Διαφήμιση
WordPress οι χρήστες είναι πολύ εξοικειωμένοι με τη χρήση των θεμάτων. Μπορούν εύκολα να αλλάξουν την εμφάνιση του ιστολογίου τους μόνο με την εναλλαγή των θεμάτων. Υπάρχουν πολλά διαθέσιμα θέματα WordPress εκεί έξω και κάθε ένα έρχεται με τη δική του μοναδική εμφάνιση και χαρακτηριστικά.
Παραδόξως, μεταξύ αυτών των χιλιάδων θεμάτων τρίτων, υπήρχαν μόνο δύο επίσημα θέματα που ήρθαν με την εγκατάσταση του WordPress: Κλασικό θέμα έκδοση 1.5 και Προεπιλογή θέμα έκδοση 1.6. Για να χειροτερέψουν τα πράγματα, αυτά τα δύο επίσημα θέματα επίσης δεν ήταν πάρα πολύ προσαρμόσιμη.
Αλλά οι προγραμματιστές του WordPress ήθελαν να το αλλάξουν. Έχουν κυκλοφορήσει την τελευταία έκδοση του WordPress - v 3.0 - μαζί με ένα ολοκαίνουργιο εξαιρετικά προσαρμόσιμο επίσημο θέμα που ονομάζεται θέμα είκοσι δέκα (ίσως για τον εορτασμό του έτους της έκδοση - 2010).
Ας δούμε ποιες δυνατότητες προσφέρει το θέμα των Είκοσι Δέκα.
Ολόκληρα widgets Lotta
Μετά από> την αναβάθμιση στο WordPress 3.0, θα δείτε το θέμα Είκοσι Δέκα κάτω από το "
Εμφάνιση"Πλευρικό μενού. Ενεργοποιήστε το θέμα κάνοντας κλικ στο κουμπί "Θέτω εις ενέργειαν" Σύνδεσμος.
Στη συνέχεια, μπορείτε να ξεκινήσετε το τελετουργικό προσαρμογής κάνοντας κλικ στο πρώτο μενού στο Θέμα: "Widgets“. Widgets στο WordPress είναι βελτιώσεις σε ένα θέμα. Μπορείτε να χρησιμοποιήσετε τα γραφικά στοιχεία για να προσθέσετε μίνι λειτουργίες από ένα απλό ημερολόγιο σε κώδικες HTML.

Υπάρχουν πολλά widgets που μπορείτε να χρησιμοποιήσετε εδώ. Αυτοί που ζουν και αναπνέουν το WordPress θα είναι εξοικειωμένοι με αυτούς.

Αλλά αυτό που κάνει τα widgets στα twenty-ten special είναι οι περιοχές widget. Τα περισσότερα θέματα δίνουν στους χρήστες μία ή δύο περιοχές widget, ενώ εδώ υπάρχουν έξι.

Για τους αρχάριους WordPress, μπορείτε να χρησιμοποιήσετε τα γραφικά στοιχεία, σύροντάς τα και τοποθετώντας τα επάνω στις περιοχές widget που θέλετε. Το δικό μου αγαπημένο είναι το widget Κείμενο, επειδή μπορείτε να βάλετε εδώ προσαρμόσιμους κώδικες.

Απλά θυμηθείτε να χτυπήσετε το "Αποθηκεύσετε"Αφού καταγράψετε τον κώδικα.
Ένα άλλο ωραίο πράγμα για το WordPress 3.0 και το Twenty-Ten όσον αφορά την υποστήριξη widgets είναι η ύπαρξη του "Ανενεργά γραφικά στοιχεία" περιοχή. Στην προηγούμενη έκδοση του WordPress, η απενεργοποίηση ενός widget σήμαινε την απώλεια των ρυθμίσεών του. Τώρα μπορείτε να απενεργοποιήσετε προσωρινά τα γραφικά στοιχεία διατηρώντας τις ρυθμίσεις τους μεταφέροντάς τους σε αυτήν την περιοχή.
Και όταν θέλετε να τα επανενεργοποιήσετε ξανά, απλώς τους σύρετε πίσω στην περιοχή widgets. Δεν χρειάζεται να κάνετε ξανά ρυθμίσεις.
Τι είναι το μενού;
Το επόμενο στοιχείο στην ενότητα "Εμφάνιση" είναι "Μενού“. Έχουμε συζητήσει αυτό το θέμα λίγο στο προηγούμενο άρθρο. Βασικά, αυτή η λειτουργία σάς επιτρέπει να προσθέσετε προσαρμοσμένη πλοήγηση στη σελίδα του ιστολογίου σας.
Μπορείτε να προσθέσετε ένα μενού ως δευτερεύον μενού μόνο με σύρσιμο και απόθεση κάτω από άλλο μενού.
Ακολουθούν τα μενού που εμφανίζονται στη σελίδα του ιστολογίου.
Προσαρμογή του φόντου & κεφαλίδας
Αυτό το χαρακτηριστικό μπορεί να είναι ένα πολύ συνηθισμένο πράγμα μεταξύ των άπληστων χρηστών WordPress που χρησιμοποιούν τα θέματα βαριά. Παρ 'όλα αυτά, αυτό είναι μια ευπρόσδεκτη προσθήκη στην ενίσχυση του WordPress ενσωματωμένο θέμα.
Με Προσαρμοσμένο ιστορικό μπορείτε να ανεβάσετε την επιλεγμένη εικόνα σας.
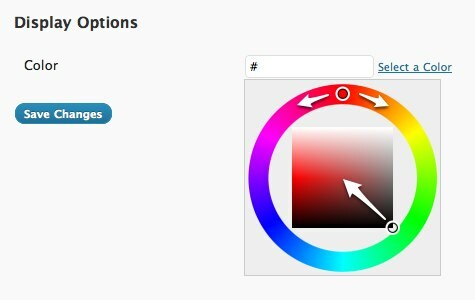
Και επιλέξτε το χρώμα φόντου.
Ενώ με την Προσαρμοσμένη κεφαλίδα, μπορείτε επίσης να ανεβάσετε μια εικόνα κεφαλίδας. Μπορείτε να χρησιμοποιήσετε τις τεχνικές που εξηγούνται στο παλαιότερο άρθρο μας για να δημιουργήσετε τη δική σας Εικόνα κεφαλίδας ιστοτόπου Πώς να δημιουργήσετε μια εικόνα επικεφαλίδας ιστοτόπου χρησιμοποιώντας το PowerPoint Διαβάστε περισσότερα .
Το συνιστώμενο μέγεθος της εικόνας είναι 980 X 198 pixels.
Ή μπορείτε να χρησιμοποιήσετε μία από μια σειρά κεφαλίδων web που προσφέρονται από το WordPress.
Στο κάτω μέρος αυτής της σελίδας, θα βρείτε επιλογές για την αφαίρεση και επαναφορά της εικόνας.
Μην ξεχάσετε να κάνετε κλικ στο κουμπί "Αποθήκευσε τις αλλαγές"Για να διατηρήσετε τις ρυθμίσεις σας.
Για να μπορείτε να δείτε ποιο είναι το θέμα Twenty-Ten, δείτε εδώ ένα blog που δημιουργήθηκε γρήγορα με το θέμα.
Είκοσι δέκα ίσως να μην είναι τόσο ισχυροί όσο ο Κατασκευαστής, αλλά είναι αρκετά καλός για τους περισσότερους από εμάς που δεν θέλουμε να σκάψουμε βαθύτερα τα κρυμμένα χαρακτηριστικά, αλλά θέλουμε απλώς ένα έτοιμο για χρήση καλό θέμα. Εάν δεν είστε ακόμα σίγουροι ότι θα αλλάξετε το θέμα του ιστολογίου σας στο Twenty-Ten, μπορείτε να το δοκιμάσετε πρώτα για να δείτε πώς θα μοιάζει.
Δοκιμάσατε το WordPress 3.0 και το θέμα Twenty-Ten; Ποια είναι η άποψή σας γι 'αυτά; Ενημερώστε μας στα παρακάτω σχόλια.
Ένας ινδονησιακός συγγραφέας, αυτοανακηρυχμένος μουσικός, και αρχιτέκτονας μερικής απασχόλησης. ο οποίος θέλει να κάνει έναν κόσμο ένα καλύτερο μέρος μία θέση κάθε φορά μέσω του blog SuperSubConscious του.


