι αρκετά έξυπνο για να ανιχνεύει CMSes (π.χ. WordPress), web frameworks (π.χ. React), εργαλεία και βοηθητικά προγράμματα (π.χ. Google Analytics), πλατφόρμες ηλεκτρονικού εμπορίου (π.χ. Shopify) και πολλά άλλα.
Κατεβάστε:Wappalyzer
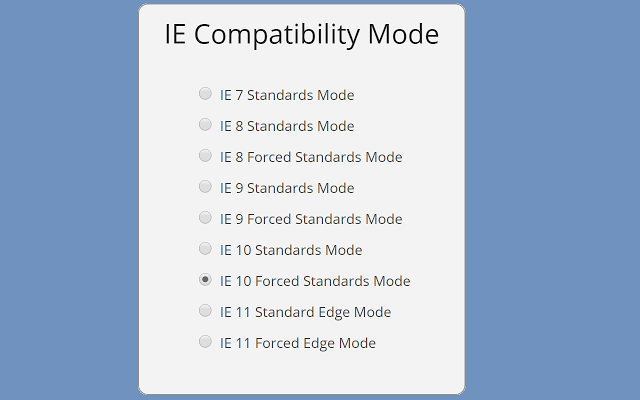
9. IE Tab

Από τον Φεβρουάριο του 2018, περισσότερο από το 13% των χρηστών της επιφάνειας εργασίας εξακολουθούν να βρίσκονται στον Internet Explorer, γεγονός που αποτελεί ντροπή επειδή η IE απέχει πολύ από τη συμμόρφωση με τα σύγχρονα πρότυπα του διαδικτύου. Αυτός είναι ο λόγος για τον οποίο χρειάζεστε την καρτέλα IE, η οποία εξομοιώνει το IE σε μια νέα καρτέλα και σας επιτρέπει να δοκιμάσετε ιστοσελίδες σε διάφορες εκδόσεις: IE6, IE7, IE8, IE9, καθώς και στοιχεία ελέγχου ActiveX. Πραγματικά χρήσιμο εάν χρειάζεστε τον ιστότοπό σας για να είναι συμβατός με όλους τους φυλλομετρητές, ανεξάρτητα από την ηλικία του.
Κατεβάστε:IE Tab
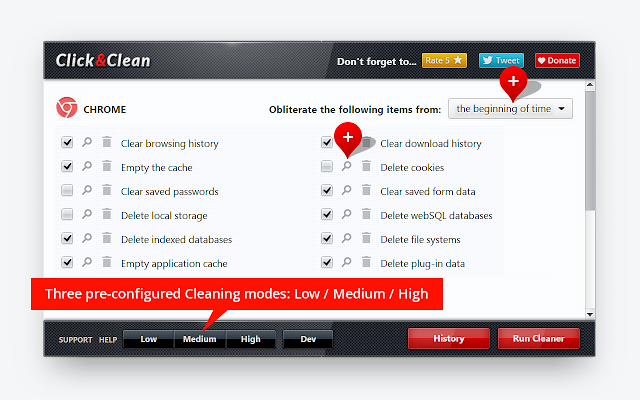
10. Κάντε κλικ & καθαρισμός

Κατά την ανάπτυξη ενός ιστότοπου, λίγα πράγματα είναι πιο ενοχλητικά, ώστε να καθαρίζετε συνεχώς τα δεδομένα περιήγησης για να βεβαιωθείτε ότι φορτώνετε νέες αλλαγές. Το Click & Clean όχι μόνο καθιστά ταχύτερη, αλλά παρέχει επίσης μεγαλύτερο έλεγχο σε ό, τι μπορείτε να καθαρίσετε (π.χ. διαγράψτε βάσεις δεδομένων και δεδομένα προσθήκης, διατηρήστε cookies για συγκεκριμένους ιστότοπους κ.λπ.).
Κατεβάστε:Κάντε κλικ & καθαρισμός
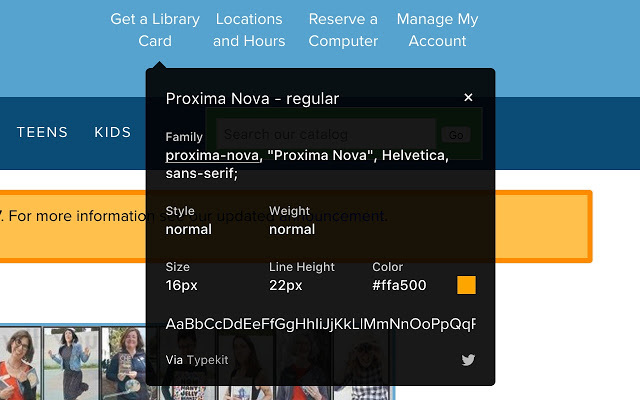
11. WhatFont

Το WhatFont είναι ο πιο γρήγορος τρόπος για τον εντοπισμό γραμματοσειρών στον ιστό. Είναι ένα πράγμα να κάνετε δεξί κλικ σε ένα στοιχείο, να επιλέξετε Επιθεώρηση στοιχείου και, στη συνέχεια, αναζητήστε το φύλλο στυλ για να βρείτε αυτό που είναι. Με το WhatFont, όχι μόνο μπορείτε να δείτε ποια είναι η γραμματοσειρά απλά τοποθετώντας το δείκτη του ποντικιού πάνω από ένα στοιχείο, αλλά σας ενημερώνει επίσης για τον τρόπο με τον οποίο προβάλλεται αυτή η γραμματοσειρά (π.χ. Γραμματοσειρές Google, TypeKit κ.λπ.).
Κατεβάστε:WhatFont
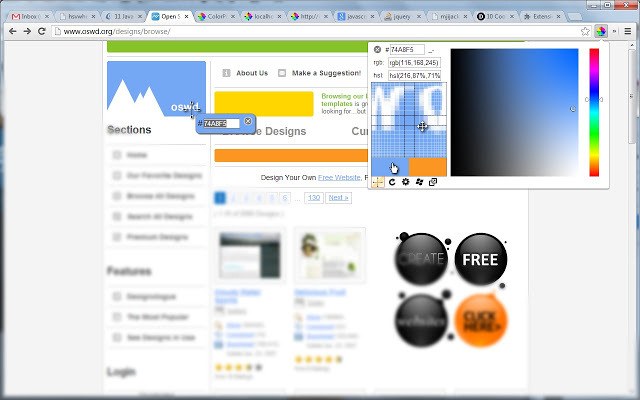
12. Colorpick σταγονόμετρο

Το ColorPick Eyedropper είναι ένα εργαλείο που σας επιτρέπει να κάνετε ζουμ και να πάρετε τον ακριβή κωδικό χρώματος οποιουδήποτε εικονοστοιχείου σε οποιαδήποτε ιστοσελίδα. Ο κωδικός χρώματος είναι διαθέσιμος σε hex, RGB και HSL. Είναι εξαιρετικά βολικό και πολύ γρηγορότερο από τον έλεγχο στοιχείων για να δείτε ποια χρώματα χρησιμοποιούνται στο φύλλο στυλ, ή να κάνετε λήψη εικόνων και να συλλέγετε χρώματα σε έναν επεξεργαστή εικόνων.
Κατεβάστε:Colorpick σταγονόμετρο
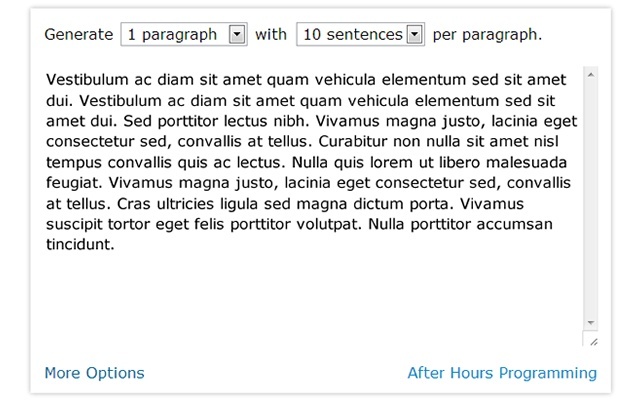
13. Lorem Ipsum Γεννήτρια

Κατά την ανάπτυξη ενός ιστότοπου, θα χρειαστεί τελικά κάποιο ψεύτικο κείμενο. Οι γεννήτριες Lorem ipsum είναι άφθονοι στο διαδίκτυο, αλλά ο Lorem Ipsum Generator είναι πάντα άμεσα διαθέσιμος μέσα στην τρέχουσα καρτέλα. Είναι γρήγορο και μπορείτε να προσαρμόσετε πόσες παραγράφους θέλετε και πόσες προτάσεις ανά παράγραφο.
Κατεβάστε:Lorem Ipsum Γεννήτρια
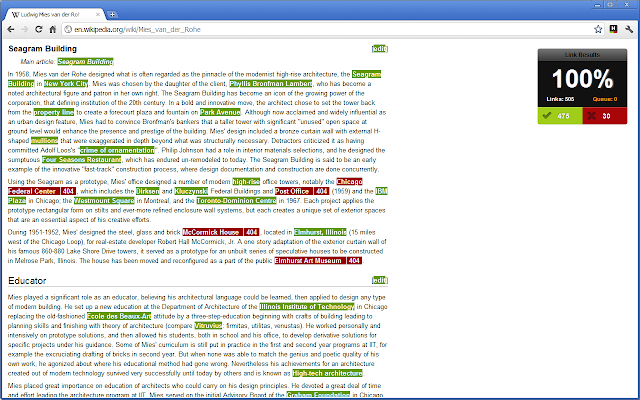
14. Ελέγξτε τις συνδέσεις μου

Στο τέλος ενός έργου ανάπτυξης ιστοσελίδων, θα θελήσετε να κάνετε τελικό πέρασμα σε όλες τις βασικές σελίδες για να βεβαιωθείτε ότι όλες οι συνδέσεις σας λειτουργούν. Ελέγξτε τις συνδέσεις μου καθιστά τη διαδικασία αυτή όσο το δυνατόν πιο εύκολη. Απλά κάντε κλικ στο κουμπί και θα σαρώσει όλους τους συνδέσμους στην τρέχουσα σελίδα, και στη συνέχεια θα επισημάνετε το καθένα ανάλογα με το αν είναι σπασμένο ή λειτουργεί.
Κατεβάστε:Ελέγξτε τις συνδέσεις μου
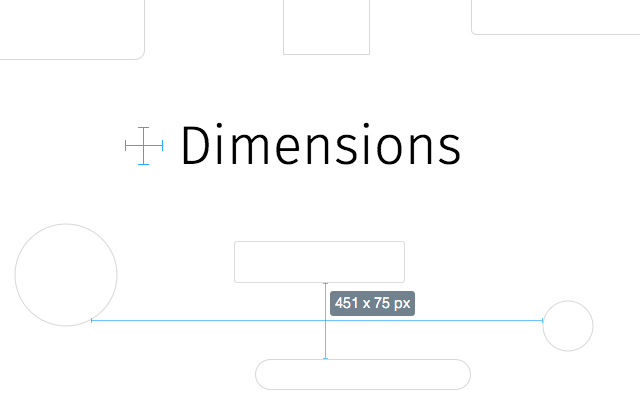
15. Διαστάσεις

Οι διαστάσεις είναι περισσότερο ένα εργαλείο για το σχεδιασμό ιστοσελίδων από την ανάπτυξη ιστού, αλλά επειδή οι δύο τείνουν να αλληλεπικαλύπτονται, ίσως θέλετε να χρησιμοποιήσετε αυτήν την επέκταση. Εν ολίγοις, μετρά άμεσα την απόσταση μεταξύ οποιωνδήποτε δύο στοιχείων ιστού, συμπεριλαμβανομένων των κειμένων, των εικόνων, των βίντεο και των πεδίων φόρμας. Μπορεί επίσης να μετρήσει την απόσταση από τον κέρσορα του ποντικιού σε οποιοδήποτε από αυτά τα υποστηριζόμενα στοιχεία ιστού.
Κατεβάστε:Διαστάσεις
Περισσότερες επεκτάσεις Chrome που μπορεί να αποδειχθούν χρήσιμες
Εκτός από τα παραπάνω, συνιστούμε ανεπιφύλακτα αυτά διαχείριση καρτελών επεκτάσεων Chrome Και αυτά επιχειρηματική παραγωγικότητα επεκτάσεις Chrome, τα οποία είναι δύο πράγματα που μπορεί να σας εμποδίσουν ως προγραμματιστή που χρησιμοποιεί το Chrome.
Θα πρέπει επίσης να ελέγξετε έξω τεράστια επιλογή μας τις καλύτερες επεκτάσεις του Chrome Οι καλύτερες επεκτάσεις ChromeΜια λίστα με μόνο τις καλύτερες επεκτάσεις για το Google Chrome, συμπεριλαμβανομένων προτάσεων από τους αναγνώστες μας. Διαβάστε περισσότερα , η οποία καλύπτει τα πάντα, από την ασφάλεια έως την ψυχαγωγία, από την αγορά μέχρι τη γενική παραγωγικότητα και πολλά άλλα.
Ο Joel Lee έχει B.S. στην Πληροφορική και πάνω από έξι χρόνια επαγγελματικής γραφής. Είναι ο αρχισυντάκτης του MakeUseOf.


