Διαφήμιση
 Αγαπήστε το ή αρέσει, όλοι και ο σκύλος τους είναι στο Facebook σήμερα. έτσι όπως οτιδήποτε είναι δημοφιλές στη ζωή, έχει ανατραπεί εντελώς από τους τύπους μάρκετινγκ. Μία απίστευτα αποτελεσματική χρήση μιας σελίδας επωνυμίας που φιλοξενείται στο Facebook είναι να ενθαρρύνει τους ανθρώπους να αρέσουν τη σελίδα δημιουργώντας κάποιο μυστικό περιεχόμενο μόνο για μέλη. συνήθως αναφέρεται ως «πύλη ανεμιστήρων». Αυτό είναι γεμάτο με αποκλειστικά βίντεο, λήψεις ή ίσως ένα κουπόνι αγορών - το χρησιμοποιούμε εδώ στο MakeUseOf για να παρέχουμε στους θαυμαστές μας εύκολη πρόσβαση σε όλα τα τρέχοντες διαγωνισμοί.
Αγαπήστε το ή αρέσει, όλοι και ο σκύλος τους είναι στο Facebook σήμερα. έτσι όπως οτιδήποτε είναι δημοφιλές στη ζωή, έχει ανατραπεί εντελώς από τους τύπους μάρκετινγκ. Μία απίστευτα αποτελεσματική χρήση μιας σελίδας επωνυμίας που φιλοξενείται στο Facebook είναι να ενθαρρύνει τους ανθρώπους να αρέσουν τη σελίδα δημιουργώντας κάποιο μυστικό περιεχόμενο μόνο για μέλη. συνήθως αναφέρεται ως «πύλη ανεμιστήρων». Αυτό είναι γεμάτο με αποκλειστικά βίντεο, λήψεις ή ίσως ένα κουπόνι αγορών - το χρησιμοποιούμε εδώ στο MakeUseOf για να παρέχουμε στους θαυμαστές μας εύκολη πρόσβαση σε όλα τα τρέχοντες διαγωνισμοί.
Αυτό το είδος βασικής εφαρμογής Facebook ήταν σχετικά απλό να δημιουργηθεί στο παρελθόν, αλλά το Facebook απαιτεί πλέον όλες οι εφαρμογές καρτελών σελίδων να έχουν ασφαλή έκδοση - μια HTTPS πρόσβαση στη διεύθυνση url - αλλά αυτό είναι άλλα 100 $ ετησίως, πέρα από το υπάρχον κόστος φιλοξενίας για τον ιστότοπό σας. Ακόμα κι αν χρησιμοποιείτε ένα μικρό κατάστημα ηλεκτρονικού εμπορίου, μπορείτε να χρησιμοποιήσετε το PayPal ως πάροχο πληρωμών και επομένως δεν χρειάζεστε πιστοποιητικά SSL. Αλλά μην ανησυχείτε, καθώς έχει συνεργαστεί και το Facebook
Ηρόκου - μια εταιρεία φιλοξενίας cloud - που σημαίνει ότι μπορείτε να δημιουργήσετε τη δική σας βασική εφαρμογή Facebook και να τη φιλοξενήσετε δωρεάν, σε έναν ασφαλή διακομιστή. Θέλετε να μάθετε περισσότερα; Διαβάστε παρακάτω καθώς φτιάχνω μια βασική εφαρμογή καρτέλας για τη σελίδα του Facebook, που φιλοξενείται δωρεάν στο Heroku.Εγγραφείτε ως προγραμματιστής
Πριν δημιουργήσετε οποιεσδήποτε εφαρμογές, θα πρέπει να είστε εγγεγραμμένος προγραμματιστής. Παω σε προγραμματιστές.facebook.com για να ξεκινήσετε και κάντε κλικ στο πράσινο Κανω ΕΓΓΡΑΦΗ πάνω δεξιά αν δεν το έχετε κάνει ήδη. Χρειάζεστε έναν αριθμό τηλεφώνου για να εγγραφείτε, αλλιώς είναι δωρεάν.

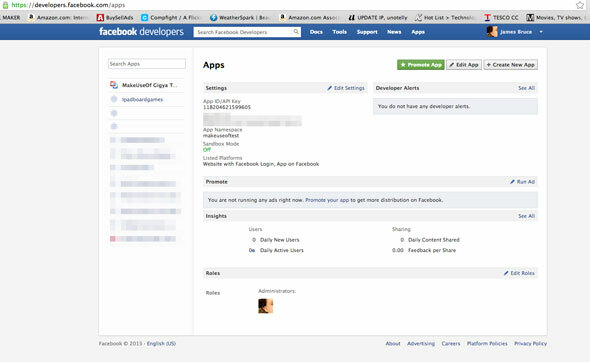
Εάν έχετε ήδη εγγραφεί, καταπληκτικά - κάντε κλικ στην επιλογή Εφαρμογές στην επάνω γραμμή εργαλείων για να δείτε μια επισκόπηση των τρεχουσών εφαρμογών σας.

Δημιουργήστε μια νέα εφαρμογή
Εδώ ξεκινά η διασκέδαση. Κάντε κλικ στο Δημιουργία νέας εφαρμογής. Η ονομασία δεν έχει σημασία, αλλά προφανώς επιλέξτε κάτι σχετικό. Το πεδίο χώρου ονομάτων θα προσαρτηθεί στη διεύθυνση URL της σελίδας θαυμαστών σας όταν ο χρήστης κάνει κλικ σε αυτήν την καρτέλα. μπορείτε να το αφήσετε κενό, αλλά στη συνέχεια θα δουν το αναγνωριστικό εφαρμογής στη διεύθυνση URL, κάτι που είναι λίγο πιο άσχημο. Ο χώρος ονομάτων πρέπει επίσης να είναι μοναδικός, οπότε μην ενοχλείτε με κάτι όπως το "testapp" ή θα λάβετε ένα σφάλμα. Τέλος, επιλέξτε το πλαίσιο που λέει ότι θέλετε δωρεάν φιλοξενία από το Heroku.
Αφού συμπληρώσετε το captcha, θα κληθείτε να επιλέξετε τον τύπο φιλοξενίας που θέλετε από το Heroku - επιλέξτε PHP και αποδεχτείτε. Το Facebook θα δημιουργήσει αυτόματα έναν νέο λογαριασμό για εσάς στο Heroku εάν δεν έχετε ήδη και θα συμπληρώσετε τις ρυθμίσεις URL στα βασικά σας, κάτι που είναι ωραίο από αυτά. Στην πραγματικότητα, είναι πολύ δύσκολο να χτυπήσετε αυτό το βήμα.

Από τη σελίδα λεπτομερειών της εφαρμογής, θα θέλατε επίσης να ορίσετε τον τύπο της εφαρμογής ως "Καρτέλα σελίδας" και να βεβαιωθείτε ότι και οι σχετικές διευθύνσεις URL καταχωρούνται εκεί - πάλι, αυτό θα πρέπει να είναι αυτόματο. Στη συνέχεια αποθηκεύστε.

Πρώτα βήματα Heroku
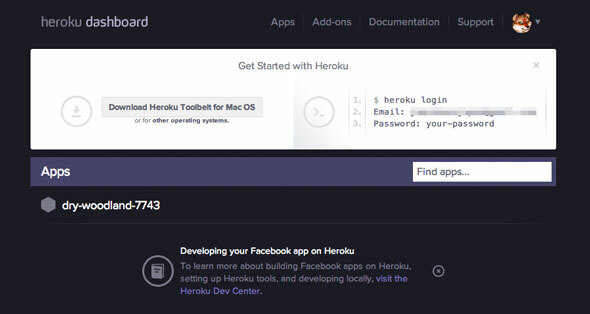
Όταν ολοκληρωθεί, θα λάβετε ένα μήνυμα ηλεκτρονικού ταχυδρομείου από το Heroku με λεπτομέρειες σχετικά με τον τρόπο αλλαγής του κωδικού πρόσβασής σας και θα λάβετε τη «ζώνη εργαλείων» του Heroku για το σύστημά σας. Για όσους από εσάς δεν είστε εξοικειωμένοι με το Heroku, δεν είναι ένας παραδοσιακός οικοδεσπότης υπό την έννοια ότι μπορείτε να συνδεθείτε σε μια διεύθυνση FTP και να ανεβάσετε αρχεία. Αντίθετα, η Heroku συνεργάζεται με το Git, ένα σύστημα ελέγχου εκδόσεων. Μόλις εγκαταστήσετε τη ζώνη εργαλείων, πρέπει πρώτα να κλωνοποιήσετε τον ιστότοπο στην τοπική σας μονάδα δίσκου - αυτό σας δίνει έναν κατάλογο που αντικατοπτρίζει αυτό που φιλοξενείται στο Heroku. Κάθε φορά που κάνετε αλλαγές σε αυτά τα αρχεία, τα συγχρονίζετε ξανά για να ενημερώσετε το Heroku.
Οι οδηγίες για αυτόν τον πρώτο συγχρονισμό περιλαμβάνονται στο email καλωσορίσματος και είναι μια απλή εντολή μιας γραμμής μοναδική για τη διεύθυνση φιλοξενίας σας - απλώς αντιγράψτε και επικολλήστε από το email. Η διεύθυνση URL φιλοξενίας σας είναι εντελώς αυθαίρετη - στην περίπτωσή μου ήταν ξηρά δάση-7743 - δημιουργείται τυχαία και δεν έχει σημασία καθόλου επειδή οι χρήστες δεν θα το δουν. Ανοίξτε τον πρόσφατα δημιουργημένο κατάλογο και ρίξτε μια ματιά.
Η Heroku έχει διαθέσει πολλές λειτουργίες, αλλά δεν την χρειαζόμαστε. Ανοίγω index.php και ρίξτε μια ματιά τριγύρω. Βρείτε τις ακόλουθες γραμμές κοντά στην αρχή του αρχείου:
$ facebook = νέο Facebook (array ('appId' => AppInfo:: appID (), 'secret' => AppInfo:: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));
και αμέσως μετά, αντιγράψτε σε αυτά:
$ sign_request = $ facebook-> getSignedRequest (); $ likes = $ sign_request ['σελίδα'] ['likes'];
Μην ανησυχείτε αν αυτό είναι πολύ περίπλοκο για εσάς - θα σας δώσω ένα ολοκληρωμένο πρότυπο σύντομα. Ένα υπογεγραμμένο αίτημα αποστέλλεται στην εφαρμογή σας από το Facebook, το οποίο περιλαμβάνει ορισμένες πληροφορίες σχετικά με το χρήστη - είτε έχουν πρόσβαση διαχειριστή και αν τους άρεσε η σελίδα είτε όχι. Εάν θέλετε να γνωρίζετε ακριβώς τι αποστέλλεται, προσθέστε τα ακόλουθα:
print_r ($ sign_request);
και θα λάβετε μια πλήρη εκτύπωση του υπογεγραμμένου αντικειμένου αιτήματος.
Σε αυτό το σημείο, πρέπει να παραδεχτώ ότι αντιμετώπιζα πραγματικά προβλήματα με το να λειτουργήσει το υπογεγραμμένο αίτημα - φάνηκε ότι ο Heroku αφαιρούσε τα δεδομένα στη σελίδα φόρτωση και μόνο μετά τη φόρτωση του JS API (ένα καλό 10 δευτερόλεπτο μετά την αρχική φόρτωση της σελίδας) η σελίδα θα ανανεωνόταν και θα έδειχνε το σωστό "μου άρεσε" κατάσταση. Χάρη σε αυτήν την ερώτηση Stack Overflow, η λύση φάνηκε να αφαιρεί τον κώδικα που επιβάλλει το HTTPS για μη ασφαλείς χρήστες. Διαγράψτε το ακόλουθο μπλοκ κώδικα στην αρχή του προτύπου:
// Επιβολή https στην παραγωγή. αν (substr (AppInfo:: getUrl (), 0, 8)! = ' https://' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') {κεφαλίδα ('Τοποθεσία: https://'. $ _SERVER ['HTTP_HOST']. $ _SERVER ['REQUEST_URI']); έξοδος(); }
Τώρα, όταν φορτώνεται η σελίδα, έχετε μια μεταβλητή Boolean - δηλαδή αληθής ή α ψευδής - το οποίο σας λέει αν ο χρήστης άρεσε τη σελίδα ή όχι. Μπορείτε να το χρησιμοποιήσετε με ένα απλό αν δήλωση για να εμφανίσετε οποιοδήποτε περιεχόμενο ένα ή σι:
php if ($ likes): echo ('θαυμαστής'); // αυτό είναι το άλλο μυστικό σας περιεχόμενο: echo ('not a fan'); // αυτό φαίνεται στους πιθανούς θαυμαστές endif.
Τοποθετήστε το αμέσως μετά το άνοιγμα ετικέτα στο index.php. Τώρα, αν έχετε κάνει προεπισκόπηση της σελίδας σας στο Heroku, θα παρατηρήσετε ότι έχει πάρα πολλές πρόσθετες λειτουργίες, εμφανίζοντας σελίδες που σας άρεσαν, κουμπιά για δημοσιεύστε ενημερώσεις κ.λπ. - δεν χρειαζόμαστε τίποτα από αυτό, γι 'αυτό τα έβγαλα όλα, συμπεριλαμβανομένου του SDK JavaScript για το Facebook, αφήνοντας μόνο το CSS και το πύλη ανεμιστήρα. Αυτός είναι ο απογυμνωμένος κώδικας που κατέληξα να χρησιμοποιώ (αυτή είναι μια εικόνα - αντιγράψτε πάστα από το PasteBin εάν το επιθυμείτε):

Θα πρέπει να επεξεργαστείτε τις ενότητες που λένε "όχι θαυμαστής" και "θαυμαστής" για να περιέχουν το προεπιλεγμένο και μυστικό σας περιεχόμενο αντίστοιχα. Εάν προτιμάτε να διατηρήσετε το περιεχόμενό σας σε ξεχωριστό αρχείο, χρησιμοποιήστε:
περιλαμβάνουν ("secret.html");
για εισαγωγή εξωτερικών αρχείων.
Συγχρονισμός με το Heroku
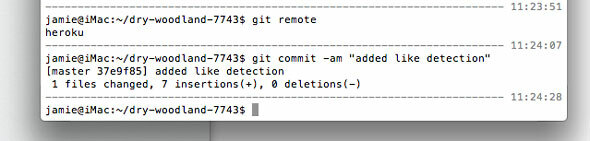
Αφού πραγματοποιήσετε όλες τις απαραίτητες τροποποιήσεις στο αρχείο σας, θα πρέπει να συγχρονίσετε αντίγραφα ασφαλείας με το Heroku - το κάνουμε αυτό "πιέζοντας" το τοπικό μας αντίγραφο στο "κύριο υποκατάστημα" στο Heroku. Βεβαιωθείτε ότι βρίσκεστε στον σωστό κατάλογο από τη γραμμή εντολών, πληκτρολογήστε:
git commit -am "αλλάζει μηνύματα"
(μπορείτε να αντικαταστήσετε το μήνυμα αλλαγών με μια σημείωση στον εαυτό σας για τις αλλαγές που πραγματοποιήσατε αυτήν τη φορά - είναι καλή πρακτική να διατηρείτε αυτά τα αρχεία)

και μετά
git σπρώξτε τον δάσκαλο heroku
Περιμένετε να ολοκληρωθεί η εντολή, καθώς μπορεί να χρειαστεί λίγη ώρα.
Τελικό βήμα: Προσθέστε την εφαρμογή στη σελίδα σας
Τώρα που έχει δημιουργηθεί η εφαρμογή, πρέπει να την προσθέσουμε ως καρτέλα στη σελίδα της επωνυμίας σας. Περιέργως, αυτό γίνεται χρησιμοποιώντας μια ειδικά κατασκευασμένη διεύθυνση URL:
https://www.facebook.com/dialog/pagetab? app_id = YOUR_APP_ID & redirect_uri = YOUR_APP_URL_ON_HEROKU
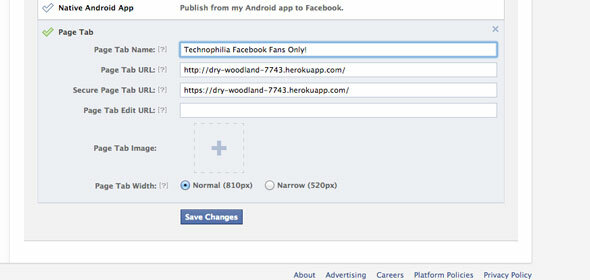
Αντικαθιστώ ΣΑΣ_APP_ID με το αναγνωριστικό που αναφέρεται στις λεπτομέρειες της εφαρμογής σας και ΣΑΣ_APP_URL_ON_HEROKU με τη διεύθυνση URL για τη φιλοξενία του Heroku. Η φόρτωση αυτής της ειδικής διεύθυνσης URL θα ξεκινήσει στη συνέχεια το παράθυρο διαλόγου "προσθήκη στη σελίδα σας", από το οποίο μπορείτε να επιλέξετε τη σωστή σελίδα επωνυμίας για να προσθέσετε την καρτέλα σελίδας σας.
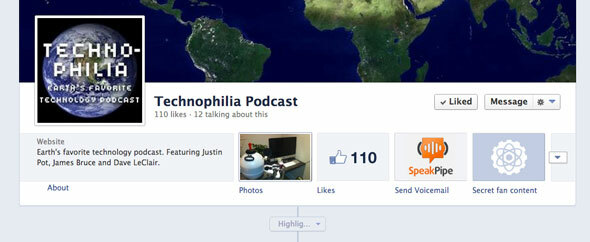
Τότε γεια σας - θα είναι ένα νέο κουμπί στη σελίδα σας, ως εξής:

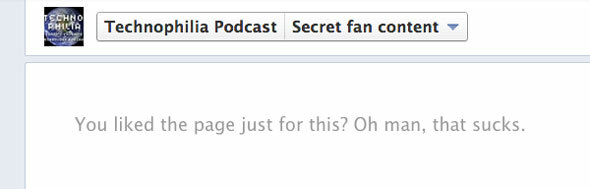
Όπως μπορείτε να δείτε, δεν έχουμε προσδιορίσει ακόμα μια εικόνα για την καρτέλα, οπότε παραμένει ως προεπιλογή - μπορείτε να το κάνετε από τη σελίδα λεπτομερειών της εφαρμογής σας. Αυτό είναι βασικά όμως. αν φορτώσετε αυτήν την καρτέλα, η αντικατάστασή μου index.php είτε θα σας δείξει ως ανεμιστήρας ή α όχι οπαδός. Ή ό, τι το προσαρμόσατε για εμφάνιση:

Θα παραδεχτώ - αυτή η διαδικασία ήταν πιο δύσκολη από ό, τι περίμενα, αλλά αποφεύγει εντελώς την ανάγκη φιλοξενίας οτιδήποτε στον δικό σας διακομιστή ή πιστοποίηση SSL. Εάν έχετε οποιεσδήποτε ερωτήσεις ή προβλήματα, ρωτήστε τα σχόλια και θα προσπαθήσω να βοηθήσω. Εάν τα σχόλια είναι κλειστά, κατευθυνθείτε στον ιστότοπο απαντήσεων. και παρακαλώ, εάν θεωρήσατε χρήσιμο αυτό το σεμινάριο, μοιραστείτε το στο αγαπημένο σας κοινωνικό δίκτυο. Επίσης, πιθανότατα θα θέλετε να ρίξετε μια ματιά στο δικό μας δωρεάν, πλήρης οδηγός για το μάρκετινγκ κοινωνικών μέσων Ο οδηγός σας για το μάρκετινγκ κοινωνικών μέσωνΑυτήν τη στιγμή, υπάρχει μια επίθεση τόσο των ανθρώπων όσο και των εταιρειών που στρέφονται στα μέσα κοινωνικής δικτύωσης. Ο ανταγωνισμός είναι έντονος και καμία εταιρεία δεν μπορεί να χάσει χρόνο ή χρήμα κάνοντας λάθος. Διαβάστε περισσότερα και σκεφτείτε να προσθέσετε Pinterest Ο ανεπίσημος οδηγός PinterestΑυτός ο οδηγός Pinterest θα σας δείξει γρήγορα πώς να χρησιμοποιήσετε το Pinterest και όλες τις δυνατότητές του. Αυτός ο οδηγός περιγράφει όλα όσα πρέπει να γνωρίζετε για το Pinterest. Διαβάστε περισσότερα και στη στρατηγική σας.
Ο James έχει πτυχίο Τεχνητής Νοημοσύνης και είναι πιστοποιημένο με CompTIA A + και Network +. Είναι ο κύριος προγραμματιστής του MakeUseOf και περνά τον ελεύθερο χρόνο του παίζοντας VR paintball και boardgames. Δημιουργεί υπολογιστές από τότε που ήταν παιδί.