Διαφήμιση
Το JavaScript έχει καταστεί βασικό στοιχείο της σύγχρονης ανάπτυξης ιστοσελίδων. Αυτή η ισχυρή γλώσσα έχει εξελιχθεί σε ένα ουσιαστικό εργαλείο για οποιονδήποτε web developer να καταλάβει.
Το JavaScript έχει ειδικά χαρακτηριστικά που το κάνουν διαφορετικό από τις παραδοσιακές γλώσσες προγραμματισμού. Πρόκειται να σκάψουμε σε αυτό που είναι, πώς λειτουργεί και τι μπορείτε να κάνετε με αυτό. Ας σπάσουμε.
Τι είναι το JavaScript;
Το JavaScript είναι μια γλώσσα δέσμης ενεργειών για τον ιστό. Είναι μια γλώσσα που ερμηνεύεται, πράγμα που σημαίνει ότι δεν χρειάζεται μεταγλωττιστή για να μεταφράσει τον κώδικα της όπως C ή C ++. Ο κώδικας JavaScript εκτελείται απευθείας σε ένα πρόγραμμα περιήγησης ιστού.
Η τελευταία έκδοση της γλώσσας είναι η ECMAScript 2018 που κυκλοφόρησε τον Ιούνιο του 2018.
Το JavaScript λειτουργεί με HTML και CSS για να δημιουργήσει εφαρμογές ιστού ή ιστοσελίδες. Το JavaScript υποστηρίζεται από τα περισσότερα σύγχρονα προγράμματα περιήγησης ιστού, όπως το Google Chrome, το Firefox, το Safari, η Microsoft Edge, η Opera, κλπ. Τα περισσότερα προγράμματα περιήγησης για κινητά για Android και iPhone υποστηρίζουν τώρα και το JavaScript.
Το JavaScript ελέγχει τα δυναμικά στοιχεία των ιστοσελίδων. Λειτουργεί σε προγράμματα περιήγησης ιστού και πιο πρόσφατα σε διακομιστές ιστού. Οι διασυνδέσεις προγραμματισμού εφαρμογών (API) υποστηρίζονται επίσης από τη JavaScript, δίνοντάς σας περισσότερη λειτουργικότητα.
Η κατανόηση όλων των τρόπων με τους οποίους λειτουργεί το JavaScript είναι λίγο πιο εύκολο όταν καταλαβαίνετε πώς λειτουργεί ο προγραμματισμός ιστού, οπότε ας μάθουμε περισσότερα.
Δομικά Blocks Web App
Υπάρχουν τρία συστατικά στοιχεία που δημιουργούν ιστότοπους και εφαρμογές: Γλώσσα HTML (Hypertext Markup Language), Φύλλα στυλ (Cascading Style Sheets - CSS) και JavaScript. Ο καθένας έχει ένα ρόλο στη δημιουργία μιας εφαρμογής ιστού.
- HTML είναι μια γλώσσα σήμανσης που δημιουργεί τον σκελετό της ιστοσελίδας. Όλες οι παραγράφους, οι ενότητες, οι εικόνες, οι επικεφαλίδες και το κείμενο είναι γραμμένες σε HTML. Το περιεχόμενο εμφανίζεται στον ιστότοπο με τη σειρά που έχουν γραφτεί σε HTML.
- CSS ελέγχει το στυλ και τις πρόσθετες πτυχές της διάταξης. Το CSS χρησιμοποιείται για τη δημιουργία του σχεδιασμού του ιστότοπου που δημιουργεί τα χρώματα, τις γραμματοσειρές, τις στήλες, τα σύνορα κ.λπ. Παίρνει τον ιστότοπο από στοιχεία απλού κειμένου σε πολύχρωμα σχέδια.
- Το τρίτο στοιχείο είναι JavaScript. Το HTML και το CSS δημιουργούν τη δομή, αλλά δεν κάνουν τίποτα από εκεί. Το JavaScript δημιουργεί δυναμική δραστηριότητα στην εφαρμογή σας. Η δέσμη ενεργειών δέσμης ενεργειών στο JavaScript είναι αυτό που ελέγχει τις λειτουργίες όταν κάνετε κλικ σε κουμπιά, τον τρόπο ελέγχου των μορφών κωδικού πρόσβασης, τον τρόπο με τον οποίο ελέγχονται τα μέσα.
Και τα τρία μέρη λειτουργούν αρμονικά μεταξύ τους για να δημιουργούν εφαρμογές πλήρους κλίμακας. Θα ήταν καλή ιδέα μάθετε περισσότερα σχετικά με το HTML και το CSS Μάθετε το HTML και το CSS με αυτά τα Βήμα-Βήμα TutorialsΠεριέργεια για HTML, CSS και JavaScript; Αν νομίζετε ότι έχετε ένα πλεονέκτημα για να μάθετε πώς να δημιουργείτε ιστοσελίδες από το μηδέν - εδώ είναι μερικά μεγάλα βήμα-βήμα tutorials που αξίζει να δοκιμάσετε. Διαβάστε περισσότερα αν δεν είστε απόλυτα άνετοι με αυτούς.
Πώς λειτουργεί το JavaScript;
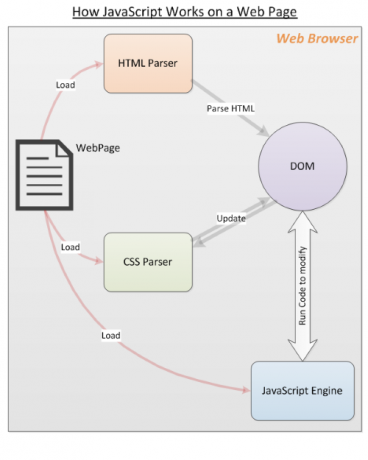
Πριν γράψετε το JavaScript, είναι σημαντικό να γνωρίζετε πώς λειτουργεί κάτω από την κουκούλα. Υπάρχουν δύο σημαντικά κομμάτια για να μάθετε: Πώς λειτουργεί το πρόγραμμα περιήγησης ιστού και το Μοντέλο αντικειμένου εγγράφου (DOM Object Model).

Το πρόγραμμα περιήγησης ιστού φορτώνει μια ιστοσελίδα, αναλύει την HTML και δημιουργεί από το περιεχόμενο αυτό που είναι γνωστό ως Πρότυπο Μοντέλου Εγγράφου (DOM). Το DOM παρουσιάζει μια ζωντανή εικόνα της ιστοσελίδας στον κώδικα JavaScript.
Το πρόγραμμα περιήγησης θα προσελκύσει τα πάντα που σχετίζονται με την HTML, όπως εικόνες και αρχεία CSS. Οι πληροφορίες CSS προέρχονται από τον αναλυτή CSS.
Το HTML και το CSS δημιουργούνται από το DOM για να δημιουργηθεί πρώτα η ιστοσελίδα. Στη συνέχεια, η μηχανή JavaScript του προγράμματος περιήγησης φορτώνει αρχεία JavaScript και κώδικα εισόδου, αλλά δεν εκτελεί αμέσως τον κώδικα. Περιμένει να ολοκληρωθεί η φόρτωση του HTML και του CSS.
Μόλις γίνει αυτό, η JavaScript εκτελείται με τη σειρά που γράφεται ο κώδικας. Αυτό έχει ως αποτέλεσμα το DOM να ενημερώνεται με κώδικα JavaScript και να αποδίδεται από το πρόγραμμα περιήγησης.
Η σειρά εδώ είναι σημαντική. Αν το JavaScript δεν περίμενε την ολοκλήρωση του HTML και του CSS, δεν θα μπορούσε να αλλάξει τα στοιχεία DOM.
Τι μπορώ να κάνω με το JavaScript;
Το JavaScript είναι μια πλήρης γλώσσα προγραμματισμού που μπορεί να κάνει τα περισσότερα πράγματα μια κανονική γλώσσα όπως η Python μπορεί να κάνει. Αυτά περιλαμβάνουν:
- Δηλώνοντας μεταβλητές Πώς να δηλώσετε μεταβλητές στο JavaScriptΓια να ξεκινήσετε με το JavaScript, πρέπει να κατανοήσετε τις μεταβλητές. Ακολουθούν τρεις τρόποι για να δηλώσετε τις μεταβλητές στο JavaScript. Διαβάστε περισσότερα .
- Αποθήκευση και ανάκτηση τιμών.
- Ορισμός και επικλήρωση λειτουργιών, συμπεριλαμβανομένων των βέλη.
- Ορισμός αντικειμένων και κλάσεων JavaScript.
- Φόρτωση και χρήση εξωτερικών μονάδων.
- Σύνταξη χειριστών συμβάντων που ανταποκρίνονται σε συμβάντα κλικ.
- Σύνταξη κώδικα διακομιστή.
- Και πολλα ΑΚΟΜΑ.
Προειδοποίηση: Από Το JavaScript είναι μια τόσο ισχυρή γλώσσα JavaScript και ανάπτυξη ιστού: Χρήση του μοντέλου αντικειμένου εγγράφουΑυτό το άρθρο θα σας παρουσιάσει στον σκελετό εγγράφου με τον οποίο λειτουργεί το JavaScript. Έχοντας μια επαγγελματική γνώση αυτού του αφηρημένου μοντέλου αντικειμένου εγγράφου, μπορείτε να γράψετε JavaScript που λειτουργεί σε οποιαδήποτε ιστοσελίδα. Διαβάστε περισσότερα , είναι επίσης δυνατό να γράψετε κακόβουλα προγράμματα, ιούς και αδράνεια του προγράμματος περιήγησης για να τα επιβάλλετε στους χρήστες. Αυτά κυμαίνονται από την απόκρυψη cookies του browser, κωδικών πρόσβασης, πιστωτικών καρτών στη λήψη ιών στον υπολογιστή σας.
Χρήση του JavaScript
Ας δούμε κάποιες βασικές αρχές JavaScript με παραδείγματα κώδικα.
Δηλώνοντας μεταβλητές
Η JavaScript πληκτρολογείται δυναμικά, πράγμα που σημαίνει ότι δεν χρειάζεται να δηλώσετε τον τύπο των μεταβλητών σας στον κώδικα σας.
ας num = 5; ας myString = "Hello"; var interestRate = 0,25; Χειριστές
Πρόσθεση
12 + 5. >> 17. Αφαίρεση
20 - 8. >> 12. Πολλαπλασιασμός
5 * 2. >> 10. Διαίρεση
50 / 2. >> 25. Modulus
45 % 4. >> 1. Πίνακες
ας myArray = [1,2,4,5]; αφήστε stringArray = ["γεια", "κόσμος"]; Λειτουργίες
Το JavaScript μπορεί να γράψει λειτουργίες, εδώ είναι μια απλή λειτουργία που προσθέτει αριθμούς.
λειτουργία addNumbers (num1, num2) { επιστροφή num1 + num2; } >> addNumbers (10,5); >> 15.Βρόχους
Το JavaScript μπορεί να εκτελέσει βρόχους για επανάληψη, βρόχους όπως για βρόχους και ενώ βρόχους.
για (ας i = 0; i <3; i ++) {console.log ("echo!"); } >> echo! >> echo! >> echo! ας i = 0; ενώ (i <3) {console.log ("echo!"); i ++; } >> echo! >> echo! >> echo! Σχόλια
// Γράφοντας ένα σχόλιο. / * Γράφοντας ένα σχόλιο πολλών γραμμών. Μπορείτε να χρησιμοποιήσετε όσες γραμμές θέλετε. να σπάσει το κείμενο και να κάνει τα σχόλια πιο ευανάγνωστα. */
Σε μια ιστοσελίδα
Ο πιο συνηθισμένος τρόπος για να φορτώσετε το JavaScript σε μια ιστοσελίδα είναι να χρησιμοποιήσετε το γραφή Ετικέτα HTML. Ανάλογα με τις απαιτήσεις σας, μπορείτε να χρησιμοποιήσετε μία από τις ακόλουθες μεθόδους.
- Τοποθετήστε ένα εξωτερικό αρχείο JavaScript σε μια ιστοσελίδα ως εξής:
- Μπορείτε να καθορίσετε την πλήρη διεύθυνση URL εάν το javascript προέρχεται από διαφορετικό τομέα από την ιστοσελίδα ως εξής:
- Το JavaScript μπορεί να ενσωματωθεί απευθείας στο HTML. Εδώ είναι ένα.
Εκτός από αυτές τις μεθόδους, υπάρχουν τρόποι φόρτωσης κώδικα JavaScript κατόπιν αιτήματος. Στην πραγματικότητα, υπάρχουν πλαίσια αφιερωμένα στη φόρτωση και εκτέλεση λειτουργικών μονάδων JavaScript με κατάλληλες εξαρτήσεις που έχουν επιλυθεί κατά το χρόνο εκτέλεσης.
Αυτά είναι πιο προηγμένα θέματα, τώρα μαθαίνεις τα βασικά.
Δείγμα αποσπασμάτων κώδικα JavaScript
Ακολουθούν ορισμένα απλά δείγματα κώδικα JavaScript για να επεξηγηθεί πώς χρησιμοποιείται σε ιστοσελίδες. Αυτά είναι παραδείγματα κώδικα που λειτουργούν με το DOM.
- Τα παρακάτω επιλέγουν όλα τολμηρός στοιχεία στο έγγραφο και ορίζει το χρώμα του πρώτου σε κόκκινο.
var elems = document.getElementsByTagName ('b'); ετικέτες [0] .style.color = 'κόκκινο'; - Θέλετε να αλλάξετε την εικόνα σε μια img ετικέτα? Οι ακόλουθοι συνεργάτες χειρίζονται συμβάντα για το Κάντε κλικ περίπτωση ενός κουμπιού.

- Ενημερώστε το περιεχόμενο κειμένου μιας παραγράφου (Π) στοιχείο? Ρυθμίστε το innerHTML ιδιότητα του στοιχείου όπως φαίνεται:
Γειά σου Κόσμε
Αυτά τα δείγματα κώδικα προσφέρουν απλώς μια ματιά σε αυτό που μπορείτε να κάνετε χρησιμοποιώντας τη JavaScript στην ιστοσελίδα σας. Υπάρχουν πολλά μαθήματα που μπορούν να σας διδάξουν πώς να κωδικοποιήσετε Freebie: Μάθετε να κωδικοποιείτε με 27 Ώρες Video TutorialsΤο τελευταίο πακέτο κωδικοποίησης, το οποίο περιλαμβάνει πέντε μαθήματα βίντεο και 27 ώρες διδασκαλίας premium είναι ΔΩΡΕΑΝ αυτή τη στιγμή. Διαβάστε περισσότερα για να ξεκινήσετε. Μπορείτε να το δοκιμάσετε σε οποιαδήποτε ιστοσελίδα, ακόμα και αυτή! Ανοίξτε την κονσόλα σας και δοκιμάστε κάποιο κώδικα JavaScript.
Τώρα ξέρετε τι κάνει το JavaScript
Ας ελπίσουμε ότι αυτή η εισαγωγή έχει φέρει μερικές γνώσεις σχετικά με το JavaScript και θα σας ενθουσιάσει με τον προγραμματισμό ιστοσελίδων. Μπορείτε να τα ανακεφαλαιώσετε όλα το εύχρηστο φύλλο εξαπατήσεών μας στο JavaScript Το Ultimate JavaScript Cheat SheetΛάβετε μια γρήγορη ενημέρωση για τα στοιχεία JavaScript με αυτό το εξαπατημένο φύλλο. Διαβάστε περισσότερα . Υπάρχουν πολλά περισσότερα για να μάθετε για το JavaScript. Μόλις αισθάνεστε πιο άνετα γιατί να μην προσπαθήσετε μάθετε πώς να χρησιμοποιείτε το μοντέλο αντικειμένων εγγράφου? Μπορεί επίσης να είστε ενδιαφέρονται να μάθουν για το TypeScript Τι είναι το TypeScript και γιατί πρέπει να το δοκιμάσουν οι προγραμματιστές;Η εύρεση του JavaScript δύσκολο να προσαρμοστεί μετά την εκμάθηση μιας άλλης γλώσσας προγραμματισμού; Ακολουθεί ο τρόπος με τον οποίο το TypeScript μπορεί να σας βοηθήσει να μεταβείτε. Διαβάστε περισσότερα .
Ο Anthony Grant είναι ανεξάρτητος συγγραφέας που καλύπτει τον προγραμματισμό και το λογισμικό. Είναι ένας επιστήμονας της Πληροφορικής με μεγάλη επιτυχία στον προγραμματισμό, το Excel, το λογισμικό και την τεχνολογία.
