Το κείμενο είναι σημαντικό, ακόμη και για τα πιο φανταχτερά, πιο απαιτητικά οπτικά σχέδια ιστοσελίδων. Δώστε στο κείμενό σας την προσοχή που του αξίζει με αυτές τις ιδιότητες CSS.
Τα Cascading Style Sheets (CSS) περιγράφουν πώς το HTML εμφανίζει στοιχεία στην οθόνη. Το CSS μπορεί να ελέγξει τη διάταξη πολλών ιστοσελίδων με λίγες γραμμές κώδικα.
Το CSS έχει ιδιότητες μορφοποίησης που επηρεάζουν την απόσταση, την εμφάνιση και τη στοίχιση του κειμένου. Ακολουθούν ορισμένες ιδιότητες που μπορείτε να χρησιμοποιήσετε για να δημιουργήσετε στυλ κειμένου στις σελίδες της εφαρμογής σας.
1. Χρώμα κειμένου
ο χρώμα Η ιδιότητα καθορίζει το κύριο χρώμα προσκηνίου του κειμένου σας. Μπορείτε να χρησιμοποιήσετε ένα προκαθορισμένο όνομα χρώματος όπως το κόκκινο, άσπρο, ή πράσινος. Μπορείτε επίσης να χρησιμοποιήσετε μια δεκαεξαδική τιμή ή άλλες μονάδες όπως RGB, HSL και RGBA.
CSS πλαίσια όπως Tailwind CSS έχουν μια ενσωματωμένη λειτουργία χρώματος που εμφανίζει μια ποικιλία αποχρώσεων. Αυτό σας διευκολύνει να επιλέξετε την απόχρωση που προτιμάτε. Ας αλλάξουμε το χρώμα των παρακάτω επικεφαλίδων χρησιμοποιώντας μερικές από αυτές τις ιδιότητες:
<σώμα>
<h1>Αλλαγή χρώματοςh1><h2>Αλλαγή χρώματοςh2>
<h3>Αλλαγή χρώματοςh3>
<h4>Αλλαγή χρώματοςh4>
σώμα>
Το CSS θα μοιάζει με αυτό:
h1 {
χρώμα: πορτοκάλι;
}h2 {
χρώμα: #ff6600;
}h3 {
χρώμα: rgb(255, 102, 0);
}
h4 {
χρώμα: hsl(24, 100%, 50%);
}
Και το στυλιζαρισμένο κείμενο θα εμφανίζεται ως εξής:
2. Χρώμα του φόντου
Μπορείτε να χρησιμοποιήσετε το χρώμα του φόντου ιδιοκτησία για δημιουργία ελκυστικά υπόβαθρα. Χρησιμοποιήστε το για να ορίσετε διαφορετικά φόντα για τις ακόλουθες επικεφαλίδες:
<σώμα>
<h1>Αλλαγή χρώματος φόντουh1><h2>Αλλαγή χρώματος φόντουh2>
<h3>Αλλαγή χρώματος φόντουh3>
<h4>Αλλαγή χρώματος φόντουh4>
σώμα>
Με το ακόλουθο CSS:
h1 {
χρώμα του φόντου: πορτοκάλι;
}h2 {
χρώμα του φόντου: #009900;
}h3 {
χρώμα του φόντου: rgb(204, 0, 0);
}
h4 {
χρώμα του φόντου: hsl(60, 100%, 50%);
}
Όταν το πρόγραμμα περιήγησής σας αποδίδει αυτήν τη σελίδα, θα μοιάζει κάπως έτσι:
3. Ευθυγράμμιση κειμένου
ο στοίχιση κειμένου Η ιδιότητα ορίζει την οριζόντια στοίχιση του κειμένου. Αυτή η τιμή μπορεί να είναι αριστερά, σωστά, κέντρο, ή δικαιολογώ.
Η τιμή justify επεκτείνει κάθε γραμμή κειμένου, ώστε να καταλαμβάνουν όλες το ίδιο πλάτος στο δεξί και στο αριστερό περιθώριο. Χρησιμοποιήστε το ακόλουθο δείγμα κώδικα για να εξερευνήσετε αυτές τις τέσσερις τιμές:
<σώμα>
<h1>Ευθυγραμμίστε με αριστεράh1><h2> Ευθυγραμμίστε με δεξιάh2>
<h3>Align Me στο κέντροh3>
<Πτάξη="πρώην 4"><ισχυρός>Ευθυγραμμίστε με δικαιολογημέναισχυρός>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam στο erat pulvinar, στο pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.Π>
<Π><ισχυρός>Χωρίς ευθυγράμμιση ισχυρός>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam στο erat pulvinar, στο pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.Π>
σώμα>
Χρησιμοποιήστε το ακόλουθο CSS για να εφαρμόσετε διαφορετικές ευθυγραμμίσεις:
h1 {
στοίχιση κειμένου: αριστερά;
}h2 {
στοίχιση κειμένου: σωστά;
}h3 {
στοίχιση κειμένου: κέντρο;
}
.π.χ.4{
στοίχιση κειμένου: δικαιολογώ;
}
Στο πρόγραμμα περιήγησης, αυτό θα εμφανίζεται ως εξής:
4. Κατεύθυνση κειμένου
ο κείμενο-κατεύθυνση Η ιδιότητα καθορίζει την κατεύθυνση του κειμένου. Καθορίστε την κατεύθυνση χρησιμοποιώντας ιδιότητες rtl (δεξιά προς τα αριστερά) ή ltr (από αριστερά προς τα δεξιά). Αυτά τα δύο καθορίζουν ποια κατεύθυνση θέλετε να ρέει το κείμενο.
Για παράδειγμα, χρησιμοποιήστε rtl όταν εργάζεστε με γλώσσες γραμμένες από δεξιά προς τα αριστερά όπως τα εβραϊκά ή τα αραβικά. Εσυ χρησιμοποιεις ltr για γλώσσες γραμμένες από αριστερά προς τα δεξιά όπως τα αγγλικά.
Ας το δείξουμε αυτό με τον παρακάτω κώδικα:
<σώμα>
<div>
<Πτάξη="πρώην 1">Αυτή η παράγραφος πηγαίνει από τα δεξιά προς τα αριστερά. Ο κέρσορας
μετακινείται από τα δεξιά προς τα αριστερά όταν πληκτρολογείτε περισσότερες πληροφορίες για το
σελίδα.Π>
<Πταυτότητα="πρώην 2">Αυτή η παράγραφος πηγαίνει από αριστερά προς τα δεξιά. Ο κέρσορας κινείται
από αριστερά για να γράφετε όταν πληκτρολογείτε περισσότερες πληροφορίες στη σελίδα!Π>
div>
σώμα>
Με αυτό το συνοδευτικό CSS:
.π.χ1 {
κατεύθυνση: rtl;
}
#πρώην 2 {
κατεύθυνση: ltr;
}
Το τελικό αποτέλεσμα θα μοιάζει κάπως έτσι:
5. Διακόσμηση κειμένου
ο κείμενο-διακόσμηση Η ιδιότητα ορίζει την εμφάνιση διακοσμητικών γραμμών στο κείμενο. Είναι συντομογραφία για κείμενο-διακόσμηση-γραμμή,κείμενο-διακόσμηση-χρώμα,κείμενο-διακόσμηση-στυλ, και κείμενο-διακόσμηση-πάχος ιδιοκτησία. Εάν δεν θέλετε να έχετε την ιδιότητα σε στοιχεία που έχουν συνδέσμους, χρησιμοποιήστε κείμενο-διακόσμηση: κανένα;
Θα πρέπει να αποφύγετε την υπογράμμιση του κανονικού κειμένου, καθώς αυτό το στυλ συνήθως υποδεικνύει έναν σύνδεσμο. Η παρακάτω εικόνα δείχνει μερικά παραδείγματα σε κώδικα:
<σώμα>
<h1>Υπεργραμμική διακόσμηση κειμένουh1><h2>Διακόσμηση κειμένου γραμμήςh2>
<h3>Υπογράμμιση διακόσμησης κειμένουh3>
<Πτάξη="πρώην">Υπέργραμμη και υπογράμμιση διακόσμηση κειμένου.Π>
<Π><έναhref="default.asp">Αυτό είναι ένας σύνδεσμοςένα>Π>
σώμα>
Μπορείτε να εφαρμόσετε διάφορα εφέ διακόσμησης με αυτό το CSS:
h1 {
κείμενο-διακόσμηση: υπεργραμμίστε;
}h2 {
κείμενο-διακόσμηση: γραμμή-μέσω;
}h3 {
κείμενο-διακόσμηση: υπογραμμίζω;
}Π.πρώην {
κείμενο-διακόσμηση: υπεργραμμίστευπογραμμίζω;
}
ένα {
κείμενο-διακόσμηση: κανένας;
}
Και θα εμφανίσουν κάτι σαν αυτό:
6. Μεταμόρφωση κειμένου
ο κείμενο-μετασχηματισμός Η ιδιότητα καθορίζει τον τύπο της περίπτωσης που εμφανίζονται τα γράμματα. Αυτό μπορεί να είναι με κεφαλαία ή πεζά γράμματα. Μπορείτε επίσης να το χρησιμοποιήσετε για να γράψετε κεφαλαία το πρώτο γράμμα κάθε λέξης:
Το παρακάτω παράδειγμα δείχνει πώς να το κάνετε σε κώδικα:
<σώμα>
<h1>Παραδείγματα ιδιοτήτων μετατροπής κειμένουh1><Πτάξη="κεφαλαία">Αυτή η πρόταση είναι με κεφαλαία.Π>
<Πτάξη="πεζά γράμματα">Αυτή η πρόταση είναι πεζή.Π>
<Πτάξη="κεφαλοποιώ">Κάντε κεφαλαία αυτό το κείμενο.Π>
σώμα>
Το αρχείο CSS:
Π.κεφαλαίο {
κείμενο-μετασχηματισμός: κεφαλαίο;
}Π.πεζά {
κείμενο-μετασχηματισμός: πεζά;
}
Π.κεφαλοποιώ {
κείμενο-μετασχηματισμός: κεφαλοποιώ;
}
Με το εξής αποτέλεσμα:
7. Διάστιχο γραμμάτων
ο διάστιχο Η ιδιότητα καθορίζει το διάστημα μεταξύ των γραμμάτων στο κείμενο. Το ακόλουθο παράδειγμα επεξηγεί τον τρόπο καθορισμού διαφορετικών στυλ διαστημάτων.
<σώμα>
<h1>Παραδείγματα διαστήματος γραμμάτωνh1><h2>Αυτή είναι η επικεφαλίδα 1h2>
<h3>Αυτή είναι η επικεφαλίδα 2h3>
σώμα>
Χρησιμοποιήστε pixel ή άλλες μονάδες μέτρησης στο αρχείο CSS:
h2 {
διάστιχο: 7px;
}
h3 {
διάστιχο: -2 εικονοστοιχεία;
}
Και το κείμενο που προκύπτει θα τεντωθεί ή θα συμπιεστεί:
8. Διάστιχο λέξεων
ο διάστιχο λέξεων Η ιδιότητα καθορίζει το διάστημα μεταξύ των λέξεων σε ένα κείμενο. Τα προγράμματα περιήγησης έχουν ένα τυπικό μήκος για το διάστημα μεταξύ των λέξεων, αλλά μπορείτε να ορίσετε το δικό σας. Το ακόλουθο παράδειγμα δείχνει πώς να αυξήσετε ή να μειώσετε το διάστημα μεταξύ των λέξεων:
<σώμα>
<h1>Παραδείγματα της ιδιότητας διαστήματος λέξεωνh1><Π>Κανονική απόσταση λέξεων.Π>
<Πτάξη="πρώην 1">Μεγάλη απόσταση λέξεων.Π>
<Πτάξη="πρώην 2">Μικρή απόσταση λέξεων.Π>
σώμα>
Χρησιμοποιώντας αυτό το CSS:
Π.π.χ1 {
διάστιχο λέξεων: 1rem;
}
Π.π.χ.2 {
διάστιχο λέξεων: -0.3 εκμ;
}
Μπορείτε να δείτε ξεκάθαρα την επίδραση της απόστασης λέξεων:
 9. Υψος γραμμής
9. Υψος γραμμής
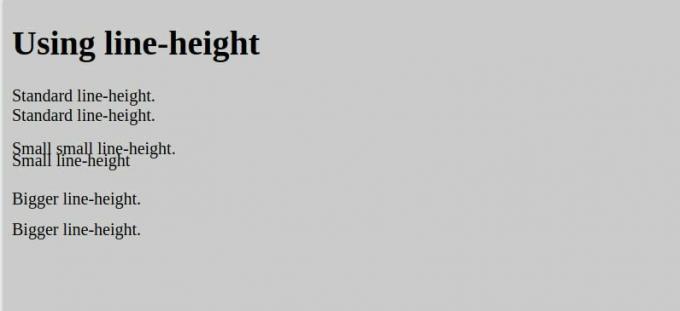
ο ύψος γραμμής Η ιδιότητα καθορίζει την απόσταση μεταξύ των γραμμών σε μια παράγραφο. Το τυπικό και προεπιλεγμένο ύψος γραμμής στα περισσότερα προγράμματα περιήγησης είναι περίπου 110% έως 120%. Ο παρακάτω κώδικας δείχνει πώς να τον αλλάξετε:
<σώμα>
<h1>Χρησιμοποιώντας το ύψος γραμμήςh1><Π>
Τυπικό ύψος γραμμής.Τυπικό ύψος γραμμής.
Π>
<Πτάξη="μικρό">
Μικρή μικρή γραμμή-ύψος.Μικρή γραμμή-ύψος
Π>
<Πτάξη="μεγάλο">
Μεγαλύτερη γραμμή-ύψος.Μεγαλύτερη γραμμή-ύψος.
Π>
σώμα>
Χρησιμοποιώντας το ακόλουθο CSS:
Π.μικρό {
ύψος γραμμής: 0.7;
}
Π.μεγάλο {
ύψος γραμμής: 1.8;
}
Μπορείτε να δείτε τα αποτελέσματα μεταξύ κάθε γραμμής σε κάθε παράγραφο:
 10. Σκιά κειμένου
10. Σκιά κειμένου
ο κείμενο-σκιά Η ιδιότητα εφαρμόζει σκιές στο κείμενο. Πρέπει να καθορίσετε την οριζόντια και την κατακόρυφη σκιά. Κείμενο-σκιά μπορεί να περιλαμβάνει ακτίνα χρώματος και θολώματος. Ας το δείξουμε με τον ακόλουθο κώδικα:
<σώμα>
<h1>ΠαραδείγματατουΚείμενο-σκιάαποτέλεσμα.h1><h1τάξη="πρώην 1">Κείμενο-σκιάμεχρώμαh1>
<h1τάξη="πρώην 2">Κείμενο-σκιάμεθολούρααποτέλεσμα.h1>
σώμα>
Με αυτό το CSS:
h1 {
κείμενο-σκιά: 2px 2px;
}.ex1 {
κείμενο-σκιά: 2px 2px πορτοκαλί.
}
.ex2 {
κείμενο-σκιά: 2px 2px 10px κόκκινο.
}
Θα παράγει μερικά ασυνήθιστα και ενδιαφέροντα εφέ:
Γιατί να μάθετε ιδιότητες CSS Text-Styling;
Το CSS είναι η ραχοκοκαλιά του σύγχρονου σχεδιασμού ιστοσελίδων. Είτε σε μορφή βανίλιας είτε σε πλαίσια, η βασική λειτουργία των ιδιοτήτων CSS είναι η ίδια. Η γνώση των ιδιοτήτων μορφοποίησης κειμένου σάς επιτρέπει να δημιουργείτε ελκυστικές και ευανάγνωστες διεπαφές χρήστη.
Η τελευταία έκδοση του CSS, CSS3, εισάγει νέες έννοιες από κινούμενα σχέδια έως διατάξεις πολλαπλών στηλών. Αυτές οι έννοιες διευκολύνουν τη δημιουργία επαγγελματικών αιτήσεων και εγγράφων.

