Διαφήμιση
Οι εικόνες μπορεί να είναι αρκετά άψυχες και βαρετές - εκτός αν είναι διαδραστικές και εκπληκτικές, δηλαδή. Και το qTip το καθιστά εύκολο, με τη δύναμη του jQuery. Διαβάστε παρακάτω για να μάθετε πώς μπορείτε να προσθέσετε διαδραστικές ετικέτες που εμφανίζονται όταν ο χρήστης αιωρείται πάνω από τμήματα μιας εικόνας.
Γιατί θα θέλατε να το κάνετε αυτό; Προσωπικά, χρησιμοποιώ την τεχνική σε έναν νέο ιστότοπο ηλεκτρονικού εμπορίου - ώστε ο χρήστης να μπορεί να αιωρείται στοιχεία από μια σκηνή (όπως ένας κατάλογος Ikea), με τον τίτλο του προϊόντος και το κουμπί προσθήκης στο καλάθι δυναμικά. Θα μπορούσε επίσης να χρησιμοποιηθεί για να επηρεάσει καλά κάτι σαν πανεπιστημιούπολη ή χάρτη της πόλης, όπου υπάρχουν πολλά παράξενα διαμορφωμένα στοιχεία που θα μπορούσαν πραγματικά να κάνουν με μια περιγραφή χωρίς να γεμίζουν τον χάρτη. Ένα πολύ απλό παράδειγμα θα ήταν επίσης οι ετικέτες του Facebook, όπου το να αιωρείται πάνω από ένα πρόσωπο θα σας πει ποιοι είναι. Οι χρήσεις του περιορίζονται μόνο από τη φαντασία σας.
Σημείωση: Υποθέτω εδώ μια πολύ βασική γνώση του jQuery και του HTML - τουλάχιστον βεβαιωθείτε ότι έχετε διαβάσει επιλογείς Tutorial jQuery - Ξεκινώντας: Βασικά στοιχεία & ΕπιλογείςΤην περασμένη εβδομάδα, μίλησα για το πόσο σημαντικό είναι το jQuery για οποιονδήποτε σύγχρονο προγραμματιστή ιστού και γιατί είναι φοβερό. Αυτή την εβδομάδα, νομίζω ότι ήρθε η ώρα να βρώσουμε τα χέρια μας με κάποιο κώδικα και να μάθουμε πώς ... Διαβάστε περισσότερα , μεθόδους Εισαγωγή στο jQuery (Μέρος 2): Μέθοδοι & συναρτήσειςΑυτό είναι μέρος μιας συνεχούς εισαγωγής για αρχάριους στη σειρά προγραμματισμού Ιστού jQuery. Το μέρος 1 κάλυψε τα βασικά στοιχεία του jQuery σχετικά με τον τρόπο συμπερίληψής του στο έργο σας και των επιλογών. Στο μέρος 2, θα συνεχίσουμε με ... Διαβάστε περισσότερα , και ανώνυμες συναρτήσεις Εισαγωγή στο jQuery (Μέρος 3): Αναμονή για φόρτωση της σελίδας και ανώνυμες συναρτήσειςΤο jQuery είναι αναμφισβήτητα μια απαραίτητη δεξιότητα για τον σύγχρονο προγραμματιστή ιστού και σε αυτήν τη σύντομη μίνι σειρά ελπίζω να σας δώσω τη γνώση για να αρχίσετε να το χρησιμοποιείτε στα δικά σας web έργα. Σε... Διαβάστε περισσότερα .
qΣυμβουλή
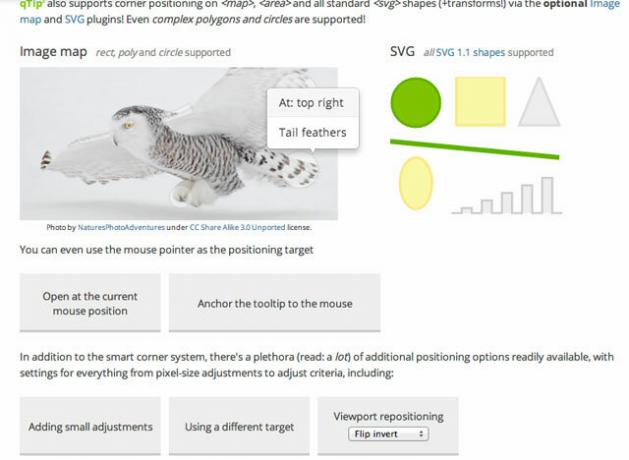
Το qTip είναι μια ολοκληρωμένη επεξήγηση εργαλείου και ετικέτα για το jQuery, με μια ποικιλία στυλ. Θα το χρησιμοποιούμε ειδικά με τη λειτουργικότητα του χάρτη εικόνας, αλλά σίγουρα δεν είναι αυτό που μπορεί να κάνει. Ρίξτε μια ματιά στο σελίδα προσθηκών για να μάθετε περισσότερα ή να διαβάσετε για να ξεκινήσετε.

Δημιουργία χάρτη εικόνας
Οι ίδιοι οι χάρτες εικόνων δεν είναι σίγουρα κάτι καινούργιο - τα στοιχεία σήμανσης είναι διαθέσιμα για μεγάλο χρονικό διάστημα και από την ημέρα που θεωρήθηκε πραγματικά ένας καλός τρόπος παρουσίασης ενός συστήματος πλοήγησης - με τμήματα της εικόνας με δυνατότητα κλικ που συνδέονται με διαφορετικά τμήματα. Ο ίδιος βασικός κωδικός χάρτη εικόνας χρησιμοποιείται ακόμα για αυτό το τμήμα της λειτουργικότητας, επομένως θα πρέπει πρώτα να το ορίσουμε.
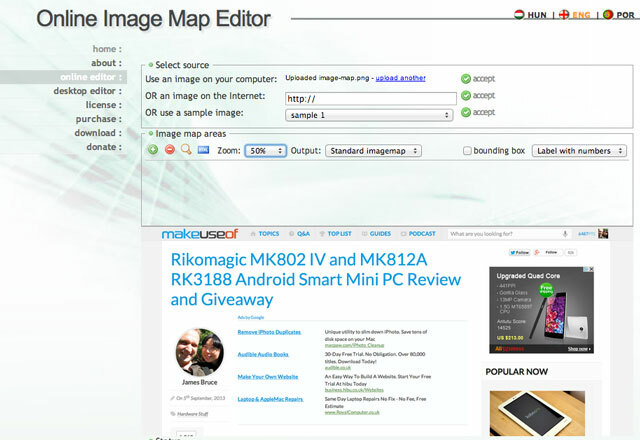
Μπορείτε να χρησιμοποιήσετε μια ποικιλία εργαλείων για να δημιουργήσετε έναν χάρτη εικόνας - Adobe Fireworks ή Photoshop - αλλά η πιο εύκολη και δωρεάν λύση είναι ένα διαδικτυακό εργαλείο σαν αυτό. Σίγουρα δεν είναι το μόνο διαδικτυακό εργαλείο και δεν το υποστηρίζω ιδιαίτερα, αλλά φαινόταν αρκετά απλό στη χρήση - ενημερώστε μας στα σχόλια αν βρείτε ένα καλύτερο. Μπορείτε να ορίσετε ορθογώνια, κυκλικά ή ακόμη και πολυγωνικά σχήματα.

Ξεκινήστε ανεβάζοντας μια εικόνα - σε αυτήν την περίπτωση, θα επισημάνω ένα στιγμιότυπο οθόνης του ιστότοπου MakeUseOf. Ίσως χρειαστεί να σμικρύνετε για να δείτε την πλήρη εικόνα σας στο εργαλείο.
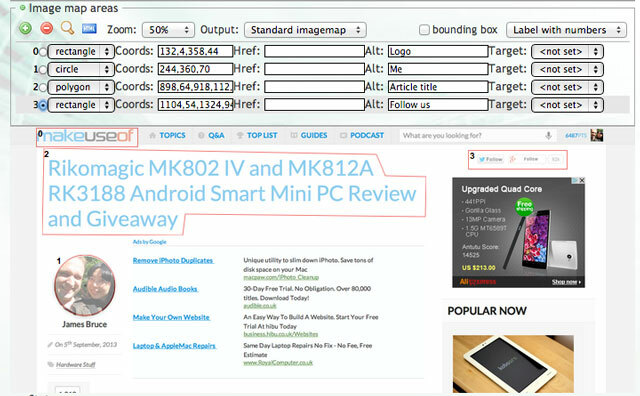
Θα πρέπει να είναι αρκετά προφανές πώς να το χρησιμοποιήσετε σαν ένα βασικό πρόγραμμα ζωγραφικής - το μόνο πράγμα που πρέπει να θυμάστε είναι ότι όταν σχεδιάζετε ένα πολυ σχήμα, πρέπει να κρατάτε το SHIFT στο τελευταίο σημείο για να κλείσετε και φινίρισμα. Εδώ έχω ορίσει 4 σχήματα.

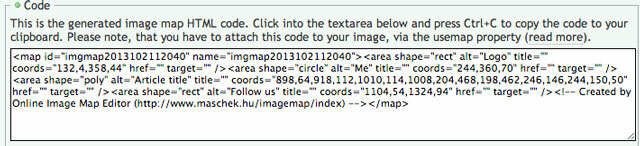
Όταν είστε έτοιμοι, μετακινηθείτε προς τα κάτω και αντιγράψτε τον κωδικό που σας δόθηκε.

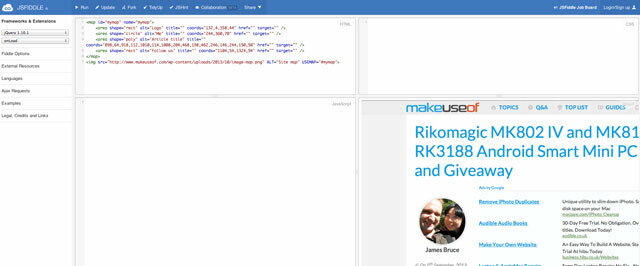
Δημιουργήστε ένα βασικό νέο έγγραφο HTML και καθαρίστε λίγο τον κώδικα, προσθέτοντας μια ετικέτα εικόνας για να δείχνει στην αρχική σας εικόνα. Ο ευκολότερος τρόπος για να το δοκιμάσετε είναι να χρησιμοποιήσετε ένα JSFiddle. Εδώ είναι το δείγμα μου, στην αρχική του κατάσταση (το τελικό σύνολο κώδικα δίνεται αργότερα, μην ανησυχείτε).
Θυμηθείτε να δώσετε την εικόνα α χάρτης χρήστη χαρακτηριστικό, που δείχνει #ταυτότητα του χάρτη που περιέχει τις συντεταγμένες (usemap = "# mymap", για παράδειγμα).

Προσθήκη στο qTip
Εάν έχετε επικολλήσει τον κωδικό σας στο JSFiddle, θα δείτε ότι υπάρχει μια επιλογή στην πλευρική γραμμή για να συμπεριλάβετε το jQuery. Βεβαιωθείτε ότι το έχετε ενεργοποιήσει. Μπορούμε επίσης να προσθέσουμε άλλους εξωτερικούς πόρους εδώ, οπότε προχωρήστε και προσθέστε τις διευθύνσεις URL για CSS και JS που αναφέρονται στη σελίδα λήψης qTip. Αντιγράψτε και επικολλήστε τους συνδέσμους "όλα τα χαρακτηριστικά και τα στυλ" στο JSFiddle - αν και στην πράξη, θα χρησιμοποιούσατε το εργαλείο διαμόρφωσης παρακάτω για να δημιουργήσετε ένα προσαρμοσμένο σύνολο δυνατοτήτων ή στυλ.
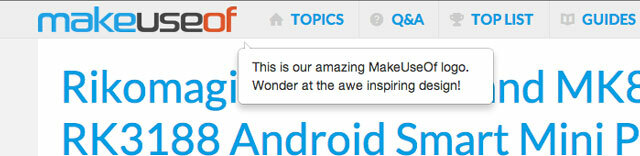
Ο πλήρης οδηγός εφαρμογής για το qTip μπορεί να είναι που βρέθηκαν εδώ, αλλά ας προχωρήσουμε και δημιουργήσουμε μερικές απλές συμβουλές εργαλείων βάσει κειμένου. Το ακόλουθο Javascript θα στοχεύσει όλα τα στοιχεία της περιοχής (τα στοιχεία που καθορίζουν τα μέρη του χάρτη εικόνας μας) κατά τη φόρτωση της σελίδας, λέγοντας στο qTip να εργάζεται σε αυτά με περιεχόμενο ό, τι υπάρχει στο χαρακτηριστικό alt.
$ (έγγραφο). ήδη (συνάρτηση () { $ ("περιοχή"). κάθε (συνάρτηση (ευρετήριο, στοιχείο) { var link = $ (αυτό); $ (σύνδεσμος) .qtip ({ περιεχόμενο: link.attr ("alt") }); }); });
Η προεπιλεγμένη σχεδίαση είναι αρκετά άσχημη - μπορείτε να δείτε μια επίδειξη αυτού εδώ - αλλά αυτό είναι εντάξει, ας εφαρμόσουμε μια προσαρμοσμένη σχεδίαση στα αναδυόμενα παράθυρα όπως αυτό (Έχω παραλείψει κάποιο από τον κωδικό, εμφανίζοντας μόνο την ενότητα qTip συγκεκριμένη).
$ (σύνδεσμος) .qtip ({ content: link.attr ("alt"), στυλ: { τάξεις: 'qtip-bootstrap qtip-shadow' } });Έχω συμπεριλάβει επίσης το BootStrap CSS αρχείο ως εξωτερικό αρχείο, για να ταξινομήσετε άσχημα τυπικές γραμματοσειρές προγράμματος περιήγησης. Αυτό είναι πολύ υπερβολικό, το ξέρω. Ακόμα: πολύ καλύτερα!

Ένα πράγμα που παρατηρώ τώρα είναι ότι η προεπιλεγμένη θέση κάτω δεξιά δεν είναι πραγματικά ιδανική. Για να το προσαρμόσετε, ας χρησιμοποιήσουμε τη ρύθμιση θέσης:
$ (σύνδεσμος) .qtip ({ content: link.attr ("alt"), στυλ: { τάξεις: 'qtip-bootstrap qtip-shadow' }, θέση: { στόχος: «ποντίκι», προσαρμογή: { ποντίκι: true // Μπορεί να παραλειφθεί (π.χ. προεπιλεγμένη συμπεριφορά) } } }); });Τώρα τοποθετήστε το δείκτη του ποντικιού πάνω σε οποιοδήποτε στοιχείο και η συμβουλή εργαλείου θα ακολουθήσει το ποντίκι σας. Μπορείς δείτε το τελικό demo εδώ.
Μπορείτε επίσης να κάνετε το αναδυόμενο παράθυρο (οπότε όλα τα υπόλοιπα είναι απενεργοποιημένα και πρέπει να κάνετε κλικ έξω για να επιστρέψετε σε αυτό) ή ακόμα και να φορτώσετε κάποιο περιεχόμενο μέσω ενός αιτήματος AJAX. Νομίζω ότι είναι ένα αρκετά τακτοποιημένο μικρό πρόσθετο που αναπνέει νέα ζωή σε ένα αρκετά αχρησιμοποίητο πρότυπο HTML - ας δούμε τι μπορείτε να βρείτε και ενημερώστε μας στα σχόλια εάν έχετε κάνει κάτι το.
Ο James έχει πτυχίο Τεχνητής Νοημοσύνης και είναι πιστοποιημένο με CompTIA A + και Network +. Είναι ο κύριος προγραμματιστής του MakeUseOf και περνά τον ελεύθερο χρόνο του παίζοντας VR paintball και boardgames. Δημιουργεί υπολογιστές από τότε που ήταν παιδί.