Διαφήμιση
 Υπάρχουν λογοτεχνικά εκατομμύρια blogs εκεί έξω. Εάν είστε κύριος ενός και δεν θέλετε να είναι μόνο σας ένα πρόσωπο στο πλήθος, θα πρέπει να κάνετε μια επιπλέον προσπάθεια για να το ξεχωρίσετε. Ενώ το περιεχόμενο μπορεί να είναι ο βασιλιάς, η εμφάνιση είναι σίγουρα η βασίλισσα.
Υπάρχουν λογοτεχνικά εκατομμύρια blogs εκεί έξω. Εάν είστε κύριος ενός και δεν θέλετε να είναι μόνο σας ένα πρόσωπο στο πλήθος, θα πρέπει να κάνετε μια επιπλέον προσπάθεια για να το ξεχωρίσετε. Ενώ το περιεχόμενο μπορεί να είναι ο βασιλιάς, η εμφάνιση είναι σίγουρα η βασίλισσα.
Ένας από τους τρόπους για να ομορφύνετε τον τρόπο με τον οποίο παρουσιάζετε πληροφορίες στο ιστολόγιό σας είναι να δημιουργήσετε διαφάνειες. Και αν θέλετε να δημιουργήσετε ένα γρήγορο και εύκολο, αλλά όμορφο και λειτουργικό slideshow για το ιστολόγιό σας, θα πρέπει να κάνετε check out SlideDeck
Είναι απλά μια προσθήκη μακριά
Το SlideDeck είναι διαθέσιμο ως jQuery για οποιονδήποτε ιστότοπο και ως plugin για αυτόματη φιλοξενία WordPress blogs. Και οι δύο είναι διαθέσιμες σε ελεύθερες εκδόσεις Lite και Pay Pro. Σε αυτό το άρθρο, θα συζητήσουμε το δωρεάν WP plugin.
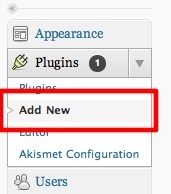
Θα ξεκινήσουμε από την αναζήτηση και την εγκατάσταση ρουτίνας. Αγαπώ απλώς πως η τελευταία έκδοση του WordPress έχει εξαλείψει όλη τη φασαρία της εγκατάστασης νέων plugins και ολοκλήρωσε ολόκληρη τη διαδικασία μέσα στην περιοχή admin. Κάντε κλικ "
Προσθεσε νεο"Μενού πλευρικής γραμμής στην περιοχή Plugins.
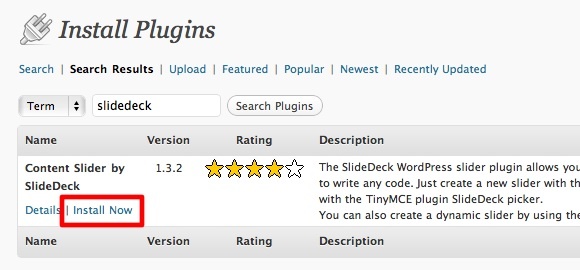
Πραγματοποιήστε μια αναζήτηση για "SlideDeck"Και κάντε κλικ στο κουμπί"Εγκατάσταση τώρα"Από το αποτέλεσμα.

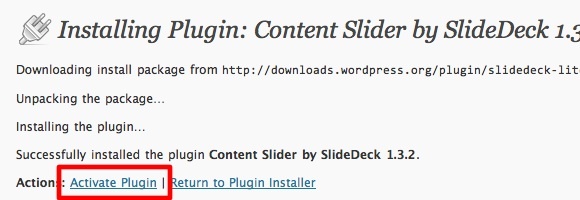
Αφού ολοκληρωθεί η διαδικασία εγκατάστασης, κάντε κλικ στο κουμπί "Ενεργοποιήστε την προσθήκη" Σύνδεσμος.

Και τώρα είστε έτοιμοι για το διασκεδαστικό μέρος.
Αφήστε τους να μπουν, μωρό
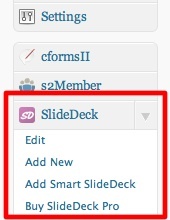
Για να δημιουργήσετε μια παρουσίαση διαφανειών, μετακινηθείτε προς τα κάτω στο κάτω μέρος του μενού της πλαϊνής γραμμής και αναπτύξτε τη γραμμή "SlideDeck" Ενότητα. Στη συνέχεια, κάντε κλικ στο "Προσθεσε νεο“.

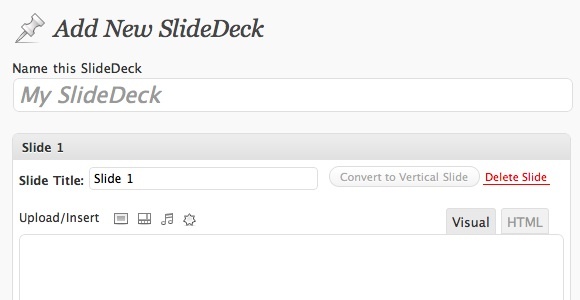
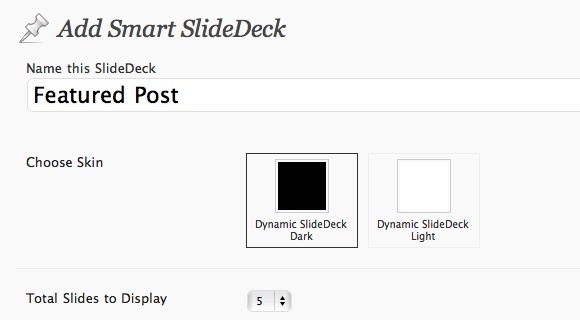
Ο "Προσθέστε νέο SlideDeck"Θα ανοίξει. Το πρώτο πράγμα που πρέπει να κάνετε είναι να δώσετε στο νέο SlideDeck ένα όνομα.
Στη συνέχεια, μπορείτε να ξεκινήσετε τη δημιουργία διαφανειών - μία διαφάνεια κάθε φορά. Η διαδικασία είναι παρόμοια με την εγγραφή μιας δημοσίευσης ιστολογίου: προσθέστε έναν τίτλο, γράψτε τη δημοσίευση και εισάγετε εικόνες και άλλα αντικείμενα πολυμέσων. Όταν τελειώσετε με μία διαφάνεια, προχωρήστε στο επόμενο.

Κατά τη διάρκεια του πειράματός μου με το πρόσθετο, βρήκα ότι η εισαγωγή εικόνων δεν λειτουργεί όπως θα έπρεπε. Θα μπορούσα να φορτώσω τις εικόνες, αλλά δεν θα εμφανίζονταν στη θέση. Έτσι, το κόλπο μου είναι να χρησιμοποιήσω τον κώδικα εικόνας από μια από τις τακτικές αναρτήσεις ιστολογίου στη λειτουργία HTML και να αλλάξω τη διεύθυνση URL της εικόνας με την εικόνα που θέλω.
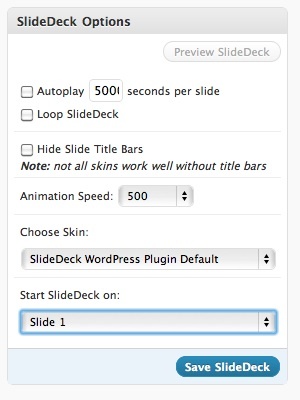
Στη δεξιά πλευρά, θα βρείτε τις επιλογές SlideDeck. Υπάρχουν λίγες τσιμπήματα εδώ, αλλά το πιο σημαντικό θα ήταν η επιλογή ενός δέρματος. Από όλα τα διαθέσιμα δέρματα, το αγαπημένο μου είναι το προεπιλεγμένο.

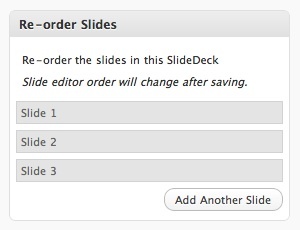
Μπορείτε εύκολα να αναδιατάξετε τις διαφάνειες σύροντάς τους. Θα μπορούσατε επίσης να προσθέσετε περισσότερες διαφάνειες, αν θέλετε.

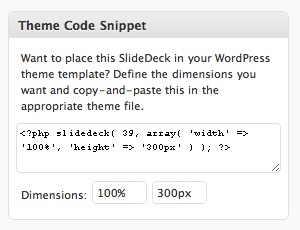
Οι διαφάνειες μπορούν εύκολα να εισαχθούν σε αναρτήσεις ή σελίδες, αλλά αν θέλετε να τις τοποθετήσετε ως μέρος του θέματος, αντιγράψτε το απόσπασμα κώδικα και εισάγετε το χρησιμοποιώντας το πρόγραμμα επεξεργασίας θεμάτων.

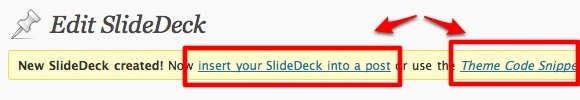
Αφού κάνετε κλικ στο κουμπί "Αποθηκεύσετε", Θα εμφανιστεί μια γραμμή ειδοποιήσεων. Εάν θέλετε να εισαγάγετε απευθείας τον κώδικα στην ανάρτησή σας, χρησιμοποιήστε τη σύνδεση συντόμευσης στη γραμμή.

Εισαγωγή της διαφάνειας
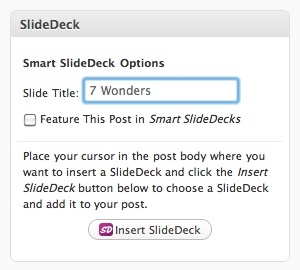
Για να εισαγάγετε τη διαφάνεια σε μια θέση ή μια σελίδα, δημιουργήστε μια νέα θέση (ή σελίδα) και γράψτε το περιεχόμενο. Στη συνέχεια, τοποθετήστε το δρομέα στο σημείο που θέλετε να εμφανιστεί η διαφάνεια και κάντε κλικ στο κουμπί "Τοποθετήστε το SlideDeck"Από το κουμπί"SlideDeck"Στη δεξιά πλευρική γραμμή.

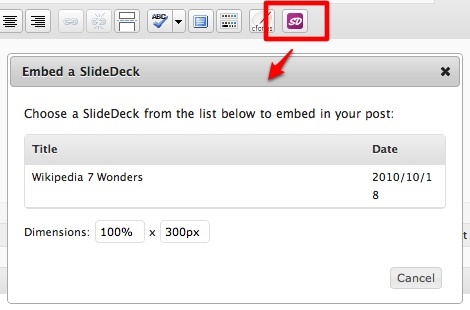
Εναλλακτικά, μπορείτε επίσης να χρησιμοποιήσετε το "SlideDeck"Στη γραμμή εργαλείων. Αλλά σημειώστε ότι αυτό το κουμπί εμφανίζεται μόνο όταν επεξεργάζεστε στην ενότητα "Οπτικός".

Θα σας ζητηθεί να επιλέξετε τη διαφάνεια που θέλετε να εισαγάγετε και τις διαστάσεις της διαφάνειας.
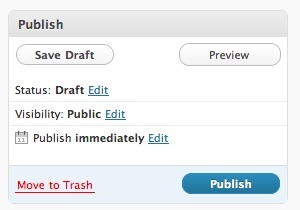
Όταν ολοκληρώσετε την επεξεργασία σας, κάντε κλικ στο κουμπί "Δημοσιεύω"Κουμπί.

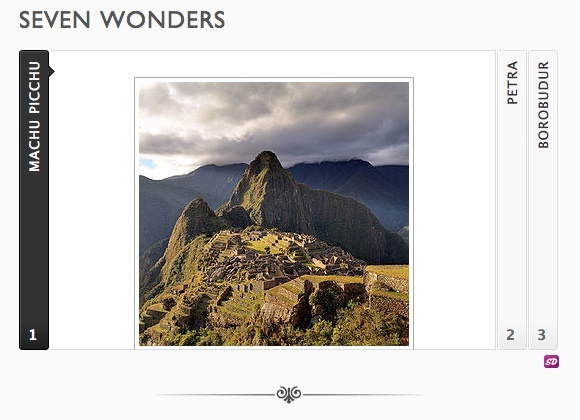
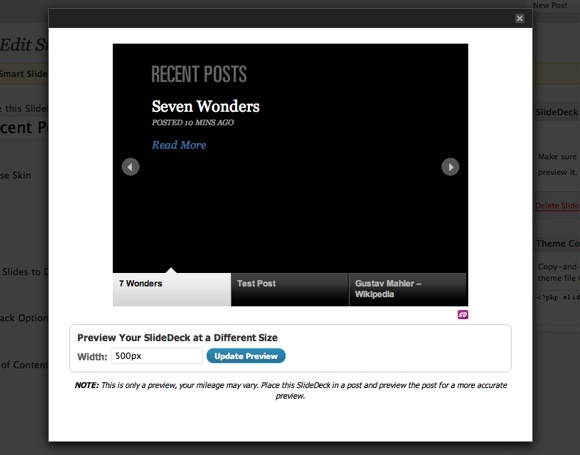
Και αυτό μοιάζει με το πρότυπο δέρμα. Οι επισκέπτες μπορούν να κάνουν κλικ στους αριθμούς και το περιεχόμενο θα "ολίσθηση" Άνοιξε. Είναι επίσης δυνατή η πλοήγηση χρησιμοποιώντας τα αριστερά και τα δεξιά βέλη στο πληκτρολόγιο.

Ένας έξυπνος τρόπος να σύρετε
Υπάρχει ένας άλλος τύπος διαφανειών που μπορείτε να δημιουργήσετε. Αυτή η διαφάνεια θα είναι δυναμική από την άποψη του περιεχομένου και θα ενημερώνεται πάντα σύμφωνα με τις κατηγορίες που επιλέγετε.

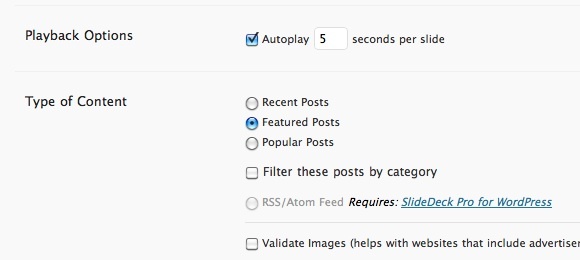
Αφού ονομάσετε το νέο SlideDeck και επιλέγετε πόσες διαφάνειες στις τοποθεσίες, επιλέξτε ποιο είδος θέσης θέλετε να εμφανίσετε. Οι διαθέσιμες επιλογές είναι: "Πρόσφατες δημοσιεύσεις“, “Δημοφιλή Δημοσίευση" και "Δημοφιλείς Αναρτήσεις.”

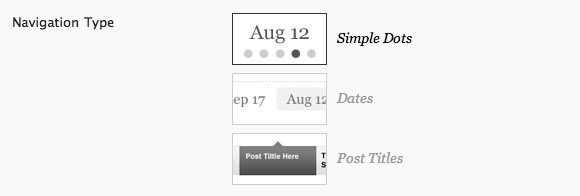
Το τελευταίο βήμα θα ήταν να επιλέξετε το "Τύπος πλοήγησης“.

Αφού αποθηκεύσετε το SlideDeck, μπορείτε να το εφαρμόσετε στο θέμα σας χρησιμοποιώντας το "Το απόσπασμα κώδικα θεμάτων“.

Για να δείτε πώς θα φαίνεται το SlideDeck, χρησιμοποιήστε το "Προεπισκόπηση"Κουμπί.

Μέχρι στιγμής, το SlideDeck είναι ένα από τα πιο ωραία plug-ins του WordPress που έχω συναντήσει ποτέ. Μπορείτε να το χρησιμοποιήσετε για σχεδόν οποιοδήποτε σκοπό, που κυμαίνεται από μια απλή παρουσίαση φωτογραφιών, ένα σεμινάριο, σε μια πολυδιάστατη παρουσίαση για παρουσίαση προϊόντος.
Και επειδή είναι δύσκολο πραγματικά "παίρνω"Η ιδέα αν δεν το δοκιμάσατε από πρώτο χέρι, σας προτείνω να κάνετε ακριβώς αυτό. Μετά από αυτό, μοιραστείτε τις σκέψεις σας σχετικά με τις εφαρμογές του SlideDeck χρησιμοποιώντας την παρακάτω παράγραφο σχολίων.
Ένας ινδονησιακός συγγραφέας, αυτοανακηρυχμένος μουσικός, και αρχιτέκτονας μερικής απασχόλησης. ο οποίος θέλει να κάνει έναν κόσμο ένα καλύτερο μέρος μία θέση κάθε φορά μέσω του blog SuperSubConscious του.


