Διαφήμιση
 Πριν από περίπου ένα μήνα, παρουσιάσαμε ένα νέο στοιχείο διεπαφής στο MakeUseOf - μια πλωτή γραμμή πλοήγησης και αναζήτησης. Τα σχόλια που λάβαμε είναι σχεδόν εντελώς θετικά, η εσωτερική επισκεψιμότητα αναζήτησης έχει αυξηθεί και ορισμένοι αναγνώστες ρωτούν πώς να φτιάξουν ένα για τον δικό τους ιστότοπο, γι 'αυτό σκέφτηκα ότι θα το μοιραζόμουν.
Πριν από περίπου ένα μήνα, παρουσιάσαμε ένα νέο στοιχείο διεπαφής στο MakeUseOf - μια πλωτή γραμμή πλοήγησης και αναζήτησης. Τα σχόλια που λάβαμε είναι σχεδόν εντελώς θετικά, η εσωτερική επισκεψιμότητα αναζήτησης έχει αυξηθεί και ορισμένοι αναγνώστες ρωτούν πώς να φτιάξουν ένα για τον δικό τους ιστότοπο, γι 'αυτό σκέφτηκα ότι θα το μοιραζόμουν.
Θα χρησιμοποιήσουμε το jQuery για να κολλήσουμε τη γραμμή στο πάνω μέρος της οθόνης - αλλά μόνο μετά από ένα συγκεκριμένο σημείο. Θα τα κάνω όλα αυτά στο προεπιλεγμένο θέμα του WordPress - Twenty Eleven, αν και φυσικά μπορεί να εφαρμοστεί σε οποιοδήποτε θέμα ή ιστότοπο που κατανοείτε επαρκώς πώς να τροποποιήσετε.
Το HTML
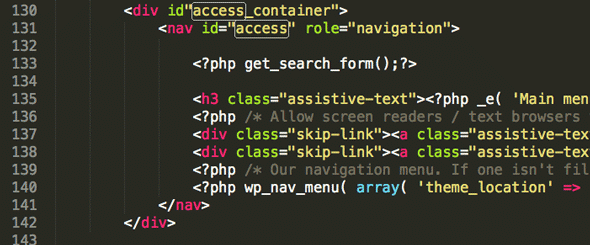
Αρχικά, ανοίξτε τα θέματα header.php και προσδιορίστε τη γραμμή πλοήγησης που θα κάνουμε κολλώδης. Όπως είπα, ο παρακάτω κώδικας είναι για τον προεπιλεγμένο είκοσι έντεκα. η δική σας μπορεί να διαφέρει.
Πρώτον, προσθέστε ένα νέο κοντέινερ DIV που περιβάλλει ολόκληρη την ενότητα NAV.
Επίσης, ας μετακινήσουμε αυτήν την προεπιλεγμένη γραμμή αναζήτησης εδώ. Θα παρατηρήσετε ότι προστίθεται από προεπιλογή στην επάνω δεξιά γωνία του θέματος. βρείτε τη γραμμή
php get_search_form (); και επικολλήστε το στην ενότητα πλοήγησης. Διαγράψτε όλες τις άλλες παρουσίες σε αυτό το αρχείο.
Εάν αποθηκεύσετε και ανανεώσετε τώρα, θα δείτε ότι η φόρμα αναζήτησης δεν εμφανίζεται στην γραμμή πλοήγησης - εξακολουθεί να εμφανίζεται επάνω δεξιά. Αυτό συμβαίνει επειδή έχει τοποθετηθεί απολύτως με CSS και θα τα διαγράψουμε όλα αυτά σε ένα δευτερόλεπτο.
Το CSS
Ανοίξτε το κύριο αρχείο style.css και βρείτε την ενότητα για τη φόρμα αναζήτησης:
# branding #searchform {... }
Αντικαταστήστε ό, τι είναι μέσα σε αυτό (θα πρέπει να είναι σε θέση περίπου τέσσερις γραμμές, συμπεριλαμβανομένης κάποιας απόλυτης θέσης) με αυτό:
# branding #searchform { float: αριστερά φόντο: λευκό; περιθώριο: 7 εικονοστοιχεία; }
Μη διστάσετε να ρυθμίσετε το χρώμα ή το περιθώριο. Αλλάξτε το float αν προτιμάτε να εμφανίζεται στα δεξιά της ράβδου. Σε αυτό το θέμα, η αναζήτηση έχει ρυθμιστεί να επεκτείνεται όταν ο χρήστης κάνει κλικ μέσα του. αυτό είναι εκτός του πεδίου αυτού του σεμιναρίου, αλλά μπορείτε να δείτε παρόμοιο αποτέλεσμα στην Αναζήτηση MakeUseOf.
jQuery
Εάν αναρωτιέστε γιατί χρησιμοποιούμε το jQuery για να το κάνουμε αυτό, είναι απλό: το CSS είναι σταθερό και δεν μπορεί να προσαρμοστεί δυναμικά. Ενώ θα μπορούσαμε να χρησιμοποιήσουμε το CSS για να δημιουργήσουμε μια κολλώδη κεφαλίδα, θα πρέπει να είναι το κορυφαίο στοιχείο της σελίδας. Το πρόβλημα που έχουμε είναι ότι το μενού μας δεν είναι το κορυφαίο στοιχείο, οπότε δεν μπορούμε να ξεκινήσουμε με το να είναι κολλώδες. Εδώ χρησιμοποιείται το jQuery. μπορούμε να ελέγξουμε πότε ο χρήστης ξεπερνά ένα συγκεκριμένο σημείο. τότε, και μόνο τότε, το κάνουμε κολλώδες.
Ξεκινήστε προσθέτοντας το jQuery στο θέμα σας. Το θέμα σας μπορεί να το έχει ήδη φορτώσει. αν όχι, μην ανησυχείτε. Μπορείτε είτε να τον ενεργοποιήσετε, προσθέτοντας τον ακόλουθο κώδικα στο functions.php, όπως:
php. συνάρτηση my_scripts_method () { wp_deregister_script ('jquery'); wp_register_script ('jquery', ' http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js'); wp_enqueue_script ('jquery'); } add_action ('wp_enqueue_scripts', 'my_scripts_method');
Ή μπορείτε απλώς να παρακάμψετε το WordPress συνολικά και να το κάνετε σκληρό στο αρχείο κεφαλίδας. Κάπου στην ενότητα του κεφαλιού σας, απλώς προσθέστε αυτήν τη γραμμή:
Εάν χρησιμοποιήσετε την πρώτη μέθοδο, θα φορτωθεί noConflict λειτουργία, που σημαίνει ότι θα πρέπει να χρησιμοποιήσετε το "jQuery" στον κώδικά σας για πρόσβαση στις λειτουργίες jQuery. Εάν χρησιμοποιείτε τη δεύτερη μέθοδο απευθείας προσθήκης της στην κεφαλίδα σας, μπορείτε να χρησιμοποιήσετε τον τυπικό βοηθητικό jQuery του $. Θα υποθέσω τη δεύτερη μέθοδο στον παρακάτω κώδικα.
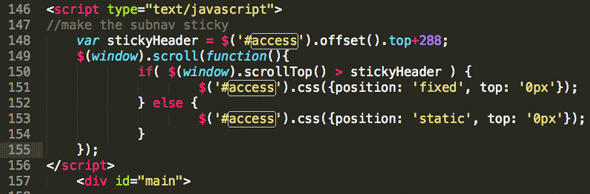
Έτσι, για να προσθέσετε κάποιον πραγματικό κώδικα jQuery, τοποθετήστε τα παρακάτω κάπου στο τέλος του header.php - Έχω τοποθετήσει το δικό μου λίγο πριν
Το πρώτο πράγμα που κάνει το σενάριο είναι να καταλάβει από πού ξεκινά η γραμμή πλοήγησης και θυμάται αυτήν την τιμή. Δεύτερον, επισυνάπτουμε στο συμβάν κύλισης - αυτό σημαίνει ότι κάθε φορά που ο χρήστης κάνει κύλιση στη σελίδα, μπορούμε να εκτελέσουμε αυτό το μπλοκ κώδικα. Όταν εκτελείται ο κώδικας, υπάρχουν δύο τρόποι που μπορεί να ακολουθήσει:
1. Εάν το παράθυρο έχει περάσει από τη γραμμή πλοήγησης, το κάνουμε ένα σταθερό CSS (αυτό είναι το "κολλώδες" μέρος).
2. Εάν το πάνω μέρος του παραθύρου είναι υψηλότερο από την αρχική θέση της γραμμής πλοήγησης (δηλαδή, ο χρήστης έκανε κύλιση προς τα πίσω ξανά), το επαναφέρουμε στην προεπιλεγμένη στατική θέση.

Υπάρχουν δύο σημεία που θέλω να επιστήσω την προσοχή σας:
- Το +288 είναι εκεί για να διορθώσει το σφάλμα να πάρει λανθασμένη θέση. χωρίς αυτήν, η μπάρα ενεργοποιεί την κολλώδη κατάσταση πολύ νωρίς - αφαιρέστε την για να δείτε τι εννοώ. Αυτό δεν θα είναι απαραίτητο σε όλα τα θέματα και πιθανότατα μπορείτε να βρείτε μια καλύτερη λύση.
- Για να διορθώσετε το πρόβλημα της αλλαγής πλάτους της γραμμής πλοήγησης όταν μεταβαίνει σε κολλώδη κατάσταση, επεξεργαστείτε το style.css, γραμμή 550, για ανάγνωση 1000 εικονοστοιχεία αντί 100%
Αυτό είναι, η γραμμή πλοήγησης θα πρέπει τώρα να είναι όμορφα κολλώδης.

Περίληψη:
Η πλήρης αντικατάσταση header.php κωδικός για αυτό το σεμινάριο μπορείτε να βρείτε στη διεύθυνση αυτό το pastebin; και την αντικατάσταση style.cssεδώ. Ελπίζω να απολαύσατε αυτό το μικρό σεμινάριο. εάν αντιμετωπίζετε προβλήματα, δημοσιεύστε τα σχόλια, αλλά θυμηθείτε να κάνετε τον ιστότοπό σας προσβάσιμο στο κοινό, ώστε να μπορώ να παρακολουθήσω τον εαυτό μου. Εάν είστε νέοι εδώ, φροντίστε να δείτε όλα τα άλλα άρθρα για blogger και ανάπτυξη ιστοσελίδων.
Ο James έχει πτυχίο Τεχνητής Νοημοσύνης και είναι πιστοποιημένο με CompTIA A + και Network +. Είναι ο κύριος προγραμματιστής του MakeUseOf και περνά τον ελεύθερο χρόνο του παίζοντας VR paintball και boardgames. Δημιουργεί υπολογιστές από τότε που ήταν παιδί.

