Διαφήμιση
Στο τελευταίο μάθημά μας σε αυτό jQuery για αρχάριους σειρά μαθημάτων, θα ρίξουμε μια σύντομη ματιά διεπαφή χρήστη jQuery - το πιο διαδεδομένο plugin jQuery για την προσθήκη γραφικών διεπαφών χρήστη σε εφαρμογές ιστού. Από φανταχτερά έντυπα και οπτικά εφέ, έως συρόμενα widget, κλώστες και παράθυρα διαλόγου - το jQuery UI σας δίνει τη δύναμη να δημιουργήσετε πλούσια UI ιστού.
Εάν δεν το έχετε κάνει ήδη, φροντίστε να διαβάσετε τα προηγούμενα άρθρα μας στη σειρά:
- Εισαγωγή: Τι είναι το jQuery και γιατί πρέπει να σας ενδιαφέρει; Κάνοντας το διαδίκτυο διαδραστικό: μια εισαγωγή στο jQueryΤο jQuery είναι μια βιβλιοθήκη σεναρίων από την πλευρά του πελάτη που χρησιμοποιεί σχεδόν κάθε σύγχρονος ιστότοπος - καθιστά τους ιστότοπους διαδραστικούς. Δεν είναι η μόνη βιβλιοθήκη Javascript, αλλά είναι η πιο ανεπτυγμένη, πιο υποστηριζόμενη και χρησιμοποιείται ευρύτερα ... Διαβάστε περισσότερα
- 1: Επιλογείς και βασικά Tutorial jQuery - Ξεκινώντας: Βασικά στοιχεία & ΕπιλογείςΤην περασμένη εβδομάδα, μίλησα για το πόσο σημαντικό είναι το jQuery για οποιονδήποτε σύγχρονο προγραμματιστή ιστού και γιατί είναι φοβερό. Αυτή την εβδομάδα, νομίζω ότι ήρθε η ώρα να βρώσουμε τα χέρια μας με κάποιο κώδικα και να μάθουμε πώς ... Διαβάστε περισσότερα
- 2: Μέθοδοι Εισαγωγή στο jQuery (Μέρος 2): Μέθοδοι & συναρτήσειςΑυτό είναι μέρος μιας συνεχούς εισαγωγής για αρχάριους στη σειρά προγραμματισμού Ιστού jQuery. Το μέρος 1 κάλυψε τα βασικά στοιχεία του jQuery σχετικά με τον τρόπο συμπερίληψής του στο έργο σας και των επιλογών. Στο μέρος 2, θα συνεχίσουμε με ... Διαβάστε περισσότερα
- 3: Αναμονή για φόρτωση σελίδας και ανώνυμες λειτουργίες Εισαγωγή στο jQuery (Μέρος 3): Αναμονή για φόρτωση της σελίδας και ανώνυμες συναρτήσειςΤο jQuery είναι αναμφισβήτητα μια απαραίτητη δεξιότητα για τον σύγχρονο προγραμματιστή ιστού και σε αυτήν τη σύντομη μίνι σειρά ελπίζω να σας δώσω τη γνώση για να αρχίσετε να το χρησιμοποιείτε στα δικά σας web έργα. Σε... Διαβάστε περισσότερα
- 4: Εκδηλώσεις Tutorial jQuery (Μέρος 4) - Ακούστες συμβάντωνΣήμερα πρόκειται να το κάνουμε και να δείξουμε πραγματικά πού λάμπει το jQuery - εκδηλώσεις. Εάν ακολουθήσατε τα προηγούμενα μαθήματα, θα πρέπει τώρα να έχετε μια αρκετά καλή κατανόηση του βασικού κώδικα ... Διαβάστε περισσότερα
- Εντοπισμός σφαλμάτων με τα Εργαλεία προγραμματιστών Chrome Εντοπίστε προβλήματα ιστότοπου με εργαλεία προγραμματιστή Chrome ή FirebugΕάν έχετε παρακολουθήσει τα μαθήματά μου jQuery μέχρι στιγμής, ενδέχεται να έχετε ήδη αντιμετωπίσει κάποια προβλήματα κώδικα και δεν γνωρίζετε πώς να τα διορθώσετε. Όταν αντιμετωπίζετε ένα μη λειτουργικό κομμάτι κώδικα, είναι πολύ ... Διαβάστε περισσότερα
- 5: AJAX Tutorial jQuery (Μέρος 5): AJAX Them All!Καθώς πλησιάζουμε στο τέλος της σειράς mini-tutorial jQuery, είναι καιρός να ρίξουμε μια πιο εμπεριστατωμένη ματιά σε μια από τις πιο χρησιμοποιούμενες λειτουργίες του jQuery. Το AJAX επιτρέπει σε έναν ιστότοπο να επικοινωνεί με ... Διαβάστε περισσότερα
Τι είναι το jQuery UI και γιατί πρέπει να το χρησιμοποιήσω;
Το jQuery UI σας παρέχει όλα τα απαραίτητα στοιχεία για μια σύγχρονη εφαρμογή Ιστού με GUI. Για μια καλύτερη περιγραφή, είναι μια συλλογή widget.
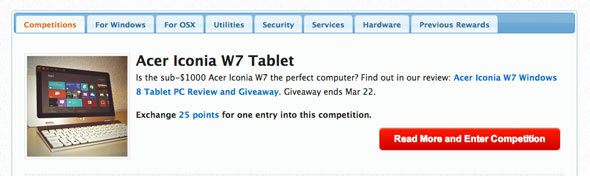
Για μια γρήγορη ιδέα για το τι μπορείτε να κάνετε με αυτό, απλώς περιηγηθείτε στο MakeUseOf. Στη δική μας, το περιεχόμενο είναι πραγματικά ξεχωριστό διαιρέσεις με μια μη ταξινομημένη λίστα για να λειτουργήσει ως ευρετήριο. Εκτελέστε τη λειτουργία καρτελών jQuery και μετατρέπονται μαγικά σε καρτέλες. Φοβερός! Μπορείτε ακόμη και να φορτώσετε περιεχόμενο καρτέλας μέσω AJAX εάν θέλετε.

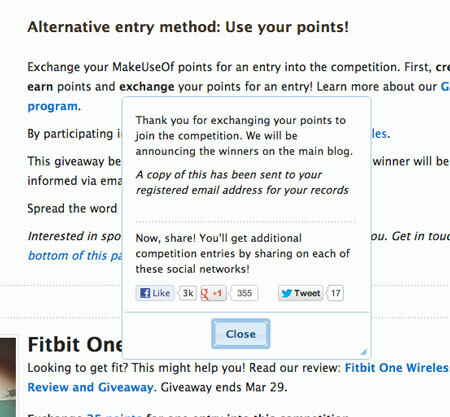
Η σελίδα επιβράβευσης χρησιμοποιεί επίσης ένα παράθυρο διαλόγου "modal popup" για να επιβεβαιώσει την ενέργεια του χρήστη και να επιστρέψει τα μηνύματα. Για να εστιάσετε την προσοχή του χρήστη, μπορείτε να έχετε το παράθυρο διαλόγου να μειώσει το υπόλοιπο περιεχόμενο της σελίδας έως ότου ολοκληρωθεί η αλληλεπίδραση.

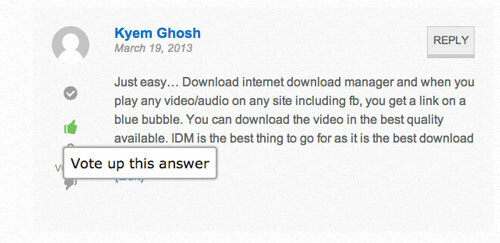
Στον ιστότοπο απαντήσεων, χρησιμοποιούμε το απλό συμβουλή εργαλείου δυνατότητα παροχής συμβουλών για κουμπιά.

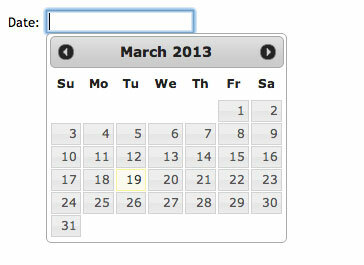
Το jQuery UI υπερέχει πραγματικά όταν πρόκειται για φόρμες, δίνοντας πρόσβαση σε ένα πλήθος ρυθμιστικών και επιλογών. Είμαι οπαδός του επιλογή δεδομένων widget το ίδιο, το οποίο μπορείτε να φορτώσετε πάνω από ένα κανονικό πλαίσιο εισαγωγής κειμένου όπου ο χρήστης υποτίθεται ότι πληκτρολογεί μια ημερομηνία.

Φαίνεται περίπλοκο, έτσι δεν είναι; Μπορείτε να φανταστείτε κωδικοποίηση κάτι τέτοιο σε καθαρή JavaScript; Έτσι το κάνετε με το jQuery UI:
$ ("# dateField"). επιλογέας δεδομένων ();
Δεν θα ξοδέψω περισσότερο χρόνο για να εξηγήσω πόσο φοβερό είναι γιατί το Επίσημες επιδείξεις του jQuery UI δώστε μια καλή επισκόπηση όλων των διαθέσιμων δυνατοτήτων καθώς και απλών δειγμάτων κώδικα. Πηγαίνετε να το διαβάσετε.
Προσθήκη διεπαφής χρήστη jQuery
Ο απλούστερος τρόπος για να ξεκινήσετε με το jQuery UI είναι να προσθέσετε τις ακόλουθες γραμμές στην κεφαλίδα σας - αλλά κάντε το Βεβαιωθείτε ότι αυτά προστίθενται ΜΕΤΑ την κύρια αναφορά jQuery, καθώς το jQuery UI απαιτεί την προεγκατεστημένη εφαρμογή jQuery Χρειάζεστε και μια αναφορά στο σενάριο προσθηκών και ένα φύλλο στυλ που περιέχει την οπτική περιγραφή αυτών των στοιχείων διεπαφής χρήστη.
