Διαφήμιση
Το Chrome κατέκτησε πρόσφατα ένα μερίδιο 25% της αγοράς του προγράμματος περιήγησης Διαδικτύου, καθιστώντας το το δεύτερο πιο δημοφιλές πρόγραμμα περιήγησης στον κόσμο πίσω από τον Internet Explorer (που εξελίσσεται σε Project Spartan Project Spartan: ένα άπαχο και ατελές πρόγραμμα περιήγησης για τον σύγχρονο ιστόΟ Spartan ξεκινά τη μάχη με ανταγωνιστές του προγράμματος περιήγησης όπως το Chrome και το Firefox. Θα ανταποκριθεί στα ιδανικά των Σπαρτιατών στρατιωτών; Έχουμε δοκιμάσει αυτήν την πρώτη έκδοση και δεν εντυπωσιάσαμε. Διαβάστε περισσότερα ). Τελικά, αυτό σημαίνει ότι το Chrome είναι το στην πραγματικότητα σπίτι για προγραμματιστές ιστού.
Αν και είμαι μερικός στον Firefox, μπορώ να εκτιμήσω γιατί οι άνθρωποι αγαπούν το Chrome. Τείνει να κυριαρχούν τα σημεία αναφοράς του προγράμματος περιήγησης Wars Wars: Firefox εναντίον Chrome εναντίον Όπερα, το οριστικό σημείο αναφοράςΕάν μπορούσατε να επιλέξετε μόνο ένα πρόγραμμα περιήγησης, ποιο θα ήταν; Ποιο είναι το καλύτερο: Firefox, Chrome ή Opera; Θα σας δείξουμε. Διαβάστε περισσότερα
και διευκολύνει τους συνηθισμένους γίνετε χρήστες ενέργειας Chrome Πώς να γίνετε χρήστης του Chrome Power, Μέρος 1 - Κατακτήστε το πληκτρολόγιοΤο Google Chrome για αρκετό καιρό ήταν το πρόγραμμα περιήγησης της επιλογής για πολλούς και παρόλο που η πλειονότητα των τα προγράμματα περιήγησής μας στο Web μπορούν να κάνουν αρκετά εντυπωσιακά πράγματα, το Chrome συνέχισε να αρπάζει δύναμη χρήστες, ... Διαβάστε περισσότερα . Άλλοι μισούν πραγματικά το Chrome, αλλά είναι κολλήσει τη χρήση του Μισώ το Google Chrome αλλά παγιδεύομαι σε αυτό. Εδώ γιατίΣτο Chrome εναντίον Firefox πόλεμος, συμφωνώ με τους χρήστες του Google. Αλλά δεν θέλω. Το Chrome είναι το πρόγραμμα περιήγησής μου της επιλογής μου επειδή διαθέτει δυνατότητες που δεν μπορώ να ζήσω χωρίς. Διαβάστε περισσότερα λόγω της διαθεσιμότητας ορισμένων επεκτάσεων.Αυτός είναι ένας λόγος για τον οποίο το Chrome είναι τόσο καλό για προγραμματιστές ιστού: το Chrome Web Store Πόσο ασφαλές είναι το Chrome Web Store ούτως ή άλλως;Μια μελέτη που χρηματοδοτήθηκε από την Google διαπίστωσε ότι δεκάδες εκατομμύρια χρήστες Chrome έχουν εγκατεστημένα πρόσθετα που φιλοξενούν κακόβουλο λογισμικό, αντιπροσωπεύοντας το 5% της συνολικής επισκεψιμότητας της Google. Είστε ένας από αυτούς τους ανθρώπους και τι πρέπει να κάνετε; Διαβάστε περισσότερα και το σύνολο των επεκτάσεών του. Εάν σκοπεύετε ποτέ να σχεδιάσετε ή να κωδικοποιήσετε έναν ιστότοπο, ακολουθούν ορισμένα βασικά εργαλεία που πρέπει να εγκαταστήσετε αμέσως.

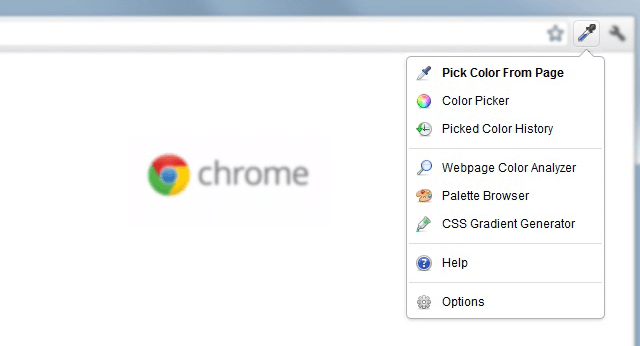
ColorZilla ξεκίνησε ως πρόσθετο Firefox, αλλά έγινε τόσο δημοφιλές που πολλοί ζήτησαν έκδοση Chrome. Τώρα είμαστε. Αυτή η εύχρηστη επέκταση είναι βασικά μια προηγμένη έκδοση του εργαλείου σταγονόμετρου που θα βρείτε σε ένα πρόγραμμα όπως το Paint ή το Photoshop.
Με αυτό, μπορείτε να δείξετε οποιοδήποτε σημείο στο πρόγραμμα περιήγησής σας και να τραβήξετε αμέσως τις πληροφορίες χρώματος σε αυτό το σημείο. Αφού τραβήξετε, μπορείτε να το τροποποιήσετε (είτε με RGB, HSV είτε με ίσιο εξάγωνο) πριν το αντιγράψετε στο πρόχειρο. Εξαιρετικά εύκολο στη χρήση.
Έρχεται επίσης με CSS Gradient Generator, Webpage Color Analyzer και μερικές προεγκατεστημένες παλέτες χρωμάτων για την εξυπηρέτησή σας.

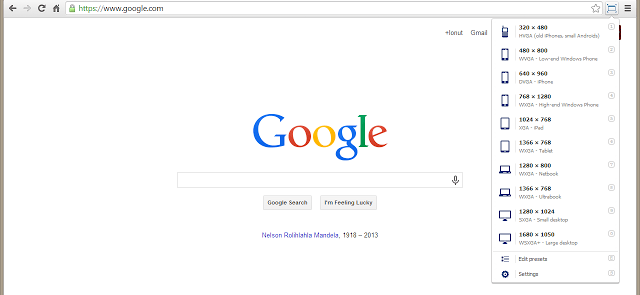
Ένας από τους κινδύνους του προγραμματιστή ιστού είναι να διασφαλίζει ότι η εμπειρία προβολής ενός ιστότοπου είναι ευχάριστη για χρήστες σε όλα τα είδη συσκευών. Δεν μιλάμε μόνο για κινητά εναντίον επιφάνεια εργασίας - που είναι σημαντικό - αλλά και η διαφορά μεταξύ μικρών ταμπλετών και μαζικών οθονών.
Αντικατάσταση παραθύρου είναι ένας εύκολος τρόπος για να αλλάξετε το μέγεθος του παραθύρου του προγράμματος περιήγησης εν κινήσει. Με το πάτημα ενός κουμπιού, θα μπορείτε να δοκιμάσετε τον ιστότοπό σας σε διάφορες αναλύσεις για να δείτε τι βλέπουν οι χρήστες σας - και στη συνέχεια μπορείτε να προσαρμόσετε ανάλογα.

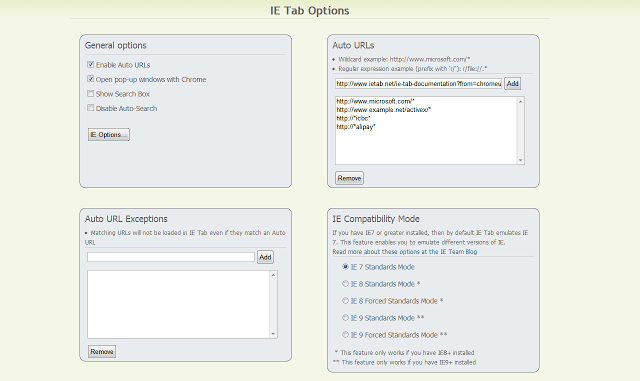
Ένα άλλο τεράστιο κίνδυνο του προγραμματιστή ιστού είναι τα πρότυπα του προγράμματος περιήγησης (ή η έλλειψη αυτών). Ο Internet Explorer, ο Firefox, το Chrome, το Opera και όλα τα άλλα μικρά προγράμματα περιήγησης θα κάνουν ιστότοπους με ελαφρώς διαφορετικούς τρόπους. Εν τω μεταξύ, ορισμένα προγράμματα περιήγησης είναι πιο αργά στην υιοθέτηση προτύπων από άλλα.
Ή στην περίπτωση του Internet Explorer, οι προδιαγραφές απορρίπτονται στο παράθυρο και οι προγραμματιστές ιστοσελίδων οδηγούνται να σκίσουν τα μαλλιά τους καθώς αναγκάζονται να κάνουν καταλύματα.
Με Καρτέλα IE, αυτή η διαδικασία γίνεται πιο εύκολη. Σας επιτρέπει να προβάλλετε έναν ιστότοπο σε μια νέα καρτέλα Chrome, αλλά αποδίδεται όπως θα εμφανίζεται στο IE. Δεν είναι μια επαναστατική λύση στο πρόβλημα του IE, αλλά τουλάχιστον είναι κάτι.

Δεν είναι όλοι οι κώδικες HTML ίσοι. Ενώ τα προγράμματα περιήγησης διαδραματίζουν μεγάλο ρόλο στη συμμόρφωση με τα πρότυπα, ένα μέρος των υποχρεώσεων ανήκει επίσης στον προγραμματιστή ιστού για να ακολουθήσει καλές πρακτικές HTML. Γι 'αυτό υπάρχουν εργαλεία εκεί έξω δοκιμή και επικύρωση HTML 5 καλύτεροι δωρεάν διαδικτυακοί επεξεργαστές HTML για να ελέγξετε τον κωδικό σαςΓια στιγμές που θέλετε απλώς να παίζετε με ένα μικρό απόσπασμα HTML, ώστε να μπορείτε να το τροποποιήσετε σύμφωνα με τις προτιμήσεις σας, ένας διαδικτυακός επεξεργαστής HTML θα σας εξυπηρετήσει καλύτερα. Διαβάστε περισσότερα .
Εγκυρότητα είναι μια επέκταση που σας επιτρέπει να κάνετε όλα αυτά χωρίς να χρειάζεται να επισκεφθείτε ιστότοπους τρίτων. Απλώς ανοίξτε τον ιστότοπό σας, κάντε κλικ στο κουμπί και θα εμφανίσει όλα τα μη έγκυρα μηνύματα HTML στην κονσόλα του προγράμματος περιήγησης. Η επικύρωση γίνεται μέσω της υπηρεσίας επικύρωσης W3C.

Ένα πράγμα που μισώ για την ανάπτυξη ιστού είναι ότι υπάρχουν τόσα πολλά βιβλιοθήκες, πλαίσια και κινητήρες που διατίθενται για χρήση. Η ελευθερία επιλογής είναι μεγάλη, αλλά είναι πόνο όταν ο αριθμός των τεχνολογιών γίνεται τόσο μεγάλος που δεν μπορείτε να παρακολουθείτε όλες αυτές.
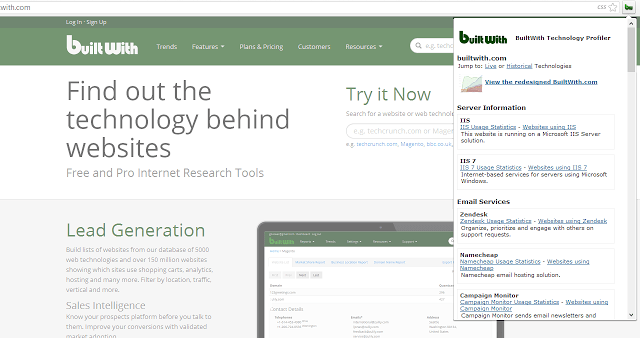
Έχετε επισκεφθεί ποτέ έναν ιστότοπο και αναρωτηθήκατε ποια είναι η υποκείμενη τεχνολογία;
ο Ενσωματωμένο με Η επέκταση είναι ένα μόνο κουμπί που αναλύει την τρέχουσα ιστοσελίδα για προβολή όλα των βιβλιοθηκών ιστού, των πλαισίων και των κινητήρων που το τροφοδοτούν, συμπεριλαμβανομένων δικτύων διαφημίσεων, πλατφορμών διανομής περιεχομένου, ακόμη και του λογισμικού φιλοξενίας πίσω από όλα αυτά.
Πελάτης REST Postman [Δεν διατίθεται πλέον]
Για όσους από εσάς εργάζεστε με REST API, Ταχυδρόμος είναι το ένα εργαλείο που χρειάζεστε για βελτιωμένη ροή εργασίας. Με αυτό, μπορείτε να δημιουργήσετε αιτήματα HTTP και να λάβετε μορφοποιημένες απαντήσεις σε JSON και XML. Οι απαντήσεις ανοίγουν σε ξεχωριστό παράθυρο ως HTML.
Μπορείτε επίσης να ομαδοποιήσετε πολλά αιτήματα σε κάτι που ονομάζεται συλλογή, ο οποίος είναι ένας πολύ καλός τρόπος για να παραμείνετε οργανωμένοι και αποτελεσματικοί. Μπορείτε επίσης να δοκιμάσετε πολλά περιβάλλοντα αλλάζοντας περιβαλλοντικές μεταβλητές ακριβώς μέσα στην επέκταση.

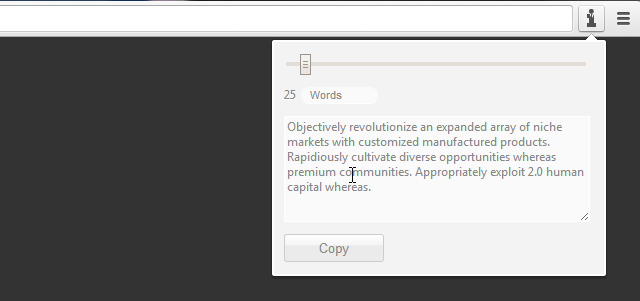
Ένας τρόπος για να δημιουργήσετε κείμενο πλήρωσης είναι να αντιγράψετε και να επικολλήσετε το "asdf" ξανά και ξανά εκατό φορές. Ένας καλύτερος τρόπος θα ήταν η εγκατάσταση Εταιρική Ipsum και αφήστε το να δημιουργήσει κείμενο πλήρωσης για εσάς με ένα μάτι.
Έχουμε καλύψει πολλά Γεννήτριες Lorem Ipsum 10 εύχρηστες εναλλακτικές λύσεις εάν έχετε κουραστεί από τα συνηθισμένα κείμενα Lorem Ipsum FillerΟι σχεδιαστές ιστοσελίδων πιθανότατα έχουν ένα γατάκι από εργαλεία Lorem Ipsum που έχουν αποθηκευτεί από κοντά και είναι χρήσιμα για το έργο ανάπτυξης ιστού τους. Οι γεννήτριες Lorem Ipsum διατίθενται σε διάφορες μορφές. μερικά από αυτά επιτρέπουν την προσαρμογή του εικονικού κειμένου ... Διαβάστε περισσότερα πριν, αλλά η έκκληση του Corporate Ipsum είναι ότι βρίσκεται ακριβώς στο πρόγραμμα περιήγησής σας. Μπορείτε να το ανεβάσετε με ένα μόνο κλικ. Δεν υπάρχει λόγος να μην το χρησιμοποιήσετε, αν με ρωτήσετε. Τώρα μπορείτε να επιστρέψετε στην κωδικοποίηση του ιστότοπού σας!
Η ανάπτυξη Ιστού συμβαίνει μερικές φορές σε πολλά μηχανήματα. Ενώ έλεγχος πηγής για προγραμματιστές Τι είναι το Git και γιατί πρέπει να χρησιμοποιείτε τον έλεγχο έκδοσης εάν είστε προγραμματιστήςΩς προγραμματιστές ιστού, πολλές φορές έχουμε την τάση να εργαζόμαστε σε ιστότοπους τοπικής ανάπτυξης και μετά να ανεβάζουμε τα πάντα όταν τελειώσουμε. Αυτό είναι καλό όταν είστε μόνο εσείς και οι αλλαγές είναι μικρές, ... Διαβάστε περισσότερα είναι ο κύριος τρόπος για να παραμείνετε συγχρονισμένοι και ενημερωμένοι, τι γίνεται αν θέλετε να μεταφέρετε πολλές καρτέλες σε υπολογιστές; Εδώ είναι TabCloud Έρχεται σε.
Το TabCloud συγχρονίζει τις καρτέλες σας στο cloud, επιτρέποντάς σας να τις ανοίξετε ξανά αλλού. Μπορεί επίσης να χρησιμοποιηθεί τοπικά ως προφύλαξη περιόδου λειτουργίας, επιτρέποντάς σας να αποθηκεύσετε ένα σύνολο καρτελών για μελλοντική επανεξέταση. Οι καρτέλες αποθηκεύονται στον λογαριασμό σας Google.

Ο σχεδιασμός γραμματοσειράς είναι ένα μεγάλο συστατικό της ανάπτυξης ιστού, γι 'αυτό και οι υπηρεσίες αρέσουν Γραμματοσειρές Ιστού Google Πώς να χρησιμοποιήσετε τις γραμματοσειρές Google στο επόμενο έργο σας στο Web και γιατί πρέπειΗ επιλογή γραμματοσειράς είναι μια αναπόσπαστη σχεδιαστική απόφαση σε οποιονδήποτε ιστότοπο, αλλά τις περισσότερες φορές είμαστε ικανοποιημένοι με την ίδια παλιά οικογένεια serif και sans-serif. Ενώ το κύριο σώμα του κειμένου πρέπει πάντα να είναι κάτι ... Διαβάστε περισσότερα έχουν γίνει τόσο δημοφιλείς. Τα καλά νέα είναι ότι αυτές οι δωρεάν γραμματοσειρές είναι τώρα μερικές από τις πιο όμορφες γραμματοσειρές ιστού Εμπλουτίστε τον ιστότοπό σας με αυτές τις 12 όμορφες γραμματοσειρές Ιστού GoogleΚατά την τελευταία δεκαετία, έχω ξεκινήσει μια σειρά προσωπικών ιστολογίων με τα οποία δεν ακολούθησα ποτέ, αλλά μερικές από τις πιο αγαπημένες μου αναμνήσεις βασίζονται στον σχεδιασμό θεμάτων και στις γραμματοσειρές. Υπάρχει κάτι ικανοποιητικό όταν ... Διαβάστε περισσότερα επί του παρόντος διαθέσιμο.
Αλλά παραδεχτείτε το: υπάρχουν στιγμές που περιηγείστε στον ιστό και συναντάτε μια εκπληκτική γραμματοσειρά που δεν έχετε ξαναδεί. Υπάρχουν πολλοί τρόποι για να το αναγνωρίσετε, αλλά ο πιο γρήγορος τρόπος είναι να το χρησιμοποιήσετε WhatFont. Με αυτό, μπορείτε να ελέγξετε τις γραμματοσειρές απλά αιωρείται πάνω τους. Πώς θα μπορούσε να είναι πιο εύκολο;
Καταπληκτικό στιγμιότυπο οθόνης [Δεν υπάρχει πλέον διαθέσιμο]

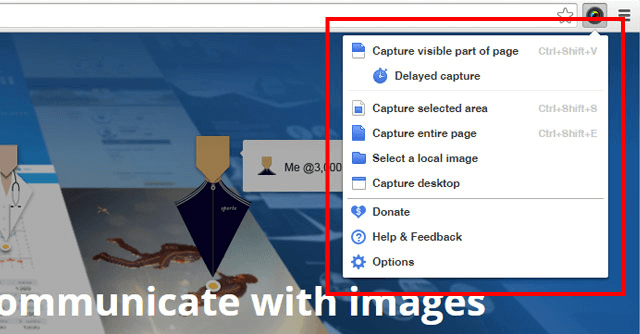
Εάν τα στιγμιότυπα οθόνης δεν αποτελούν μέρος της τακτικής ρουτίνας ανάπτυξης ιστού, Φοβερό στιγμιότυπο οθόνης θα σας βοηθήσει να το αλλάξετε αυτό. Οι καταγραφές οθόνης είναι ιδανικές για την τεκμηρίωση αλλαγών στο σχεδιασμό και την κοινή χρήση εργασιών σε εξέλιξη με τον πελάτη ή τα μέλη της ομάδας σας.
Αυτή η επέκταση έχει πολλές λειτουργίες λήψης, συμπεριλαμβανομένης της πλήρους σελίδας, της επιλεγμένης περιοχής ή της ορατής περιοχής. Σας επιτρέπει επίσης να προσθέσετε σχολιασμούς, να θολώσετε ευαίσθητα τμήματα της εικόνας και να τα μοιραστείτε με ένα μόνο κλικ. Εναλλακτικά, ανεβάστε στο Google Drive.
Εάν η ιδέα σας ενοχλεί, αλλά προτιμάτε να χρησιμοποιήσετε ένα πιο ισχυρό πρόγραμμα για επιτραπέζιους υπολογιστές, ρίξτε μια ματιά σε αυτό σύγκριση εργαλείων στιγμιότυπου οθόνης 4 καλύτερα εργαλεία για τη σύγκριση στιγμιότυπων οθόνηςCTRL + SHIFT + 4. Τρία πλήκτρα - αυτό είναι το μόνο που χρειάζεστε για τέλεια στιγμιότυπα οθόνης. Δεν χρειάζεται να είναι ταλαιπωρία! Δοκιμάστε αυτά τα προηγμένα εργαλεία καταγραφής οθόνης και δεν θα κοιτάξετε ποτέ πίσω. Διαβάστε περισσότερα και αρχίστε να χρησιμοποιείτε αυτό που σας ταιριάζει καλύτερα.

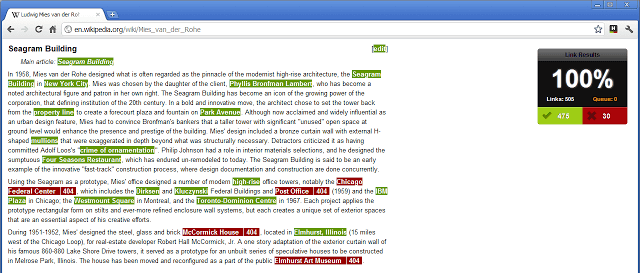
Πολλά σφάλματα ανάπτυξης ιστού θα απογοητεύσουν τους επισκέπτες σας και οι σπασμένοι σύνδεσμοι είναι ένας από τους χειρότερους παραβάτες. Ένας σπασμένος σύνδεσμος μπορεί να είναι εντάξει, αλλά περισσότερο από αυτό και ο ιστότοπός σας αρχίζει να χάνει την αξιοπιστία και τη φήμη του. Ευτυχώς, αυτό είναι ένα λάθος που αποφεύγεται εύκολα.
Ελέγξτε τους συνδέσμους μου κάνει ακριβώς αυτό που υπόσχεται: ελέγχει τους συνδέσμους σας. Οι έγκυροι σύνδεσμοι επισημαίνονται με πράσινο χρώμα ενώ οι σπασμένοι σύνδεσμοι επισημαίνονται με κόκκινο χρώμα και στο τέλος θα σας δώσει ένα ποσοστό βαθμολογίας. Το μόνο που έχετε να κάνετε είναι να πάτε και να επισκευάσετε αυτούς τους συνδέσμους!
Ποιες επεκτάσεις χρησιμοποιείτε;
Ενα ακόμα επέκταση για παραγωγικότητα 15 Δεν μπορείτε να χάσετε επεκτάσεις Chrome για παραγωγικότηταΣήμερα σας προσφέρουμε μερικές βασικές επεκτάσεις που σας βοηθούν να εργαστείτε καλύτερα στο διαδίκτυο. Διαβάστε περισσότερα Θα συνιστούσα είναι Μείνετε στο Focusd. Είναι περισσότερο μια επέκταση γενικού σκοπού και όχι μια επέκταση ανάπτυξης ιστού, αλλά είναι σίγουρα χρήσιμο ανεξάρτητα. Σας εμποδίζει να αποσπάται η προσοχή σας από τον Ιστό ενώ εργάζεστε!
Τι πιστεύετε για αυτά; Υπάρχουν άλλες απαραίτητες επεκτάσεις ανάπτυξης ιστού που θα συνιστούσατε; Μοιραστείτε μαζί μας στα παρακάτω σχόλια!
Ο Joel Lee έχει πτυχίο B.S. στην Πληροφορική και πάνω από έξι χρόνια επαγγελματικής εμπειρίας γραφής. Είναι ο αρχισυντάκτης του MakeUseOf.