Διαφήμιση
Πίνακας περιεχομένων
§1. Εισαγωγή
§2 – Σημασιολογική σήμανση
§3 - Έντυπα
§4 – Μέσα
§5 – CSS3 Μετασχηματισμοί και κινούμενες εικόνες
§6 –Αρκετά Javascript
§7 - Δημιουργικός καμβάς
§8 –Πού έπειτα;
1. Εισαγωγή
Το έχετε ακούσει: HTML5. Όλοι το χρησιμοποιούν Τι είναι το HTML5 και πώς αλλάζει τον τρόπο περιήγησής μου; [MakeUseOf Εξηγεί]Τα τελευταία χρόνια, μπορεί να έχετε ακούσει τον όρο HTML5 κάθε φορά. Είτε γνωρίζετε κάτι για την ανάπτυξη ιστού είτε όχι, η ιδέα μπορεί να είναι κάπως νεφελώδης και μπερδεμένη. Προφανώς,... Διαβάστε περισσότερα . Ανακοινώνεται ως σωτήρας του Διαδικτύου, επιτρέποντας στους ανθρώπους να το κάνουν δημιουργήστε πλούσιες, ελκυστικές ιστοσελίδες 15 ιστότοποι που κάνουν εκπληκτικά πράγματα με HTML5 Διαβάστε περισσότερα χωρίς να καταφύγετε στη χρήση Flash και Shockwave.
Αλλά τι είναι αυτό;
Λοιπόν, αυτό δεν είναι εύκολο να απαντήσετε. Σε αυτό το σεμινάριο HTML5, θα προσπαθήσουμε να δώσουμε μερικές απαντήσεις. Το HTML5 χρησιμοποιείται για να περιγράψει μια πραγματικά διαφορετική ομάδα πραγμάτων. Είναι ένα πρότυπο σύνταξης ιστοσελίδων. Είναι μια συλλογή API. Είναι ένας νέος τρόπος προσθήκης διαδραστικότητας σε ιστοσελίδες.
Το HTML5 είναι όλο και περισσότερο. Τι είναι λοιπόν αυτό το βιβλίο;
Σε αυτό το σεμινάριο HTML5, θα υποθέσω ότι κάποια στιγμή έχετε αγγίξει HTML και CSS. Ίσως έχετε δημιουργήσει το δικό σας θέμα WordPress ή έχετε επεξεργαστεί μια διάταξη MySpace την ίδια μέρα. Ίσως έχετε διαβάσει Ο δικός του οδηγός XHTML του MakeUseOf Μάθετε να μιλάτε "Διαδίκτυο": Ο οδηγός σας για το xHTMLΚαλώς ορίσατε στον κόσμο της XHTML - Extensible Hypertext Markup Language - μια γλώσσα σήμανσης που επιτρέπει σε οποιονδήποτε να κατασκευάσει ιστοσελίδες με πολλές διαφορετικές λειτουργίες. Είναι η κύρια γλώσσα του Διαδικτύου. Διαβάστε περισσότερα . Το θέμα είναι, υποθέτω ότι γνωρίζετε το δρόμο σας σε μια ιστοσελίδα και ότι αυτό που συζητάμε σε αυτόν τον οδηγό δεν θα είναι πολύ ξένο για εσάς.
Ο σκοπός αυτού του οδηγού δεν είναι να σας διδάξει το σύνολο του HTML5. Αυτό θα ήταν εντελώς εκτός πεδίου εφαρμογής αυτού του βιβλίου. Ο στόχος είναι να παρέχετε μια απαλή εισαγωγή σε αυτές τις εκπληκτικές νέες τεχνολογίες ιστού και να σας δείξουμε μερικούς δροσερούς τρόπους ενσωμάτωσής τους στους ιστότοπούς σας.
Γιατί θα θέλατε να μάθετε HTML5;
Είναι μια δίκαιη ερώτηση. Σε έναν κόσμο smartphone και εφαρμογών, είναι πραγματικά σημαντικό να μάθετε πώς να προγραμματίζετε ιστοσελίδες;
Λοιπόν, το πιστεύετε ή όχι, είναι πολύ κοινό να γράφετε εφαρμογές smartphone χρησιμοποιώντας τεχνολογίες HTML5. Μέχρι πρόσφατα, η εφαρμογή Facebook για Android γράφτηκε χρησιμοποιώντας HTML5, CSS και Javascript.
Το Blackberry είναι μια άλλη μεγάλη εταιρεία που ενδιαφέρεται πάρα πολύ για HTML5. Αυτό είναι προφανές στην τελευταία επανάληψη του λειτουργικού τους συστήματος για κινητά, το Blackberry OS 10, όπου Ενθαρρύνουν ενεργά τους προγραμματιστές να αναπτύξουν εφαρμογές για τα τηλέφωνά τους χρησιμοποιώντας το Διαδίκτυο τεχνολογίες.
Τα νέα smartphone Firefox OS λειτουργούν εξ ολοκλήρου σε εφαρμογές HTML5. Η λειτουργική γνώση του HTML5 είναι απαραίτητη στο σημερινό κλίμα smartphone.
Επιπλέον, η εκμάθηση HTML5 είναι καλή για την καριέρα σας. Δεν με πιστεύεις; Σύμφωνα με το Indeed.com, ο μέσος ετήσιος μισθός για έναν προγραμματιστή HTML5 είναι 89.000 $. Με όλο και περισσότερες εταιρείες να αλλάζουν τους ιστότοπούς τους για να χρησιμοποιούν τεχνολογίες HTML5, οι προγραμματιστές που γνωρίζουν τη στοίβα HTML5 είναι περιζήτητοι - τώρα περισσότερο από ποτέ.
1.1 Προαπαιτούμενα
Αυτό το σεμινάριο HTML5 προϋποθέτει μερικά πράγματα. Πρώτον, προϋποθέτει ότι γνωρίζετε πώς λειτουργεί ο ιστός και ότι γνωρίζετε πώς να δημιουργήσετε μια βασική ιστοσελίδα. Θα πρέπει να είστε σε θέση να συνδυάσετε ορισμένα στοιχεία HTML και να είστε σε θέση να παρουσιάσετε ορισμένες πληροφορίες σε ένα πρόγραμμα περιήγησης ιστού. Βλέπων
οι ετικέτες δεν είναι πολύ τρομακτικές και δεν φοβάστε να λερώσετε τα χέρια σας σε κάποιο πηγαίο κώδικα.
Δεύτερον, αυτός ο οδηγός προϋποθέτει ότι γνωρίζετε τι είναι το CSS και πώς λειτουργεί. Δεν περιμένουμε να είστε ιδιοφυΐες σχεδιασμού, ούτε αναμένεται να γνωρίζετε ολόκληρη την προδιαγραφή CSS από το πίσω μέρος του χεριού σας. Θα πρέπει, ωστόσο, να μπορείτε να εφαρμόσετε στυλ σε ένα στοιχείο σε μια ιστοσελίδα, να μπορείτε να συνδέεστε σε ένα αρχείο CSS και να γνωρίζετε τη διαφορά μεταξύ ενός αναγνωριστικού και μιας τάξης και πώς να εφαρμόσετε το στυλ σε καθένα από αυτά.
Εάν ξύνετε το κεφάλι σας στα παραπάνω, μην ανησυχείτε. Ένα από τα καλύτερα πράγματα για το HTML και το CSS είναι ότι είναι πραγματικά, πολύ εύκολο. Στην πραγματικότητα, το MakeUseOf έχει έναν απίστευτο οδηγό XHTML Μάθετε να μιλάτε "Διαδίκτυο": Ο οδηγός σας για το xHTMLΚαλώς ορίσατε στον κόσμο της XHTML - Extensible Hypertext Markup Language - μια γλώσσα σήμανσης που επιτρέπει σε οποιονδήποτε να κατασκευάσει ιστοσελίδες με πολλές διαφορετικές λειτουργίες. Είναι η κύρια γλώσσα του Διαδικτύου. Διαβάστε περισσότερα που θα σας φέρει στην ταχύτητα πολύ γρήγορα.
Αφού διαβάσετε αυτόν τον οδηγό, ίσως θελήσετε επίσης να ρίξετε μια ματιά στα ακόλουθα άρθρα:
- 8 ιστότοποι με παραδείγματα κωδικοποίησης ποιότητας 8 καλύτεροι ιστότοποι για ποιοτικά παραδείγματα κωδικοποίησης HTMLΥπάρχουν μερικοί φοβεροί ιστότοποι που προσφέρουν καλά σχεδιασμένα και χρήσιμα παραδείγματα κωδικοποίησης HTML και σεμινάρια. Εδώ είναι οκτώ από τα αγαπημένα μας. Διαβάστε περισσότερα
- 6 ιστολόγια που πρέπει να ακολουθήσετε υπέροχοι σχεδιαστές ιστοσελίδων 6 καλύτερα ιστολόγια σχεδιασμού Ιστού για παρακολούθηση Διαβάστε περισσότερα
Θα χρειαστείτε επίσης ένα σύγχρονο πρόγραμμα επεξεργασίας κειμένου και πρόγραμμα περιήγησης. Οποιαδήποτε έκδοση του Internet Explorer που είναι παλαιότερη από το IE 9 και ορισμένες παλαιότερες εκδόσεις Safari, Chrome και Ο Firefox θα αντιμετωπίσει πολλές δυνατότητες που αποτελούν μέρος του HTML5 και ενδέχεται να σας εμποδίσει να ακολουθήσετε αυτό οδηγός.
Ως αποτέλεσμα, σας συνιστούμε να κατεβάσετε ένα σύγχρονο πρόγραμμα περιήγησης. Προτείνω το Google Chrome και θα το χρησιμοποιώ σε κάθε παράδειγμα.
Πέρα από αυτό, το μόνο που χρειάζεστε είναι η προθυμία να μάθετε. Ω, και ένα πρόγραμμα επεξεργασίας κειμένου.
1.2 Συντάκτες κειμένου για ανάπτυξη ιστοσελίδων
Το πρόγραμμα επεξεργασίας κειμένου είναι αυτό που πρόκειται να χρησιμοποιήσετε για να γράψετε τον κωδικό σας. Ίσως αναρωτιέστε τι είναι ένα πρόγραμμα επεξεργασίας κειμένου.
Λοιπόν, πρώτον, δεν είναι επεξεργαστής κειμένου. Προγράμματα όπως το Microsoft Word και το Apple's Pages είναι εντελώς ακατάλληλα για ανάπτυξη ιστού. Αυτό συμβαίνει επειδή επισυνάπτουν πρόσθετες πληροφορίες στα αρχεία HTML, CSS και Javascript που καθιστούν δύσκολη την ανάγνωση του προγράμματος περιήγησης ιστού.
Ένας επεξεργαστής κειμένου βγάζει χαρακτήρες σε ένα αρχείο κειμένου και όχι πολλά άλλα. Αυτό σας επιτρέπει να δημιουργήσετε αρχεία που δεν έχουν επιπλέον μορφοποίηση και μπορούν να αποθηκευτούν με οποιαδήποτε επέκταση της επιλογής σας.
Ο υπολογιστής σας διαθέτει ήδη έναν. Εάν χρησιμοποιείτε υπολογιστή με Windows, το Notepad είναι το πρόγραμμα επεξεργασίας κειμένου που πιθανότατα έχετε εγκαταστήσει.
Σε Mac, η κατάσταση είναι ελαφρώς διαφορετική. Το OS X τυχαίνει να συνοδεύεται από τέσσερις διαφορετικούς επεξεργαστές κειμένου. Αυτά ονομάζονται Vim, Emacs, Pico και Nano. Ωστόσο, σε αντίθεση με το Σημειωματάριο, όλα συμβαίνουν να εργάζονται στο τερματικό.
Αυτό είναι λίγο εκφοβιστικό για άτομα που είναι νέοι στην ανάπτυξη ιστού και δεν πρέπει να χρησιμοποιούνται από άτομα που είναι νέοι στην ανάπτυξη λογισμικού. Δεν θα τα χρησιμοποιούμε σε αυτόν τον οδηγό. Ωστόσο, όταν αποκτήσετε μεγαλύτερη αυτοπεποίθηση με το λογισμικό και την ανάπτυξη ιστού, αξίζει σίγουρα να ρίξετε μια ματιά Ζωτικότητα Οι κορυφαίοι 7 λόγοι για να δώσετε μια ευκαιρία στο πρόγραμμα επεξεργασίας κειμένου VimΕδώ και χρόνια, δοκίμασα τον έναν επεξεργαστή κειμένου μετά τον άλλο. Το ονομάζεις, το δοκίμασα. Χρησιμοποίησα κάθε έναν από αυτούς τους συντάκτες για πάνω από δύο μήνες ως πρωταρχικός μου καθημερινός συντάκτης. Κατά κάποιο τρόπο, εγώ ... Διαβάστε περισσότερα και Emacs. Είναι και οι δύο ισχυροί επεξεργαστές κειμένου, και όταν το ελέγξετε μπορεί να σας εξοικονομήσει πολύ χρόνο.
Στο Linux, ο προεπιλεγμένος επεξεργαστής κειμένου διαφέρει μεταξύ των διανομών. Στο Ubuntu, είναι πιθανό Gedit gedit: Ένας από τους επεξεργαστές απλού κειμένου με τις περισσότερες δυνατότητες [Linux & Windows]Όταν σκέφτεστε τους επεξεργαστές απλού κειμένου, το πρώτο πράγμα που μπορεί να εμφανιστεί στο μυαλό σας είναι η εφαρμογή Notepad των Windows. Κάνει ακριβώς αυτό που περιγράφει η περιγραφή της εργασίας του - απλά χαρακτηριστικά για ένα απλό κείμενο ... Διαβάστε περισσότερα , το οποίο είναι ένα μάλλον ευχάριστο πρόγραμμα επεξεργασίας κειμένου που δεν είναι πολύ διαφορετικό από το Σημειωματάριο.
Ωστόσο, σε αυτό το μάθημα θα γράφουμε τον κωδικό μας χρησιμοποιώντας τρία διαφορετικά εργαλεία.
Το πρώτο είναι Υψηλό κείμενο 2 Δοκιμάστε το Sublime Text 2 για τις ανάγκες επεξεργασίας κώδικα μεταξύ πλατφορμώνΤο Sublime Text 2 είναι ένας επεξεργαστής κώδικα πολλαπλών πλατφορμών για τους οποίους μόλις άκουσα πρόσφατα και πρέπει να πω ότι είμαι πραγματικά εντυπωσιασμένος παρά την ετικέτα beta. Μπορείτε να κατεβάσετε την πλήρη εφαρμογή χωρίς να πληρώσετε ούτε δεκάρα ... Διαβάστε περισσότερα . Ειλικρινά δεν μπορώ να το συστήσω αρκετά. Έρχεται με όλα τα πράγματα που κάνουν τη ζωή ευκολότερη για έναν αρχικό προγραμματιστή. Πρώτον, θα διευκολύνει την ανάγνωση του κώδικα σας χρωματίζοντας ορισμένα μέρη. Δεύτερον, σας επιτρέπει να κάνετε εναλλαγή μεταξύ αρχείων εύκολα και να διαχειρίζεστε ολόκληρα έργα αρχείων. Αυτό είναι ιδανικό για εναλλαγή μεταξύ αρχείων και επεξεργασία πολλαπλών ψηφίων κώδικα εν κινήσει.
Το τρίτο είναι το Κονσόλα Javascript Εντοπίστε προβλήματα ιστότοπου με εργαλεία προγραμματιστή Chrome ή FirebugΕάν έχετε παρακολουθήσει τα μαθήματά μου jQuery μέχρι στιγμής, ενδέχεται να έχετε ήδη αντιμετωπίσει κάποια προβλήματα κώδικα και δεν γνωρίζετε πώς να τα διορθώσετε. Όταν αντιμετωπίζετε ένα μη λειτουργικό κομμάτι κώδικα, είναι πολύ ... Διαβάστε περισσότερα που είναι ενσωματωμένο στο Google Chrome. Αυτό μας επιτρέπει να γράψουμε Javascript και να το δούμε να εκτελείται αμέσως και θα χρησιμοποιηθεί για να εξηγήσει βασικές έννοιες προγραμματισμού.
Το δεύτερο είναι ένας ιστότοπος που ονομάζεται Codepen.io. Αυτός ο αξιόλογος ιστότοπος θα σας επιτρέψει να κωδικοποιήσετε HTML, CSS και Javascript στο πρόγραμμα περιήγησης και είναι δωρεάν για χρήση. Θα σας επιτρέψει επίσης να δείτε τις αλλαγές σας αμέσως.
2. Σημασιολογική σήμανση
Σε αυτό το κεφάλαιο, θα μάθετε για τη Σημασιολογική σήμανση και πώς να οργανώσετε τον κώδικα βάσει του περιεχομένου του.
Μέχρι πρόσφατα, ο κώδικας HTML ήταν γενικά οργανωμένος με
Αυτό λειτούργησε, αλλά υπήρχε περιθώριο βελτίωσης. Το πρόβλημα με
Η σημασιολογική σήμανση είναι μια νέα δυνατότητα στο HTML5. Φέρνει νέες ετικέτες, οι οποίες λειτουργούν με τον ίδιο τρόπο όπως μια ετικέτα «div», αλλά προορίζονται για την επισήμανση κοινών τμημάτων μιας σελίδας.
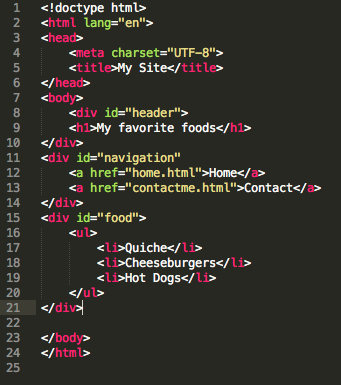
Λοιπόν, πώς λειτουργούν; Εξετάστε τον ακόλουθο κωδικό.
Σε αυτό το κομμάτι κώδικα, έχουμε μια γραμμή πλοήγησης, έναν τίτλο και μια λίστα. Αυτό δεν είναι πολύ διαφορετικό από τους περισσότερους ιστότοπους που πιθανότατα θα επισκεφτείτε, όταν το σκέφτεστε.
Ας ρίξουμε μια ματιά σε ένα άρθρο στο MakeUseOf. Θα παρατηρήσετε ότι υπάρχει ένα μέρος της σελίδας που προορίζεται αποκλειστικά για πλοήγηση σε άλλα άρθρα. Θα παρατηρήσετε επίσης ότι υπάρχει ένα άλλο μέρος της σελίδας που περιέχει τις λέξεις που αποτελούν άρθρο. Προς την κορυφή της σελίδας, θα δείτε μια κεφαλίδα που περιέχει το λογότυπο MakeUseOf και μερικούς άλλους συνδέσμους.
Όταν το σκέφτεστε, πολλοί ιστότοποι ακολουθούν αυτές τις συμβάσεις. Οι περισσότεροι ιστότοποι έχουν ένα μέρος που προορίζεται για πλοήγηση. Συνήθως έχουν ένα σώμα περιεχομένου. Πιθανότατα έχουν μια κεφαλίδα.
Οι σημασιολογικές ετικέτες είναι ετικέτες που σας επιτρέπουν να ορίσετε τμήματα ενός ιστότοπου που βρίσκονται συνήθως στους περισσότερους ιστότοπους. Δεν προσθέτουν τίποτα στη σελίδα, αλλά σας επιτρέπουν να ομαδοποιήσετε ετικέτες με βάση το περιεχόμενό τους και να εφαρμόσετε στυλ σε αυτές τις ομάδες.
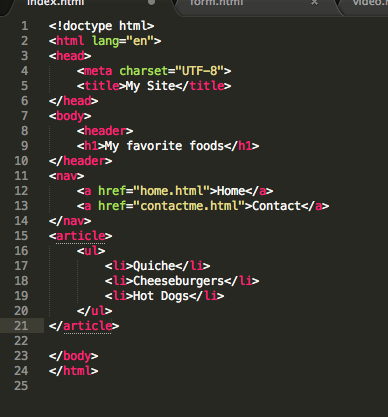
Λοιπόν, θυμάστε αυτόν τον κωδικό που είχαμε πριν; Ας το δούμε με προσθήκη μερικής σημασιολογικής σήμανσης.
Όπως μπορείτε να δείτε, ο κώδικας είναι πολύ πιο ευανάγνωστος. Ξέρετε ποια μέρη είναι ποια και δεν υπάρχει αμφισημία. Αυτό είναι σημαντικό, γιατί καθιστά ευκολότερο να γράψετε καλό, καθαρό κώδικα. Σε περίπτωση που αποφασίσετε να γίνετε επαγγελματίας σχεδιαστής ιστοσελίδων, αυτό θα είναι ύψιστης σημασίας - ποτέ δεν ξέρετε ποιος θα διαβάζει το έργο που παράγετε.
Ας δούμε λοιπόν μερικές σημασιολογικές ετικέτες σήμανσης.
2.1 Ενότητα
Το τμήμα είναι μια πολύ χρήσιμη ετικέτα. Χρησιμοποιείται για τη συλλογή τεράστιων πληροφοριών και περιεχομένου που επισημαίνονται με επικεφαλίδα ή τίτλο. Σκεφτείτε το σαν ένα κεφάλαιο σε ένα βιβλίο. Ένα κεφάλαιο έχει τίτλο και μπορεί επίσης να περιέχει εικόνες, διαγράμματα, γραφήματα και λέξεις. Μια ετικέτα ενότητας θα χρησιμοποιηθεί για να περιέχει όλα αυτά.
2.2 Άρθρο
Η ετικέτα άρθρου χρησιμοποιείται για αυτό που ακούγεται. Περιέχει περιεχόμενο όπως μια ανάρτηση ιστολογίου ή μια ειδησεογραφική ιστορία. Αυτό το περιεχόμενο θα πρέπει να μπορεί να αποσπαστεί από το υπόλοιπο ιστολόγιο και να έχει συνεκτικό νόημα.
2.3 Εκτός
Αυτή η ετικέτα προορίζεται για περιεχόμενο που σχετίζεται, αλλά δεν αποτελεί αναπόσπαστο τμήμα της ιστοσελίδας. Αυτό θα μπορούσε να είναι ένα σωρό γεγονότα που σχετίζονται με μια είδηση ή τη βιογραφία ενός χρήστη σε ένα blog.
2.4 Κεφαλίδα
Πολλές ιστοσελίδες έχουν μια γραμμή στο πάνω μέρος της σελίδας που περιέχει ένα λογότυπο, κάποιες πληροφορίες που σχετίζονται με τον ιστότοπο και ίσως μερικούς συνδέσμους. Στη Σημασιολογική σήμανση, θα χρησιμοποιούσατε μια ετικέτα κεφαλίδας για να περιέχει όλα αυτά.
2.5 Ναυ
Αυτό το στοιχείο προορίζεται για το τμήμα πλοήγησης του ιστότοπού σας. Αυτό θα περιέχει συνδέσμους προς άλλους ιστότοπους ή προς άλλες σελίδες στον ιστότοπο. Στο πλαίσιο του MakeUseOf, αυτό θα μπορούσε να είναι το τμήμα της σελίδας που βρίσκεται κάτω από την κεφαλίδα.
2.6 Υποσέλιδο
Αυτή η ετικέτα προορίζεται για το κάτω μέρος της σελίδας. Εδώ, θα μπορούσατε να βάλετε μερικά στοιχεία επικοινωνίας, πληροφορίες πνευματικών δικαιωμάτων, έναν χάρτη ή μερικούς συνδέσμους στη σελίδα "σχετικά με εμένα".
2.7 Δοκιμάστε τον εαυτό σας
- Τι είναι η Σημασιολογική σήμανση και σε τι χρησιμοποιείται;
- Φτιάχνω μια ιστοσελίδα και θέλω να χρησιμοποιήσω μια σημασιολογική ετικέτα για να περιέχει μια βιογραφία για μένα. Ποιο χρησιμοποιώ;
3. Έντυπα
Αν έχετε κάνει λίγο web design, ίσως γνωρίζετε πώς να δημιουργήσετε μια απλή φόρμα σε HTML. Εάν είστε πραγματικά έξυπνοι, πιθανότατα γνωρίζετε πώς να πάρετε τις πληροφορίες που λαμβάνετε από τη φόρμα σας και πώς να κάνετε κάτι με αυτήν, όπως τις βάλτε σε μια βάση δεδομένων.
Οι φόρμες είναι μαζικά σημαντικές. Είναι η βάση των περισσότερων από τα πράγματα που κάνουμε στο Διαδίκτυο. Κάθε φορά που δημιουργείτε μια ενημέρωση κατάστασης στο αγαπημένο σας κοινωνικό δίκτυο, αγοράζετε κάτι από την Amazon ή στέλνετε ένα μήνυμα ηλεκτρονικού ταχυδρομείου, πιθανότατα χρησιμοποιείτε μια φόρμα HTML.
Αυτό που πιθανώς δεν γνωρίζατε είναι ότι ο τρόπος δημιουργίας φορμών έχει αλλάξει ριζικά στο HTML5. Είναι επίσης πολύ καλύτερο. Σε αυτό το κεφάλαιο, θα εξετάσουμε μερικά από τα ωραία πράγματα που μπορείτε τώρα να κάνετε, απλά με απλή παλιά σήμανση.
Λοιπόν, τι είναι τόσο ωραίο για τον νέο τρόπο που μπορούμε να γράψουμε φόρμες σε HTML5; Πρώτον, μπορείτε να διασφαλίσετε ότι ορισμένα πεδία πρέπει να συμπληρωθούν για να υποβληθούν, αλλάζοντας μόνο τη σήμανση της ίδιας της φόρμας. Επιπλέον, δεν χρειάζεται πλέον να γράφετε βουνά JavaScript ή PHP για να το κάνετε αυτό. Είναι ασήμαντα εύκολο.
Δεύτερον, μπορείτε να διασφαλίσετε ότι οι χρήστες σας μπορούν να υποβάλουν μόνο συγκεκριμένους τύπους πληροφοριών στη φόρμα σας. Ας υποθέσουμε λοιπόν ότι έχετε έναν ιστότοπο για τη λίστα αλληλογραφίας σας και θέλετε μόνο τα άτομα να μπορούν να υποβάλλουν πραγματικές διευθύνσεις ηλεκτρονικού ταχυδρομείου; Μπορείτε να το κάνετε αυτό, απλά χρησιμοποιώντας HTML5. Είναι πραγματικά απίστευτα ισχυρό.
Τρίτον, μπορείτε να κάνετε τις φόρμες σας να φαίνονται καλύτερες δίνοντας σε ορισμένα πεδία ένα σύμβολο κράτησης θέσης. Αυτό θα τους κάνει πολύ πιο διαισθητικούς, καθώς μπορείτε να δείξετε στους χρήστες σας ένα παράδειγμα αυτού που περιμένετε για μια φόρμα.
3.1 Βελτίωση μιας φόρμας
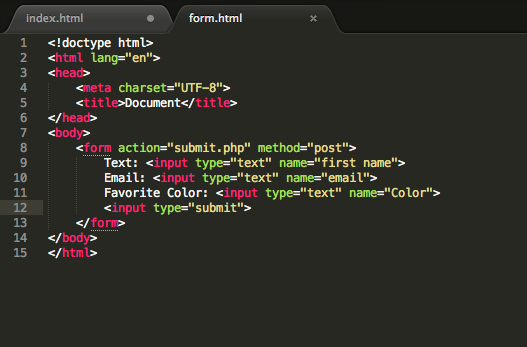
Ας δούμε λοιπόν μια φόρμα και να δούμε πώς μπορούμε να την βελτιώσουμε.
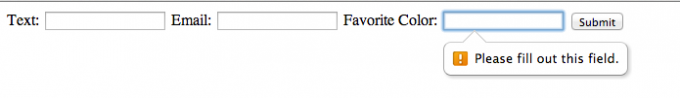
Αυτή η φόρμα είναι αρκετά βασική. Παίρνει ένα όνομα, ένα email και ένα αγαπημένο χρώμα και στη συνέχεια επιτρέπει στον χρήστη να το υποβάλει. Δεν περιέχει καμία επικύρωση των πληροφοριών που τοποθετούνται σε αυτό και δεν υπάρχει τίποτα που να εμποδίζει τους χρήστες να υποβάλουν αυτήν τη φόρμα με ορισμένα κενά πεδία. Ας αλλάξουμε όλα αυτά.
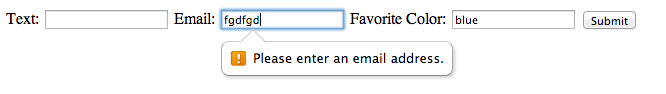
Έτσι, το πρώτο πράγμα που θα θέλαμε να κάνουμε είναι να διασφαλίσουμε ότι το πεδίο email λαμβάνει μόνο ένα email. Αυτό ήταν πράγματι ένα πολύ δύσκολο έργο, καθώς θα έπρεπε να δημιουργήσετε κάθε είδους κώνο Regex κώδικα. Λοιπόν, όχι πια. Απλώς πρέπει να αλλάξετε τον τύπο της εισαγωγής από «κείμενο» σε «email». Όταν προσπαθείτε να υποβάλετε αυτήν τη φόρμα με ασυναρτησίες, θα παραπονεθεί και θα επιμείνει να υποβάλετε ένα μήνυμα ηλεκτρονικού ταχυδρομείου.
3.2 Τύποι και μοτίβα εισαγωγής
Υπάρχουν άλλοι τύποι εισόδου, τους οποίους μπορείτε να απαιτήσετε. Αυτά περιλαμβάνουν αριθμούς τηλεφώνου, διευθύνσεις ιστού, φόρμες αναζήτησης, ακόμη και εργαλεία επιλογής χρωμάτων! Καθώς το HTML5 εξελίσσεται συνεχώς, είναι λογικό ότι σύντομα θα είμαστε σε θέση να καθορίσουμε περισσότερους τύπους εισαγωγής στο εγγύς μέλλον.
Επιπλέον, για πράγματα όπως αριθμούς τηλεφώνου που ποικίλλουν ανάλογα με την τοποθεσία, μπορείτε να καθορίσετε μοτίβα για εισόδους. Δημιουργούνται χρησιμοποιώντας κάτι που ονομάζεται «Κανονικές εκφράσεις» και είναι μάλλον περίπλοκα, αλλά εξαιρετικά δυνατά.
Θα θέλαμε επίσης να δώσουμε ένα παράδειγμα ηλεκτρονικού ταχυδρομείου στον τομέα μας, οπότε ο χρήστης δεν έχει καμία αμφιβολία για το τι πρέπει να υποβάλει. Αυτό είναι πολύ εύκολο να γίνει. Απλώς δημιουργήστε ένα νέο χαρακτηριστικό "placeholder" με ένα παράδειγμα διεύθυνσης email.
Θα διασφαλίσουμε ότι απαιτείται το πεδίο «Αγαπημένο χρώμα». Στην τελευταία αγκύλη γωνίας (>) στην ετικέτα εισαγωγής email, απλώς γράψτε «απαιτείται». Αυτό είναι. Τώρα, όταν προσπαθείτε να υποβάλετε τη φόρμα σας χωρίς τιμή, θα παράγει ένα μήνυμα σφάλματος.
Το πραγματικά απίστευτο πράγμα για αυτά τα μηνύματα σφάλματος είναι ότι ο χρήστης δεν χρειάζεται να τα γράψει ή να γράψει κώδικα για να τα δημιουργήσει. Απλώς αλλάζετε ένα πεδίο για να το απαιτήσετε και λειτουργεί. Με αυτό είπε, είναι δυνατό να τα προσαρμόσετε, αν θέλετε.
Αυτή ήταν μια απίστευτα σύντομη εισαγωγή στη δύναμη των φορμών στο HTML5. Αν θέλετε να διαβάσετε περισσότερα, σας προτείνω να επισκεφθείτε αυτούς τους συνδέσμους.
Περαιτέρω ανάγνωση:
- CSS Tricks - Ας γράψουμε σημασιολογική σήμανση
- HTML5 Doctor - Ας μιλήσουμε για τη σημασιολογία
3.3 Δοκιμάστε τον εαυτό σας
Είναι τα γενέθλιά σας την επόμενη εβδομάδα και θέλετε να δημιουργήσετε μια φόρμα εγγραφής, ώστε να γνωρίζετε πόσο κέικ πρέπει να δημιουργήσετε. Ανοίξτε το πρόγραμμα επεξεργασίας κειμένου και δημιουργήστε μια φόρμα με τα ακόλουθα πεδία.
- Ονομα
- Διεύθυνση ηλεκτρονικού ταχυδρομείου
- Τηλεφωνικό νούμερο
- Αλλεργίες
Βεβαιωθείτε ότι τα πεδία ονόματος, email και αριθμού τηλεφώνου είναι υποχρεωτικά και ότι τα πεδία Email και Αριθμός τηλεφώνου έχουν οριστεί με τους τύπους εισαγωγής «email» και «tel». Δημιουργήστε ένα σύμβολο κράτησης θέσης για το πεδίο αλλεργίας με την τιμή «γύρη, αυγά, πίτα».
Παίξτε με τη φόρμα. Δοκιμάστε να υποβάλετε τα απαιτούμενα πεδία ως κενά και δοκιμάστε να εισαγάγετε μη αριθμητικούς χαρακτήρες στο πεδίο αριθμού τηλεφώνου. Στο πεδίο email, εισαγάγετε κάτι που δεν είναι διεύθυνση email. Τι συμβαίνει;
4. Μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ
Υπήρχε μια εποχή που ο μόνος τρόπος με τον οποίο θα μπορούσατε να εισαγάγετε κάποιο βίντεο ή ήχο σε μια ιστοσελίδα ήταν χρησιμοποιώντας κάτι όπως Flash, Shockwave ή SilverLight.
Αυτό δεν ήταν ιδανικό. Πρώτον, κανένα από αυτά τα πλαίσια δεν λειτούργησε τόσο καλά σε κινητές συσκευές. Απλώς δεν ήταν εξοπλισμένοι για τον σύγχρονο κόσμο των smartphone και των tablet.
Επιπλέον, ήταν ιδιόκτητες μορφές. Ως αποτέλεσμα, οι χρήστες Linux και OS X θα μπορούσαν να αποκτήσουν μια πολύ δεύτερη εμπειρία ή ακόμη και τους εμπόδισαν να καταναλώσουν υπηρεσίες πολυμέσων, καθώς δεν ήταν διαθέσιμο για την πλατφόρμα τους.
Τέλος, είχαν μια τάση να είναι αργή. Εάν βρισκόσασταν σε υπολογιστή με χαμηλή ισχύ ή παλαιότερο, δεν θα έχετε καλή εμπειρία να παρακολουθείτε βίντεο χρησιμοποιώντας αυτά τα πλαίσια. Το Flash ήταν ιδιαίτερα διαβόητο για αυτό.
4.1 Πώς το HTML5 κάνει το βίντεο και τον ήχο φοβερό
Το HTML5 το άλλαξε επιτρέποντας στους προγραμματιστές ιστού να συμπεριλαμβάνουν βίντεο και ήχο στις ιστοσελίδες τους με λίγες γραμμές κώδικα. Λειτουργεί μια απόλαυση σε κινητές συσκευές και λειτουργεί σε κάθε σύγχρονο πρόγραμμα περιήγησης ιστού.
Ως αποτέλεσμα, μεγάλες εταιρείες όπως το YouTube, το Vimeo και το Netflix επωφελούνται από την επανάσταση του HTML5. Γιατί δεν τους συμμετέχετε;
4.2 Όλα για τους κωδικοποιητές
Σε αυτό το κεφάλαιο, θα μάθετε πώς να χρησιμοποιείτε τη δύναμη του HTML5 για να συμπεριλάβετε ήχο και βίντεο στις ιστοσελίδες σας.
Πρώτον, θα πρέπει να ξεκινήσω με μια προειδοποίηση. Ενώ μπορείτε να χρησιμοποιήσετε βίντεο HTML5 σε κάθε σύγχρονο πρόγραμμα περιήγησης ιστού, δεν λειτουργεί το ίδιο σε κάθε πρόγραμμα περιήγησης ιστού. Οι κωδικοποιητές που χρησιμοποιούνται από κάθε πρόγραμμα περιήγησης ποικίλλουν. Στον Internet Explorer, περιορίζεστε στη χρήση βίντεο MP4. Το Chrome είναι λίγο πιο γενναιόδωρο και σας επιτρέπει να χρησιμοποιείτε βίντεο WebM, MP4 και Ogg Theora. Το Opera είναι λίγο πιο περιοριστικό και σας επιτρέπει μόνο να χρησιμοποιήσετε το βίντεο Theora και WebM.
Ως αποτέλεσμα, πρέπει να είστε λίγο έξυπνοι με τον τρόπο εισαγωγής βίντεο στην ιστοσελίδα σας. Ας δούμε λοιπόν πώς λειτουργεί.
4.3 Ξεκινώντας με βίντεο
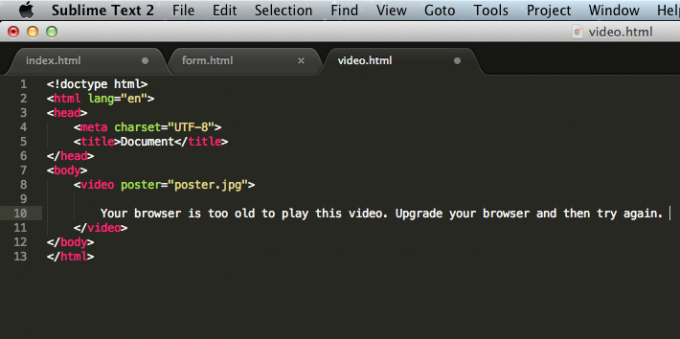
Αρχικά, θα πρέπει να δημιουργήσετε κάποιο άνοιγμα και κλείσιμο
Λοιπόν, όταν περιμένετε να φορτώσει το βίντεό σας, το άτομο που επισκέπτεται τον ιστότοπό σας μπορεί να δει μια εικόνα που σχετίζεται με το βίντεο. Για να το κάνετε αυτό, απλώς δώστε στις ετικέτες βίντεο ένα χαρακτηριστικό της «αφίσας» με την τιμή της εικόνας στην οποία θέλετε να συνδεθείτε. Θα πρέπει να μοιάζει με αυτό.
Το επόμενο πράγμα που θα θέλαμε να κάνουμε είναι να δημιουργήσουμε ένα εναλλακτικό. Τι σημαίνει αυτό? Ας υποθέσουμε ότι χρησιμοποιείτε ένα από τα παλαιότερα, λιγότερο φοβερά προγράμματα περιήγησης εκεί έξω. Πολλά από αυτά τα παλαιότερα προγράμματα περιήγησης δεν υποστηρίζουν βίντεο HTML5 και επομένως δεν μπορούν να αναπαράγουν βίντεο HTML5. Θα θέλατε να τους αφήσετε ένα μήνυμα που να τους ενημερώνει ότι πρόκειται να αναβαθμίσουν το πρόγραμμα περιήγησής τους και ότι έως ότου το κάνουν, δεν θα μπορούν να παρακολουθήσουν το βίντεό σας.
Για να το κάνετε αυτό, απλώς γράψτε το μήνυμά σας μέσα από τις ετικέτες βίντεο. Τίποτα άλλο δεν απαιτείται. Μόλις το κάνετε αυτό, θα σας μείνει κάποιος κωδικός που μοιάζει με αυτό.
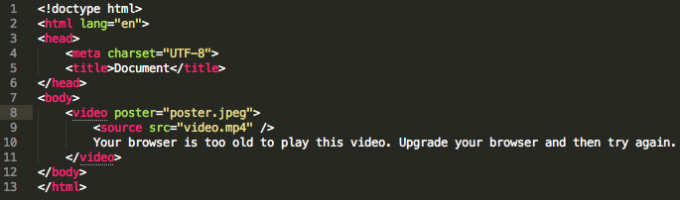
Τώρα, ας προσθέσουμε κάποιο βίντεο. Θα το δοκιμάσω στο Google Chrome, οπότε θα συνδεθώ με μια ταινία MP4. Για να το κάνω αυτό, δημιουργώ μια ετικέτα πηγής και της δίνω ένα χαρακτηριστικό του src που έχει μια τιμή του βίντεο που θέλω να συμπεριλάβω.
Η σελίδα μου είναι πλέον έτοιμη να ανοίξει στο πρόγραμμα περιήγησής μου. Έχω συνδεθεί με μια ταινία που είναι πραγματικά, πολύ μεγάλη και ως αποτέλεσμα, όταν ανοίγεται μπορεί κανείς να δει μόνο την αφίσα.
4.4 Προσθήκη ήχου
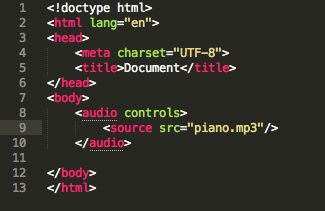
Ο ήχος μπορεί να εισαχθεί στην ιστοσελίδα σας με τρόπο που θυμίζει πολύ τον τρόπο εισαγωγής του βίντεο στη σελίδα μας.
Πρώτον, δημιουργεί κάποιες ετικέτες ήχου. Αυτές οι ετικέτες ήχου περιέχουν ένα χαρακτηριστικό των «στοιχείων ελέγχου». Αυτό δίνει στον χρήστη που επισκέπτεται τη σελίδα τη δυνατότητα παύσης, αναπαραγωγής προς τα πίσω και γρήγορης προώθησης του ήχου που αναπαράγεται.
Στη συνέχεια, συμπεριλαμβάνετε μια ετικέτα προέλευσης στο αρχείο MP3 στο οποίο θέλετε να συνδεθείτε. Δεν χρειάζεται να ανησυχείτε τόσο πολύ όταν πρόκειται για συμβατότητα κωδικοποιητή. Τα πιο πρόσφατα προγράμματα περιήγησης ιστού έχουν τη δυνατότητα αναπαραγωγής ήχου MP3, αν και είναι καλή πρακτική να συμπεριλαμβάνετε επίσης ένα αρχείο ".ogg" και ".wav" - για κάθε περίπτωση.
Τέλος, μπορείτε να δημιουργήσετε ένα εναλλακτικό για παλαιότερα προγράμματα περιήγησης. Αυτό γίνεται με τον ίδιο τρόπο με τον οποίο δημιουργήσατε το εναλλακτικό για το βίντεό σας.
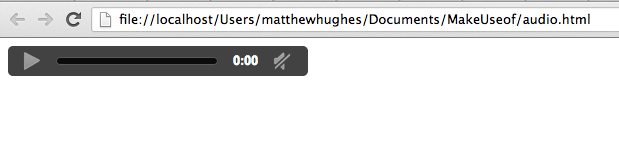
Το τελικό αποτέλεσμα μοιάζει κάπως έτσι.
Όταν το ανοίγετε στο πρόγραμμα περιήγησης ιστού, θα πρέπει να μοιάζει κάπως έτσι.
4.5 Δοκιμάστε τον εαυτό σας
- Ποιος είναι ο σκοπός να έχετε μια αφίσα στις ετικέτες βίντεο;
- Ποιοι κωδικοποιητές δεν μπορείτε να χρησιμοποιήσετε στον Internet Explorer;
- Εάν ήθελα τη δυνατότητα παύσης κάποιου ήχου, ποιο χαρακτηριστικό θα προσθέσατε στην ετικέτα "ήχου";
Περαιτέρω ανάγνωση:
- Βίντεο HTML5 Rocks
5. Μετασχηματισμοί και κινούμενες εικόνες CSS3
Το CSS παραδοσιακά χρησιμοποιήθηκε για να χειριστεί το διάταξη και σχεδίαση μιας ιστοσελίδας 5 Βήματα για να μάθεις CSS και να γίνεις Kick-Ass CSS SorcererΤο CSS είναι η πιο σημαντική ιστοσελίδα που έχει αλλάξει την τελευταία δεκαετία και άνοιξε το δρόμο για το διαχωρισμό του στυλ και του περιεχομένου. Με τον σύγχρονο τρόπο, το XHTML ορίζει τη σημασιολογική δομή ... Διαβάστε περισσότερα . Αυτό εξακολουθεί να ισχύει, αλλά στην τελευταία επανάληψή του έχει αποκτήσει την ικανότητα να χειρίζεται κινούμενα σχέδια και μετασχηματισμούς στοιχείων και εικόνων.
Οι άνθρωποι έχουν κάνει μερικά καταπληκτικά πράγματα με το CSS3, από τη δημιουργία ενός ψηφιακού ρολογιού έως τη συγγραφή ενός πλήρους παιχνιδιού Pong. Κάποιος το χρησιμοποίησε ακόμη και για να δημιουργήσει εκ νέου τις εισαγωγικές πιστώσεις στο Mad Men. Πρόκειται για μια πραγματικά ισχυρή τεχνολογία και όταν το ελέγχετε μπορεί να χρησιμοποιηθεί για να προσθέσετε ένα εκπληκτικό επίπεδο λειτουργικότητας στην ιστοσελίδα σας.
Σε αυτό το κεφάλαιο, θα σας δώσω μια σύντομη περιγραφή εισαγωγή στο CSS3 Κορυφαίοι 5 ιστότοποι για να μάθετε CSS στο Διαδίκτυο Διαβάστε περισσότερα , και να σας δείξω πώς να προσθέσετε μερικά εκπληκτικά εφέ στη σελίδα σας.
Αρχικά, μεταβείτε στο codepen.io και δημιουργήστε μια νέα πένα. Θα το χρησιμοποιήσουμε ως χώρο εργασίας μας για όλη τη διάρκεια αυτού του κεφαλαίου.
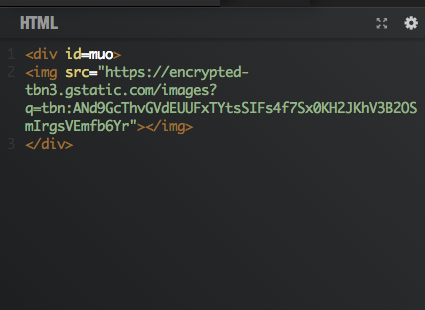
Θα ξεκινήσουμε απλό και θα δημιουργήσουμε έναν απλό μετασχηματισμό εικόνας που περιστρέφει μια εικόνα 3 μοίρες όταν αιωρείται. Πρώτα απ 'όλα, δημιουργήστε μια ετικέτα div και δώστε της ένα αναγνωριστικό. Στο παρακάτω παράδειγμα, του έχω δώσει ένα αναγνωριστικό "muo".
5.1 Εφέ Hover CSS
Σε αυτό το div, συμπεριλάβετε μια εικόνα της επιλογής σας. Έχω συμπεριλάβει ένα αντίγραφο του λογότυπου για το MakeUseOf.
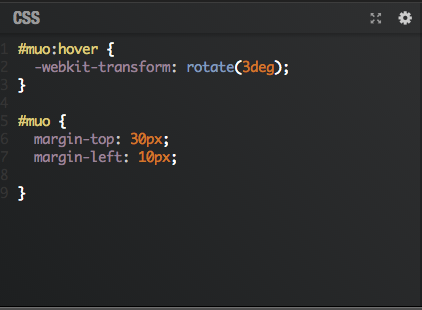
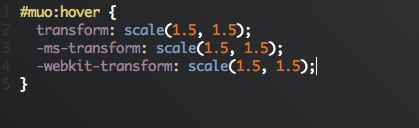
Στη συνέχεια, θα πρέπει να συντάξετε ορισμένους κανόνες φύλλου στυλ. Στο παρακάτω παράδειγμα, έχω δημιουργήσει ένα πάνω και αριστερό περιθώριο για να δώσω στην εικόνα χώρο. Έχω συμπεριλάβει επίσης έναν περίεργο κανόνα φύλλου στυλ που ξεκινά με το "#muo: hover". Τι ΕΙΝΑΙ ΑΥΤΟ?
Όταν επισυνάπτετε το ": hover" σε έναν κανόνα φύλλου στυλ, είτε πρόκειται για ένα στοιχείο, ένα αναγνωριστικό ή μια τάξη, λέτε αποτελεσματικά στο πρόγραμμα περιήγησης να εφαρμόσει αυτό το στυλ όταν το ποντίκι σας διέπει το στοιχείο. Πολύ ωραίο, σωστά;
Μέσα στον κανόνα "#muo: hover", έχουμε μια γραμμή που λέει "-webkit-transform: rotate (3deg)". Όπως είμαι σίγουρος ότι μαντέψατε, αυτό λέει στο πρόγραμμα περιήγησης να περιστρέψει αυτό το στοιχείο div κατά τρεις μοίρες.
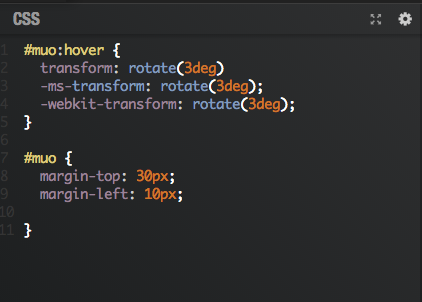
Ωστόσο, αξίζει να σημειωθεί ότι αυτή η ετικέτα λειτουργεί μόνο στο Chrome και στο Safari. Εάν θέλετε ο κώδικάς σας να λειτουργεί στον Firefox ή στον Internet Explorer 9 και άνω, θα θέλετε να αλλάξετε το αρχείο CSS ώστε να περιλαμβάνει τις ακόλουθες γραμμές.
Τώρα, όταν τοποθετείτε το δείκτη του ποντικιού πάνω από την εικόνα, μοιάζει με αυτό:
5.2 Χρήση CSS3 για αλλαγή μεγέθους εικόνων
Λοιπόν, γιατί να σταματήσετε εκεί; Γνωρίζατε ότι μπορείτε επίσης να χρησιμοποιήσετε τη μέθοδο «μετασχηματισμού» για μεγέθυνση ή συρρίκνωση μιας εικόνας. Ας αλλάξουμε το αρχείο CSS για να συμπεριλάβουμε τις ακόλουθες γραμμές.
Όπως μπορείτε να δείτε, έχουμε πλέον συμπεριλάβει έναν νέο κανόνα μετασχηματισμού, αλλά αυτή τη φορά του λέμε να κάνει κάτι που ονομάζεται «κλίμακα». Αυτός είναι ένας πολύ όμορφος τρόπος για να αυξήσετε το μέγεθος μιας εικόνας. Χρειάζονται δύο παράμετροι (αυτοί οι αριθμοί που βλέπετε μεταξύ των παρενθέσεων) και αντιπροσωπεύουν το ποσό με το οποίο αυξάνετε το ύψος και το πλάτος του στοιχείου.
Όπως μπορείτε να δείτε από τον κώδικα, θα αυξήσω το μέγεθος του λογότυπου MakeUseOf div κατά 50%. Μπορείτε να δοκιμάσετε αυτό το έργο αιωρημένο πάνω του. Θα δείτε ότι τώρα το λογότυπο «MakeUseOf» είναι πολύ πιο τεντωμένο.
Αυτή ήταν μια πολύ απαλή εισαγωγή στους μετασχηματισμούς CSS3. Παρά το γεγονός ότι το CSS3 είναι πολύ νέο, τώρα μπορείτε να δείτε ότι μπορείτε να κάνετε πολλούς πολύ ενδιαφέροντες χειρισμούς με αυτό.
5.3 Δοκιμάστε τον εαυτό σας
- Πώς εφαρμόζουμε ένα στυλ σε ένα στοιχείο όταν αιωρείται;
- Πώς περιστρέφετε μια εικόνα χρησιμοποιώντας CSS3;
- Πώς κλιμακώνετε μια εικόνα χρησιμοποιώντας CSS3;
- Τι θα συμβεί αν περάσετε τη μέθοδο μετασχηματισμού σας "translate (50px, 50px)";
Περαιτέρω ανάγνωση:
HTML5 Rocks - Παρουσίαση
6. Αρκετά Javascript
Εάν θέλετε να χρησιμοποιήσετε το σενάριο στο πρόγραμμα περιήγησης ιστού σας, πρέπει να το χρησιμοποιήσετε Javascript Τι είναι το JavaScript και πώς λειτουργεί; [Η τεχνολογία εξηγείται] Διαβάστε περισσότερα . Δυστυχώς δεν υπάρχουν δύο τρόποι για αυτό. Είναι ένα γλώσσα που έχει πολλούς θαυμαστές 5 Εκτεταμένες επιλογές βιβλιοθήκης κώδικα JavaScript για προγραμματιστές Διαβάστε περισσότερα και πολλοί επικριτές. Καθώς οι γλώσσες πηγαίνουν, έχει πολλά κονδυλώματα. Υπάρχει ένας λόγος που το πιο αξιοσημείωτο βιβλίο για τη γλώσσα ονομάζεται «Javascript: The Good Parts».
Θα είναι αδύνατο να σας διδάξουμε πώς να χρησιμοποιήσετε το Javascript σε ένα κεφάλαιο. Αυτός δεν είναι ο στόχος εδώ. Ο στόχος είναι να σας διδάξουμε αρκετό Javascript, ώστε να καταλάβετε το επόμενο κεφάλαιο, το οποίο αφορά τη χρήση μιας τεχνολογίας που ονομάζεται Canvas για τη δημιουργία σχεδίων και κινούμενων σχεδίων.
6.1 Πρόσβαση στην κονσόλα
Για να το κάνουμε αυτό, θα χρησιμοποιήσουμε την κονσόλα Javascript που είναι ενσωματωμένη σε κάθε αντίγραφο του Google Chrome. Για να αποκτήσετε πρόσβαση σε αυτό, μπορείτε να κάνετε δεξί κλικ σε οποιαδήποτε ιστοσελίδα και στη συνέχεια να πατήσετε "Επιθεώρηση στοιχείου". Στη συνέχεια, κάντε κλικ στο "Κονσόλα". Πρέπει να το δεις αυτό.
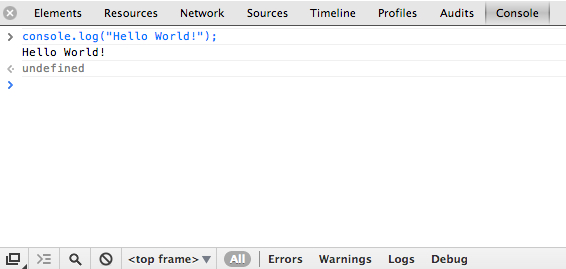
Είναι παραδοσιακό ότι το πρώτο πρόγραμμα που γράφει κάθε προγραμματιστής είναι το πρόγραμμα «Hello World». Πρόκειται για ένα απλό πρόγραμμα που εκτυπώνει τη φράση «Hello World» και όχι πολλά άλλα. Στην κονσόλα σας, πληκτρολογήστε 'console.log ("Hello world!") ;.
6.2 Το πρώτο σας πρόγραμμα
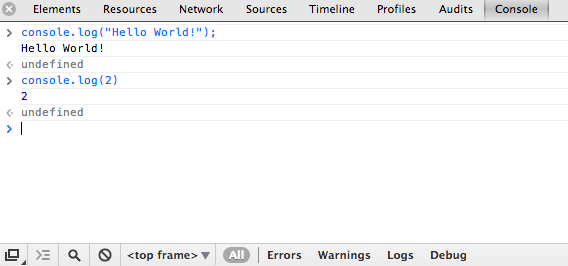
Λοιπόν, τι ακριβώς κάναμε; Πρώτα απ 'όλα, κάναμε κάτι που ονομάζεται «console.log». Πρόκειται για ένα κομμάτι κώδικα που είναι ενσωματωμένος στον υπολογιστή που απλώς εκτυπώνει ό, τι το λέτε. Στη συνέχεια, επισυνάψαμε μερικές παρενθέσεις σε αυτό και συμπεριλάβαμε τα διπλά εισαγωγικά «Hello World». Αυτό ονομάζεται "περάσματα ορίσματα" και ο τύπος του ορίσματος που περάσαμε ονομάζεται συμβολοσειρά. Όποτε θέλετε να κάνετε κάτι που να περιλαμβάνει γράμματα και ειδικούς χαρακτήρες, απλά πρέπει να χρησιμοποιείτε μόνο εισαγωγικά. Ωστόσο, εάν θέλετε να κάνετε οτιδήποτε χρησιμοποιώντας αριθμούς, συνήθως δεν χρειάζεται να χρησιμοποιείτε εισαγωγικά, όπως φαίνεται παρακάτω.
6.3 Μεταβλητές σε JavaScript

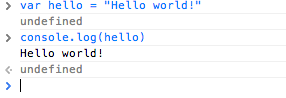
Μπορείτε επίσης να μεταβιβάσετε μεταβλητές στο "console.log" επίσης. Οι μεταβλητές ακούγονται περίπλοκες, αλλά το μόνο που είναι είναι ένας χώρος για να τοποθετήσετε κομμάτια πληροφοριών. Συχνά είναι αριθμοί ή γράμματα. Για να το κάνετε αυτό, δηλώνετε μια μεταβλητή χρησιμοποιώντας τη λέξη-κλειδί «var», δώστε της ένα όνομα και στη συνέχεια με ένα σύμβολο ίσο, της δίνετε μια τιμή. Λοιπόν, θα δημιουργήσω μια μεταβλητή που ονομάζεται «γεια» και έπειτα θα της δώσω μια τιμή «Γεια σας Κόσμος!». Στη συνέχεια, θα το μεταφέρω στο console.log.
Σημειώστε πώς δεν πέρασα το "γεια" στο console.log χρησιμοποιώντας εισαγωγικά. Αυτό οφείλεται στο γεγονός ότι ήθελα να εκτυπώσω στην κονσόλα τα περιεχόμενα του "γεια" και όχι του "γεια".
6.4 Τι κάνουν
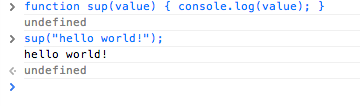
Μπορεί να είναι λίγο κουραστικό να ξαναγράφουμε το ίδιο κομμάτι κώδικα ξανά και ξανά, γι 'αυτό γράφουμε συναρτήσεις. Οι λειτουργίες είναι ευκολότερες από ό, τι νομίζετε. Το μόνο που είναι είναι κομμάτια κώδικα που μπορούμε να επαναχρησιμοποιήσουμε χωρίς να ξαναγράψουμε τον ίδιο κώδικα. Παρακάτω, έχουμε δημιουργήσει μια συνάρτηση που ονομάζεται "sup" και της μεταδίδουμε ένα όρισμα χρησιμοποιώντας παρενθέσεις που στη συνέχεια καταγράφεται στην οθόνη. Καλούμε «sup» στέλνοντας στην κονσόλα «sup (« Hello world! »);».
6.5 Επανάληψη μιας δράσης με βρόχο «For»
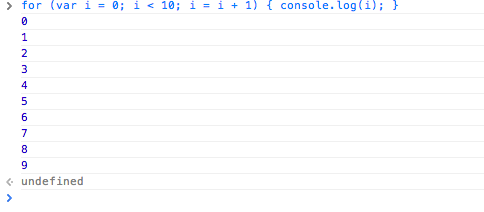
Ας υποθέσουμε ότι θέλετε να κάνετε την ίδια ενέργεια για ένα καθορισμένο αριθμό φορών. Αυτός είναι ο λόγος για τον οποίο χρησιμοποιούσαμε το βρόχο «για». Φαίνονται τρομακτικά στην αρχή, αλλά είναι τόσο εύκολο όταν τα καταλάβετε. Ξεκινάτε γράφοντας «για ()».
Σε αυτές τις παρενθέσεις, θα θέλουμε να δημιουργήσουμε μια μεταβλητή που μετρά πόσες φορές έχουμε πραγματοποιήσει μια ενέργεια. Λοιπόν, λαμβάνουμε κάτι που μοιάζει με αυτό «for (var i = 0;)».
Στη συνέχεια θέλουμε να ελέγξουμε ότι δεν πληρούσα μια προϋπόθεση. Έτσι, σε αυτήν την περίπτωση, θέλουμε να δούμε ότι είναι μικρότερο από 10. Έτσι, μετά το ερωτηματικό, γράφουμε «i <10». Ο βρόχος μας μοιάζει τώρα ως εξής: ‘for (var i = 0; εγώ <10;).
Εάν είμαι μικρότερη από 10, θέλουμε να την προσθέσουμε μία και μετά να κάνουμε κάτι. Βάζουμε λοιπόν το «i = i + 1». Ο βρόχος μας έχει σχεδόν ολοκληρωθεί: ‘for (var i = 0; εγώ <10; i = i + 1) ». Σημειώστε πως το τελευταίο μέρος δεν έχει ερωτηματικό.
Μετά από αυτό, θα θέλουμε να κάνουμε μια ενέργεια. Έτσι, μετά τις τελευταίες παρενθέσεις, γράφουμε μερικά σγουρά τιράντες και μεταξύ τους πρόκειται να κονσόλα. Καταγράψτε την τιμή του i. Αυτό θα δημιουργήσει έναν μετρητή που μετρά έως και εννέα.
Οι δύο τελευταίες κατασκευές προγραμματισμού που θα εξετάσουμε είναι οι δηλώσεις «if» και «ενώ» βρόχοι.
6.6 Εάν δηλώσεις
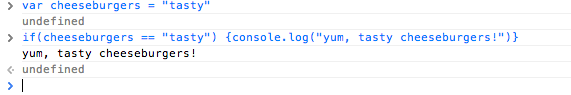
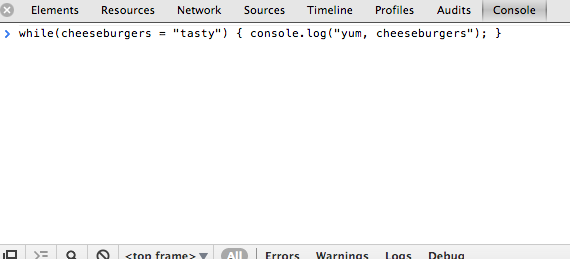
Μια δήλωση «if» εκτελεί μια ενέργεια εάν πληρούνται ορισμένα κριτήρια. Είναι παρόμοια με βρόχους «για» στην κατασκευή και λειτουργούν ως εξής. Ας υποθέσουμε ότι έχετε μια μεταβλητή που ονομάζεται «cheeseburgers» και θέλετε να δείτε αν έχει τιμή «νόστιμο». Εάν ναι, θέλετε να συνδεθείτε στην οθόνη "yum, cheeseburgers". Για να το κάνετε αυτό, θα γράφατε κάτι τέτοιο.
Σημειώστε πώς έγραψα "if (cheeseburgers ==" νόστιμο ")". Χρησιμοποιείτε διπλά ή τριπλά ίσα για να ελέγξετε την ισότητα και μονό ίσο για να ορίσετε μια τιμή.
6.7 Ενώ βρόχους
Τέλος, ένας βρόχος «ενώ» εκτελεί μια ενέργεια ενώ πληρούνται τα κριτήρια. Φανταστείτε λοιπόν ότι θέλετε να καταγράψετε το «yum, cheeseburgers», ενώ τα cheeseburgers είναι εξίσου νόστιμα. Για να το κάνετε αυτό, θα γράψετε τα ακόλουθα.
Αξίζει να σημειωθεί ότι αυτό θα εισέλθει σε έναν άπειρο βρόχο και θα πρέπει να αποφύγετε να κάνετε μια ενέργεια σε μια τιμή που δεν είναι πιθανό να αλλάξει. Αυτό μπορεί να προκαλέσει το κλείδωμα του προγράμματος περιήγησής σας ή ο κώδικάς σας να μην λειτουργεί.
Όπως ανέφερα προηγουμένως, αυτή ήταν μια πολύ σύντομη εισαγωγή στα προγράμματα προγραμματισμού σε Javascript. Σας ενθαρρύνουμε να διαβάσετε περισσότερα για αυτό το συναρπαστικό, αν και τεράστιο θέμα.
6.8 Δοκιμάστε τον εαυτό σας
- Θέλω να μετρήσω αντίστροφα από τα 30. Γράψτε ένα βρόχο «για» που θα το έκανε αυτό.
- Θέλω να δημιουργήσω μια μεταβλητή που ονομάζεται «makeuseof» και να της δώσω μια τιμή «φοβερό». Πώς γίνεται αυτό;
- Θέλω να δημιουργήσω μια συνάρτηση που εκτυπώνει το «MakeUseOf Is Awesome» όταν καλείται. Γράψτε αυτήν τη συνάρτηση.
Περαιτέρω ανάγνωση:
- «Javascript: Τα καλά μέρη» από τον Ντάγκλας Κρόκφορντ
- Οδηγός Javascript MDN
7. Δημιουργικός καμβάς
Το Canvas είναι μια τέλεια τεχνολογία που σας επιτρέπει να σχεδιάζετε εικόνες και να δημιουργείτε κινούμενα σχέδια χωρίς να χρειάζεται να χρησιμοποιήσετε το Flash ή το Silverlight. Οι άνθρωποι το έχουν χρησιμοποιήσει για να δημιουργήσουν παράξενα και υπέροχα πράγματα, όπως προσομοιωτή στεγνωτήρα μαλλιών και διάφορα βιντεοπαιχνίδια. Πρόκειται για ένα υπέροχο και αδιαμφισβήτητα μεγάλο κομμάτι τεχνολογίας, σε αυτό το σεμινάριο, θα σας δώσω μια σύντομη εισαγωγή σε αυτό.
Αξίζει να σημειωθεί ότι το Canvas λειτουργεί μόνο σε σύγχρονα προγράμματα περιήγησης ιστού. Εάν χρησιμοποιείτε μια παλιά έκδοση του IE, του Chrome ή του Firefox, ενδέχεται να μην μπορείτε να ακολουθήσετε αυτό το κεφάλαιο. Σε αυτήν την περίπτωση, θα πρέπει να εξετάσετε το ενδεχόμενο λήψης της πιο πρόσφατης έκδοσης του Google Chrome, το οποίο ήταν το πρόγραμμα περιήγησης ιστού στο οποίο δημιούργησα αυτόν τον οδηγό.
7.1 Ξεκινώντας με τον καμβά
Πρώτα απ 'όλα, θα πρέπει να ανοίξετε το πρόγραμμα περιήγησης ιστού και να μεταβείτε στο codepen.io. Δημιουργήστε μια νέα πένα.
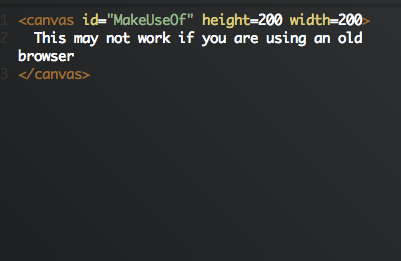
Τώρα, θα πρέπει να δηλώσουμε ένα στοιχείο καμβά. Δημιουργήστε δύο ετικέτες ανοίγματος και κλεισίματος καμβά. Σε αυτά, πρέπει να περάσετε τρία χαρακτηριστικά. Αυτά είναι το πλάτος και το ύψος του στοιχείου Canvas, μαζί με το αναγνωριστικό που το δίνετε. Όπως πριν, όταν εισαγάγατε κάποιο βίντεο, θα πρέπει να συμπεριλάβετε ένα εναλλακτικό μήνυμα.
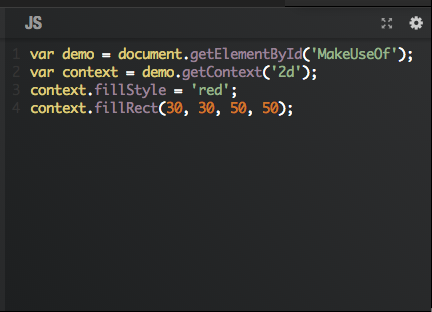
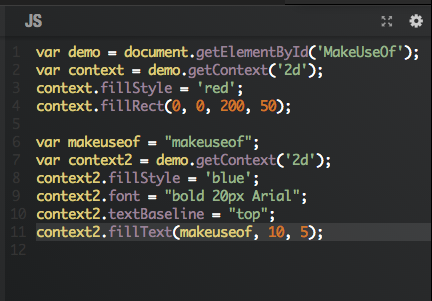
Τώρα, θα θέλαμε να γράψουμε κάποιον κώδικα Javascript που θα τραβήξει κάτι στην οθόνη. Θα ξεκινήσουμε βασικά και θα δημιουργήσουμε μια απλή κόκκινη πλατεία.
Πρόκειται να δημιουργήσουμε μια μεταβλητή (την ονόμασα «επίδειξη») και, στη συνέχεια, επιλέξτε το στοιχείο καμβά και το αντιστοιχίσετε σε αυτήν τη μεταβλητή. Για να το κάνετε αυτό, χρησιμοποιείτε το document.getElementByID () και μεταβείτε στο αναγνωριστικό του στοιχείου που θέλετε να επιλέξετε.
Η δεύτερη γραμμή στο σενάριό μας δημιουργεί μια άλλη μεταβλητή που ονομάζεται «περιβάλλον» και στη συνέχεια καλεί «demo.getContext (« 2d »)» σε αυτήν. Αυτό είπε στο πρόγραμμα περιήγησης ότι θα εργαζόμαστε σε μια 2η εικόνα και στη συνέχεια πέρασε τις απαραίτητες λειτουργίες που χρειαζόμαστε για να επιστρέψουμε στην οθόνη.
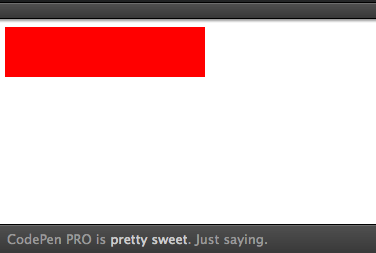
Η τρίτη και η τέταρτη γραμμή είναι αυτές που κάνουν το σχέδιο στην οθόνη. Η τρίτη γραμμή γεμίζει ένα ορθογώνιο με το κόκκινο χρώμα, ενώ η τέταρτη γραμμή καλεί fillRect, το οποίο τοποθετεί και καθορίζει το μήκος και το πλάτος του.
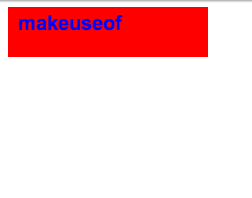
Αυτό όμως δεν είναι εντυπωσιακό. Ας κάνουμε κάτι πιο προχωρημένο και χρησιμοποιήστε τη μαγεία του Javascript και του Canvas για να δημιουργήσετε το ολοκαίνουργιο λογότυπο του MakeUseOf.
7.2 Σχήματα και κείμενο
Ας διαγράψουμε την τέταρτη γραμμή μας και να την αντικαταστήσουμε με αυτήν που τοποθετεί το ορθογώνιό μας στην επάνω αριστερή γωνία και το τεντώνουμε για το μήκος του καμβά μας.
Τα δύο πρώτα ορίσματα ορίζουν πού θέλουμε να τοποθετήσουμε τον άξονα x και y του σχήματος. Ας ρυθμίσουμε αυτά τα δύο σε «0» προς το παρόν. Το τρίτο επιχείρημα αναφέρεται στο πλάτος του σχήματος. Ας το ορίσουμε σε "200" και μετά αφήστε το τέταρτο επιχείρημα σε "50". Τώρα πρέπει να έχετε κάτι που μοιάζει κάπως έτσι.
Αυτή είναι μια υπέροχη αρχή, αλλά δεν αναφέρει καθόλου το MakeUseOf. Λοιπόν, θα προσθέσουμε κάποιο κείμενο. Ας δημιουργήσουμε μια μεταβλητή που περιέχει το "makeuseof" και θα ονομάσουμε αυτήν τη μεταβλητή "MakeUseOf".
Στη συνέχεια θα θέλουμε να δημιουργήσουμε μια άλλη μεταβλητή περιβάλλοντος. Καλέστε αυτό "konteks2" και βεβαιωθείτε ότι είναι 2d. Σε αυτό θα χρησιμοποιήσουμε για να γράψουμε το κείμενό μας.
Θα θέλουμε το κείμενό μας να είναι χρωματισμένο μπλε και να επικαλύπτει την κόκκινη πλατεία μας. Έτσι, όπως και πριν, θα θέλαμε να του δώσουμε ένα στυλ "μπλε". Τώρα, θα επιλέξουμε τα χαρακτηριστικά του κειμένου μας. Θέλουμε να έχει μέγεθος 20 εικονοστοιχείων, έντονη μορφοποίηση και χρήση γραμματοσειράς Arial. Καλούμε γραμματοσειρά στο context2 και της εκχωρούμε την τιμή "έντονη 20px arial"
Επειδή θέλουμε αυτό το κείμενο να επικαλύπτει το προηγούμενο κόκκινο κουτί μας, πρέπει να καλέσουμε «textBaseLine» στο context2 και να του δώσουμε μια τιμή κορυφαίας. Μόλις ολοκληρωθεί, καλούμε «fillText» στο context2 και μεταβιβάζουμε τη μεταβλητή που περιέχει το κείμενό μας και τις συντεταγμένες x και y στις οποίες σκοπεύουμε να τοποθετήσουμε το κείμενό μας. Το τελικό αποτέλεσμα του κώδικα μας είναι κάπως έτσι.
Η εικόνα που παράγεται από τον κώδικα μοιάζει με αυτήν.
7.3 Μια λέξη στον καμβά
Ενώ αυτή ήταν μια απίστευτα βασική εισαγωγή στον Canvas, πρέπει να καταλάβετε ότι είναι επίσης μια απίστευτα μεγάλη τεχνολογία και μια εξαιρετικά ισχυρή για εκκίνηση. Αυτός ο οδηγός απλώς χρησίμευσε ως εισαγωγή στη δημιουργία γραφικών χρησιμοποιώντας αυτήν τη νέα τεχνολογία.
7.4 Δοκιμάστε τον εαυτό σας
- Προσθέστε το ακόλουθο σύνθημα στην εικόνα που δημιουργήσατε: "Ο καλύτερος ιστότοπος τεχνολογίας ποτέ!"
- Δημιουργήστε έναν βρόχο «για» που τρέχει για δέκα επαναλήψεις. Δείτε αν μπορείτε να μετακινήσετε το σχέδιό σας κάτω από τον καμβά, ένα pixel κάθε φορά.
- Τυλίξτε το σχέδιό σας σε μια συνάρτηση. Τι θα συμβεί αν δεν το ονομάσετε;
Περαιτέρω ανάγνωση:
- HTML5 Rocks - Ενσωμάτωση καμβά στις εφαρμογές ιστού σας.
- Treehouse - Πώς να σχεδιάσετε με καμβά
8. Πού έπειτα;
Σας ευχαριστώ που διαβάσατε τον απίστευτα σύντομο οδηγό μου για τις νέες τεχνολογίες που βρίσκονται στο HTML5. Είναι αναμφισβήτητο ότι το HTML5 είναι η τεχνολογία του μέλλοντος. Υιοθετείται από την πλειονότητα της τεχνολογίας, καθώς είναι εύκολο να γραφτεί και ισχυρό πέρα από το μέτρο. Οι άνθρωποι κάνουν απίστευτα πράγματα μαζί του όλη την ώρα, και δεν έχω καμία αμφιβολία ότι στο μέλλον, θα είστε ένας από αυτούς τους ανθρώπους. Έχω την τιμή να είμαι μέρος του ταξιδιού σας στον άγριο και υπέροχο κόσμο του HTML5.
Σας παρακαλώ να συνεχίσετε να μαθαίνετε. Συνεχίστε την κωδικοποίηση. Συνεχίστε να ανεβαίνετε και να βελτιώνετε, και σε καμία στιγμή δεν θα χρησιμοποιείτε τις τεχνολογίες που έχουν εισαχθεί σε αυτόν τον σύντομο οδηγό για να δημιουργήσετε υπέροχα προϊόντα.
Ο Matthew Hughes είναι προγραμματιστής λογισμικού και συγγραφέας από το Λίβερπουλ της Αγγλίας. Σπάνια βρέθηκε χωρίς ένα φλιτζάνι ισχυρό μαύρο καφέ στο χέρι του και λατρεύει απολύτως το Macbook Pro και την κάμερα του. Μπορείτε να διαβάσετε το ιστολόγιό του στο http://www.matthewhughes.co.uk και ακολουθήστε τον στο twitter στο @matthewhughes.


