Διαφήμιση
Το Twitch έχει άλλαξε το πρόσωπο του gaming τα τελευταία χρόνια, με κορυφαίους streamers του Twitch να βγάζουν πολλά χρήματα παίζοντας τα αγαπημένα τους παιχνίδια. Για πολλούς θεατές, το Twitch είναι σαν μια νέα μορφή social media, και παρά το πρόσφατο αλλαγές στους κανόνες του Twitch, η δημοτικότητά του είναι μεγαλύτερη από ποτέ.
Αν θέλετε να κερδίσετε χρήματα μέσω ροής, θα χρειαστεί δημιουργήστε μεγάλη τηλεθέαση στο Twitch, και ένα σημαντικό μέρος αυτού είναι να κάνετε τη ροή σας να φαίνεται επαγγελματική.
Σε αυτό το άρθρο, θα σας δείξουμε πώς να δημιουργήσετε ένα απλό Επικάλυψη συσπάσεων χρησιμοποιώντας το Photoshop. Και ενώ αυτή η επικάλυψη είναι για το Minecraft, μπορεί να τροποποιηθεί ώστε να λειτουργεί με οποιοδήποτε άλλο παιχνίδι. Και επίσης θα λειτουργήσει τέλεια για ροή στο YouTube Gaming ή ακόμα και στο Mixer, Η εναλλακτική της Microsoft στο Twitch.
Ξεκινώντας
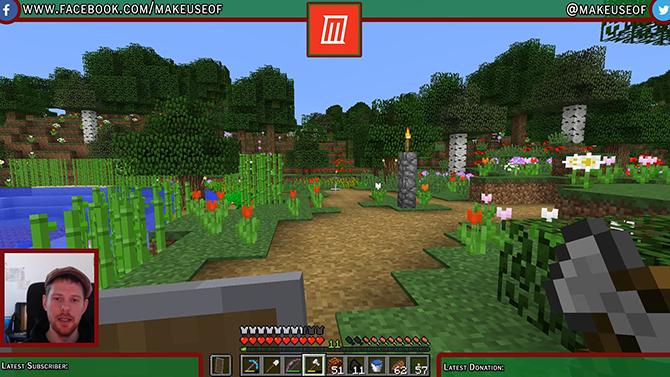
Πριν ξεκινήσουμε, ας δούμε τι θα ολοκληρώσουμε σήμερα:

Όλα σε αυτό το σεμινάριο είναι σχετικά απλά, αλλά αν είστε νέος στο Photoshop, ίσως σας βοηθήσει να διαβάσετε πρώτα το δικό μας
Εκμάθηση στρώσεων Photoshop Adobe Photoshop Tips: Photoshop Layers Tutorial Διαβάστε περισσότερα . Αν ψάχνετε για μια δωρεάν εναλλακτική λύση στο Photoshop, το GIMP είναι απίστευτα ισχυρό.Εάν θέλετε να δημιουργήσετε μια επικάλυψη Twitch χωρίς να χρησιμοποιήσετε το Photoshop, αυτό το έργο είναι απολύτως δυνατό στο GIMP. Επειδή τα εργαλεία που θα χρησιμοποιήσετε θα είναι λίγο διαφορετικά, θα σας πρότεινα να διαβάσετε το δικό μας οδηγός για το GIMP Μια εισαγωγή στην επεξεργασία φωτογραφιών GIMP: 9 πράγματα που πρέπει να γνωρίζετεΤο GIMP είναι η καλύτερη διαθέσιμη δωρεάν εφαρμογή επεξεργασίας φωτογραφιών. Εδώ είναι όλα όσα πρέπει να γνωρίζετε για την επεξεργασία φωτογραφιών στο GIMP. Διαβάστε περισσότερα πρώτα.
Με αυτά τα λόγια, ας ρίξουμε μια ματιά στο πώς να δημιουργήσετε μια επικάλυψη Twitch με το Photoshop.
Δημιουργία του καμβά
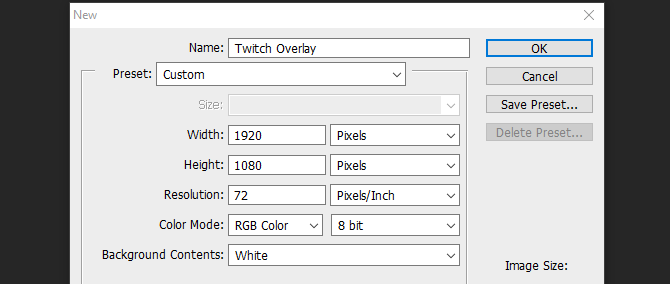
Για να ξεκινήσετε τη δημιουργία της επικάλυψης, ανοίξτε το Photoshop και δημιουργήστε μια νέα εικόνα στο ίδιο μέγεθος με την ανάλυση της οθόνης σας.

Τώρα που έχουμε ένα κενό έγγραφο, χρειαζόμαστε έναν οδηγό για να δημιουργήσουμε την επικάλυψή μας. Θα πρότεινα να τραβήξετε ένα στιγμιότυπο οθόνης του παιχνιδιού που έχετε επιλέξει και να το φορτώσετε στο Photoshop κάνοντας κλικ Αρχείο & Τόπος και επιλέγοντας την εικόνα σας. Τεντώστε την εικόνα στο πλήρες μέγεθος του καμβά. Τώρα μπορούμε να αρχίσουμε να δημιουργούμε τα στοιχεία επικάλυψης.

Προσθήκη κορυφαίας γραμμής
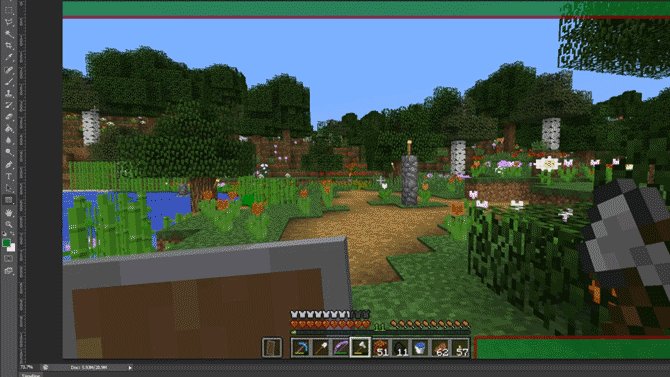
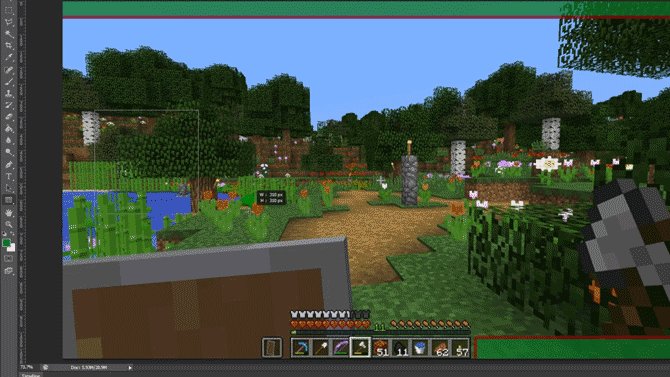
Δημιουργήστε ένα νέο επίπεδο και ονομάστε το Κορυφαίο Banner. Επίλεξε το Ορθογώνιο εργαλείο από το αριστερό μενού. Στο ίδιο μενού, ανοίξτε τον επιλογέα χρώματος και επιλέξτε το χρώμα του φόντου σας.

Τώρα κάντε κλικ και σύρετε στην κορυφή του νέου σας στρώματος για να δημιουργήσετε ένα επάνω banner. Μην ανησυχείτε εάν επικαλύπτετε τις άκρες του καμβά, το ορθογώνιο θα πρέπει να ασφαλίσει στη θέση του με το πλάι.

Τώρα, για να δώσετε σε αυτό το ορθογώνιο ένα περίγραμμα, κάντε δεξί κλικ στο επίπεδο και επιλέξτε Επιλογές ανάμειξης. Επιλέγω Εγκεφαλικό από το μενού που εμφανίζεται και ορίστε το πλάτος και το χρώμα της διαδρομής σε αυτό που λειτουργεί για εσάς. Σε αυτήν την περίπτωση, πλάτος 10 εικονοστοιχείων με σκούρο κόκκινο χρώμα φαίνεται καλό. Κάντε κλικ στο OK και επιλέξτε το επίπεδο σας. Ενεργοποιήστε το εργαλείο μετακίνησης πατώντας το γράμμα V και μετακινήστε το επάνω banner προς τα πάνω, ώστε να έχει αρκετό χώρο για να προσθέσετε κείμενο αργότερα, αλλά να μην κρύβει πολύ μεγάλο μέρος της οθόνης του παιχνιδιού.
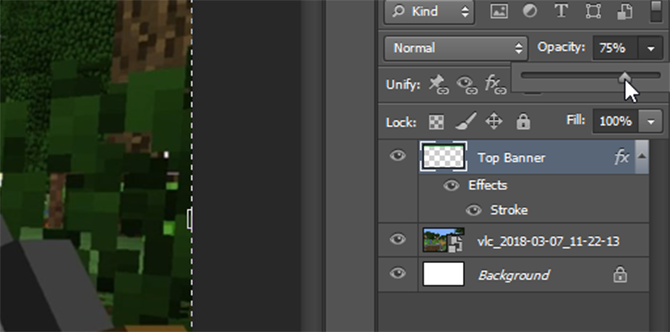
Τέλος, επιλέξτε το επάνω επίπεδο banner και μειώστε την αδιαφάνειά του σε περίπου 75 τοις εκατό. Αυτό θα επιτρέψει στο παιχνίδι να εμφανιστεί ελαφρώς και θα δώσει στην επικάλυψη ένα πιο δυναμικό αποτέλεσμα.

Κάνατε μια εξαιρετική αρχή και μπορείτε να χρησιμοποιήσετε ό, τι έχετε κάνει μέχρι τώρα για να δημιουργήσετε τα δύο κάτω banner.
Τα κάτω πανό
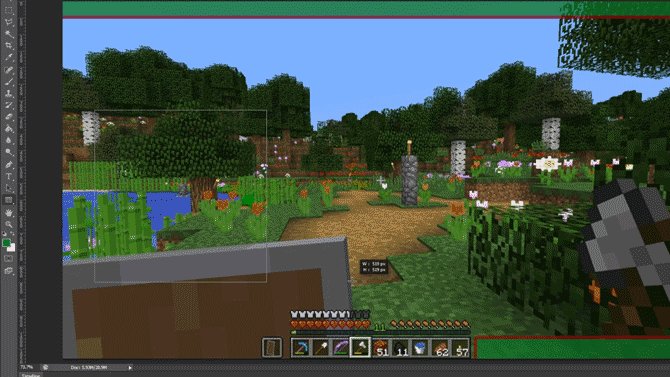
Αντί να κάνετε ξανά την ίδια δουλειά για αυτά τα κάτω banner, απλώς κάντε δεξί κλικ στο Κορυφαίο Banner και επιλέξτε Διπλότυπο Επίπεδο. Ονομάστε αυτό το νέο επίπεδο Κάτω δεξιά και χρησιμοποιώντας το Εργαλείο μετακίνησης (V στο πληκτρολόγιο), μετακινήστε το κάτω δεξιά στην οθόνη σας. Βεβαιωθείτε ότι δεν επικαλύπτεται με τη γραμμή εργαλείων του παιχνιδιού και χρησιμοποιήστε το Ctrl πλήκτρο ενώ σύρετε για να το τοποθετήσετε με μεγαλύτερη ακρίβεια.

Για να δημιουργήσετε την κάτω αριστερή γραμμή, απλώς ακολουθήστε την ίδια μέθοδο όπως παραπάνω και μετακινήστε την προς τα κάτω στην κάτω αριστερή πλευρά της οθόνης. Η βασική μας επικάλυψη έχει πλέον ολοκληρωθεί, οπότε μπορούμε να προσθέσουμε ένα πλαίσιο για την κάμερά μας.
Πλαίσιο κάμερας
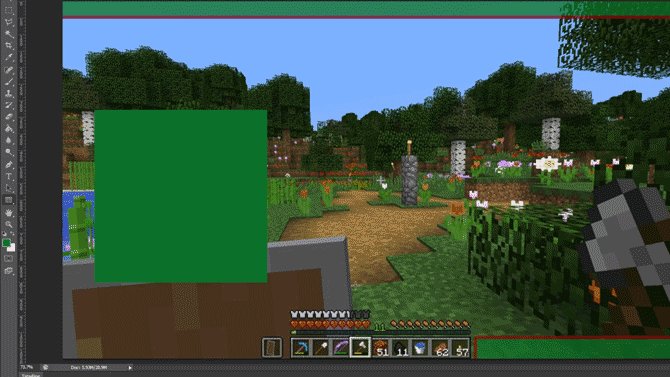
Δημιουργήστε ένα νέο επίπεδο και καλέστε το Πλαίσιο. Επίλεξε το Ορθογώνιο εργαλείο ξανά και δημιουργήστε ένα τέλειο τετράγωνο κρατώντας πατημένο το Μετατόπιση πλήκτρο ενώ σύρετε τον κέρσορα του ποντικιού. Μην ανησυχείτε για το χρώμα του τετραγώνου, θα απαλλαγούμε από το γέμισμα αργότερα.

Για να δημιουργήσετε το πλαίσιο, κάντε δεξί κλικ στο επίπεδο και επιλέξτε Επιλογές ανάμειξης. Επιλέγω Εγκεφαλικό αλλά αυτή τη φορά επιλέξτε Εσωτερικός από το Θέση αναπτυσσόμενο μενού, για να κάνει το πλαίσιο να μπει στο τετράγωνο αντί να τοποθετηθεί εξωτερικά.

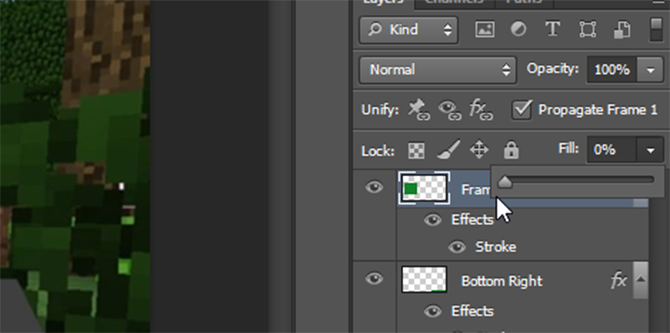
Για άλλη μια φορά επιλέξτε ένα χρώμα και πλάτος που ταιριάζει στο χρωματικό συνδυασμό που έχετε μέχρι τώρα. Τώρα επιλέξτε το επίπεδο και αλλάξτε το Γέμισμα στο 0 τοις εκατό, αφήνοντας μόνο το πλαίσιο.

Χρησιμοποιήστε το Εργαλείο μετακίνησης για να το τοποθετήσετε πάνω από το κάτω αριστερό banner και αλλάξτε το μέγεθός του, εάν χρειάζεται, κρατώντας το Μετατόπιση κλειδί για τη διατήρηση της αναλογίας διαστάσεων.

Η επικάλυψη αρχίζει να συγκεντρώνεται, αλλά τώρα ήρθε η ώρα να προσθέσετε κάποιο κείμενο.
Προσθήκη κειμένου
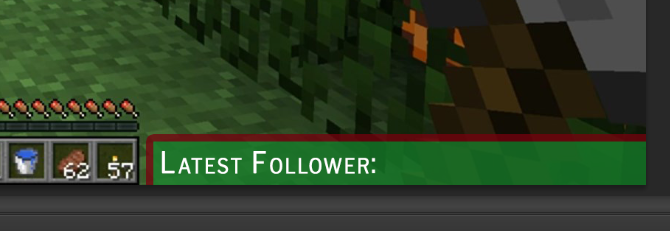
Για να ξεκινήσετε την προσθήκη κειμένου, δημιουργήστε ένα νέο επίπεδο. Χρησιμοποιήστε το Εργαλείο κειμένου (ή πατήστε Τ στο πληκτρολόγιό σας) και σύρετε προς τα έξω ένα νέο πλαίσιο κειμένου. Επίλεξε το Χαρακτήρας μενού από τη δεξιά πλευρά όπως φαίνεται παρακάτω:

Εάν δεν μπορείτε να δείτε αυτό το κουμπί στη διάταξη του Photoshop, μπορείτε να ανοίξετε το μενού κάνοντας κλικ Παράθυρο > Χαρακτήρας. Επιλέξτε εδώ τη γραμματοσειρά και το χρώμα που έχετε επιλέξει και προσθέστε το κείμενό σας. Χρησιμοποιήστε το Εργαλείο μετακίνησης για να τοποθετήσετε το κείμενό σας σε ένα από τα κάτω banner σας. Θα πρέπει να κουμπώσει στη θέση του, αλλά το Ctrl κλειδί μπορεί να σας βοηθήσει να το τελειοποιήσετε ακριβώς στο σημείο που θέλετε να είναι.

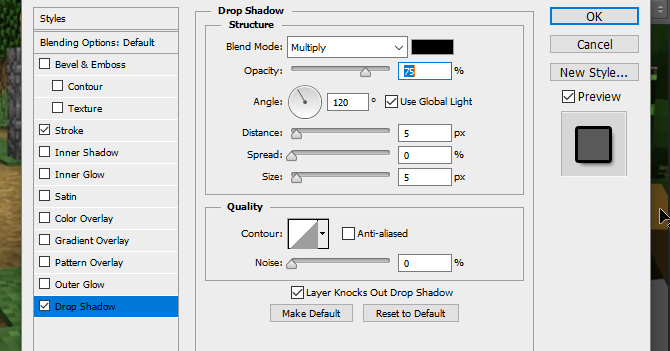
Τώρα έχουμε κείμενο, αλλά φαίνεται λίγο ήπιο. Έτσι, για να το κάνετε να ξεχωρίζει, κάντε δεξί κλικ στο επίπεδο κειμένου και επιλέξτε ξανά Επιλογές ανάμειξης. Δώστε το κείμενο α Εγκεφαλικό και επίσης α Σκίαση για να το αναδείξει λίγο. Οι προεπιλεγμένες τιμές χρησιμοποιούνται εδώ, αλλά μπορείτε να παίξετε με τις ρυθμίσεις για να δημιουργήσετε επίσης ένα πολύ πιο έντονο εφέ "αιωρούμενου κειμένου".

Δημιουργήστε στοιχεία κειμένου για τις άλλες τρεις γωνίες κάνοντας δεξί κλικ σε αυτό το επίπεδο και επιλέγοντας Διπλότυπο Επίπεδο, και χρησιμοποιώντας το Εργαλείο μετακίνησης για να μετακινήσετε κάθε νέο στρώμα στις αντίστοιχες γωνίες του.

Με το κείμενό μας τώρα στη θέση του, είμαστε κοντά στο να τελειώσουμε. Ας προσθέσουμε απλώς λογότυπα για τα μέσα κοινωνικής δικτύωσης και ένα λογότυπο κεφαλίδας για το κανάλι.
Λογότυπα μέσων κοινωνικής δικτύωσης
Είναι πιο εύκολο να χρησιμοποιήσετε προκατασκευασμένα εικονίδια που είναι εμπορικά δωρεάν στη χρήση. Μια ιστοσελίδα σαν Εύρεση εικονιδίων μπορεί να βοηθήσει σε αυτό, αλλά βεβαιωθείτε ότι όλα τα εικονίδια που χρησιμοποιείτε είναι επισημασμένα Δωρεάν για εμπορική χρήση για να αποφύγετε νομικά προβλήματα αργότερα. Εισαγάγετε το λογότυπό σας στο Photoshop χρησιμοποιώντας το Αρχείο > Τόπος μενού. Εάν δεν μπορείτε να δείτε το λογότυπό σας, βεβαιωθείτε ότι βρίσκεται στην κορυφή σύροντας το στρώμα του στην κορυφή του μενού επιπέδων.

Τώρα έχουμε ένα λογότυπο στο Facebook, αλλά είναι λίγο ήπιο. Ας το κάνουμε να ταιριάζει κάνοντας δεξί κλικ στο στρώμα του και επιλέγοντας Επιλογές ανάμειξης, ακολουθούμενη από Εγκεφαλικό. Δώστε του μια εξωτερική διαδρομή με το ίδιο πλάτος με την πινελιά του επάνω banner σας. Όταν επιλέγετε το χρώμα, μπορείτε να χρησιμοποιήσετε το σταγονόμετρο για να ταιριάξετε το χρώμα με το επάνω banner σας.

Μετακινήστε το λογότυπο προς τα επάνω στο επάνω αριστερό τμήμα της οθόνης και χρησιμοποιώντας το Ctrl τοποθετήστε το με κλειδί προσεκτικά ώστε να χωράει στη γωνία.

Για το λογότυπο Twitter, ακολουθήστε την ίδια μέθοδο χρήσης Θέση για να το προσθέσετε στο έργο. Μπορείτε να εξοικονομήσετε λίγο χρόνο εδώ επιλέγοντας το επίπεδο λογότυπου Facebook, κάνοντας δεξί κλικ και επιλέγοντας Στυλ αντιγραφής επιπέδου, πριν επιστρέψετε στο νέο επίπεδο λογότυπου Twitter και χρησιμοποιήσετε Στυλ επικόλλησης για να του δώσει το ίδιο πλάτος και χρώμα. Μετακινήστε αυτό το λογότυπο στην απέναντι επάνω γωνία και, εάν χρειάζεται, μετακινήστε το κείμενό σας έτσι ώστε να ταιριάζει.

Τώρα ας προσθέσουμε το κεντρικό λογότυπο.
Λογότυπο καναλιού
Εάν έχετε ένα λογότυπο καναλιού, είναι καλό να το έχετε μπροστά και στο κέντρο, ώστε όλοι να μπορούν να το δουν αμέσως όταν αρχίσουν να παρακολουθούν. Εάν δεν έχετε ακόμη λογότυπο, μπορείτε να το αντικαταστήσετε με ένα κάποιο προσαρμοσμένο κείμενο με το όνομα του καναλιού ή τον ιστότοπό σας.
Για να ξεκινήσετε, σύρετε έναν χάρακα έξω από την αριστερή γραμμή εργαλείων, θα πρέπει να κουμπώσει στο κέντρο της οθόνης.

Εάν δεν μπορείτε να δείτε το χάρακα σας ή δεν κουμπώνει, κοιτάξτε κάτω από το Θέα μενού και ελέγξτε ότι και τα δύο Κυβερνήτης και Θραύση επιλέγονται.
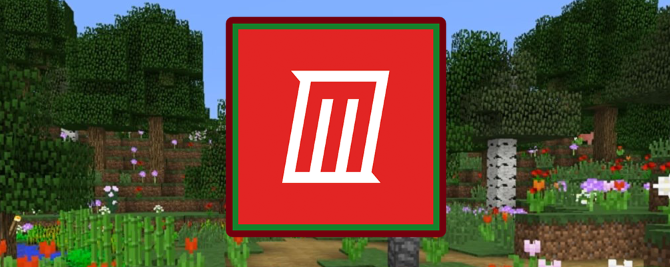
Θέση το λογότυπό σας στο έργο. Θα πρέπει να κεντράρεται αυτόματα στον χάρακα. Δημιουργήστε ένα νέο επίπεδο και σύρετέ το στο επίπεδο κάτω από το λογότυπο. Χρησιμοποιήστε το Ορθογώνιο εργαλείο για να δημιουργήσετε ένα ορθογώνιο ελαφρώς μεγαλύτερο από το λογότυπο, δίνοντάς του ένα εφέ πλαισίου.

Για να το κάνετε να ξεχωρίζει, δώστε ένα τετράγωνο που δημιουργήθηκε πρόσφατα Εξωτερικό Εγκεφαλικό το ίδιο χρώμα με τα υπόλοιπα σύνορά σας. Για να διευκολύνετε τη μετακίνηση του λογότυπου και του περιγράμματος ως ένα, κρατήστε πατημένο Ctrl για να επιλέξετε και τα δύο επίπεδα. Κάντε δεξί κλικ και επιλέξτε Μετατροπή σε έξυπνο αντικείμενο. Αυτό αποθηκεύει τόσο το λογότυπο όσο και το περίγραμμά μας στο ίδιο επίπεδο, το οποίο μπορεί να επεξεργαστεί αργότερα, εάν χρειαστεί.

Μετακινήστε το λογότυπό σας στο επάνω μέρος της επικάλυψης και αλλάξτε το μέγεθός του ώστε να ταιριάζει. Και αυτό είναι, τελειώσαμε όλοι.
Αποθήκευση της επικάλυψης
Προτού αποθηκεύσετε την επικάλυψη ως εικόνα, αποθηκεύστε την ως έγγραφο Photoshop με όνομα αρχείου όπως το "Minecraft Twitch Template", ώστε να μπορείτε να το αλλάξετε αργότερα για να το χρησιμοποιήσετε με διαφορετικά παιχνίδια.
Για να κάνετε το φόντο διαφανές, επιλέξτε το Μάτι εικονίδιο στο στιγμιότυπο οθόνης του παιχνιδιού σας και τα επίπεδα φόντου, αφήνοντας να εμφανίζονται μόνο τα στοιχεία επικάλυψης.

Αποθηκεύστε αυτό το αρχείο με την επέκταση .PNG και φορτώστε το στο λογισμικό ροής της επιλογής σας για να το χρησιμοποιήσετε. Εδώ είναι η τελική επικάλυψη στο λογισμικό ροής μου, με την επικάλυψη ως το επάνω στρώμα, την κάμερα ως το μεσαίο στρώμα και το Minecraft ως το κάτω στρώμα.

Ολοκληρώθηκε η επικάλυψη Twitch: Τώρα μεταβείτε στη ροή!
Τώρα που ξέρετε πώς να κάνετε μια επικάλυψη Twitch, ήρθε η ώρα να ξεκινήσετε τη ροή! Ξεκινήστε το κανάλι σας ρύθμιση του λογισμικού ροής σας και επιλέγοντας ποια παιχνίδια θα παίξετε στο Twitch Δεν μπορείτε να αποκτήσετε θεατές στο Twitch; Παίζεις λάθος παιχνίδιαΤο να προσπαθείς να δημιουργήσεις κοινό στο Twitch είναι σαν να διοργανώνεις ένα πάρτι για το οποίο ξεχάσατε να στείλετε προσκλήσεις. Εάν θέλετε να ενισχύσετε την επισκεψιμότητά σας, σκεφτείτε αυτές τις ερωτήσεις όταν επιλέγετε ένα παιχνίδι. Διαβάστε περισσότερα . Και αν θέλετε πραγματικά την αξία παραγωγής, δοκιμάστε εκπομπή με πράσινη οθόνη Πώς να μεταδώσετε ζωντανά με μια πράσινη οθόνηΔεν θα ήταν ωραίο αν μπορούσαμε να χρησιμοποιήσουμε αυτό το εφέ πράσινης οθόνης για ζωντανή μετάδοση - όπως στο Google Hangouts ή στο Skype; "Ναι, θα ήταν, Τζέιμς" είναι η απάντηση που ψάχνεις... Διαβάστε περισσότερα . Πάνω από όλα, καλή διασκέδαση!
Ο Ian Buckley είναι ανεξάρτητος δημοσιογράφος, μουσικός, ερμηνευτής και παραγωγός βίντεο που ζει στο Βερολίνο της Γερμανίας. Όταν δεν γράφει ή στη σκηνή, ασχολείται με DIY ηλεκτρονικά ή κώδικα με την ελπίδα να γίνει τρελός επιστήμονας.


