Διαφήμιση
Κατά τη διάρκεια του χρόνου που άρχισα να χρησιμοποιώ τους Χάρτες Google, έχω βρει όσο περισσότερους τρόπους να τον ενσωματώσω στη ζωή μου όσο το δυνατόν περισσότερο. Είναι ενσωματωμένο στο λογισμικό GPS αυτοκινήτου Motorola Android, το Google Latitude με επιτρέπει να μοιράζομαι την τοποθεσία των Χαρτών μου στα παιδιά μου ενώ ταξιδεύω και το χρησιμοποιώ πάντα για αναζήτηση πάρκων και ιστορικών ορόσημων γύρω μας όταν είμαστε σε μια οικογένεια ταξίδι.
Άλλοι συντάκτες του MakeUseOf έχουν επίσης μοιραστεί εκπληκτικά χαρακτηριστικά που προσφέρονται από τους Χάρτες Google, όπως η λίστα της Tina 5 καλύτερα πράγματα για τους Χάρτες Google Τα πέντε καλύτερα πράγματα για τους Χάρτες Google Διαβάστε περισσότερα και το άρθρο του Eyal σχετικά με τη δημιουργία συνεργατικοί χάρτες Google Πώς να δημιουργήσετε κοινόχρηστους συνεργατικούς χάρτες GoogleΟι Χάρτες Google σάς επιτρέπουν να δημιουργείτε προσαρμοσμένους χάρτες και να τους μοιράζεστε. Δείτε πώς μπορείτε να χρησιμοποιήσετε τους Χάρτες Google για να συνεργαστείτε με άλλους. Διαβάστε περισσότερα
. Εάν δεν το έχετε μαντέψει ακόμα, είμαστε μεγάλοι θαυμαστές.Σήμερα, θα ήθελα να σας δείξω μια δροσερή εφαρμογή που βασίζεται στο API της Google MapTheWay που σας επιτρέπει να ενσωματώσετε τους δικούς σας προσαρμοσμένους Χάρτες Google απευθείας στο δικό σας ιστολόγιο ή ιστότοπο, χρησιμοποιώντας σημεία γεωγραφικού μήκους και πλάτους που μπορείτε να επικαλύψετε στον χάρτη μέσω ενός αρχείου XML.
Αυτή είναι μια χρήσιμη μέθοδος χαρτογράφησης πολλαπλών τοποθεσιών για τους επισκέπτες σας, επειδή μπορείτε είτε να σχεδιάσετε με μη αυτόματο τρόπο ένα ταξίδι ή μπορείτε να δημιουργήσετε διαδραστικό λογισμικό που καθορίζει αυτόματα τα σημεία με την επεξεργασία του αρχείου XML μέσω ενός γραφή. Φανταστείτε να μπορείτε να γράψετε μια ανάρτηση ιστολογίου με πραγματικά ενσωματωμένους χάρτες - όχι μόνο στιγμιότυπα οθόνης. Οι επισκέπτες σας μπορούν να δουν τους χάρτες που έχετε σχεδιάσει και μπορείτε να δώσετε τίτλο σε κάθε σημείο, όπως θέλετε.
Εγκατάσταση του MapTheWay για χαρτογράφηση πολλαπλών τοποθεσιών στον ιστότοπό σας
Καθώς ακολουθούμε αυτό το σεμινάριο, θα δείτε γιατί η ενσωμάτωση αυτής της δυνατότητας στον ιστότοπό σας είναι τόσο βολική. Δεν χρειάζεται να αποθηκεύσετε ή να μοιραστείτε χάρτες από τους Χάρτες Google - το μόνο που έχετε να κάνετε είναι να δημιουργήσετε ένα νέο αρχείο XML των σημείων σας και του voila - μπορείτε να μοιραστείτε αμέσως έναν νέο χάρτη σε λίγα λεπτά.
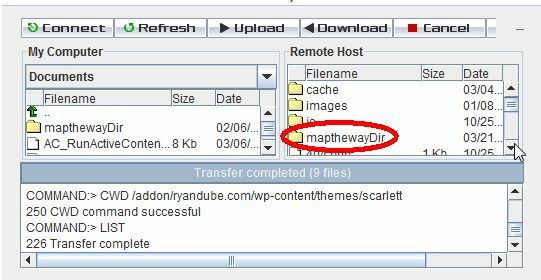
Ας ξεκινήσουμε και θα δούμε γιατί είναι ένα πολύ ωραίο εργαλείο για εγκατάσταση στο ιστολόγιό σας ή στον ιστότοπό σας. Πρώτα, κατεβάστε τα δωρεάν αρχεία βασικής έκδοσης στον υπολογιστή σας και, στη συνέχεια, FTP το "mapthewayDirΦάκελο (και όλα τα περιεχόμενα) στον ριζικό φάκελο http του ιστότοπού σας.

Στην περίπτωση ενός ιστολογίου WordPress, θα θέλετε να ανεβάσετε το φάκελο και τα περιεχόμενα (μαζί με τα βασικά αρχεία) στον ίδιο κατάλογο επιπέδου στον φάκελο θεμάτων όπου είναι αποθηκευμένο το αρχείο index.php. Είστε ήδη στη μέση της χαρτογράφησης πολλών τοποθεσιών στο ιστολόγιό σας!
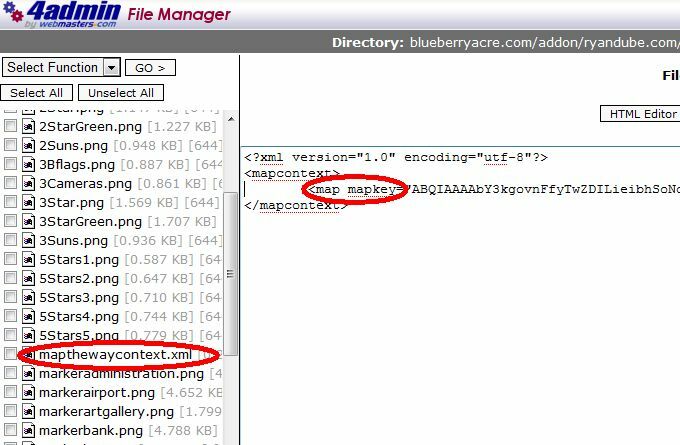
Τώρα, εάν δεν έχετε ήδη ένα κλειδί χάρτη API για τον ιστότοπό σας, μεταβείτε στο Google και εγγραφείτε για ένα API Χαρτών Google χρησιμοποιώντας τον τομέα στον οποίο ανεβάσατε τον κατάλογο MapTheWay. Μόλις λάβετε το κλειδί σας, μεταβείτε στον κατάλογο mapthewayDir στον διακομιστή ιστού σας και επεξεργαστείτε το αρχείο mapthewaycontext.xml με το δικό σας κλειδί API Google.

Παρεμπιπτόντως, αν θέλετε, μπορείτε να αλλάξετε τη γλώσσα του χάρτη σε Γαλλικά (fr) ή Πορτογαλικά (po) και όχι Αγγλικά. Φαίνεται ότι αυτές είναι οι μόνες διαθέσιμες προς το παρόν γλώσσες. Τώρα το MapTheWay είναι εγκατεστημένο στον ιστότοπό σας και είστε έτοιμοι να ξεκινήσετε την ενσωμάτωση των χαρτών σας!
Πώς να ορίσετε σημεία και να εμφανίσετε το χάρτη σας
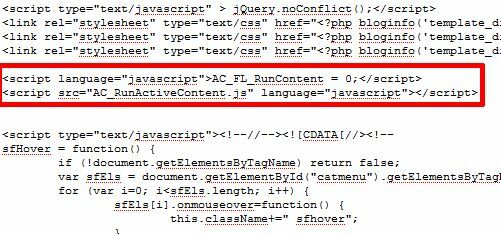
Υπάρχουν μερικά αρχεία που αποτελούν μέρος του πακέτου λήψης που θέλετε να δείτε. Δύο από αυτά τα αρχεία είναι HtmlHead.txt και HtmlBody.txt. Όποτε θέλετε να ενσωματώσετε έναν χάρτη σε μία από τις σελίδες σας, πρέπει απλώς να βεβαιωθείτε ότι το σενάριο κεφαλίδας και το κύριο κείμενο συμπεριλαμβάνονται στη σελίδα. Το σενάριο κεφαλίδας δεν αλλάζει. Και μαντέψτε τι, αν χρησιμοποιείτε ένα θέμα WordPress, οι πιθανότητες είναι αρκετά καλές που έχετε ένα header.php - μπορείτε απλά να εισαγάγετε το σενάριο μία φορά και είστε έτοιμοι.

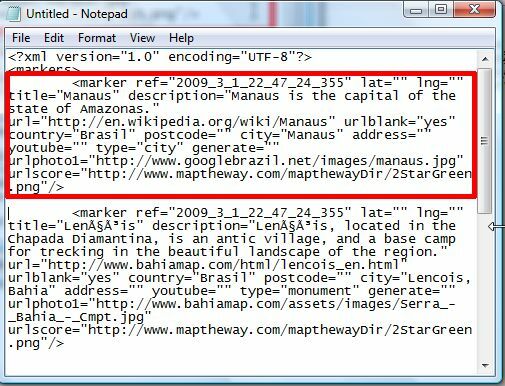
Τώρα, πρέπει να ρυθμίσετε το αρχείο XML που είναι γεμάτο με τα σημεία σας. Το πρότυπο για χρήση είναι MyWebPage.xml περιλαμβάνεται στο φάκελο mapthewayDir. Η μορφή αυτού του αρχείου είναι όπως φαίνεται παρακάτω.

Πολλές από τις μεταβλητές που χρησιμοποιούνται στο παράδειγμα παραδείγματος δεν είναι διαθέσιμες στη δωρεάν έκδοση. Για τη δωρεάν εγκατάσταση, πρέπει να εστιάσετε στη ρύθμιση των lat, lng, τίτλου, περιγραφής, χώρας, ταχυδρομικού κώδικα, πόλης και διεύθυνσης (όλα προαιρετικά εκτός lng και lat). Το "type" είναι το όνομα του αρχείου εικόνας δείκτη, οπότε ο τύπος "city" αναφέρεται στο αρχείο "marker [city] .png. Έτσι, θα μπορούσατε να προσαρμόσετε τα δικά σας εικονίδια σήμανσης εάν χρησιμοποιείτε αυτήν τη σύμβαση ονομασίας.
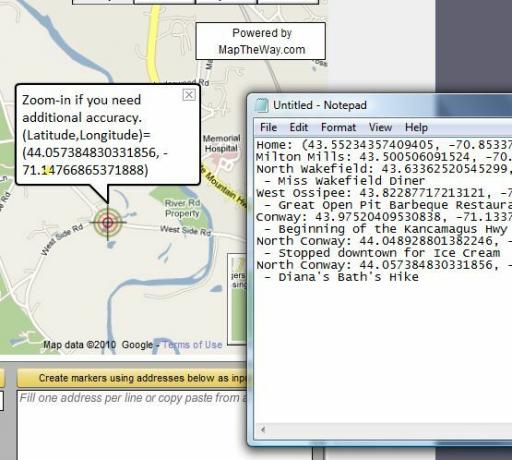
Η πρώτη σας ερώτηση εδώ είναι πιθανώς - δεν είναι λίγο περίπλοκο; Πώς θα πρέπει να γνωρίζετε το lat και το μήκος των τοποθεσιών σας; Μην ανησυχείτε φίλοι μου, σας καλύπτω - γιατί όταν κατεβάσατε αυτήν τη δροσερή δωρεάν εφαρμογή, κατεβάσατε επίσης ένα βολικό βοηθητικό πρόγραμμα για τον προσδιορισμό αυτών των σημείων τοποθεσίας. Απλώς μεταβείτε στο πρόγραμμα περιήγησής σας, μεταβείτε στον τομέα σας και ανοίξτε το αρχείο. Εάν δεν λειτουργεί στον τομέα σας, απλώς χρησιμοποιήστε το βοηθητικό πρόγραμμα που προσφέρεται δωρεάν στο MapTheWay.

Απλή σύρετε το στόχο κατά μήκος της διαδρομής σας και θα σας δώσει το μήκος και το πλάτος κάθε σημείου. Κρατήστε μια σημείωση για κάθε σημείο καθώς παρακολουθείτε το ταξίδι σας. Μόλις τελειώσετε, απλώς τροποποιήστε το πρότυπο MyWebPage.xml με τα νέα σημεία και τις περιγραφές, και αποθηκεύστε το ως νέο αρχείο XML στο φάκελο mapthewayDir.
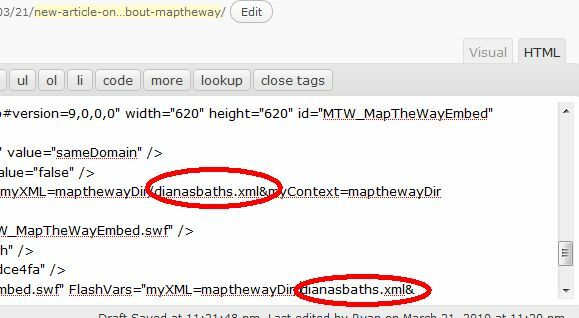
Όταν τελειώσετε, το μόνο που έχετε να κάνετε είναι να ενσωματώσετε τον χάρτη στην ιστοσελίδα σας χρησιμοποιώντας τον κωδικό που βρίσκεται στο HtmlBody.txt αρχείο. Θα πρέπει να βρείτε το όνομα του αρχείου xml στον κώδικα 3 φορές, επομένως θα πρέπει να επεξεργαστείτε αυτές τις τρεις καταχωρίσεις με το νέο σας όνομα αρχείου XML.

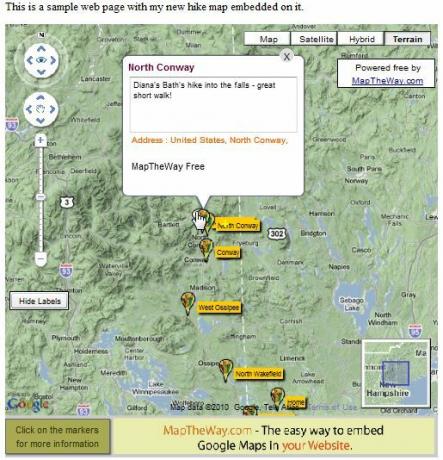
Αποθηκεύστε τη σελίδα και ο νέος σας χάρτης είναι πλέον ενσωματωμένος στον ιστότοπό σας!

Ο χάρτης ενσωματώθηκε τέλεια στην ιστοσελίδα μου. Όλοι οι τίτλοι εμφανίζονται όταν ο χρήστης κάνει κλικ "Εμφάνιση ετικετών, "Και εάν ο χρήστης κάνει κλικ σε ένα εικονίδιο για ένα σημείο, εμφανίζεται το κείμενο περιγραφής σας. Ο χάρτης φαίνεται επαγγελματικός και αρχικά προσπαθεί να επικεντρωθεί σε όλα τα σημεία της διαδρομής σας όταν ξεκινά για πρώτη φορά.
Το ένα πράγμα που παρατήρησα σχετικά με αυτήν τη ρύθμιση είναι ότι δεν του άρεσε πολύ η δομή αρχείων του WordPress (η εφαρμογή αρέσει να υπάρχει στη ρίζα του τομέα σας), οπότε εγώ μπόρεσα να το λειτουργήσω εγκαθιστώντας το σε έναν νέο τομέα που αγόρασα πρόσφατα και δημιουργώντας ένα αρχείο index.html με τον κωδικό που εμφανίζεται σε αυτό φροντιστήριο. Επομένως, εάν έχετε δημιουργήσει τον δικό σας ιστότοπο - η ενσωμάτωση αυτής της εφαρμογής θα είναι πολύ απλή. Εάν θέλετε να το χρησιμοποιήσετε στο ιστολόγιό σας, θα χρειαστεί λίγη τροποποίηση πριν λειτουργήσει σωστά - αλλά αυτό είναι πέρα από το πεδίο εφαρμογής αυτού του άρθρου.
Δώστε λοιπόν το MapTheWay στον ιστότοπό σας και πείτε μας τη γνώμη σας. Γνωρίζετε άλλους τρόπους να ενσωματώσετε χάρτες απευθείας στον ιστότοπό σας; Μοιραστείτε τους πόρους σας στην παρακάτω ενότητα σχολίων.
Ο Ryan έχει πτυχίο Ηλεκτρολόγου Μηχανικού. Εργάστηκε 13 χρόνια στη μηχανική αυτοματισμού, 5 χρόνια στον τομέα της πληροφορικής και τώρα είναι Μηχανικός εφαρμογών. Πρώην διευθύνων σύμβουλος του MakeUseOf, μίλησε σε εθνικά συνέδρια για την οπτικοποίηση δεδομένων και έχει εμφανιστεί στην εθνική τηλεόραση και ραδιόφωνο.