Διαφήμιση
 Αχ, η χαρά της δημιουργίας μιας νέας ιστοσελίδας! Σοβαρά, ένα από τα σπουδαιότερα πράγματα στον Ιστό είναι το πόσο εύκολο είναι να ξεκινήσεις κάτι νέο. Υπάρχουν πολλά εργαλεία που επιτρέπουν στους χρήστες να δημιουργούν εύκολα τους δικούς τους ιστότοπους, όπως π.χ Sidengo Πώς να φτιάξετε τον δικό σας ιστότοπο μέσα σε λίγα λεπτά χωρίς δεξιότητες κωδικοποίησηςΚαθώς ο Ιστός μεγαλώνει, και το κάνει εκθαμβωτικά γρήγορα, η ανάγκη για παρουσία στο διαδίκτυο γίνεται πιο επιτακτική. Σε πολλά μέρη του κόσμου, απλά πρέπει να έχετε μια διαδικτυακή παρουσία για να... Διαβάστε περισσότερα και Wix Πώς να δημιουργήσετε μια ιστοσελίδα Flash με επαγγελματική εμφάνιση δωρεάν Διαβάστε περισσότερα (το οποίο, παρεμπιπτόντως, δεν απαιτεί πλέον Flash). Πολλά από αυτά τα εργαλεία απευθύνονται σε νέους χρήστες που δημιουργούν τις πρώτες τους ιστοσελίδες. Το Spinto είναι μια νέα υπηρεσία που δοκιμάζει μια διαφορετική οπτική γωνία.
Αχ, η χαρά της δημιουργίας μιας νέας ιστοσελίδας! Σοβαρά, ένα από τα σπουδαιότερα πράγματα στον Ιστό είναι το πόσο εύκολο είναι να ξεκινήσεις κάτι νέο. Υπάρχουν πολλά εργαλεία που επιτρέπουν στους χρήστες να δημιουργούν εύκολα τους δικούς τους ιστότοπους, όπως π.χ Sidengo Πώς να φτιάξετε τον δικό σας ιστότοπο μέσα σε λίγα λεπτά χωρίς δεξιότητες κωδικοποίησηςΚαθώς ο Ιστός μεγαλώνει, και το κάνει εκθαμβωτικά γρήγορα, η ανάγκη για παρουσία στο διαδίκτυο γίνεται πιο επιτακτική. Σε πολλά μέρη του κόσμου, απλά πρέπει να έχετε μια διαδικτυακή παρουσία για να... Διαβάστε περισσότερα και Wix Πώς να δημιουργήσετε μια ιστοσελίδα Flash με επαγγελματική εμφάνιση δωρεάν Διαβάστε περισσότερα (το οποίο, παρεμπιπτόντως, δεν απαιτεί πλέον Flash). Πολλά από αυτά τα εργαλεία απευθύνονται σε νέους χρήστες που δημιουργούν τις πρώτες τους ιστοσελίδες. Το Spinto είναι μια νέα υπηρεσία που δοκιμάζει μια διαφορετική οπτική γωνία.
Είναι φιλικό προς τους προγραμματιστές, με υποστήριξη για Git και SSH, και βασίζεται σε
Τζέκιλ, μια στατική δημιουργία ιστοτόπων που αγαπούν οι κωδικοποιητές της Ruby. Ενώ κάνει όλα αυτά, το Spinto προσπαθεί επίσης να παραμείνει ελκυστικό για τους νεότερους χρήστες – έτσι θα μπορούσατε να πείτε ότι αυτή είναι μια υπηρεσία που βασικά προσπαθεί να κρατήσει όλους ευχαριστημένους.Το Spinto είναι επί του παρόντος σε έκδοση beta και μπορεί να χρησιμοποιηθεί ελεύθερα, αλλά ακόμα και αφού ξεκινήσουν να χρεώνουν, λένε ότι θα είναι εύκολο να εξαγάγετε τον ιστότοπό σας και να τον μεταφέρετε αλλού, αν δεν θέλετε να τους πληρώσετε.
Σήκωμα & Τρέξιμο

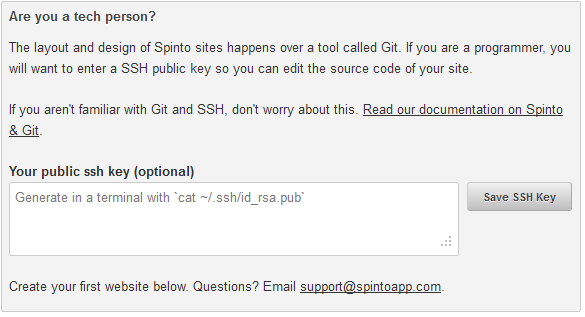
Αφού συνδεθείτε στο Spinto με τον Λογαριασμό σας Google, το πρώτο πράγμα που θέλει να μάθει η υπηρεσία είναι αν είστε ή όχι "άνθρωπος τεχνολογίας". Υποθέτοντας ότι είστε, πιθανότατα γνωρίζετε τι είναι το Git και έχετε ένα δημόσιο κλειδί SSH. Έχω πράγματι ένα δημόσιο κλειδί SSH, το οποίο επικόλλησα σε αυτό το πλαίσιο κειμένου. Αλλά το Spinto δεν θα σας λυπήσει αν δεν έχετε ένα τέτοιο κλειδί, που είναι ωραίο.
Στη συνέχεια, ήρθε η ώρα να δημιουργήσουμε τον πρώτο μας ιστότοπο:

Το Spinto σάς επιτρέπει επίσης να δημιουργήσετε έναν ιστότοπο με το Προσχέδιο ή Σκελετός Πλαίσια CSS ή ένας κενός ιστότοπος χωρίς καθόλου κώδικα. Δεδομένου ότι θέλω απλώς να χτυπήσω τα λάστιχα εδώ, πήγα με το Παράδειγμα Εστιατόριο δικτυακός τόπος.
Επεξεργασία του ιστότοπού σας οπτικά

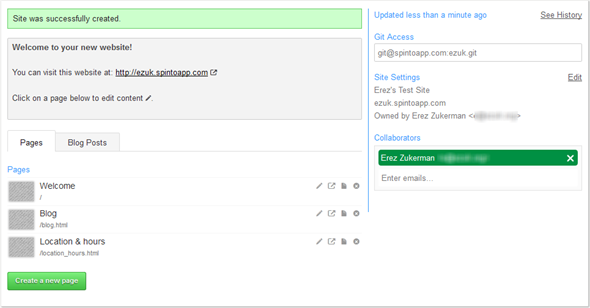
Ο ιστότοπος δημιουργείται αμέσως και είναι άμεσα προσβάσιμος. Παραπάνω μπορείτε να δείτε τη διεπαφή ιστού του επεξεργαστή του Spinto. Στη δεξιά πλαϊνή γραμμή, το Spinto παραθέτει τη διεύθυνση URL του Git που χρειάζεστε για να ελέγξετε τις πηγές του ιστότοπου, καθώς και πληροφορίες ιστότοπου και συνεργάτες. Στα αριστερά μπορείτε να δείτε τις σελίδες και τις αναρτήσεις ιστολογίου.
Ας επεξεργαστούμε το καλως ΗΡΘΑΤΕ σελίδα:

Ωχ, ένας οπτικός επεξεργαστής! Αρκετά προσεγμένο για μη τεχνικούς χρήστες. Σημειώστε όμως ότι για όλο το εντυπωσιακό του χρώμιο, οι δυνατότητες του επεξεργαστή είναι περιορισμένες. Δεν μπορούσα να μετακινήσω εικόνες σύροντάς τις. Το πρόγραμμα επεξεργασίας διευκόλυνε την αλλαγή κειμένου, καθώς και την αντικατάσταση εικόνων. Αυτό είναι ωραίο, γιατί σημαίνει ότι μπορείτε να ζητήσετε από έναν μη τεχνικό χρήστη να επεξεργαστεί το κείμενο για τον ιστότοπο, ενώ ένας πιο έμπειρος προγραμματιστής κάνει το CSS.
Η διεπαφή ιστού του Spinto σάς επιτρέπει επίσης να επεξεργάζεστε το HTML απευθείας, αλλά αν είστε προγραμματιστής, νομίζω ότι οι πιθανότητες να επεξεργαστείτε με μη αυτόματο τρόπο HTML στο πρόγραμμα περιήγησης είναι πολύ μικρές.
Εργασία με το Git & Επεξεργασία τοπικά

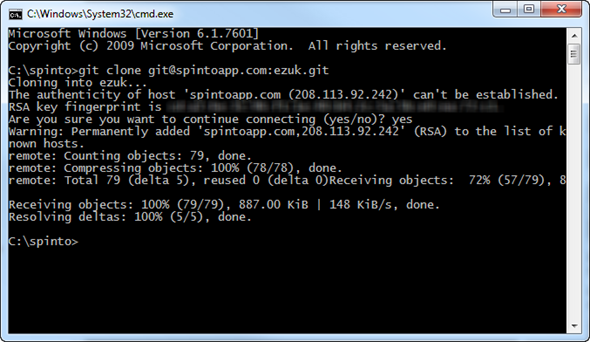
Τώρα ας δούμε το Spinto από την οπτική γωνία ενός έμπειρου προγραμματιστή. Η υπηρεσία καθιστά πολύ εύκολη την κλωνοποίηση του ιστότοπού σας και την εργασία σε αυτόν από την άνεση του δικού σας υπολογιστή με το Git. Η παραπάνω γραμμή εντολών Git αφαιρείται απευθείας από την τεκμηρίωση του Spinto και βασικά κατεβάζει τον ιστότοπό σας στο Spinto για εργασία. Στο εσωτερικό, μοιάζει με αυτό:

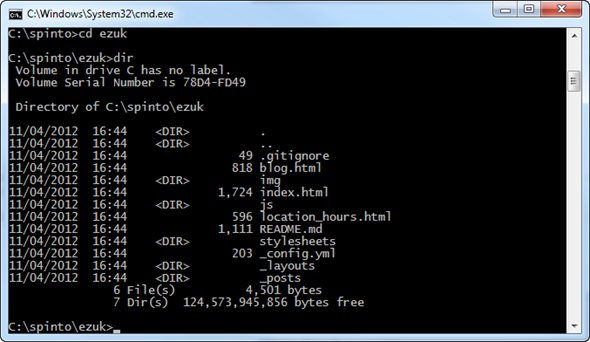
Το αρχείο README καθιστά σαφές ότι εργαζόμαστε με κάτι που βασίζεται στο Jekyll και στο Bootstrap πλαίσιο (δημιουργήθηκε από το Twitter). Τώρα ας ενεργοποιήσουμε το gVim και ας επεξεργαστούμε μερικά αρχεία:

Μέσα βλέπουμε ένα όμορφο HTML βανίλιας. Σημειώστε τις τέσσερις πρώτες γραμμές που ορίζουν τον τίτλο και τη διάταξη για το Jekyll. Μια άλλη ενδιαφέρουσα πτυχή εδώ είναι ότι τα φύλλα στυλ δεν είναι σε CSS - είναι γραμμένα σε LESS:
![σπίντο[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Αυτό διευκολύνει την αλλαγή χρωμάτων, καθώς το LESS υποστηρίζει μεταβλητές. Για το καλό, άλλαξα το χρώμα φόντου του σώματος σε ροζ. Τώρα είναι ώρα να δεσμευτείτε και να προωθήσετε τις αλλαγές για να τις δείτε στον ιστότοπο:
![σπίντο[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Τώρα, ας πάμε στον ιστότοπο Spinto:

Πράγματι, αυτό είναι απαίσια ροζ. Πολύ εύκολα πράγματα! Υπάρχει επίσης ένα στολίδι Ruby για την προεπισκόπηση των αλλαγών τοπικά, ώστε να μην χρειάζεται να συνεχίζετε να πιέζετε στο αποθετήριο Git κάθε φορά που θέλετε να δείτε τις αλλαγές σας στο πρόγραμμα περιήγησης.
Τελικές σκέψεις
Το Spinto είναι μια γενναία και καινοτόμος προσπάθεια δημιουργίας ενός συστήματος που θα απευθύνεται τόσο σε αρχάριους όσο και σε έμπειρους προγραμματιστές. Εάν εργάζεστε μόνοι σας σε έναν ιστότοπο, δεν μπορώ πραγματικά να σκεφτώ έναν επιτακτικό λόγο για να χρησιμοποιήσετε το Spinto αντί για τον ίδιο τον Jekyll (ή Η κρούστα της πίτας και πολλές άλλες παραγωγές στατικών ιστότοπων). Αλλά αν χρειάζεται να συνεργαστείτε με άλλους, ειδικά με χρήστες που ενδιαφέρονται πολύ για το περιεχόμενο κειμένου και τις εικόνες, αλλά δεν μπορούν πραγματικά να βοηθήσουν με το CSS, το Spinto προσφέρει μερικά ενδιαφέροντα οφέλη.
Πείτε μας τη γνώμη σας για αυτό στα σχόλια και εάν προτιμάτε αυτόν ή έναν παρόμοιο πρόγραμμα δημιουργίας ιστοτόπων.


