Διαφήμιση
Ο ιστός, όπως τον ξέρουμε, εξελίσσεται γρηγορότερα από ποτέ. Μέχρι αργά, το HTML5 έρχεται στη σκηνή, παρέχοντας την δυνατότητα ανάπτυξης εξαιρετικά διαδραστικών εφαρμογών ιστού χωρίς την ανάγκη για ιδιόκτητο Λάμψη. Αντ 'αυτού, όλες οι ανάγκες ενός χρήστη είναι ένα υποστηριζόμενο, σύγχρονο πρόγραμμα περιήγησης ιστού και θα μπορούν να απολαμβάνουν ό, τι καλύτερο μπορεί να προσφέρει το διαδίκτυο.
Ωστόσο, η δημιουργία τέτοιου διαδραστικού περιεχομένου δεν είναι ποτέ τόσο εύκολη όσο η πίτα, και αυτός ο κανόνας δεν αποκλείει το κύριο στοιχείο του HTML5 που κάνει όλη την εργασία: καμβά. Εάν παρακολουθείτε αυτά που προσφέρουν τα τελευταία προγράμματα περιήγησης, μερικά από αυτά μπορεί να περιλαμβάνουν εμπειρία επιταχυνόμενης με GPU που κάνει το στοιχείο του καμβά να τρέχει πολύ καλύτερα. Υπάρχουν διαθέσιμα πλαίσια που προσπαθούν να κάνουν το στοιχείο του καμβά λίγο πιο εύκολο να αναπτυχθεί, κυρίως jQuery. Αλλά ακόμα και τότε, το jQuery σας κάνει να γράφετε αρκετά. Web developers, εδώ είναι κάτι καλύτερο για εσάς.
Σχετικά με το jCanvas

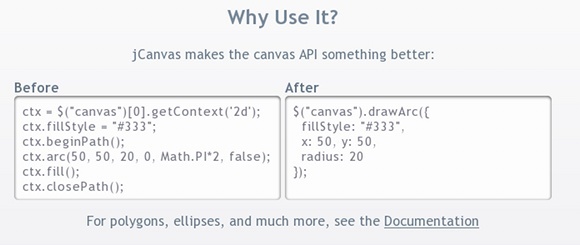
jCanvas είναι ένα μικρό jQuery plugin γραμμένο εξ ολοκλήρου στο JavaScript που κάνει πολύ πιο εύκολη την εργασία με το jQuery, και ως εκ τούτου το στοιχείο καμβά του HTML5. Οι προγραμματιστές Ιστού θα έχουν πολλά οφέλη από τη χρήση του jCanvas. Με τη χρήση του jCanvas, μπορείτε να εργαστείτε με πολύ απλούστερο κώδικα, στον οποίο το plugin θα κάνει την εργασία και θα μεταφράσει τον κώδικα στον κατάλληλο κώδικα για να τρέξει το jQuery.
Παραδείγματα χρήσης

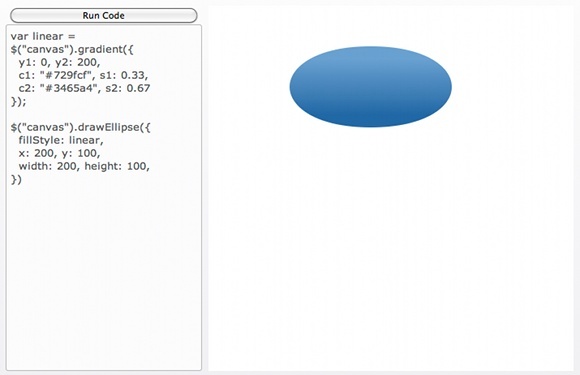
Το jCanvas μπορεί να σχεδιάσει έναν μεγάλο αριθμό αντικειμένων. Για παράδειγμα, εδώ μπορούμε να δούμε μια έλλειψη γεμάτη με κλίση. Υπάρχουν πολλές παράμετροι που μπορείτε να ορίσετε και να διατηρήσετε το ποσό του πραγματικού κώδικα όσο το δυνατόν μικρότερο. Σε αυτό το παράδειγμα, οι παράμετροι κλίσης καθορίστηκαν πρώτα (αποστάσεις, χρώματα κ.λπ.), ακολουθούμενες από το σχέδιο της ίδιας της ελλείψεως. Για προγραμματιστές, αυτό θα πρέπει να είναι ένας πολύ ελκυστικός τρόπος για να γράψετε κώδικα χωρίς σύνταξη πάνω από την κορυφή.

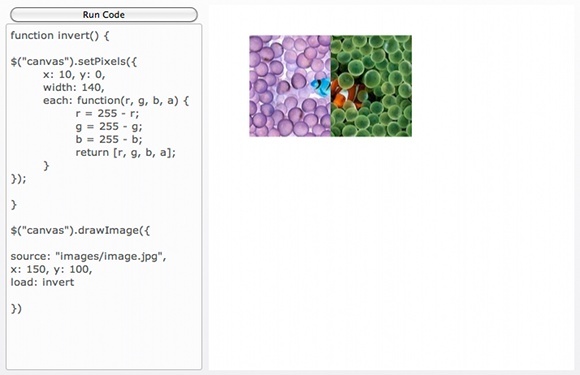
Σε αυτό το παράδειγμα, μια κανονική εικόνα jpg έχει μετατραπεί σε μισή κατεύθυνση. Η πρώτη συνάρτηση (ή το σύνολο των οδηγιών) καθορίζει τον τρόπο με τον οποίο γίνεται η αντιστροφή, ενώ η δεύτερη λειτουργία αντλεί την εικόνα και φορτώνει τη λειτουργία αναστροφής σε αυτήν. Όταν εκτελείται ο κώδικας, παίρνετε μια εικόνα μισής κατεύθυνσης.

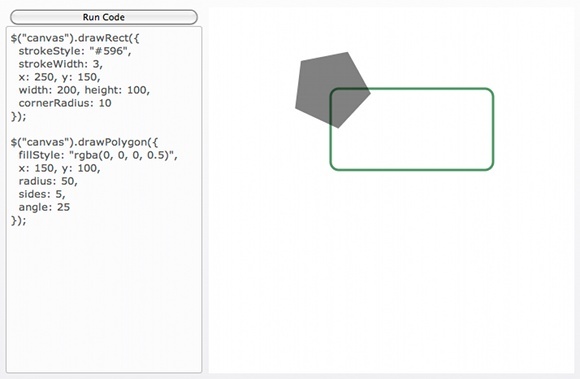
Στο τελευταίο μας παράδειγμα, διαφορετικά σχήματα αντλούνται μέσω διαφορετικών λειτουργιών που παρέχονται από το jCanvas. Το πράσινο, άδειο ορθογώνιο σχεδιάστηκε με μια απλή λειτουργία αφιερωμένη στα ορθογώνια. Όπως πάντα, μπορείτε να προσαρμόσετε το ορθογώνιο παραστατικό σας, ακόμα και με παραμέτρους για το πλάτος και την ακτίνα ακτίνας (το ύψος των στρογγυλεμένων γωνιών). Το πεντάγωνο αντλείται από μια πιο γενική λειτουργία που ισχύει για όλα τα κανονικά πολύγωνα. Μπορείτε επίσης να εφαρμόσετε όλες τις ίδιες παραμέτρους με τις άλλες λειτουργίες.
Η διαφορά είναι σημαντική επειδή μπορείτε να σχεδιάσετε ένα τετράγωνο με τις λειτουργίες ορθογωνίου και πολύγωνου, αλλά μπορείτε να σχεδιάσετε μόνο ορθογώνια με τη λειτουργία ορθογωνίου. (Οι τετράγωνα είναι ορθογώνια, αλλά τα ορθογώνια δεν είναι πάντα τετράγωνα!)
Άλλες πληροφορίες και υποστήριξη
Υπάρχουν πολλά περισσότερα που μπορείτε να κάνετε με κάθε λειτουργία, καθώς και πολλές άλλες λειτουργίες που μπορείτε να χρησιμοποιήσετε! Μπορείτε να κατεβάσετε το jCanvas πηγαίνοντας εδώ. Αν χρειάζεστε βοήθεια, το πλήρες, καλά γραπτό Σελίδα τεκμηρίωσης πρέπει να αποσαφηνίσει τις περισσότερες, αν όχι όλες τις ερωτήσεις. Εάν εξακολουθεί να μην λειτουργεί, μπορείτε να επικοινωνήσετε με τον προγραμματιστή του jCanvas, ανατρέχοντας τις πληροφορίες του εδώ. Αν θέλετε να δοκιμάσετε το jCanvas πριν παίζετε με αυτό στο δικό σας site, ο προγραμματιστής έχει δημιουργήσει ένα πολύ cool-looking Σελίδα Sandbox όπου μπορείτε να εισάγετε κώδικα και να παρακολουθήσετε τη μαγεία να συμβαίνει.
Τέλος, αν θέλετε να συμβάλλετε στο έργο open source jCanvas, είστε ευπρόσδεκτοι να το κάνετε ακριβώς πηγαίνοντας εδώ. Το jCanvas βελτιώνεται πάντα από τον προγραμματιστή και οι νέες κυκλοφορίες διατίθενται κάθε λίγες εβδομάδες.
συμπέρασμα
Το jCanvas είναι ένα εξαιρετικό εργαλείο διαδικτύου που μπορεί να χρησιμοποιηθεί για να κάνει την εμπειρία σας στον προγραμματισμό πολύ απλούστερη, ειδικά εάν είστε βαρύς χρήστης του στοιχείου καμβά. Και πάλι, μερικά από τα χαρακτηριστικά του highlight είναι:
- Σχεδιάστε σχήματα, διαδρομές, εικόνες και κείμενο.
- Στυλ αυτές χρησιμοποιώντας χρώματα, κλίσεις, μοτίβα και σκιές.
- Χειριστείτε τον καμβά (περιστροφή, κλίμακα, κ.λπ.).
- Μια τεράστια γκάμα επιλογών που ταιριάζουν στις ανάγκες σας.
Οι χρήστες του Internet θα σας ευχαριστήσουν επίσης για τη χρήση του jCanvas, επειδή θα έχετε περισσότερο χρόνο για να αναπτύξετε πλήρως την εφαρμογή ιστού και βεβαιωθείτε ότι διαθέτει όλες τις λειτουργίες που θέλετε να έχει ενώ απολαμβάνετε εξαιρετικά εκτέλεση.
Είστε προγραμματιστής ιστού που συμμετέχει σε HTML5; Πιστεύετε ότι ο jCanvas θα σας βοηθήσει με την εξέλιξή σας; Τι χαρακτηριστικά θα θέλατε να δείτε στο jCanvas; (ελέγξτε πρώτα την τεκμηρίωση για ό, τι έχει ήδη εφαρμοστεί!).
Image Credit: Απλά Αϋπνία
Ο Danny είναι ανώτερος στο Πανεπιστήμιο του North Texas, ο οποίος απολαμβάνει όλες τις πτυχές του λογισμικού ανοιχτού κώδικα και του Linux.

