Διαφήμιση
 Έχει αναφερθεί στο παρελθόν, αλλά αξίζει να το επαναλάβετε: εάν δεν θέλετε οι ιστότοποι / τα ιστολόγιά σας να είναι απλώς ένα άλλο πρόσωπο στο πλήθος, πρέπει να το κάνετε να ξεχωρίζει από τους άλλους και το να παίζετε με το σχέδιο είναι ένας τρόπος για να το επιτύχετε ότι. Αλλά κάθε σχεδιαστής ιστοσελίδων γνωρίζει πολύ καλά ότι η τυπογραφία είναι ένας τομέας όπου τα χέρια τους είναι σχεδόν δεμένα.
Έχει αναφερθεί στο παρελθόν, αλλά αξίζει να το επαναλάβετε: εάν δεν θέλετε οι ιστότοποι / τα ιστολόγιά σας να είναι απλώς ένα άλλο πρόσωπο στο πλήθος, πρέπει να το κάνετε να ξεχωρίζει από τους άλλους και το να παίζετε με το σχέδιο είναι ένας τρόπος για να το επιτύχετε ότι. Αλλά κάθε σχεδιαστής ιστοσελίδων γνωρίζει πολύ καλά ότι η τυπογραφία είναι ένας τομέας όπου τα χέρια τους είναι σχεδόν δεμένα.
Η κυκλοφορία των γραμματοσειρών Google φέρνει καθαρό αέρα στον κόσμο της δωρεάν τυπογραφίας ιστού. Αλλά παρόλο που η Google μας παρέχει πολλές υπέροχες γραμματοσειρές ελεύθερης χρήσης, η προσθήκη εξακολουθεί να είναι απλώς ένα κομμάτι σκόνης ανάμεσα σε χιλιάδες (ή ίσως εκατομμύρια;) υπάρχουσες γραμματοσειρές εκεί έξω.
Συναντώ Fonts.com, μια υπηρεσία ιστού που μας παρέχει χιλιάδες εναλλακτικές γραμματοσειρές ιστοσελίδων που μπορούμε να χρησιμοποιήσουμε για το σχεδιασμό του ιστολογίου / ιστολογίου μας - και 3.000+ από αυτές είναι διαθέσιμες δωρεάν.
Δωρεάν γραμματοσειρές για εσάς
Το Fonts.com μας φέρνει η Monotype Imaging, ένα πολύ γνωστό όνομα στη βιομηχανία γραμματοσειρών. Το ίδιο το όνομα της εταιρείας αποτελεί εγγύηση ότι θα βρείτε πολλές επιλογές γραμματοσειρών εδώ. Αλλά πριν μπορέσουμε να χρησιμοποιήσουμε την υπηρεσία Fonts.com, πρέπει πρώτα να εγγραφούμε για να λάβουμε δωρεάν λογαριασμό.

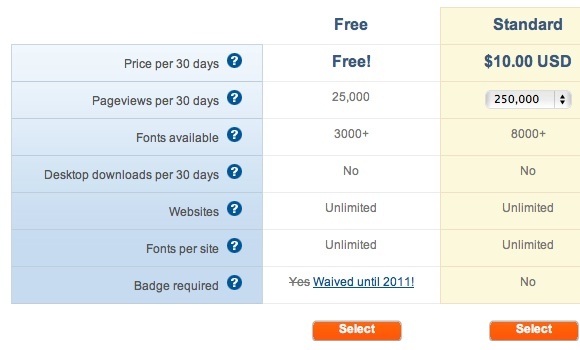
Υπάρχουν τρία σχήματα «τιμολόγησης» διαθέσιμα με διάφορες δυνατότητες, αλλά προσωπικά πιστεύω ότι το δωρεάν - με 3.000+ επιλογές γραμματοσειράς, απεριόριστη χρήση ιστότοπων και γραμματοσειρές ανά ιστότοπο και 25.000 προβολές σελίδων ανά μήνα - είναι κάτι παραπάνω από επαρκές για καθημερινά bloggers και ιστότοπους ιδιοκτήτες. Η δωρεάν προσφορά είναι πολύ γενναιόδωρη λαμβάνοντας υπόψη αυτό Typekit - ένας άλλος μεγάλος παίκτης στο ίδιο πεδίο - περιορίζει τους χρήστες του με μία μόνο χρήση ιστότοπου και δύο γραμματοσειρές ανά ιστότοπο.

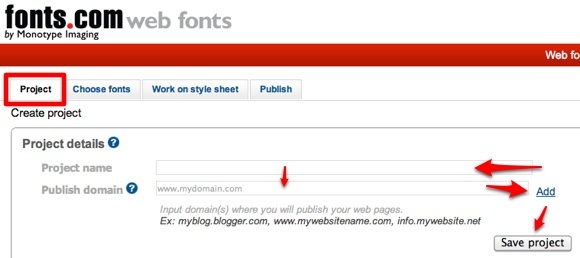
Ξεκινήστε δημιουργώντας ένα έργο: δώστε του ένα όνομα και προσθέστε τους τομείς με τους οποίους θέλετε να χρησιμοποιήσετε τις γραμματοσειρές. Μην ξεχάσετε να αποθηκεύσετε το έργο προτού συνεχίσετε. Μπορείτε να δημιουργήσετε πολλά έργα για διαχείριση, αλλά λόγω του περιορισμού των προβολών σελίδας, σας προτείνω να δημιουργήσετε έναν άλλο λογαριασμό για ένα άλλο έργο εάν ο ιστότοπός σας μπορεί να προσελκύσει υψηλή επισκεψιμότητα.

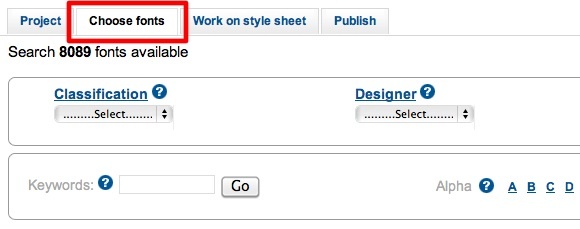
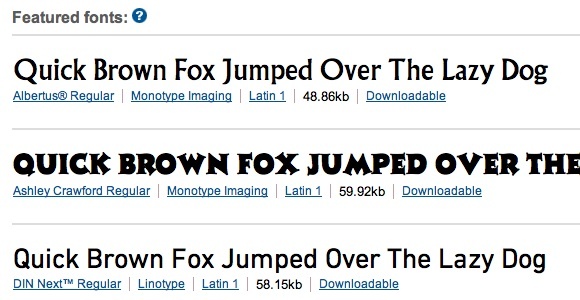
Το επόμενο βήμα είναι να επιλέξετε τις γραμματοσειρές για το έργο σας. Μπορείτε να ταξινομήσετε κατά ταξινόμηση, σχεδιαστή, χυτήριο ή υποστήριξη γλώσσας. Εάν γνωρίζετε το όνομα της γραμματοσειράς, μπορείτε να μεταβείτε απευθείας στο πλαίσιο αναζήτησης ή - εάν έχετε αρκετό ελεύθερο χρόνο - μπορείτε να περιηγηθείτε αλφαβητικά σε όλες τις διαθέσιμες γραμματοσειρές ιστοσελίδας.

Αλλά πριν το κάνετε αυτό, είναι καλύτερα να ρίξετε μια ματιά στη λίστα των επιλεγμένων γραμματοσειρών.

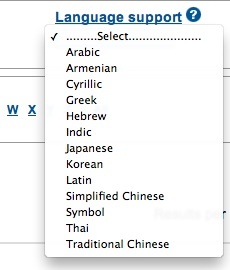
Οι επιλογές υποστήριξης γλωσσών θα είναι πολύ χρήσιμες εάν ψάχνετε γραμματοσειρές που υποστηρίζουν μη λατινικούς χαρακτήρες όπως τα αραβικά ή τα κινέζικα.

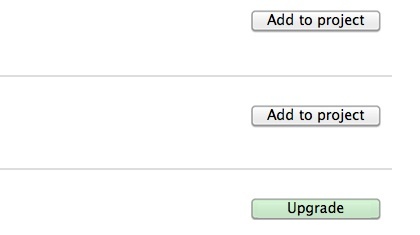
Η προσθήκη των γραμματοσειρών σε ένα έργο είναι τόσο εύκολη όσο κάνοντας κλικ στο "Προσθήκη στο έργοΚουμπί στη δεξιά πλευρά της λίστας γραμματοσειρών. Αν βρείτε γραμματοσειρά με γκρι "ΑναβαθμίζωΚουμπί, σημαίνει ότι η γραμματοσειρά είναι διαθέσιμη μόνο για πληρωμένους χρήστες.

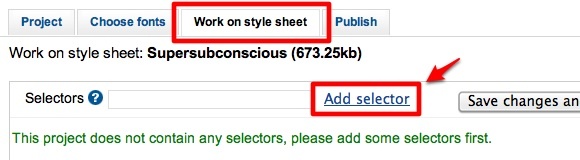
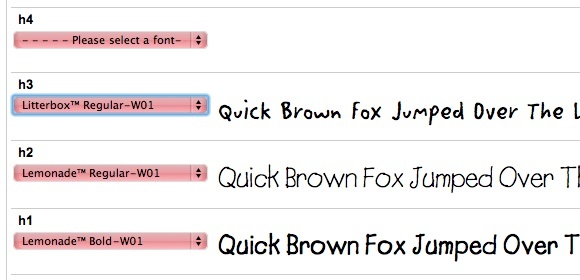
Αφού προσθέσετε τις γραμματοσειρές που σας αρέσουν στο έργο, μπορείτε να αρχίσετε να εργάζεστε στο φύλλο στυλ σας. Μεταβείτε στο "Επιλογείς"Πεδίο, πληκτρολογήστε έναν επιλογέα και κάντε κλικ στο"Προσθήκη επιλογέα“. Επαναλάβετε τη διαδικασία για άλλους επιλογείς. Λίγη γνώση HTML και CSS θα ήταν πολύ χρήσιμη εδώ, αλλά χρησιμοποιώντας το βασικό «σώμα" και "η1" προς την "hx"(Αλλάξτε το x με οποιονδήποτε αριθμό) θα κάνει για αρχάριους.

Στη συνέχεια, επιλέξτε μια γραμματοσειρά από την αναπτυσσόμενη λίστα για κάθε επιλογέα. Οι διαθέσιμες γραμματοσειρές είναι αυτές που επιλέξαμε νωρίτερα. Μια προεπισκόπηση της χρήσης γραμματοσειράς θα εμφανιστεί στα δεξιά της λίστας.

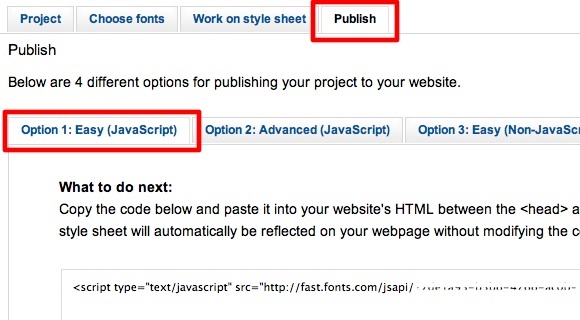
Το τελευταίο βήμα είναι να δημοσιεύσετε το έργο σας. Κάνοντας κλικ στο «ΔημοσιεύωΗ καρτέλα θα σας δώσει τέσσερις επιλογές. Οι αρχάριοι θα θέλουν να διατηρήσουν την επιλογή 1.

Ενώ οι επιλογές 3 και 4 είναι διαθέσιμες μόνο για πληρωμένους χρήστες.
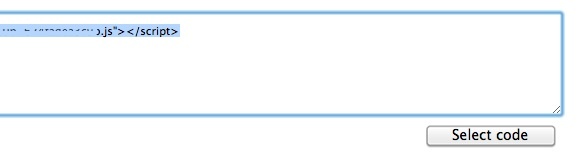
Θα λάβετε μια γραμμή κώδικα για εφαρμογή στον ιστότοπό σας. Κάντε κλικ στο «Επιλέξτε κωδικόΚουμπί και πατήστε Command + C (Mac) ή Ctrl + C (Windows) για να αντιγράψετε τον κώδικα.

Τώρα ας προχωρήσουμε στον ιστότοπό σας για να εφαρμόσουμε τον κωδικό.
Εφαρμογή του κώδικα
Ο κωδικός που λαμβάνετε πρέπει να επικολληθεί μεταξύ του "κεφάλιΕτικέτες. Υποθέτω ότι εάν έχετε έναν ιστότοπο, πρέπει να ξέρετε πώς να το κάνετε αυτό. Ωστόσο, για αυτο-φιλοξενείται WordPress ιδιοκτήτες ιστολογίων, υπάρχει ένας εύκολος τρόπος να το κάνετε χωρίς να χρειάζεται να επεξεργαστείτε κώδικα.
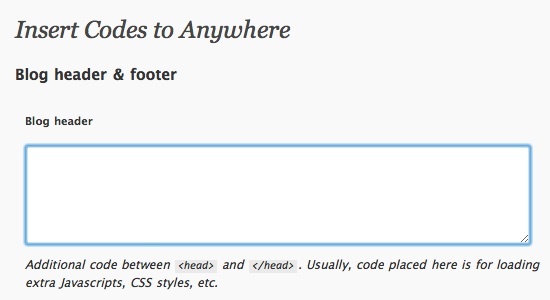
Εγκαταστήστε και ενεργοποιήστε μια προσθήκη WordPress που ονομάζεται "Εισαγωγή κωδικών"Και επικολλήστε τον κωδικό γραμματοσειράς μέσα στο"Κεφαλίδα ιστολογίουΠεδίο και αποθηκεύστε τις αλλαγές.

Το δοκίμασα στο αυτο-φιλοξενούμενο blog μου στο WordPress και όλα λειτουργούσαν καλά. Τα στοιχεία εμφανίστηκαν με τη νέα τους εμφάνιση.

Η ομορφιά αυτού του συστήματος είναι ότι εάν κάνετε οποιεσδήποτε αλλαγές στο έργο σας στο Fonts.com, οι αλλαγές θα εφαρμοστούν αυτόματα στους ιστότοπούς σας χωρίς να χρειάζεται να κάνετε τίποτα.
Επομένως, αν ψάχνετε για δωρεάν και εύκολο τρόπο να παίξετε με την τυπογραφία Ιστού, η υπηρεσία από το Fonts.com θα ήταν το καλύτερο στοίχημά σας. Προσωπικά πιστεύω ότι είναι ακόμα καλύτερο από τον κατάλογο γραμματοσειρών Google - τουλάχιστον από τον αριθμό των επιλογών που έχουν οι δωρεάν χρήστες.
Σας αρέσει η τυπογραφία Ιστού; Γνωρίζετε άλλες εναλλακτικές λύσεις; Μοιραστείτε τις σκέψεις και τις απόψεις σας χρησιμοποιώντας τα παρακάτω σχόλια.
Ινδονησιακός συγγραφέας, αυτοανακηρυγμένος μουσικός και αρχιτέκτονας μερικής απασχόλησης. που θέλει να κάνει έναν κόσμο καλύτερο μέρος μία ανάρτηση κάθε φορά μέσω του blog του SuperSubConscious.


