Διαφήμιση
Πίνακας περιεχομένων
§1. Εισαγωγή
§2 - Ξεκινώντας με xHTML
§3 – Σχεδιασμός με CSS
§4 – Περισσότερες πληροφορίες
1. Εισαγωγή: Τι είναι το xHTML;
Καλώς ήλθατε στον κόσμο του XHTML - Επεκτάσιμη γλώσσα σήμανσης υπερκειμένου - μια γλώσσα σήμανσης (παρόμοια με τον προγραμματισμό) που επιτρέπει σε οποιονδήποτε να κατασκευάζει ιστοσελίδες με πολλές διαφορετικές λειτουργίες. Με πολλούς τρόπους, είναι η κύρια γλώσσα του Διαδικτύου.
Λοιπόν, γιατί νοιαζόμαστε;
Λοιπόν, δεν θέλατε ποτέ να έχετε τον δικό σας ιστότοπο; Ή φτιάξτε το δικό σας παιχνίδι; Ο ρόλος αυτού του οδηγού είναι να σας δώσει μια γεύση από αυτόν τον ισχυρό κόσμο. Εάν έχετε προηγούμενη εμπειρία προγραμματισμού, τότε θα το βρείτε ευκολότερο, φυσικά, από ό, τι αν ξεκινάτε την περιπέτεια προγραμματισμού σας. Είτε έτσι είτε αλλιώς, ελπίζω να το εξηγήσω αυτό, ώστε ακόμη και ένας αρχάριος να καταλάβει.
Μας ενδιαφέρει το xHTML επειδή αποτελεί ένα ισχυρό σημείο εκκίνησης για την εκμάθηση των βασικών δομικών στοιχείων του ιστού. Οι ιστότοποι κοινωνικής δικτύωσης όπως το Facebook, το MySpace και το Twitter χρησιμοποιούν άλλη γλώσσα προγραμματισμού (από την πλευρά του διακομιστή) ονομάζεται PHP, αλλά είναι καλή ιδέα να κατανοήσετε τα βασικά προτού ξεκινήσετε πρώτα τον προγραμματισμό κόσμος. Αυτός ο οδηγός αφορά τα βασικά.
Εάν θέλετε να μάθετε περισσότερα για το πώς λειτουργεί το Διαδίκτυο ή ίσως πώς λειτουργούν τα δίκτυα υπολογιστών με όλα αυτά τεχνικά πράγματα ή ακόμα και πώς μπορούν να κατασκευαστούν οι υπολογιστές, δοκιμάστε αυτούς τους υπέροχους οδηγούς από τους φίλους σας στο Κάνουν χρήση του:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Πώς να φτιάξετε τον δικό σας υπολογιστήΕίναι πολύ ευχάριστο να κατασκευάζεις τον δικό σου υπολογιστή. καθώς και εκφοβιστικό. Αλλά η ίδια η διαδικασία είναι πραγματικά πολύ απλή. Θα σας καθοδηγήσουμε σε όλα όσα πρέπει να γνωρίζετε. Διαβάστε περισσότερα
//www.makeuseof.com/tag/everything-need-know-home-networking/ Όλα όσα πρέπει να ξέρετε για οικιακή δικτύωσηΗ δημιουργία οικιακού δικτύου δεν είναι τόσο δύσκολη όσο νομίζετε. Διαβάστε περισσότερα
//www.makeuseof.com/tag/guide-file-sharing-networks/ Ο οδηγός MakeUseOf για δίκτυα κοινής χρήσης αρχείωνΑναρωτηθήκατε ποτέ ποια είναι τα μεγαλύτερα δίκτυα κοινής χρήσης αρχείων εκεί έξω; Ποιες είναι οι διαφορές μεταξύ BitTorrent, Gnutella, eDonkey, Usenet κ.λπ.; Διαβάστε περισσότερα
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Τα Windows 7: Ultimate GuideΕάν φοβάστε να κάνετε αναβάθμιση από Vista ή XP επειδή πιστεύετε ότι είναι εντελώς διαφορετικό από αυτό που έχετε συνηθίσει, θα πρέπει να διαβάσετε αυτόν τον νέο οδηγό. Διαβάστε περισσότερα
//www.makeuseof.com/tag/download-how-the-internet-works/ Πώς λειτουργεί το ΔιαδίκτυοΤώρα μπορούμε να έχουμε πρόσβαση στο Διαδίκτυο από τους οικιακούς υπολογιστές, το γραφείο, τους φορητούς υπολογιστές και τα τηλέφωνά μας. Ωστόσο, πολλοί άνθρωποι εξακολουθούν να μην είναι απόλυτα σίγουροι για το τι είναι το Διαδίκτυο και πώς λειτουργεί πραγματικά. Διαβάστε περισσότερα
2. Ξεκινώντας με το xHTML
Σε αυτό το κεφάλαιο θα μάθετε πώς να δημιουργείτε και να προσαρμόζετε ιστότοπους με πολλούς διαφορετικούς τρόπους, όπως να μάθετε πώς να:
• Προσθέστε εικόνες σε ιστοσελίδες.
• Δημιουργία και χρήση υπερσυνδέσμων για πλοήγηση σε ιστοσελίδες.
• Ρυθμίστε λίστες πληροφοριών χρησιμοποιώντας σημεία και άλλα.
• Δημιουργήστε πίνακες με σειρές και στήλες τυχαίων δεδομένων και μπορείτε να ελέγχετε τη μορφοποίηση των εν λόγω πινάκων.
• Δημιουργήστε και χρησιμοποιήστε φόρμες με τις οποίες μπορείτε να αλληλεπιδράσετε.
• Κάντε ιστοσελίδες προσβάσιμες σε μηχανές αναζήτησης.
Όλα αυτά θα γίνουν με προγραμματισμό xHTML. Δεν το πιστεύεις; Συνέχισε να διαβάζεις. Θα εκπλαγείτε πόσο μπορείτε να μάθετε από έναν τόσο σύντομο οδηγό.
Πριν μπείτε στην ενότητα "κωδικοποίηση" αυτού του οδηγού, θα χρειαστείτε κάποιο λογισμικό για να το χρησιμοποιήσετε ώστε να μπορείτε να επεξεργαστείτε, να δοκιμάσετε και βασικά να αναπτύξετε τα προγράμματά σας. Μεταβείτε στη διεύθυνση www.dreamspark.com και λάβετε ένα από τα ακόλουθα προγράμματα ΔΩΡΕΑΝ, υποθέτοντας ότι είστε μαθητής:
• Microsoft Visual Studio 2010
• Expression Studio 4
Εάν δεν είστε μαθητής, μπορείτε επίσης να χρησιμοποιήσετε Σημειωματάριο ++, από το οποίο μπορείτε να πάρετε εύκολα www.notepad-plus-plus.org
Μόλις λάβετε ένα από τα προγράμματα και το εγκαταστήσετε, τότε μπορείτε να ξεκινήσετε την εμπειρία σας στο xHTML.
Ίσως χρησιμοποιείτε Mac ή Linux αντί για Windows. θα πρέπει να βρείτε ένα επεξεργαστής κειμένου που λειτουργεί για εσάς σε αυτήν την περίπτωση. Προσπαθήστε να βρείτε αυτό που σας δείχνει τον αριθμό γραμμής και τον κωδικό χρωμάτων για εσάς.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Ένας εξαιρετικά ελαφρύς επεξεργαστής κειμένου [Linux] Διαβάστε περισσότερα
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Ένας μεγάλος ελαφρύς επεξεργαστής κώδικα για LinuxΠαραδόξως, το Linux δεν προσφέρει πολλά καλά IDE (ολοκληρωμένα περιβάλλοντα ανάπτυξης). Πιστεύω ότι αυτό συμβαίνει επειδή την εποχή που οι περισσότεροι προγραμματιστές Linux έβγαλαν καλό παλιό Notepad (ή gedit σε αυτήν την περίπτωση) και ξεκίνησαν ... Διαβάστε περισσότερα
Εάν προτιμάτε να μην κάνετε λήψη ειδικών εργαλείων, μπορείτε να χρησιμοποιήσετε ένα πρόγραμμα επεξεργασίας κειμένου όπως Μπλοκ ΣΗΜΕΙΩΣΕΩΝ ή Σημειωματάριο. Ωστόσο, τα παραπάνω προγράμματα είναι πολύ καλύτερα εργαλεία για τη δοκιμή και το σχεδιασμό, καθώς και για να σας βοηθήσουν την κωδικοποίησή σας καθώς σας ζητάει εάν κάνετε κάποιο λάθος ή εάν προσπαθείτε να θυμηθείτε τη σωστή λέξη χρήση. Το απλό είναι καλύτερο, σωστά; Χρησιμοποιώ προσωπικά το Notepad ++ και το Microsoft Visual Studio, αν και έχω ακούσει πολλά υπέροχα πράγματα για το Expression Studio 4. Θα πρέπει να αποφασίσετε τι σας αρέσει περισσότερο, αλλά όλα λειτουργούν καλά.
ΣΗΜΕΙΩΣΗ: Για να δοκιμάσετε έναν ιστότοπο που δημιουργήθηκε από το Σημειωματάριο ή το Wordpad:
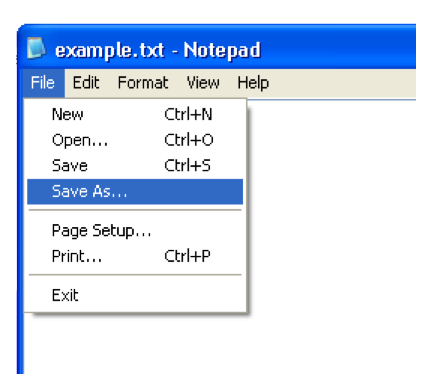
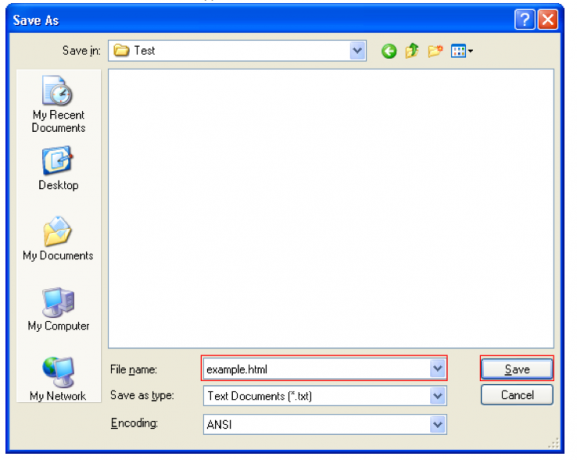
Με το αρχείο ανοιχτό, κάντε κλικ στο Αρχείο >> Αποθήκευση ως
Στο τέλος του ονόματος αρχείου πληκτρολογήστε το.html και κάντε κλικ Σώσει
Ανοίξτε το πρόσφατα αποθηκευμένο αρχείο (θα ανοίξει στο προεπιλεγμένο πρόγραμμα περιήγησης Διαδικτύου)
2.1 Γνωριμία με τον «κόσμο»
Εντάξει, εδώ είναι η αρχή του ταξιδιού. Ας ξεκινήσουμε με απλώς βάζοντας κάτι στην οθόνη σε αυτήν την ιστοσελίδα. Πρώτα θα πρέπει να ξέρετε τι είναι. Ο κώδικας XHTML χρησιμοποιεί ετικέτες έναρξης και λήξης για να ταξινομήσει τι συμβαίνει με κάθε στοιχείο της σελίδας.
Ακολουθεί ένα παράδειγμα ετικέτας έναρξης:
Ακολουθεί ένα παράδειγμα ετικέτας τέλους:
Βλέπεις τη διαφορά? Το ένα έχει το όνομα στοιχείου που περικλείεται στις αγκύλες και το άλλο είναι το ίδιο, αλλά έχει κάθετο πριν από το όνομα του στοιχείου.
ΣΠΟΥΔΑΙΟΣ: Πρέπει να κλείσετε μια ετικέτα αφού την ανοίξετε κάποια στιγμή στον κώδικα. Επίσης, οι ετικέτες πρέπει να είναι ένθετες, δηλαδή, ότι δεν μπορείτε να κάνετε τα εξής:; θα έπρεπε να είναι. Δείτε πώς ταιριάζουν οι ετικέτες μεταξύ τους; Σκεφτείτε τα σαν κουτιά: δεν μπορείτε να βάλετε κάτι σταθερό σε ένα κουτί και μισό.
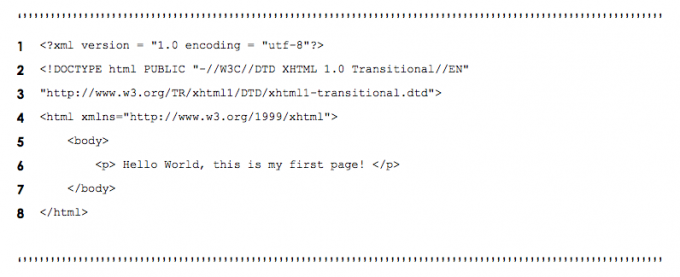
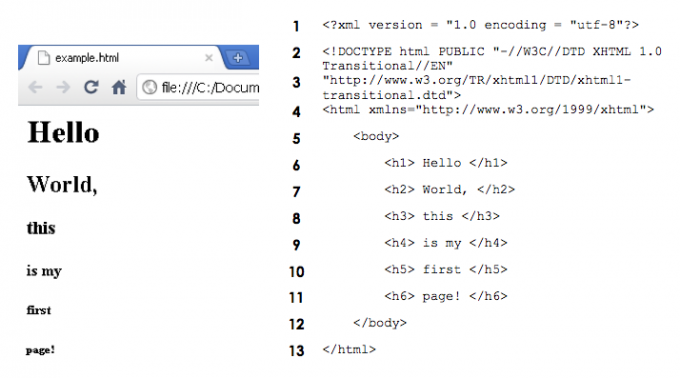
Ο καλύτερος τρόπος για να γνωρίσετε πώς να προγραμματίσετε είναι να το κάνετε, τόσο αρκετά θεωρητικά. Ακριβώς για σημείο αναφοράς, θα επισημάνω κάθε γραμμή κώδικα με έναν αριθμό, ώστε να μπορώ να εξηγήσω κάθε γραμμή τι συμβαίνει.
Στη γραμμή 1 έχω δηλώσει τον κώδικα html και στη γραμμή 5 τον έχω τελειώσει. μεσα στην η ετικέτα είναι η
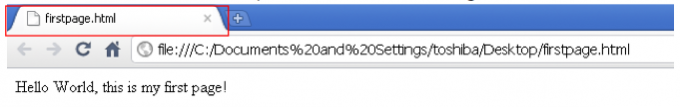
). Εάν το ανοίξετε σε ένα πρόγραμμα περιήγησης ιστού, τότε θα δείτε τα ακόλουθα να εμφανίζονται στην οθόνη:
Εάν θέλετε να αλλάξετε τον τίτλο της σελίδας από την άποψη του προγράμματος περιήγησης (π.χ. firstpage.html) τότε μπορείτε εύκολα να προσθέσετε την ακόλουθη γραμμή κώδικα:
Αυτό θα κάνει την ιστοσελίδα σας να φαίνεται πιο επαγγελματική.
2.2 Ξεκινώντας από το και δουλεύοντας κάτω από το
Στις περισσότερες περιπτώσεις, μέσα στο ετικέτα υπάρχει ένα
και ένα .ο χρησιμοποιείται συνήθως για scripting σε CSS (Ενότητα 3) και JavaScript (εξηγείται σε ένα επερχόμενο εγχειρίδιο), ενώ το είναι συνήθως το περιεχόμενο της σελίδας.
Κάποιο περιεχόμενο μπορεί να αλλάξει χρησιμοποιώντας τη δέσμη ενεργειών στο
, αλλά το είναι συνήθως το περιεχόμενο που είναι αμετάβλητο στη σελίδα. Ένα παράδειγμα θα ήταν μια σύντομη ενημέρωση σχετικά με τον ιστότοπο που επισκέπτεστε.Μπορείτε να κάνετε αλλαγές στη μορφοποίηση του περιεχομένου χρησιμοποιώντας CSS (Ενότητα 3) στο
. Ωστόσο, μπορείτε επίσης να κάνετε αλλαγές στη μορφοποίηση στο .Ένα σύνολο ετικετών που χρησιμοποιούνται συνήθως στο σώμα είναι οι γραμματοσειρές κεφαλίδας. Αυτές οι γραμματοσειρές κεφαλίδας κυμαίνονται σε μέγεθος και δύναμη / τόλμη. Απλά δείτε μόνοι σας παρακάτω:

2.3 Αξίζει η φωτογραφία σας χίλιες λέξεις; - Εικόνες
Μέχρι τώρα, έχουμε μιλήσει μόνο για κείμενο και τι μπορεί να κάνει σε έναν ιστότοπο, αλλά υπάρχουν ακόμα περισσότερα. Θέλετε να κάνετε τον ιστότοπό σας να φαίνεται ακόμα πιο δελεαστικός από απλώς φανταχτερές γραμματοσειρές; Δοκιμάστε να πάρετε μερικές καλές εικόνες για να κάνετε τον ιστότοπό σας να δώσει πραγματικά στο κοινό κάτι να κοιτάξει. Προσοχή όμως στους νόμους περί πνευματικών δικαιωμάτων. καλύτερα να τραβήξετε τις δικές σας φωτογραφίες εάν σκοπεύετε να αναρτήσετε τον ιστότοπό σας στο Διαδίκτυο.
Ίσως χρειαστεί να χρησιμοποιήσετε το Photoshop ή κάποιες δεξιότητες ψηφιακής απεικόνισης για να δημιουργήσετε μια υπέροχη εικόνα ή ίσως να βελτιώσετε τη δική σας εικόνα και να την κάνετε να φαίνεται ακόμα πιο φοβερή. Δοκιμάστε αυτούς τους οδηγούς για μερικές εξαιρετικές συμβουλές και πληροφορίες:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Μάθετε την επεξεργασία φωτογραφιών στο Photoshop: Μειώστε τα βασικά σε 1 ώραΤο Photoshop είναι ένα εκφοβιστικό πρόγραμμα - αλλά με μία μόνο ώρα, μπορείτε να μάθετε όλα τα βασικά. Πάρτε μια φωτογραφία που θέλετε να επεξεργαστείτε και ας ξεκινήσουμε! Διαβάστε περισσότερα
• //www.makeuseof.com/tag/guide-to-digital-photography/ Ένας οδηγός για αρχάριους στην ψηφιακή φωτογραφίαΗ ψηφιακή φωτογραφία είναι ένα μεγάλο χόμπι, αλλά μπορεί επίσης να είναι εκφοβιστικό. Αυτός ο οδηγός για αρχάριους θα σας πει όλα όσα πρέπει να γνωρίζετε για να ξεκινήσετε! Διαβάστε περισσότερα
Οι πιο δημοφιλείς μορφές εικόνας είναι οι εξής:
• GIF = Μορφή ανταλλαγής γραφικών
• JPEG = Κοινή ομάδα εμπειρογνωμόνων φωτογραφίας
• PNG = Φορητά γραφικά δικτύου
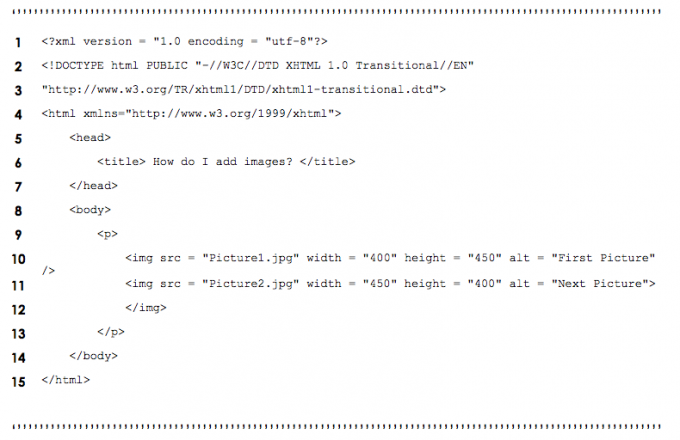
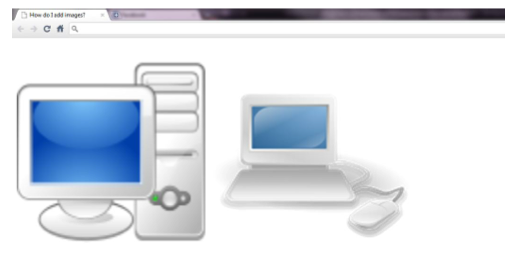
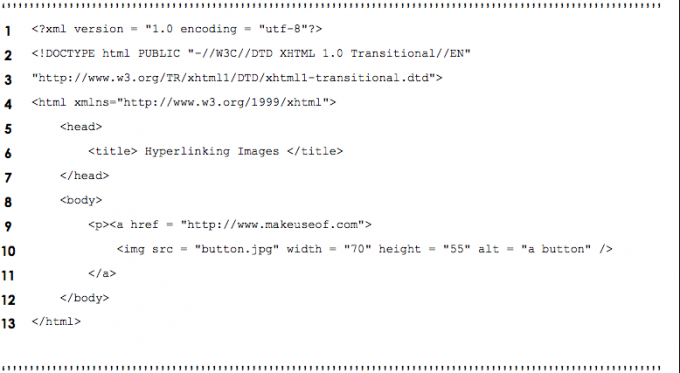
Ρίξτε μια ματιά στον παρακάτω κώδικα και θα εξηγήσω στη συνέχεια τι σημαίνει. δηλαδή, πώς να προσθέσετε εικόνες στην ιστοσελίδα σας.

Όπως διδάχθηκε σε προηγούμενες ενότητες ξεκινάμε πάντα με το και συν-ετικέτες. Στη συνέχεια το
Μετά το άνοιγμα της παραγράφου στη γραμμή 9, αυτό είναι όπου οι εικόνες εισάγονται στον ιστότοπο. Για να προσθέσετε μια εικόνα / εικόνα που πρέπει να χρησιμοποιήσετε να ξεκινήσει με. Στη συνέχεια πρέπει να υποδείξετε πού βρίσκεται το αρχείο. Συνήθως θα προσπαθήσατε να έχετε αυτό το αρχείο στον ίδιο φάκελο με τα αρχεία του ιστότοπου αλλιώς θα πρέπει να εισαγάγετε τη διαδρομή φακέλου στην οποία υπάρχει. Στην παραπάνω περίπτωση έχω χρησιμοποιήσει
 . Αυτό σημαίνει ότι η πηγή (src) της εικόνας βρίσκεται στον ίδιο φάκελο και το όνομα αυτού του αρχείου εικόνας είναι Εικόνα.jpg. Εύκολο, σωστά;
. Αυτό σημαίνει ότι η πηγή (src) της εικόνας βρίσκεται στον ίδιο φάκελο και το όνομα αυτού του αρχείου εικόνας είναι Εικόνα.jpg. Εύκολο, σωστά;
Δεν χρειάζεται να προσθέσετε τίποτα περισσότερο από  για να δημιουργήσετε μια εικόνα με ένα υψ ιδιότητα, αλλά μπορείτε να προσθέσετε ιδιότητες σε αυτήν για να κάνετε κάποιες αλλαγές σε αυτήν.
για να δημιουργήσετε μια εικόνα με ένα υψ ιδιότητα, αλλά μπορείτε να προσθέσετε ιδιότητες σε αυτήν για να κάνετε κάποιες αλλαγές σε αυτήν.
Επίσης γνωστός ως alt κείμενο, αυτή η τιμή ιδιότητας εμφανίζεται όταν τοποθετείτε το ποντίκι πάνω από την εικόνα.
Μπορεί να παρατηρήσετε ότι στη γραμμή 10 έχω ξεκινήσει την ετικέτα με και τελείωσε με />. Αυτός είναι ένας άλλος τρόπος ανοίγματος και κλεισίματος ετικετών. Αυτός είναι ο συνηθισμένος τρόπος δημιουργίας εικόνων, επειδή μπορείτε να επιλέξετε τις διαφορετικές ιδιότητες της εικόνας, όπως πλάτος και ύψος, όπως φαίνεται στο παραπάνω παράδειγμα.
Στις γραμμές 11 και 12 εισάγεται μια άλλη εικόνα, αλλά αυτή χρησιμοποιεί την άλλη μέθοδο ανοίγματος και κλεισίματος ετικετών. Η γραμμή 10 δημιουργεί την εικόνα με πολύ πιο καθαρό τρόπο. χρησιμοποιήστε αυτό και όχι τη μέθοδο στις γραμμές 11 και 12.
2.4 Υπερσυνδέσεις που μπορούν να πάνε;
2.4.1 Μετακίνηση στον κόσμο
Θέλετε να δείξετε στους φίλους σας μερικούς δροσερούς ιστότοπους στον ιστότοπό σας, αλλά δεν ξέρετε πώς; Έχετε έρθει στο σωστό μέρος, διαβάστε…
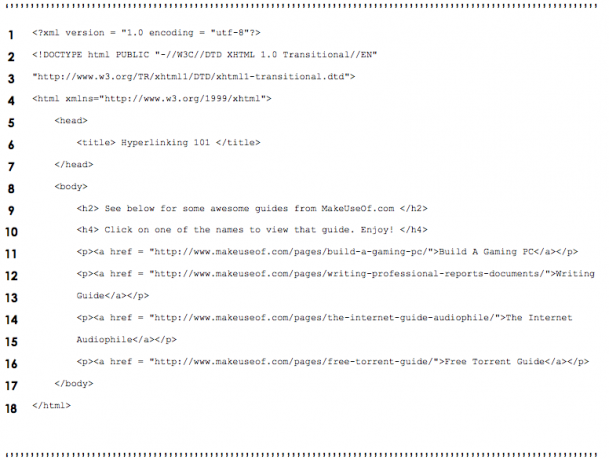
Ρίξτε μια ματιά στον παρακάτω κώδικα και δείτε αν μπορείτε να μαντέψετε τι κάνω πριν το εξηγήσω.
Αυτό είναι σωστό, δημιουργώ υπερσυνδέσμους σε μερικούς υπέροχους και χρήσιμους ιστότοπους. Βασικά για υπερσύνδεση σε μια συγκεκριμένη ιστοσελίδα που έχει μια διεύθυνση ιστού, απλώς χρησιμοποιείτε την παρακάτω σύνταξη:
[τι θέλετε να υπερσυνδέσετε]
Δεν φαίνεται πολύ δύσκολο; Θα μπορούσατε εύκολα να βάλετε κείμενο εκεί όπως ο παραπάνω κώδικας. Ωστόσο, δεν υπάρχει κανένας λόγος για τον οποίο δεν θα μπορούσατε να χρησιμοποιήσετε κάτι άλλο όπως μια εικόνα. Ακριβώς για λίγες επιπλέον πληροφορίες: ένα URL είναι ένα Uniform Resource Locator, βασικά η διεύθυνση ιστού.
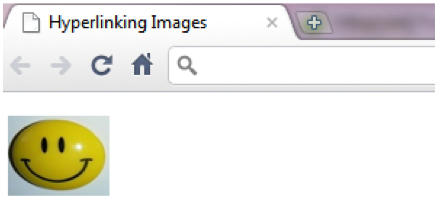
2.4.2 Οι εικόνες σας υπενθυμίζουν πού ήσασταν και σας μεταφέρουν ξανά
Ακολουθεί ένα παράδειγμα χρήσης μιας εικόνας ως υπερσύνδεσμος:
Είμαι σίγουρος αν έχετε διαβάσει τα προηγούμενα τμήματα αυτής της ενότητας που δημοσιεύετε ότι πρόκειται απλά για τη δημιουργία εικόνων και υπερσυνδέσμων. Η σύνταξη έχει ρυθμιστεί να έχει την υπερσύνδεση στο εξωτερικό και την εικόνα στο εσωτερικό, οπότε τοποθετείται μια υπερσύνδεση της εισαγόμενης εικόνας.
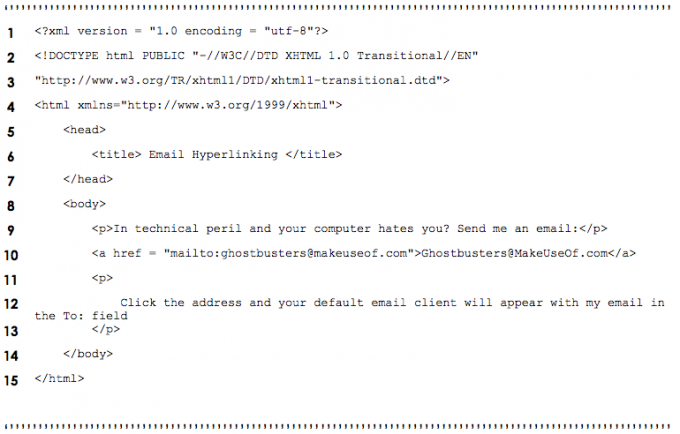
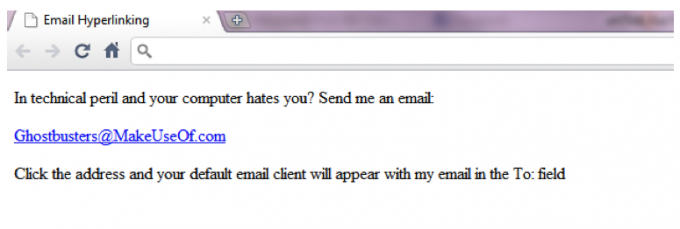
2.4.3 Έχετε μήνυμα - Υπερσύνδεση σε διεύθυνση email
Αυτή είναι απλώς μια επανάληψη του τελευταίου μέρους, αλλά αν δεν έχετε προσέξει τόσο πολύ, απλώς ρίξτε μια ματιά στον παρακάτω κώδικα:
Αντί να χρησιμοποιήσετε μια διεύθυνση URL (π.χ. http://www.something.com) Εδώ χρησιμοποιώ μια διεύθυνση ηλεκτρονικού ταχυδρομείου που περιλαμβάνει την τοποθέτηση της ακόλουθης σύνταξης μετά το σύμβολο ίσον:
"Mailto: [youremailaddress]"
Η γραμμή 10 είναι το βασικό παράδειγμα αυτής της έννοιας. Λοιπόν, ποιος θα στείλετε email; ΚΥΝΗΓΟΙ ΦΑΝΤΑΣΜΑΤΩΝ!
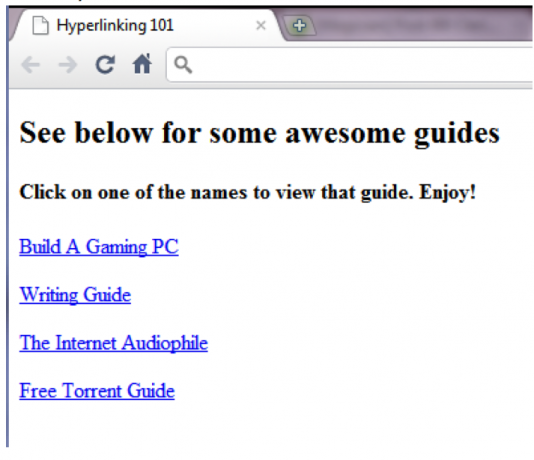
2.4.4 Περιήγηση στον κόσμο σας - Εσωτερική υπερσύνδεση
Τώρα μπορείτε να δείτε πώς θα περιηγηθείτε στον δικό σας ιστότοπο. Αυτό γίνεται απλά χρησιμοποιώντας το όνομα του αρχείου σας ως διεύθυνση URL. Επομένως, μπορείτε να έχετε μια σειρά από ιστότοπους όπως φαίνεται στο παρακάτω διάγραμμα. Η σύνταξη που θα χρησιμοποιούσατε θα ήταν κάπως έτσι:

2.5 Είστε ειδικοί; Αυτοί οι χαρακτήρες είναι…
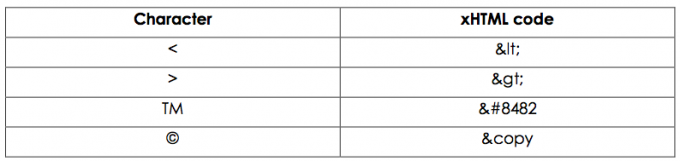
Όταν πληκτρολογείτε πληροφορίες που πρόκειται να εμφανιστούν στον ιστότοπο όπως περιεχόμενο, τότε ίσως χρειαστεί βάλτε κάτι σαν σύμβολο όπως το σύμβολο πνευματικών δικαιωμάτων: © ή ίσως λιγότερο από ή μεγαλύτερο από σύμβολο. Αλλά επειδή τα κανονικά σύμβολα χρησιμοποιούνται από τη σύνταξη κωδικοποίησης, τότε έπρεπε να υπάρξει ένας άλλος τρόπος για να ξεπεράσουμε αυτό το μικρό εμπόδιο, και η λύση χρησιμοποιούσε ένα ampersand (&) και στη συνέχεια έναν σύντομο κωδικό για να πείτε στον υπολογιστή σε ποιο σύμβολο βάζω. Ακολουθεί ένας πίνακας με μερικά παραδείγματα ειδικών χαρακτήρων από την κωδικοποίηση:
Για παράδειγμα, μπορείτε να πείτε:
Υπάρχουν 2 σειρές
Υπάρχουν <6 σειρές στον παραπάνω πίνακα, αλλά> 2 σειρές
2.6 Λίστες, λίστες και περισσότερες λίστες
Εντάξει τώρα θα πρέπει να οργανώσουμε μερικά πράγματα, όπως μια λίστα αγορών. Υπάρχουν δύο τύποι λιστών. Είναι οι:
• Λίστα με σειρά (αριθμοί, αλφάβητα, λατινικοί αριθμοί)
• Μη ταξινομημένη λίστα (κουκκίδες)
Για μια λίστα με παραγγελίες θα χρησιμοποιούσατε τις ακόλουθες ετικέτες =
Για μια μη ταξινομημένη λίστα θα χρησιμοποιούσατε τις ακόλουθες ετικέτες =
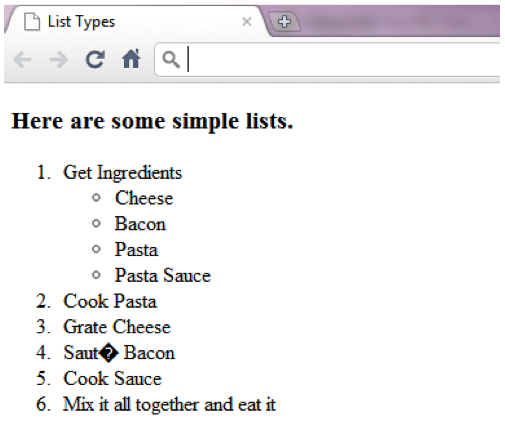
Για παράδειγμα:
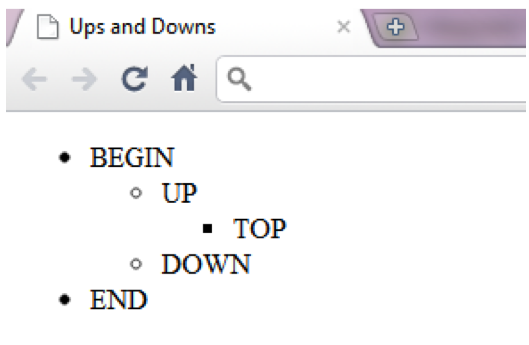
Στο παραπάνω παράδειγμα συμπεριέλαβα και τους δύο τύπους λίστας χωρίς ταξινόμηση και ταξινόμηση. Αλλά παρατήρησες τι άλλο έκανα; Περιέλαβα επίσης μια τεχνική που ονομάζεται Ένθετες λίστες. Αυτές οι ένθετες λίστες μπορούν να χρησιμοποιηθούν για την αναπαράσταση ιεραρχικών σχέσεων, όπως η λίστα συστατικών στο Πάρτε τα συστατικά βήμα της παραπάνω συνταγής.
Μπορεί να δείτε ότι ξεκίνησα ολόκληρη τη λίστα ως λίστα με παραγγελία στη Γραμμή 10 και την τελείωσα στη Γραμμή 23. Στο μεταξύ θα δείτε το και ετικέτες που έχω χρησιμοποιήσει. Αυτά υποδηλώνουν Στοιχεία λίστας. Τα στοιχεία λίστας είναι οι λέξεις που εμφανίζονται όπως στη Γραμμή 21:
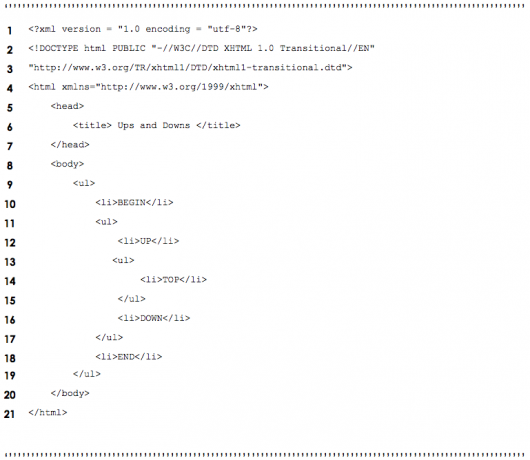
Αν θέλετε να πάτε στο επόμενο ιεραρχικό επίπεδο σημείων ή αριθμών κουκκίδων, τότε φωλιάστε μέσα τους έτσι:

2.7 Πίνακες… όχι όχι μαθηματικά
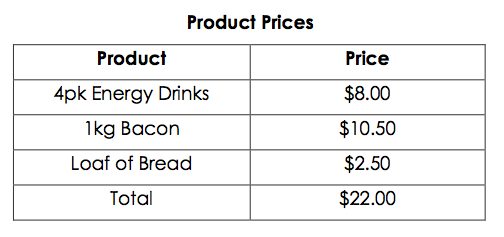
Είναι τόσο δύσκολο όσο οι πίνακες πολλαπλασιασμού σας; Φυσικά όχι, αν το κάνετε με τον σωστό τρόπο. Εάν ξεκινάτε απλώς με αυτήν την ιδέα και υποθέτω ότι είστε, τότε είναι συνήθως καλύτερο να σχεδιάσετε τον πίνακα που θέλετε να φτιάξετε σε ένα κομμάτι χαρτί όπως έχω παρακάτω:
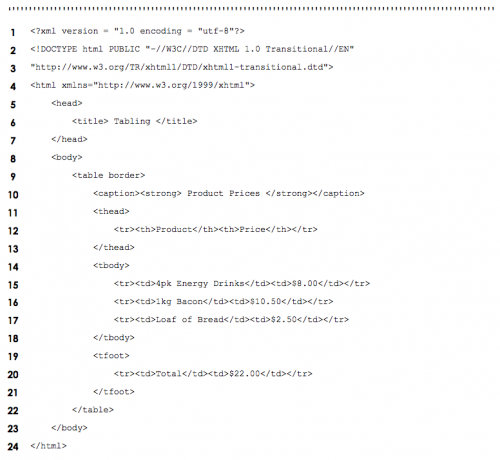
Τώρα κοιτάξτε τον στον παρακάτω κώδικα:
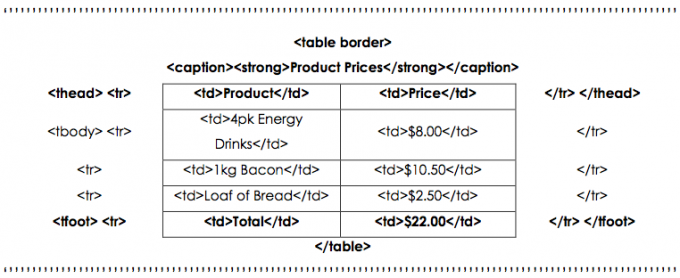
Τώρα συνδυάστε τα και η παρακάτω οθόνη θα σας βοηθήσει να κατανοήσετε πώς είναι δομημένος ο πίνακας:
ΕΝΑ
και
τολμήστε την πρώτη και την τελευταία σειρά αντίστοιχα για να τραβήξετε περισσότερη προσοχή σε αυτά τα μέρη του τραπεζιού. Οι περισσότεροι θα έβλεπαν το σύνολο στο υποσέλιδο του πίνακα πρώτα, σωστά;2.8 Ψηφιακές φόρμες (στυλό μακριά)
Κατά την περιήγηση στο διαδίκτυο θα πρέπει να αλληλεπιδράσετε με τις ιστοσελίδες που συναντάτε. Για παράδειγμα, στη διεύθυνση www.makeuseof.com θα πρέπει να εισαγάγετε τη διεύθυνση email σας, όπως περιγράφεται παρακάτω εγγραφείτε στο ενημερωτικό δελτίο και καθημερινές ενημερώσεις από το MakeUseOf. Αφού εισαγάγετε τη διεύθυνση ηλεκτρονικού ταχυδρομείου σας θα πιέσει Συμμετοχή και αυτό θα έστελνε τις πληροφορίες (το email σας) στο πλαίσιο κειμένου δίπλα στο κουμπί είτε σε μια βάση δεδομένων είτε σε κάποια άλλη διεύθυνση email. Έντυπα χρησιμοποιούνται για να το κάνουν αυτό που θα μάθετε σε αυτό το κεφάλαιο.
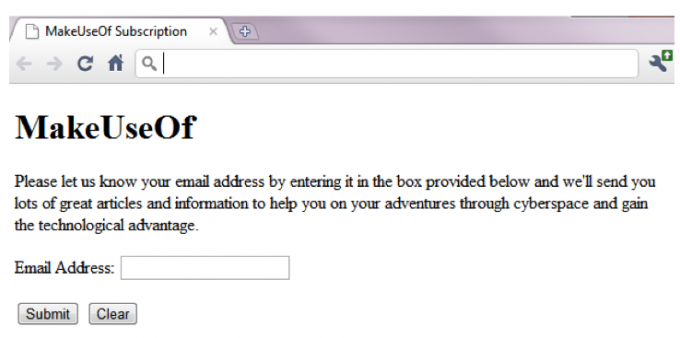
Παρακάτω είναι μια φόρμα που χρησιμοποιείται για να βάλετε μόνο το όνομά σας και κάντε κλικ σε οποιοδήποτε από τα δύο υποβάλλουν ή Σαφή:
Ακολουθεί ο κώδικας πίσω από τα παρασκήνια, τον οποίο θα το εξηγήσω με περισσότερες λεπτομέρειες σύντομα:
Πρώτον, το πιο σημαντικό πράγμα στο παραπάνω σενάριο είναι η Γραμμή 10. Αυτή είναι η αρχή της φόρμας. Η μέθοδος είναι συνήθως είτε Θέση ή παίρνω. Αρκετά αυτονόητο, αλλά Θέση στέλνει τις πληροφορίες κάπου για να κάνει μια εγγραφή, όπως μια διεύθυνση email ή μια βάση δεδομένων. Για παράδειγμα: δημοσίευση ερώτησης στο MakeUseOf Answers. Παίρνω, από την άλλη πλευρά, στέλνει τις πληροφορίες που έχετε παράσχει και επιστρέφει με πληροφορίες ανατροφοδότησης, όπως μια μηχανή αναζήτησης, την αποστολή των λέξεων-κλειδιών αναζήτησης και την επιστροφή με τα αποτελέσματα.
Το παραπάνω μπλοκ κωδικοποίησης είναι ένα παράδειγμα μιας φόρμας ανάρτησης με την οποία θα εισαγάγατε τη διεύθυνση email σας και θα σταλεί στην κρυφή ιδιότητα με μια διεύθυνση email αφού κάνετε κλικ στο κουμπί Υποβολή. ο
Γραμμές 22 - 25 τοποθετήστε τα κουμπιά Υποβολή και Επαναφορά / Διαγραφή στη σελίδα κάτω από το πλαίσιο κειμένου. ο Επαναφορά Το κουμπί διαγράφει απλώς οποιοδήποτε κείμενο εισάγεται στο πλαίσιο κειμένου ή τα πλαίσια σε αυτήν τη φόρμα. ο υποβάλλουν Το κουμπί ακολουθεί οδηγίες από τα κρυφά μέρη της φόρμας που δημιουργούνται στις γραμμές 14 - 18. Ο κρυμμένος τύπος συνήθως προϋποθέτει για κάτι αυτόματο ή για κάτι άλλο που χρησιμοποιείται στην τρέχουσα μορφή. Σε αυτήν την περίπτωση είναι το τελευταίο που δίνει το Θέσηed πληροφορίες για έναν προορισμό, σε αυτήν την περίπτωση [email protected], με το θέμα που έχει οριστεί, σε αυτό περίπτωση "Εγγραφή ηλεκτρονικού ταχυδρομείου" και, στη συνέχεια, σας ανακατευθύνει σε άλλη σελίδα, στην περίπτωση αυτή η κύρια σελίδα ή "Index.html".
2.9 μετα τι; Γιατί;
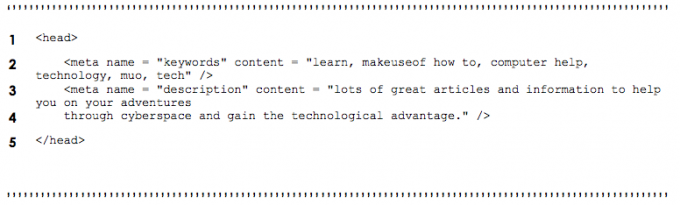
Αναρωτηθήκατε ποτέ πώς οι μηχανές αναζήτησης βρίσκουν ιστότοπους; Βασικά, αυτό είναι που χρησιμοποιούν: μετα-στοιχεία. Οι μηχανές αναζήτησης συνήθως καταλογογραφούν ιστότοπους ακολουθώντας συνδέσμους προς σελίδες σε ιστότοπους που βρίσκουν. Αυτά τα μετα-στοιχεία έχουν πληροφορίες σχετικά με τη σελίδα τους. Ρίξτε μια ματιά στο παρακάτω απόσπασμα από κάποιο κώδικα για ένα παράδειγμα:
Όπως μπορείτε να δείτε παραπάνω, οι μετα-πληροφορίες πηγαίνουν στο
3. Σχεδιασμός με CSS
Τις περισσότερες φορές, οι άνθρωποι που βλέπουν οδηγούς όπως αυτοί τυχαίνει να τους αρέσει να παίζουν βιντεοπαιχνίδια. Το CSS ωστόσο δεν είναι Counter Strike Source, ούτε είναι το First Person Shooter (FPS). Το CSS είναι μια τεχνολογία που λειτουργεί με το xHTML και σημαίνει ντοαναρρίχηση μικρόύφος μικρόφύλλα. Το xHTML είναι πολύ βαρετό από μόνο του, αλλά αν προσθέσετε μια δίκαιη εξυπηρέτηση CSS, η μορφοποίηση και η παρουσίαση της δημιουργίας σας είναι πολύ πιο ενδιαφέρουσα. Οι συγγραφείς μπορούν να κάνουν αλλαγές σε στοιχεία μιας ιστοσελίδας όπως γραμματοσειρές, διαστήματα, χρώματα. Αυτό γίνεται ξεχωριστά από τη δομή του εγγράφου (κεφαλή, σώμα κ.λπ. · αυτό θα εξηγηθεί σε επόμενα κεφάλαια). Το xHTML σχεδιάστηκε για να καθορίσει το περιεχόμενο και τη δομή ενός εγγράφου. Δεν είναι ότι το xHTML δεν μπορούσε να κάνει αλλαγές στη μορφοποίηση του περιεχομένου. Ωστόσο, αυτή η ρύθμιση είναι πολύ πιο επωφελής καθώς μπορεί να ελεγχθεί από ένα μέρος, εάν απαιτείται. Για παράδειγμα, εάν η μορφή ενός ιστότοπου καθορίζεται εξ ολοκλήρου από ένα συνημμένο φύλλο στυλ, ένας σχεδιαστής ιστοσελίδων μπορεί απλά να δημιουργήσει ένα άλλο φύλλο στυλ για να αλλάξει σε μεγάλο βαθμό την παρουσίαση του ιστότοπου.
3.1 Στυλ Inline Dancing
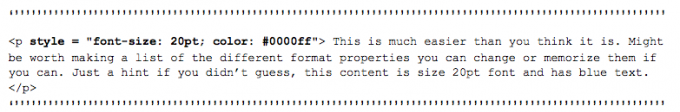
Όπως αναφέρθηκε παραπάνω, αυτή η ενότητα αφορά τη μορφοποίηση και τα στυλ. Δεδομένου ότι υπάρχουν πολλοί τρόποι για να αλλάξετε το στυλ του περιεχομένου και της σελίδας σας, νομίζω ότι θα ήταν καλό να ξεκινήσετε με την πιο ευθεία τεχνική που είναι Ενσωματωμένα στυλ. Αυτό πραγματοποιείται τοποθετώντας τον κωδικό στην ενότητα ιδιοτήτων μιας καρτέλας που περιλαμβάνει το περιεχόμενο. Σαν αυτό:
Ακούγεται πολύ δύσκολο; Επιτρέψτε μου να σας δώσω ένα παράδειγμα:

Σημείωση: Το χρώμα είναι γραμμένο χρώμα όταν χρησιμοποιείτε αυτόν τον κωδικό αφού δημιουργήθηκε κάπου όχι τόσο δροσερό όσο η Αυστραλία ή ο Καναδάς. Ελπίζω να μην σας ενοχλεί πάρα πολύ.
Οι έντονες πληροφορίες στο παραπάνω παράδειγμα είναι η μορφοποίηση που υποβάλλεται σε επεξεργασία στο περιεχόμενο που περιλαμβάνεται στο
ετικέτα. Για μια λίστα δεκαεξαδικών κωδικών για διαφορετικά χρώματα, απλά κάντε αναζήτηση στο Google ή χρησιμοποιήστε αυτόν τον ιστότοπο: http://html-color- κώδικες.com/
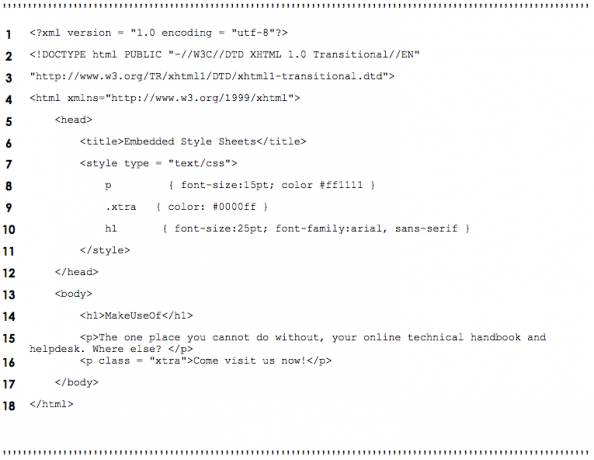
3.2 Ενσωματωμένα φύλλα στυλ (τα Cheat Sheets είναι νίκη)
Η χρήση των ενσωματωμένων στυλ στην προηγούμενη ενότητα μπορεί να είναι οδυνηρή εάν έχετε έναν πολύ μεγάλο ιστότοπο. Αλλά αν θέλετε να χρησιμοποιήσετε τα ίδια στυλ ξανά και ξανά, τότε γιατί να μην χρησιμοποιήσετε ένα Ενσωματωμένο φύλλο στυλ? Αυτή η εναλλακτική λύση σας επιτρέπει να δημιουργήσετε τα δικά σας στυλ στο
ετικέτα του κώδικα και στη συνέχεια αναφέρετέ τους στον κώδικα κατά την εισαγωγή κάποιου περιεχομένου στη σελίδα σας. Πολύπλοκο? Ακολουθεί ένα παράδειγμα:

Δείτε πώς το κείμενο αλλάζει χρώμα, μέγεθος ή μορφή ανάλογα με το φύλλο στυλ στην κορυφή; Αυτό δεν είναι πολύ δύσκολο να γίνει κατανοητό, σωστά;
Στη γραμμή 7 όπου παρουσιάζουμε την αρχή του
Η γραμμή 16 χρησιμοποιεί το .xtra τάξη που έγινε νωρίτερα. Ο τρόπος που λειτουργεί είναι ότι προσθέτει στο xtra τάξη σε οποιοδήποτε στυλ ανοίγει, αντικαθιστώντας τυχόν ιδιότητες στις οποίες xtra χρήσεις τάξης. Για παράδειγμα: εάν ένα στυλ έχει γραμματοσειρά μεγέθους 20pt και είναι το πράσινο χρώμα, και τοποθετείται μια τάξη σε αυτό που έχει ένα διαφορετικό μέγεθος γραμματοσειράς, τότε το νέο μέγεθος γραμματοσειράς θα αντικαταστήσει το παλιό, αλλά το παλιό πράσινο χρώμα θα συνεχιστεί όπως είναι.
3.3 Στυλ στον πόλεμο (αντικρουόμενα στυλ)
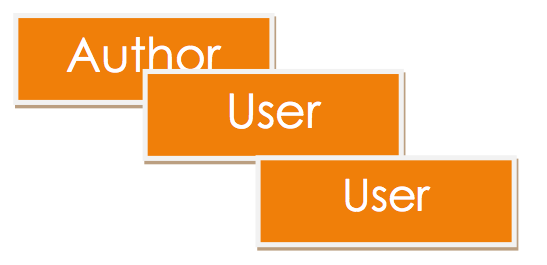
Υπάρχουν τρία επίπεδα στυλ και είναι:
• Χρήστης (προβολή του ιστότοπου)
• Συγγραφέας (του ιστότοπου)
• Πράκτορας χρήστη (πρόγραμμα περιήγησης)
Τα στυλ συγχωνεύονται με τέτοιο τρόπο που δημιουργεί την καλύτερη δυνατή ρύθμιση από τη θέση του χρήστη. Το παρακάτω γράφημα δείχνει την ιεραρχία των τριών επιπέδων:
3.4 Φύλλα στυλ από το εξωτερικό (εξωτερικό)
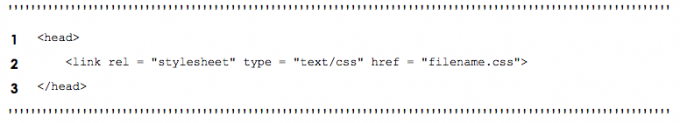
Δεν νομίζετε ότι θα ήταν ενοχλητικό να γράφετε πάντα το ίδιο φύλλο στυλ σε κάθε νέο αρχείο κωδικοποίησης; Υπάρχει μια λύση: Φύλλα εξωτερικού στυλ. Μπορείτε να δημιουργήσετε ένα άλλο αρχείο με σκοπό να το χρησιμοποιήσετε για μορφοποίηση. είναι ένα ".css" αρχείο. Για να το χρησιμοποιήσετε σε άλλο αρχείο, απλά πληκτρολογήστε το ακόλουθο απόσπασμα:
Αντικαθιστώ όνομα αρχείου με το όνομα του αρχείου CSS και εκεί πηγαίνουμε, συνδέονται. Βεβαιωθείτε ότι το αρχείο CSS βρίσκεται στον ίδιο φάκελο με τα συνδεδεμένα αρχεία σας.
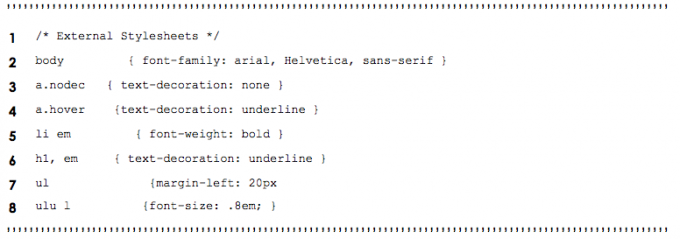
Δείγμα αρχείου CSS:
Πριν συνεχίσουμε, έχω παραμελήσει να αναφέρω τι κάνει. Πάνω θα δείτε στην τελευταία γραμμή που έχω βάλει “ul ul {font-size: .8em; } "Και αυτό σημαίνει ότι το μέγεθος της γραμματοσειράς θα αλλάξει στο σχετικό .8 ή 80% του κανονικού μεγέθους που ο χρήστης θέλει να χρησιμοποιεί το δικό του φύλλο στυλ που έχει φορτωθεί στο πρόγραμμα περιήγησής του. Τα περισσότερα άτομα δεν χρησιμοποιούν ένα φύλλο στυλ που καθορίζεται από το χρήστη, οπότε μην ανησυχείτε για αυτό.
3.5 Στοιχεία τοποθέτησης (από πού να ακολουθήσει;)
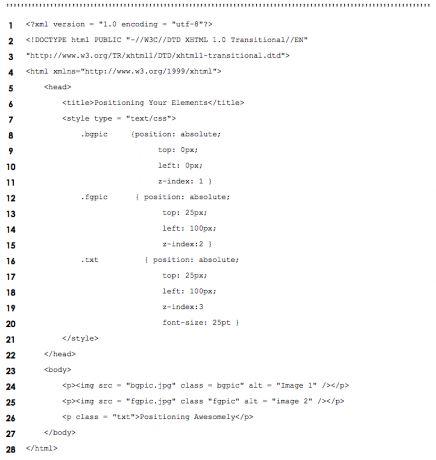
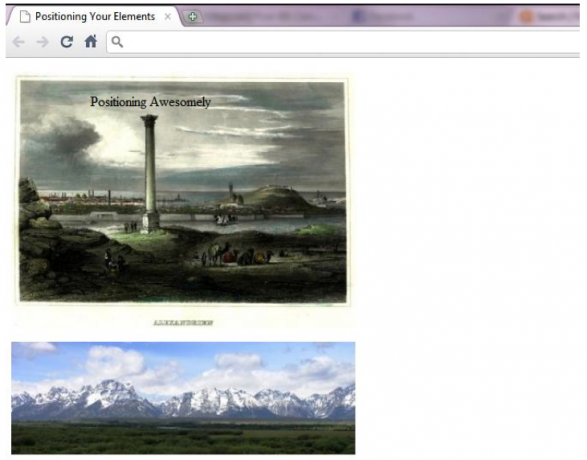
Όταν τοποθετείτε μια εικόνα σε μια ιστοσελίδα δεν θέλετε πραγματικά να πηγαίνει οπουδήποτε. Δεν θα θέλατε να έχετε λόγο σε αυτό; Λοιπόν, έτσι το κάνετε, είναι στην πραγματικότητα ένα παράδειγμα και θα το εξηγήσω σύντομα:
Στις γραμμές 9 έως 13 θα παρατηρήσετε ότι είναι μια τάξη με το αναγνωριστικό ως fgpic και έχει μερικές ιδιότητες που χρησιμοποιούνται σε αυτό. ο θέση η ιδιότητα έχει οριστεί σε απόλυτος που σημαίνει ότι ανεξάρτητα από το πώς ο χρήστης το αλλάζει, η εικόνα θα παραμείνει εκεί που ο (ο συντάκτης) το τοποθετεί με τον κωδικό του. ο μπλουζα και αριστερά Οι ιδιότητες ορίζουν ένα σημείο στο οποίο το στοιχείο (π.χ. εικόνα / κείμενο) θα τοποθετηθεί. ο ευρετήριο z Η ιδιότητα είναι ένα πολύ ισχυρό εργαλείο, επειδή ορίζει το επίπεδο στοίβαξης, όπως φαίνεται στο παρακάτω στιγμιότυπο οθόνης:
Δείτε πώς βρίσκεται η εικόνα φόντου στο πίσω μέρος με τιμή ευρετηρίου z 1 και το κείμενο βρίσκεται στο μπροστινό μέρος με τιμή δείκτη z 3, ενώ η εικόνα προσκηνίου βρίσκεται στη μέση με τιμή ευρετηρίου z 2. Το κάνει να φαίνεται αρκετά καλό στην πραγματικότητα αν παίζετε τα χαρτιά σας σωστά
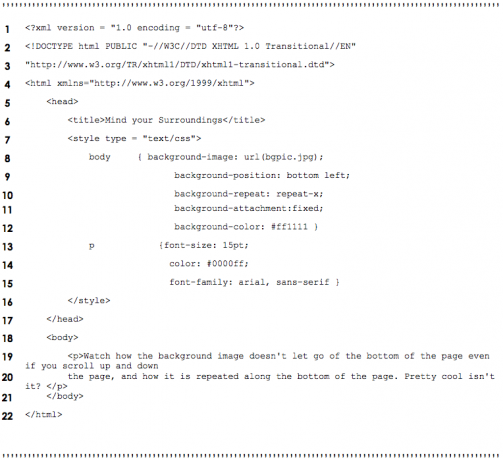
3.6 Προσοχή στο περιβάλλον σας (φόντο)
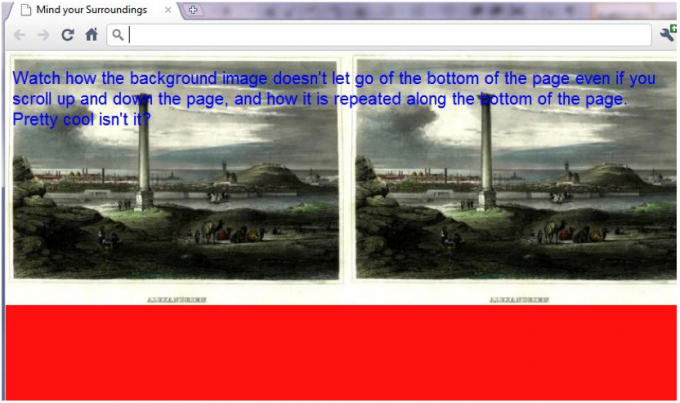
Οι ιστότοποι φαίνονται καλοί με φόντο, έτσι δεν είναι; Δεν θα ήταν πραγματικά βαρετό εάν όλοι οι ιστότοποι είχαν μόνο λευκό ή μαύρο φόντο; Γιατί να μην βάλετε μια εικόνα εκεί και να αλλάξετε λίγο το χρώμα; Υπάρχουν μερικές ιδιότητες που μπορείτε να χρησιμοποιήσετε για να κάνετε το φόντο της σελίδας σας να ξεχωρίζει λίγο περισσότερο και να δώσει στη σελίδα κάποια αναλαμπή. Ρίξτε μια ματιά στον παρακάτω κώδικα και δείτε αν μπορείτε να επεξεργαστείτε τι κάνουν οι επισημασμένες ιδιότητες:
Καταλάβατε τι κάνει; Βασικά η εικόνα φόντου είναι αυτό που πρόκειται να χρησιμοποιήσουμε στο παρασκήνιο, η διαδρομή της εικόνας πηγαίνει στα αγκύλες / παρένθεση όπως αυτό> url (ΕΔΩ). Ίσως το θεωρείτε ότι έχει τιμή ευρετηρίου z 0, καθώς βρίσκεται πάντα στο πίσω μέρος της σελίδας. Η θέση φόντου της εικόνας έχει ρυθμιστεί κάτω αριστερά, αρκετά αυτονόητο, σωστά; Στη συνέχεια, η εικόνα φόντου έχει επαναληφθεί κατά μήκος του άξονα x της σελίδας (επανάληψη-x) και όχι μόνο αυτό, αλλά είναι σταθερή στο κάτω μέρος του παραθύρου (φόντο-συνημμένο). Τέλος, το χρώμα έχει ρυθμιστεί τυχαία ως κυρίως κόκκινο. Ρίξτε μια ματιά παρακάτω για το αποτέλεσμα:
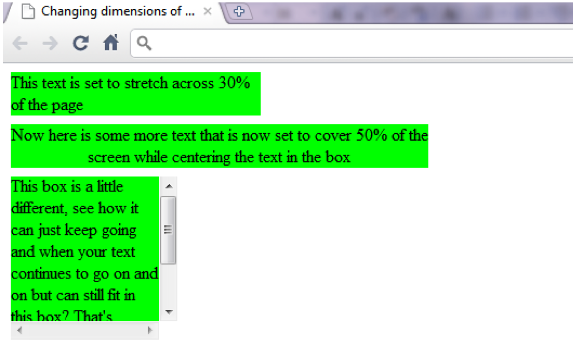
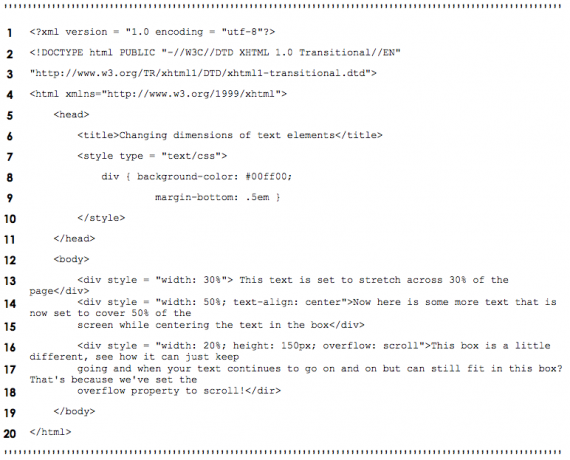
3.7 Πόσο μεγάλο πιστεύεις; (διαστάσεις στοιχείων / όρια κειμένου)
Αν νομίζετε ότι έχει να προσφέρει μόνο το CSS, έχετε κάνει λάθος. Οι κανόνες CSS μπορούν να καθορίσουν τις πραγματικές διαστάσεις κάθε στοιχείου σελίδας. Ας πάρουμε το παράδειγμα ενός πλαισίου κειμένου. Θέλετε να πληκτρολογήσετε κάποιο κείμενο που δεν ξεπερνά όλη την οθόνη ή ίσως να δημιουργήσετε ένα πλαίσιο κειμένου που μπορεί να μετακινηθεί χωρίς να μετακινηθεί η σελίδα; Εδώ πρέπει να είστε. Δείτε το παρακάτω στιγμιότυπο οθόνης για αυτό που μόλις περιέγραψα:
Τώρα ας ρίξουμε μια ματιά στον κώδικα πίσω από τα παρασκήνια:
Μόνο μια μικρή σημείωση: η γραμμή 6 προσθέτει ένα περιθωριακό περίγραμμα στο κάτω μέρος κάθε πλαισίου κειμένου. Πολύ ωραίο, σωστά; Αλλά περισσότερα στα σύνορα στην επόμενη ενότητα.
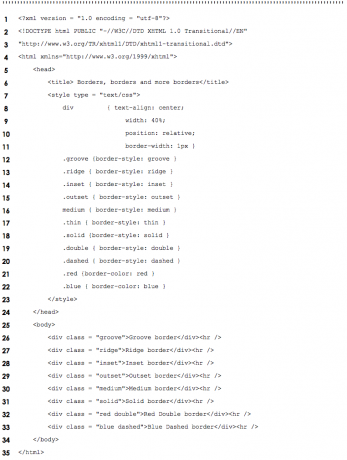
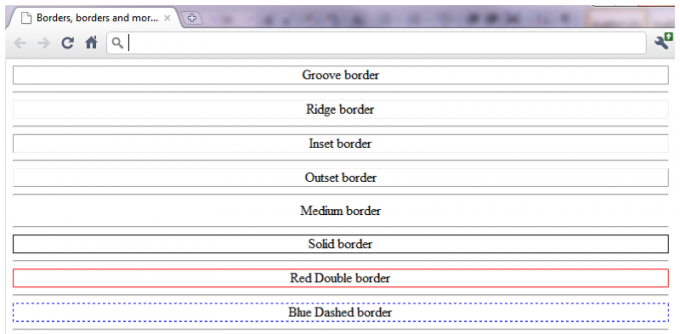
3.8 Ό, τι συμβαίνει έρχεται γύρω (σύνορα)
Δεν νομίζω ότι αυτό χρειάζεται εξήγηση, αλλά θα το δώσω ούτως ή άλλως. Βασικά μπορείτε να βάλετε περιγράμματα σχεδόν οτιδήποτε, ας ρίξουμε μια ματιά στο πώς να το κάνουμε. Ορίστε λοιπόν ο κωδικός:
Εδώ είναι τι κάνει ο κώδικας, βασικά μια ποικιλία περιγραμμάτων που περιβάλλουν το όνομα / τα είδη του περιγράμματος που χρησιμοποιείται. Λάβετε υπόψη ότι το αντίθετο του αυλακιού είναι η κορυφογραμμή και το αντίθετο του ένθετου είναι εκ των προτέρων.
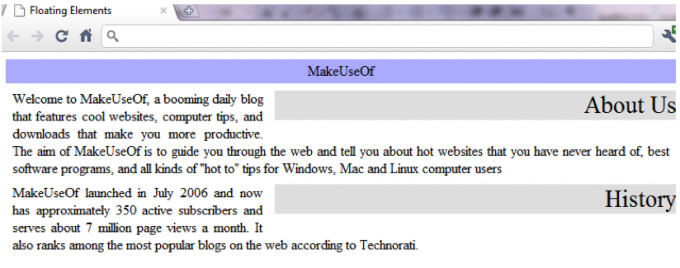
3.9 Κινούμενα και Ροή Στοιχεία
Είναι συνήθως αρκετά βαρετό μόνο για να δείτε την επικεφαλίδα, μετά το κείμενο και μετά την επικεφαλίδα και μετά το κείμενο. Αν και δεν το κάνετε να φαίνεται λίγο καλύτερο; Υπάρχει μια μέθοδος που μπορεί να χρησιμοποιηθεί επιπλέωνκαι τώρα θα σας δείξω πώς να το κάνετε ακριβώς αυτό. Κινούμενο σάς επιτρέπει να μετακινείτε ένα στοιχείο στη μία πλευρά της οθόνης, ενώ άλλο περιεχόμενο στο έγγραφο ρέει στη συνέχεια γύρω από το αιωρούμενο στοιχείο. Το αιωρούμενο στοιχείο θα μπορούσε να είναι μια εικόνα ή μια επικεφαλίδα ή ακόμη και ένα άλλο τμήμα κειμένου. Ας ρίξουμε μια ματιά στο πώς μοιάζει:
Πολύ καλό για αρκετές καταστάσεις, τώρα αυτός είναι ο κώδικας που κατασκευάζει αυτό το σχέδιο:
Δεν είναι εκπληκτικό τι μπορείτε να κάνετε αν βρείτε ακριβώς τη σωστή μέθοδο;
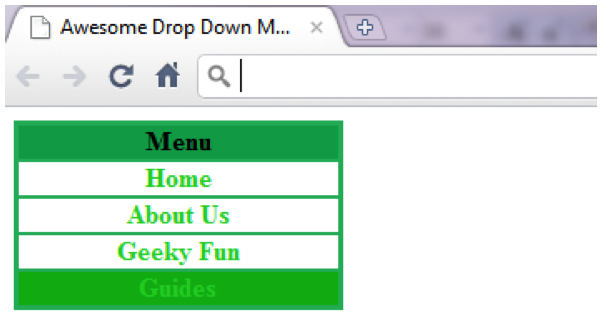
3.10 Μην ρίξετε το μενού - παράδειγμα
Εάν σκέφτεστε να δημιουργήσετε έναν ιστότοπο, πιθανότατα θα χρειαστείτε ένα μενού, σωστά; Λοιπόν, αυτό μπορεί να είναι το σωστό μέρος για να πάτε αν θέλετε κάτι που δεν είναι απλά να κάθεται εκεί. Τα δυναμικά στοιχεία κάνουν τις ιστοσελίδες να φαίνονται καλύτερες και δίνουν μια καλύτερη αίσθηση στον συνολικό ιστότοπο.
Ένας από τους αγαπημένους μου τύπους μενού πρέπει να είναι πτυσώμενο μενού οπότε ας ρίξουμε μια ματιά στον τρόπο δημιουργίας ενός χρησιμοποιώντας CSS. Ελέγξτε τον παρακάτω κώδικα:
Ξέρω ότι αυτό φαίνεται λίγο τρομακτικό στην αρχή, αλλά αν είστε υπομονετικοί και απλά διαβάσετε, θα καταλάβετε αρκετά σύντομα.
Η γραμμή 15 λέει: όταν έχω <div> ετικέτα με κλάση = "μενού"Και το ποντίκι είναι φτερουγίζωπάνω από αυτό απεικόνιση ο ΟΙΚΟΔΟΜΙΚΟ ΤΕΤΡΑΓΩΝΟείναι μέσα του.
Οι γραμμές 16-21 λένε: όταν έχω <div> ετικέτα με κλάση = "μενού"Και ένα <ένα> ετικέτα και, στη συνέχεια, ορίστε αυτές τις μορφές. Λάβετε υπόψη ότι αυτές οι γραμμές επιλέγουν τη μορφή για τα κρυμμένα κουμπιά μενού. Οι γραμμές 9-14 ρυθμίζουν τις μορφές για το κουμπί μενού για κύλιση προς τα πάνω για να εμφανιστεί το υπόλοιπο μενού.
Η γραμμή 22 λέει: όταν έχω <div> ετικέτα με κλάση = "μενού"Και ένα <ένα> ετικέτα και εγώ φτερουγίζω πάνω από ένα από αυτά τα στοιχεία και μετά ορίστε το χρώμα του φόντου σε διαφορετικό πράσινο.
Ρίξτε μια ματιά παρακάτω για το τελικό προϊόν:
3.11 Φύλλα στυλ χρήστη (είστε το κέντρο του σύμπαντος)
Οι χρήστες μπορούν να ορίσουν τα δικά τους φύλλα στυλ χρήστη για να κάνουν τις σελίδες να μοιάζουν με αυτές που θέλουν. Ακριβώς για να διακρίνουμε μεταξύ Φύλλα στυλ χρήστη και Φύλλα στυλ συγγραφέα. Τα Στυλ χρήστη είναι εξωτερικά φύλλα στυλ τα οποία οι χρήστες μπορούν να δημιουργήσουν μόνοι τους, τα οποία γίνονται απλά ως αρχεία CSS χωρίς το μεγαλύτερο μέρος της κωδικοποίησης. Εδώ θα σας δείξω ένα:
Δεν ήταν τόσο απλό;
Αν θέλετε να μάθετε πώς να το ρυθμίσετε στο δικό σας πρόγραμμα περιήγησης, απλά θα μεταβείτε Εργαλεία >> Επιλογές Διαδικτύου >> Γενικά >> Προσβασιμότητα >> Στη συνέχεια ορίστε το δικό σας αρχείο Το φύλλο στυλ συντάκτη ορίζεται στο εσωτερικό του κώδικα .
4. Περισσότερες πληροφορίες
4.1 Γιατί να χρησιμοποιήσετε το xHTML και το co. πάνω από το σχεδιασμό και άλλες εφαρμογές;
Πριν το δείτε ως γεγονός ή κάτι παρόμοιο με αυτό, θα πρέπει να γνωρίζετε ότι αυτή είναι απλώς μια άποψη ανάλογα με το πού στέκεστε και πόσο τεχνικά έχετε το μυαλό σας. Μου αρέσει να χρησιμοποιώ γλώσσες προγραμματισμού για να ολοκληρώσω τα έργα μου, καθώς σημαίνει ότι μπορείτε να καταλάβετε τι βρίσκεται πίσω από τα σχέδια, ενώ χρησιμοποιώ εφαρμογές σχεδιασμού όπως Adobe Dreamweaver και το Microsoft FrontPage σάς επιτρέπουν να δημιουργήσετε τον ιστότοπό σας χρησιμοποιώντας μόνο τα διαθέσιμα εργαλεία στα μενού. Επομένως, οι σχεδιαστικές εφαρμογές περιορίζονται στην επιλογή μενού που σας παρέχεται. Συμπερασματικά, είναι απολύτως προφανές ότι η χρήση γλωσσών προγραμματισμού θα δημιουργούσε τον ιστότοπο ή το ολοκληρωμένο προϊόν κάτι πολύ πιο ελκυστικό καθώς η λειτουργικότητά του περιορίζεται μόνο από την ικανότητα του προγραμματιστή με την καθορισμένη γλώσσα (π.χ. JavaScript, CSS, xHTML). Ξέρω ότι πιθανώς σκέφτεστε ότι είμαι προκατειλημμένος, αλλά θα πρέπει να δοκιμάσετε και τα δύο και να αποφασίσετε πώς πολλή προσπάθεια που θέλετε να κάνετε στη δουλειά σας και στη συνέχεια επιλέξτε τα κατάλληλα εργαλεία για να φτάσετε στο δικό σας προορισμός. Μπορείτε ακόμη να επιλέξετε να χρησιμοποιήσετε και τα δύο, καθώς τόσο το Dreamweaver όσο και το FrontPage έχουν "προβολή κωδικοποίησης" και "προβολή σχεδίασης".
Υπάρχουν άλλοι τρόποι με τους οποίους μπορείτε να δημιουργήσετε ιστότοπους όπως η χρήση του Joomla και του WordPress.
4.2 Joomla
Το Joomla είναι ένα εξαιρετικό Σύστημα Διαχείρισης Περιεχομένου (CMS) με μεγάλη ευελιξία και με έναν εύχρηστο χρήστη διεπαφή για την οποία πολλοί άνθρωποι εκφοβίζονται όταν συνειδητοποιούν πόσες επιλογές και διαμορφώσεις διαθέσιμος. Το Joomla είναι μια πλατφόρμα βασισμένη σε PHP και MySQL. Αυτό το λογισμικό είναι ανοιχτού κώδικα από το οποίο μπορείτε να λάβετε http://www.joomla.org/download.html
Αν θέλετε σε βάθος οδηγό για το Joomla, δοκιμάστε αυτόν τον οδηγό από το MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Ο οδηγός για αρχάριους στο JoomlaΑυτός ο οδηγός θα σας καθοδηγήσει στα πάντα, γιατί να επιλέξετε το Joomla και πώς να το εγκαταστήσετε στον διακομιστή ιστού σας έως τον τρόπο σχεδιασμού και προσαρμογής του ιστότοπού σας σύμφωνα με τις προτιμήσεις σας. Διαβάστε περισσότερα
4.3 WordPress
Το WordPress είναι ένα Σύστημα Διαχείρισης Περιεχομένου (CMS) που επιτρέπει στους χρήστες να δημιουργούν και να συντηρούν έναν ιστότοπο μέσω ενός διαχειριστή διεπαφή, συμπεριλαμβανομένης μιας δομής πλοήγησης που δημιουργείται αυτόματα, χωρίς να χρειάζεται να γνωρίζετε HTML ή να μάθετε οποιοδήποτε άλλο εργαλείο. Το WordPress είναι ένα λογισμικό ανοιχτού κώδικα που δημιουργήθηκε από χιλιάδες προγραμματιστές σε όλο τον κόσμο και τοποθετήθηκε στο δημόσιο τομέα, οπότε δεν χρειάζεται να πληρώσετε για να το χρησιμοποιήσετε. Το WordPress είναι μια διαδικτυακή εφαρμογή, γραμμένη σε PHP και MySQL, σχεδιασμένη να λειτουργεί σε διακομιστές Linux: Η PHP είναι μια γλώσσα προγραμματισμού για τον Ιστό εφαρμογές, η MySQL είναι μια σχεσιακή βάση δεδομένων (όπως η MS Access) και το Linux είναι ένα λειτουργικό σύστημα για διακομιστές Ιστού - όλα αυτά είναι επίσης ανοιχτά πηγή. Το WordPress είναι, μακράν, το πιο δημοφιλές CMS με πάνω από 200 εκατομμύρια ιστότοπους παγκοσμίως στα τέλη του 2009.
Πρόσθετη ανάγνωση
- Κορυφαίες 11 Ετικέτες HTML Κάθε Κάτοχος Blogger και Ιστότοπου πρέπει να γνωρίζει Κορυφαίες 11 Ετικέτες HTML Κάθε Κάτοχος Blogger και Ιστότοπου πρέπει να γνωρίζειΟ παγκόσμιος ιστός γνωρίζει πολλές γλώσσες και κωδικοποιείται σε πολλές διαφορετικές. Η μία γλώσσα, ωστόσο, που μπορεί να βρεθεί παντού και υπήρχε από την εφεύρεση των ιστοσελίδων, είναι η ... Διαβάστε περισσότερα
- 5 διασκεδαστικά πράγματα που πρέπει να κάνετε online με HTML5 5 διασκεδαστικά πράγματα που πρέπει να κάνετε online με HTML5Το HTML5 συνεχίζει να εξελίσσεται από δύναμη σε δύναμη, με περισσότερους ιστότοπους να μεταβαίνουν στο νέο πρότυπο που φέρνει περιεχόμενο πολυμέσων στον Ιστό χωρίς την ανάγκη προσθηκών όπως το Adobe Flash. Είναι αυτό ... Διαβάστε περισσότερα
- Κωδικός για τον Ιστό με αυτά τα εργαλεία απευθείας στο πρόγραμμα περιήγησής σας Δημιουργήστε το: 11 λαμπρές επεκτάσεις Chrome για προγραμματιστές ιστούΤο Chrome είναι ιδανικό για προγραμματιστές ιστού λόγω του εύρους των επεκτάσεών του. Εάν σκοπεύετε ποτέ να σχεδιάσετε ή να κωδικοποιήσετε έναν ιστότοπο, ακολουθούν ορισμένα βασικά εργαλεία που πρέπει να εγκαταστήσετε αμέσως. Διαβάστε περισσότερα
Δημοσίευση οδηγού: Ιούνιος 2011

