Διαφήμιση
 Θα εκπλαγείτε με μερικά από τα απλά πράγματα που οι άνθρωποι δεν μπορούν να κάνουν υπολογιστές / διαδίκτυο. Μπορούν να εγκαταστήσουν το Linux στους υπολογιστές τους ή να δημιουργήσουν ένα σύστημα ασφαλείας κάμερας web, αλλά όταν πρόκειται για απλά βασικά πράγματα, το μυαλό τους είναι εντελώς κενό!
Θα εκπλαγείτε με μερικά από τα απλά πράγματα που οι άνθρωποι δεν μπορούν να κάνουν υπολογιστές / διαδίκτυο. Μπορούν να εγκαταστήσουν το Linux στους υπολογιστές τους ή να δημιουργήσουν ένα σύστημα ασφαλείας κάμερας web, αλλά όταν πρόκειται για απλά βασικά πράγματα, το μυαλό τους είναι εντελώς κενό!
Αποφάσισα λοιπόν να επιστρέψω "στα βασικά" για λίγο, να διαβάσω το αρχείο μου στο Gmail, να εξετάσω μερικά από τα αιτήματα ηλεκτρονικού ταχυδρομείου που έχω λάβει και να δείξω στο Use Use Of αναγνώστες μερικά από τα απλά βασικά πράγματα.
Ένα από τα email που λαμβάνω περισσότερο από τους ανθρώπους είναι πώς να δημιουργήσω ένα "favicon" για το blog ή τον ιστότοπό τους. Σε περίπτωση που δεν γνωρίζετε τι είναι το favicon, είναι το μικρό λογότυπο δίπλα στη διεύθυνση του ιστότοπου στο πρόγραμμα περιήγησης. Κάντε χρήση του έχει ένα.
 Εάν έχετε ιστολόγιο ή ιστότοπο, τότε η δημιουργία ενός favicon είναι πολύ καλή ιδέα. Αρχικά, εάν κάποιος έχει τον ιστότοπό σας σελιδοδείκτη στο πρόγραμμα περιήγησής του, τότε το favicon θα εμφανίζεται επίσης στη λίστα σελιδοδεικτών του. Αυτό κάνει τον σύνδεσμό σας να ξεχωρίζει από όλους τους συνδέσμους που
Εάν έχετε ιστολόγιο ή ιστότοπο, τότε η δημιουργία ενός favicon είναι πολύ καλή ιδέα. Αρχικά, εάν κάποιος έχει τον ιστότοπό σας σελιδοδείκτη στο πρόγραμμα περιήγησής του, τότε το favicon θα εμφανίζεται επίσης στη λίστα σελιδοδεικτών του. Αυτό κάνει τον σύνδεσμό σας να ξεχωρίζει από όλους τους συνδέσμους που
Για να σας δώσουμε μια ιδέα για το πόσο σημαντικό είναι ένα favicon, απλώς κοιτάξτε όλη η φασαρία που έγινε όταν η Google άλλαξε το favicon τους! Ορισμένα άτομα μπορούν να αποδώσουν μεγάλη σημασία σε αυτά που βλέπουν στους σελιδοδείκτες του προγράμματος περιήγησής τους και στη γραμμή διευθύνσεων URL.
Ορίστε λοιπόν ο εύκολος οδηγός 3 βημάτων για τη δημιουργία του δικού σας favicon. Ας ελπίσουμε ότι χωρίς όλη τη διαμάχη που η Google κατάφερε να προκαλέσει με τη δική τους! Αυτό μπορείτε να το κάνετε μόνο εάν έχετε τον δικό σας αυτο-φιλοξενούμενο τομέα.
1. Αποφασίστε τι θέλετε να είναι το favicon σας
Αυτό μπορεί να είναι το πιο δύσκολο κομμάτι. Για μεγάλα blogs όπως το Make Use Of, μπορεί να είναι το ευκολότερο κομμάτι εάν υπάρχει ένα λογότυπο που μπορεί εύκολα να προσαρμοστεί. Αλλά αν δεν έχετε εύκολα διαθέσιμο λογότυπο, τότε θα πρέπει να σκεφτείτε τι θέλετε να είναι το favicon σας.
Για το blog μου, χρησιμοποίησα τα αρχικά του τίτλου του blog μου- ΒΤΤ. Πριν από αυτό, είχα μια σκωτσέζικη σημαία και πριν από αυτό ένα λογότυπο Star Trek. Προσπαθήστε να βρείτε κάτι που σας αντιπροσωπεύει, που λέει κάτι για εσάς ή το ιστολόγιό σας. Προσπαθήστε να πάρετε κάτι που δεν πρόκειται να αλλάξετε. Θέλετε κάτι που οι άνθρωποι θα θυμούνται. Και πάλι, δεν είμαι σε θέση να το πω αυτό, λαμβάνοντας υπόψη πόσες φορές άλλαξα το δικό μου! :-)
2. Δημιουργήστε το favicon
 Εντάξει, μόλις έχετε το λογότυπό σας, τώρα ήρθε η ώρα να το μειώσετε σε μέγεθος favicon. Πρώτα απ 'όλα, ένα μικρό κόλπο. Εάν αποφασίσετε να χρησιμοποιήσετε γράμματα για το favicon σας όπως έκανα, μπορείτε να το γράψετε πληκτρολογώντας τα γράμματα σε ένα MS Word τεκμηριώστε έπειτα όταν τα έχετε με τον τρόπο που θέλετε, δημιουργήστε ένα στιγμιότυπο οθόνης των γραμμάτων χρησιμοποιώντας μια εφαρμογή στιγμιότυπου οθόνης όπως Σκατά ή IrfanView Το IrfanView φυσά το πρόγραμμα προβολής παραθύρων έξω από το νερό Διαβάστε περισσότερα .
Εντάξει, μόλις έχετε το λογότυπό σας, τώρα ήρθε η ώρα να το μειώσετε σε μέγεθος favicon. Πρώτα απ 'όλα, ένα μικρό κόλπο. Εάν αποφασίσετε να χρησιμοποιήσετε γράμματα για το favicon σας όπως έκανα, μπορείτε να το γράψετε πληκτρολογώντας τα γράμματα σε ένα MS Word τεκμηριώστε έπειτα όταν τα έχετε με τον τρόπο που θέλετε, δημιουργήστε ένα στιγμιότυπο οθόνης των γραμμάτων χρησιμοποιώντας μια εφαρμογή στιγμιότυπου οθόνης όπως Σκατά ή IrfanView Το IrfanView φυσά το πρόγραμμα προβολής παραθύρων έξω από το νερό Διαβάστε περισσότερα .
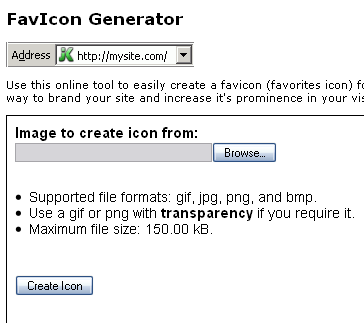
Για να δημιουργήσετε το favicon σας, υπάρχουν ΠΛΗΘΟΣ δημιουργών favicon στο Διαδίκτυο. Έχουμε καταγράψει αρκετά προφίλ στον Κατάλογο εδώ, εδώ, εδώ και εδώ. Αυτό που πάντα χρησιμοποιούσα και που δεν με απογοήτευσε ποτέ είναι αυτό.
Όπως λέει ο ιστότοπος, απλώς ανεβάστε την εικόνα σας στον ιστότοπο και θα δημιουργήσει μια μικρότερη έκδοση 16 × 16 για εσάς. Αυτό γίνεται σε δευτερόλεπτα και θα πρέπει να βεβαιωθείτε ότι η μικρότερη έκδοση έχει «.Ico» μορφή αρχείου.
3. Ανεβάστε το favicon στο ιστολόγιο / τον ιστότοπό σας
Εντάξει, είμαστε σχεδόν εκεί. Έχετε το favicon που δημιουργήσατε πρόσφατα στον υπολογιστή σας και τώρα πρέπει να το ανεβάσετε στον τομέα σας έτσι ώστε όταν κάποιος επισκέπτεται τον ιστότοπό σας, θα βλέπει το λογότυπό σας να βρίσκεται στη διεύθυνση URL του προγράμματος περιήγησής τους μπαρ. Λοιπόν, πώς θα φτάσετε εκεί; Πολύ εύκολο.
Πρώτα απ 'όλα, πρέπει να βρίσκεται η τοποθεσία του favicon στον ιστότοπό σας http://yoursite.com/favicon.ico. Ανεβάστε λοιπόν το favicon στον ιστότοπό σας χρησιμοποιώντας ένα πρόγραμμα FTP ή ίσως η εταιρεία φιλοξενίας σας προσφέρει το δικό του πρόγραμμα μεταφόρτωσης; Απλώς βεβαιωθείτε ότι το favicon βρίσκεται στον κύριο ριζικό κατάλογο στη διεύθυνση http://yoursite.com/favicon.ico και σε καμία άλλη τοποθεσία, αλλιώς δεν θα εμφανίζεται όταν χρειάζεται.
Στη συνέχεια, μεταβείτε στο πρότυπο του ιστολογίου σας και στην αρχή του προτύπου, θα δείτε ένα κομμάτι κώδικα που αναφέρει
. Αμέσως μετά , εισάγετε τα ακόλουθα :
Στη συνέχεια, σώστε ολόκληρη την παρτίδα.
Τώρα ένα από τα δύο πράγματα θα συμβεί - το favicon σας είτε εμφανίζονται αμέσως ή μπορεί να χρειαστεί λίγος χρόνος για να εμφανιστεί. Με τη σημαία μου στη Σκωτία, εμφανίστηκε αμέσως και με τη σημαία μου "BTT", χρειάστηκαν 3 ή 4 ημέρες για να εμφανιστούν!! Είναι ακόμη χειρότερο με τον Internet Explorer. Έτσι, αφού ολοκληρώσετε τα παραπάνω και δεν βλέπετε τίποτα, μην αρχίσετε να θυμώνετε και σκέφτεστε "Έχω χάσει όλο αυτό το χρόνο για τίποτα!". Τελικά θα λειτουργήσει - μπορεί να χρειαστούν μόνο μία ή δύο μέρες για να ξεκινήσει σωστά ο κωδικός favicon. Αλλά όταν το κάνει, θα λειτουργεί 24/7.
Υπάρχει λοιπόν κάποιος που έχει παράξενα και μοναδικά favicons για τα οποία θα ήθελε να μας πει; Τι έχετε καθίσει στη γραμμή διευθύνσεων URL όταν έρχονται να επισκεφθούν τα καθαρά surfers;
Ο Mark O'Neill είναι ανεξάρτητος δημοσιογράφος και βιβλιοφιλία, ο οποίος δημοσιεύει υλικό από το 1989. Για 6 χρόνια, ήταν ο Managing Editor του MakeUseOf. Τώρα γράφει, πίνει πολύ τσάι, παλεύει με τον σκύλο του και γράφει λίγο περισσότερο. Μπορείτε να τον βρείτε στο Twitter και στο Facebook.

