Διαφήμιση
Οι παρουσιάσεις φωτογραφιών είναι ένας εκπληκτικός τρόπος για να αναδείξετε μια ομάδα εικόνων σε έναν ιστότοπο. Υπάρχουν διάφοροι τρόποι να προβάλλετε μια τέτοια παρουσίαση διαφανειών. Πρώτα απ 'όλα, μπορείτε να χρησιμοποιήσετε μια υπηρεσία φωτογραφίας όπως το Flickr ή το Picasa (online έκδοση) για να ομαδοποιήσετε τις φωτογραφίες σας και να ενσωματώσετε το αποτέλεσμα στον ιστότοπό σας.
Δεύτερον, μπορείτε να δημιουργήσετε ένα αρχείο βίντεο της προβολής διαφανειών σας, να το ανεβάσετε σε μια τοποθεσία κοινής χρήσης βίντεο όπως το YouTube και να ενσωματώσετε το βίντεο στον ιστότοπό σας.
Τρίτον, ποια WebProjector κάνει τόσο απλό, φιλοξενεί τα αρχεία εικόνων στον δικό σας ιστότοπο και τα εμφανίζει με κάποιο τρόπο σε μια παρουσίαση διαφανειών.
Όπως ανέφερα παραπάνω, WebProjector κάνει την προσθήκη μιας παρουσίασης φωτογραφιών στον ιστότοπό σας πολύ απλή. Χρησιμοποιεί την τεχνολογία Flex και ουσιαστικά έρχεται σε μερικά απλά βήματα για να ξεκινήσει η παρουσίαση.
Λήψη του αρχείου Zip
Επισκεφθείτε την αρχική σελίδα και μετακινηθείτε προς τα κάτω όπου αναγράφεται "
Κατεβάστε"Και κάντε κλικ στον σύνδεσμο με την ένδειξη" zip ".
Κάντε λήψη του αρχείου, ανοίξτε το και αποσυμπιέστε τα αρχεία σε ένα φάκελο στον σκληρό σας δίσκο. Πρόκειται να τροποποιήσουμε ορισμένα πράγματα προτού τα μεταφορτώσουμε στο διακομιστή ιστού σας, όπως προσθέτοντας τις φωτογραφίες και τη μουσική σας και λίγες τροποποιήσεις.
Πάρτε τις φωτογραφίες σας στη θέση τους
Θα παρατηρήσετε ότι στο φάκελο υπάρχει ένας υποφάκελος που ονομάζεται "εικόνες. " Θα βρείτε τα δείγματα εικόνων εκεί, αλλά θέλετε να τα αντικαταστήσετε με τα δικά σας. Απλά διαγράψτε τα και επικολλήστε το δικό σας εκεί μέσα.

Όταν τροποποιούμε το αρχείο XML θα βεβαιωθούμε ότι τα ονόματα αρχείων των φωτογραφιών σας καλούνται αντί των δειγμάτων.
Πάρτε τη μουσική σας στη θέση της
Υποθέτοντας ότι έχετε το δικό σας MP3 που προτιμάτε να παίζετε στο παρασκήνιο, θα θέλετε να αντικαταστήσετε το προεπιλεγμένο MP3 με το δικό σας. Θέλετε τον ευκολότερο τρόπο; Μετονομάστε το MP3 σε "music.mp3" και αντιγράψτε το στο προεπιλεγμένο αρχείο. Πανεύκολο.
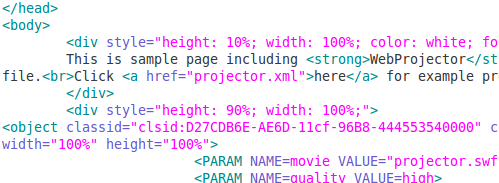
Τροποποιήστε το αρχείο projector.xml
Ανοίγω projector.xml σε ένα πρόγραμμα επεξεργασίας κειμένου για μερικές απλές επεξεργασίες.

Μην ανησυχείτε, όλα που θέλουμε να τσίμπημα είναι ετικετοποιημένα και δεν είναι όλα αυτά που προκαλούν σύγχυση. Δοκιμάστε την προβολή διαφανειών αποθηκεύοντας το αρχείο XML και ανοίξετε το index.html για να δείτε τις αλλαγές.
Το πρώτο πράγμα που θέλετε να δώσετε προσοχή είναι οι μέγιστες μεταβλητές ύψους και μεγίστου πλάτους. Μπορείτε να αλλάξετε αυτούς τους αριθμούς για να αλλάξετε το μέγεθος της παρουσίασης. Φαίνεται να είναι σε εικονοστοιχεία, απλά έτσι ξέρετε.
Στη συνέχεια, μπορείτε να αλλάξετε κάποιες ρυθμίσεις ώρας. Κατεβάστε λίγο μέχρι να τα πάρετε εκεί που τα θέλετε. Μπορείτε να τσιμπήσετε τέτοιου είδους πράγματα όπως το ξεθώριασμα και να ξεθωριάσετε τις διάρκειες και τη διάρκεια κάθε διαφάνεια ίδια.
Εκτός από την επιλογή εμφάνισης του λογότυπου εκκίνησης ή όχι, οι επόμενες μεταβλητές θα πρέπει να εξετάσετε τον τρόπο με τον οποίο βλέπουν τα πράγματα. Κουνήστε το γύρω με το πλάτος των συνόρων και μερικά από τα χρώματα που θα δείξουν. Πρέπει να γνωρίζετε τον κωδικό hex color εν τούτοις. Αυτός ο επιλογέας χρώματος θα πρέπει να μπορεί να σας βοηθήσει να βρείτε δεκαεξαδικούς κωδικούς για τα χρώματα που θέλετε.
Τώρα βεβαιωθείτε ότι ο κατάλογος εικόνων και το όνομα αρχείου MP3 είναι σωστά. Ρυθμίστε τη ρύθμιση ήχου σύμφωνα με τις προτιμήσεις σας. Εκτός από την εισαγωγή των ονομάτων φωτογραφιών με τη σειρά που θέλετε να εμφανίζονται οι διαφάνειες, έχετε όλοι ρυθμιστεί με το αρχείο XML.
Επεξεργαστείτε το index.html για να αλλάξετε τις λέξεις που εμφανίζονται πάνω από την προβολή παρουσίασης.

Θα μπορούσατε να βάλετε κάτι που να εξηγεί την προβολή διαφανειών ή ό, τι θέλετε. Η προεπιλεγμένη "Αυτή είναι μια σελίδα δείγματος ..."Απλά πρέπει να πάει.
Αποθήκευση & Αποστολή
Το τελικό βήμα θα κάνει την προβολή διαφανειών σας ζωντανή. Χρησιμοποιώντας κάτι σαν το FileZilla, μεταφορτώστε ολόκληρο τον κατάλογο στον ιστό σας. Για να συνδεθείτε με αυτό, συνδέστε είτε τον κατάλογο είτε το αρχείο index.html. Είτε θα έπρεπε πραγματικά να το κάνει.
Έτσι, το έχετε: το δικό σας slide show που φιλοξενείται στον δικό σας ιστότοπο (εδώ είναι η δοκιμαστική παρουσίαση).

Είμαι βέβαιος ότι θα μπορούσατε να κάνετε κάποια δροσερά πράγματα όπως την εφαρμογή του κώδικα HTML σε άλλη σελίδα. Θα μπορούσατε ακόμη και να δημιουργήσετε μια σελίδα χαρτοφυλακίου από το αρχείο HTML που σας έχει δοθεί. Σας έδειξα ακριβώς τα βασικά στοιχεία της τοποθέτησης.
Πες μου, τι σκέφτεσαι WebProjector? Τι χρησιμοποιείτε για να μοιραστείτε τις παρουσιάσεις και γιατί;
Είμαι ένα παιδί ηλικίας 30 χρονών στην καρδιά μου. Έχω εργαστεί και σε υπολογιστές από το γυμνάσιο. Μου αρέσει να βρίσκω νέους και ενδιαφέρουσες ιστοσελίδες που είναι χρήσιμες για το πρόσωπο κάθε μέρα. Βοηθώ και εκπαιδεύω ανθρώπους για θέματα που σχετίζονται με την τεχνολογία εδώ και χρόνια και δεν βλέπω τον εαυτό μου να σταματά κάθε μέρα σύντομα.
