Διαφήμιση
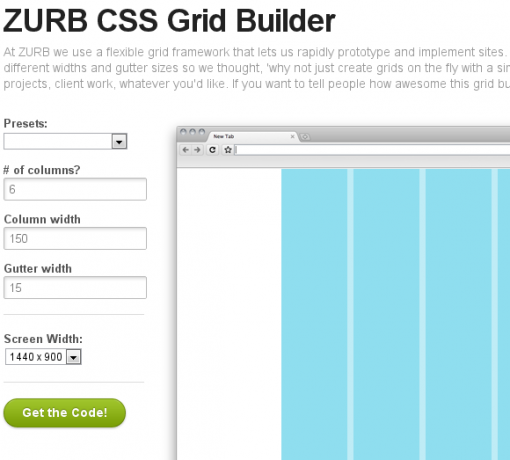
Εάν προσπαθείτε να σχεδιάσετε έναν ιστότοπο με βάση ένα πλαίσιο πλέγματος, θα γνωρίζετε ότι είναι χρονοβόρα. Το CSSGridBuilder απομακρύνει τον πόνο αφήνοντάς σας να δημιουργείτε πλέγματα εν κινήσει. Απλώς καθορίστε πόσες στήλες θέλετε στο πλέγμα σας και το επιθυμητό πλάτος στήλης και πλάτος υδρορροών. Στη συνέχεια, το εργαλείο θα δημιουργήσει τον κώδικα CSS που μπορείτε να χρησιμοποιήσετε σε οποιοδήποτε έργο σχεδιασμού ιστοσελίδων.
Μπορείτε επίσης να επιλέξετε την επιθυμητή τιμή πλάτους οθόνης μεταξύ 1024 x 768, 1200 x 800 και 1440 x 900. Μια μεγάλη προεπισκόπηση ενημερώνεται αμέσως για να αντικατοπτρίζει τις αλλαγές που κάνετε για τις ρυθμίσεις πλέγματος. Τα εργαλεία είναι εντελώς δωρεάν για προσωπική και εμπορική χρήση και μπορούν να σας εξοικονομήσουν πολύ χρόνο όταν κάνετε σχέδια με βάση το πλέγμα.


Χαρακτηριστικά:
- Δημιουργήστε διαδικτυακά πλέγματα CSS.
- Καθορίστε στήλες, μέγεθος στήλης και μέγεθος υδρορροής.
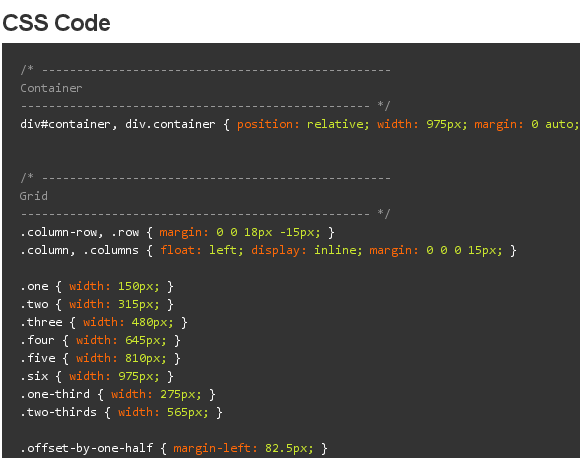
- Δημιουργήστε κώδικα CSS για το πλέγμα σας.
- Ζωντανή προεπισκόπηση του πώς θα φαίνεται το πλέγμα σας.
- Δεν απαιτείται εγγραφή.
- Για περισσότερα εργαλεία CSS δείτε το άρθρο μας «11 Χρήσιμα εργαλεία για έλεγχο, καθαρισμό και βελτιστοποίηση του αρχείου CSS 11 Χρήσιμα εργαλεία για έλεγχο, καθαρισμό και βελτιστοποίηση αρχείων CSSΘέλετε να βελτιώσετε τον κώδικα CSS; Αυτοί οι ελεγκτές και βελτιστοποιητές CSS θα βοηθήσουν στη βελτίωση του κώδικα CSS, της σύνταξης και της ελαχιστοποίησης των ιστοσελίδων σας. Διαβάστε περισσότερα “.
Επισκεφτείτε το CSSGridBuilder @ www.zurb.com/playground/css-grid-builder


