Διαφήμιση
 Έχετε ιστότοπους που επισκέπτεστε συχνά, όπως Twitter, Gmail, Facebook ή το αγαπημένο μας MakeUseOf; Ευχηθήκατε ποτέ να μπορούσατε να τα ανοίξετε γρήγορα και ανεξάρτητα, χωριστά από πολλές άλλες καρτέλες στο πρόγραμμα περιήγησής σας;
Έχετε ιστότοπους που επισκέπτεστε συχνά, όπως Twitter, Gmail, Facebook ή το αγαπημένο μας MakeUseOf; Ευχηθήκατε ποτέ να μπορούσατε να τα ανοίξετε γρήγορα και ανεξάρτητα, χωριστά από πολλές άλλες καρτέλες στο πρόγραμμα περιήγησής σας;
Λοιπόν, στην πραγματικότητα μπορείτε. Υπάρχουν διάφοροι τρόποι για να επιτευχθεί αυτός ο στόχος: ένας από αυτούς είναι η δημιουργία ενός προγράμματος περιήγησης για συγκεκριμένο ιστότοπο με τη βοήθεια του Fluid. Μια άλλη πιο περιπετειώδης διαδρομή είναι η δημιουργία HUD αυτών των ιστότοπων με τη βοήθεια του Automator και της δράσης αυτοματοποιητή αναδυόμενων παραθύρων ιστότοπων.
HUD Τι;
Σε περίπτωση που αναρωτιέστε, το HUD σημαίνει Heads-Up Display:
Στοιχεία του GUI του υπολογιστή που θα επιτρέπουν τη μετάδοση πληροφοριών σχετικά με την τρέχουσα εργασία σε α εκτέλεση εφαρμογής για επιτραπέζιους υπολογιστές σε ξεχωριστό παράθυρο που έχει σχεδιαστεί έτσι ώστε να μην αποσπά την προσοχή από το ρεύμα έργο. (Βικιπαίδεια)
Γιατί θα ήθελε κάποιος να χρησιμοποιήσει το HUD; Το κλειδί βρίσκεται στις λέξεις "πληροφορίες", "χωριστό" και "δεν αποσπά την προσοχή". Τα HUD χρησιμοποιούνται συνήθως για την εμφάνιση γρήγορων πληροφοριών συγκεκριμένων στοιχείων σε μια εργασία που εκτελείται. Τα πιο εύκολα παραδείγματα είναι τα μικρά παράθυρα σε παιχνίδια FPS που εμφανίζουν το επίπεδο υγείας και ισχύος, τον τύπο όπλου και τα υπόλοιπα πυρομαχικά.
Στο Mac OS X, μπορούμε να δούμε πολλά παραδείγματα HUD με τη μορφή λειτουργιών εμφάνισης για το Exposé και το Dashboard εφαρμογές, πλωτές παλέτες εργαλείων στο iPhoto, οθόνες για κουμπιά και χειριστήρια σε πλήρη οθόνη QuickTime, και τα λοιπά.
Η φύση του HUD το καθιστά τέλειο για την εμφάνιση γρήγορων και ανεξάρτητων (μίνι) παραθύρων των αγαπημένων μας τοποθεσιών.
Ροή εργασιών Building Automator
Το πρώτο πράγμα που πρέπει να κάνετε είναι να κατεβάσετε το Αναδυόμενο παράθυρο ιστότοπου automator και εγκαταστήστε το στο σύστημά σας. Η εγκατάσταση απαιτεί πρόσβαση διαχειριστή.

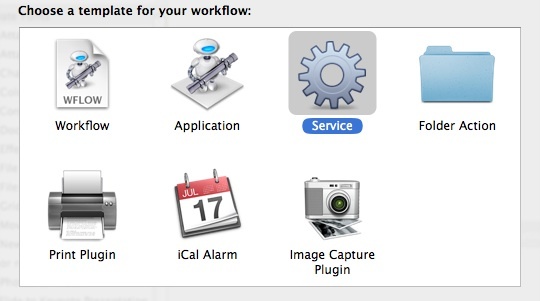
Δεδομένου ότι το αναδυόμενο παράθυρο ιστότοπου είναι μια ενέργεια αυτοματοποιητή, χρειαζόμαστε το Automator για να το χρησιμοποιήσουμε. Ανοίξτε την εφαρμογή και επιλέξτε το πρότυπο που θέλετε να χρησιμοποιήσετε. Για το έργο μας σήμερα, σας προτείνω να χρησιμοποιήσετε είτε την "Εφαρμογή" ή την "Υπηρεσία". Και οι δύο επιλογές θα δημιουργήσουν ανεξάρτητες και εύκολες στην πρόσβαση ροές εργασίας, αλλά προσωπικά θα επέλεγα την Υπηρεσία αντί της Εφαρμογής, καθώς μπορείτε να ορίσετε την Υπηρεσία να είναι πάντα διαθέσιμη από το μενού Υπηρεσία.

Ρυθμίστε την υπηρεσία ώστε να μην λαμβάνει είσοδο και προσθέστε "Λάβετε καθορισμένες διευθύνσεις URL” ενέργεια από τη βιβλιοθήκη (μπορείτε να χρησιμοποιήσετε τη λειτουργία αναζήτησης για να βρείτε γρήγορα οποιαδήποτε καθορισμένη ενέργεια). Στη συνέχεια, αλλάξτε τη διεύθυνση ιστού στην ενέργεια στη διεύθυνση URL που θέλετε να ανοίξετε.

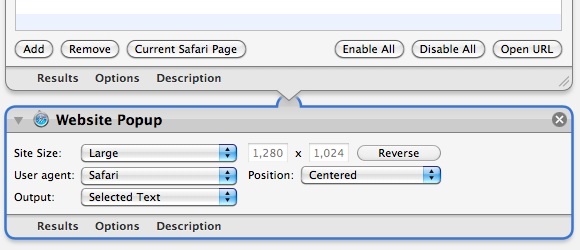
Στη συνέχεια, προσθέστε "Αναδυόμενος ιστότοπος" δράση. Θα παρατηρήσετε ότι υπάρχουν πολλές ρυθμίσεις που μπορείτε να προσαρμόσετε σε αυτήν την ενέργεια.

Η πρώτη ρύθμιση είναι το "Μέγεθος τοποθεσίας". Έχετε την επιλογή να ορίσετε την παλέτα HUD σε "Μεγάλο“, “Μεσαίο“, “iPhone“, “iPhone (Τοπίο)" και "Εθιμο” μέγεθος μαζί με τα πλαίσια εισαγωγής μεγέθους όπου μπορείτε να σημειώσετε τον αριθμό σε pixel.
Η δεύτερη ρύθμιση είναι ο “User Agent”. Μπορείτε να επιλέξετε εάν θέλετε ο ιστότοπος να ανιχνεύει το HUD σας ως "Safari" ή "iPhone".
Ο "ΘέσηΗ ρύθμιση ” θα σας επιτρέψει να καθορίσετε τη θέση ανοίγματος του HUD. Μπορείτε να ορίσετε την τιμή ως "Κέντρο" ή "Στο Πόιντερ“.
Δεν καταλαβαίνω πραγματικά τη λειτουργία της τελευταίας ρύθμισης - το "Παραγωγή“. Δεν βρήκα διαφορά στο αποτέλεσμα όποια επιλογή κι αν επέλεξα. Έτσι απλά το άφησα να είναι.
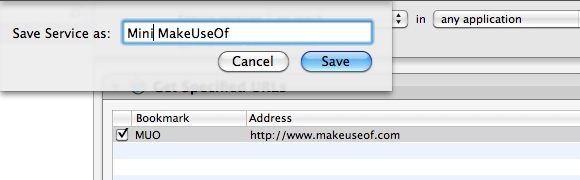
Αφού ρυθμιστούν όλα, αποθηκεύστε τη ροή εργασίας και δώστε της ένα κατάλληλο όνομα.

Συντομεύσεις, ξέβγαλμα & επανάληψη
Μόλις ολοκληρώσατε τη δημιουργία μιας παλέτας HUD σε έναν από τους αγαπημένους σας ιστότοπους. Το τελευταίο άγγιγμα που μπορείτε να εφαρμόσετε είναι να αντιστοιχίσετε έναν συνδυασμό πλήκτρων συντόμευσης σε αυτό, ώστε να έχετε γρήγορη πρόσβαση σε αυτόν.
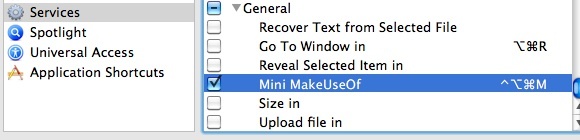
Η αντιστοίχιση της συντόμευσης απαιτεί να μεταβείτε στο "Προτιμήσεις συστήματος – Πληκτρολόγιο – Συντομεύσεις πληκτρολογίου – Υπηρεσίες“.

Τώρα είστε έτοιμοι να ανοίξετε τον αγαπημένο σας ιστότοπο μέσω heads up display ανά πάσα στιγμή και μέσα από οποιαδήποτε εφαρμογή χρησιμοποιώντας το αντιστοιχισμένο πλήκτρο συντόμευσης.
Για να δείξω τις δυνατότητες, εδώ είναι δύο HUD του MakeUseOf που έφτιαξα. Το πρώτο χρησιμοποιεί τις επιλογές του iPhone ως παράγοντα Site Size and User. Έχω ένα μικρό παράθυρο και την έκδοση για κινητά του MakeUseOf.

Ενώ το δεύτερο χρησιμοποιεί το "Large" στο Site Size και το "Safari" ως το User Agent. Ως αποτέλεσμα, έλαβα ένα παράθυρο πλήρους οθόνης και την πλήρη έκδοση του ιστότοπου MakeUseOf.

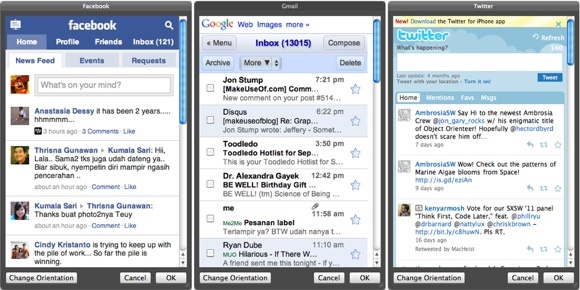
Μπορείτε να χρησιμοποιήσετε αυτήν τη μέθοδο με οποιουσδήποτε άλλους ιστότοπους θέλετε. Απλώς ξεπλύνετε και επαναλάβετε. Ακολουθούν παραδείγματα άλλων μίνι HUD που έφτιαξα για το Facebook, το GMail και το Twitter.

Οι εφαρμογές Ιστού είναι οι τέλειοι υποψήφιοι για να μετατραπούν σε παλέτες HUD. Παραπάνω είναι οι επιλογές μου. Τι γίνεται με εσάς; Σε ποιους ιστότοπους ή εφαρμογές ιστού θα θέλατε να έχετε πρόσβαση χρησιμοποιώντας αυτήν τη μέθοδο; Μοιραστείτε τη λίστα σας χρησιμοποιώντας τα σχόλια παρακάτω.
Ένας Ινδονήσιος συγγραφέας, αυτοαποκαλούμενος μουσικός και αρχιτέκτονας μερικής απασχόλησης. που θέλει να κάνει έναν κόσμο καλύτερο, μία ανάρτηση τη φορά μέσω του ιστολογίου του SuperSubConscious.