Διαφήμιση
JQuery είναι μια από τις πιο δημοφιλείς βιβλιοθήκες JavaScript στον πλανήτη (τι είναι το JavaScript Τι είναι το JavaScript και μπορεί να υπάρχει το Διαδίκτυο χωρίς αυτό;Το JavaScript είναι ένα από αυτά τα πράγματα που πολλοί θεωρούν δεδομένο. Όλοι το χρησιμοποιούν. Διαβάστε περισσότερα ). Τη στιγμή της έναρξής του, το JavaScript (θα αναφέρεται ως JS από εδώ και πέρα μέσα) ήταν σε πολύ διαφορετικό μέρος. 14 Ιανουαρίου 2006 ήταν η ημέρα που ανακοινώθηκε το jQuery στις ΜπαρCampNYC. Το JS εξακολουθούσε να λείπει κάπως - τα προγράμματα περιήγησης όλα τα υποστηριζόμενα μέρη του, αλλά έπρεπε να εφαρμοστούν πολλά hacks και λύσεις για συμμόρφωση.
Το JQuery ήρθε και άλλαξε τα πάντα. Το JQuery το έκανε πολύ εύκολο να γράψετε κώδικα συμβατό με το πρόγραμμα περιήγησης. Θα μπορούσατε να κάνετε κινούμενες ιστοσελίδες χωρίς να έχετε πτυχίο στην επιστήμη των υπολογιστών - hore! Δέκα χρόνια μετά, το jQuery εξακολουθεί να είναι βασιλιά και αν δεν το έχετε χρησιμοποιήσει ποτέ πριν, τι μπορείτε να κάνετε με αυτό;
Εκτός από τη βελτίωση των δεξιοτήτων JavaScript, ίσως θελήσετε να διαβάσετε μερικά Σεμινάρια HTML και CSS Μάθετε HTML και CSS με αυτά τα βήματα βήμα προς βήμαΕίστε περίεργοι για HTML, CSS και JavaScript; Εάν πιστεύετε ότι έχετε την ικανότητα να μάθετε πώς να δημιουργείτε ιστότοπους από το μηδέν - εδώ είναι μερικά σπουδαία βήματα βήμα προς βήμα που αξίζει να δοκιμάσετε. Διαβάστε περισσότερα πρώτα εάν δεν είστε εξοικειωμένοι με αυτούς.
Εχουμε εισήγαγε το jQuery Κάνοντας το διαδίκτυο διαδραστικό: μια εισαγωγή στο jQueryΤο jQuery είναι μια βιβλιοθήκη σεναρίων από την πλευρά του πελάτη που χρησιμοποιεί σχεδόν κάθε σύγχρονος ιστότοπος - καθιστά τους ιστότοπους διαδραστικούς. Δεν είναι η μόνη βιβλιοθήκη Javascript, αλλά είναι η πιο ανεπτυγμένη, πιο υποστηριζόμενη και χρησιμοποιείται ευρύτερα ... Διαβάστε περισσότερα πριν, οπότε αυτός ο οδηγός για το JQuery θα επικεντρωθεί στην κωδικοποίηση.
Ξεκινώντας

Μπορεί να είστε εξοικειωμένοι με τον τρόπο JS για την επιλογή αναγνωριστικών από το μοντέλο αντικειμένου εγγράφου (ΝΟΜ):
document.getElementById («foo»);Λοιπόν, το JQuery το κάνει ένα βήμα παραπέρα. Δεν χρειάζεται να καλέσετε διαφορετικές μεθόδους για να επιλέξετε τάξεις, αναγνωριστικά ή πολλά στοιχεία. Δείτε πώς επιλέγετε ένα αναγνωριστικό:
$ ("# bar");Εύκολο, σωστά; Είναι ακριβώς η ίδια σύνταξη για να επιλέξετε σχεδόν οποιοδήποτε στοιχείο DOM. Δείτε πώς επιλέγετε τάξεις:
$ ('. baz');Μπορείτε επίσης να γίνετε δημιουργικοί για κάποια πραγματική δύναμη. Αυτό επιλέγει όλα td στοιχεία μέσα σε ένα τραπέζι εκτός από το πρώτο.
$ ('table td'). not (': first');Παρατηρήστε πώς τα ονόματα των επιλογών ταιριάζουν σχεδόν ακριβώς με τα αντίστοιχα CSS. Μπορείτε να αντιστοιχίσετε αντικείμενα σε τακτικός Μεταβλητές JS:
var xyzzy = $ ('# γονέας. παιδί');Ή μπορείτε να χρησιμοποιήσετε μεταβλητές jQuery:
var $ xyzzy = $ ('# γονέας. παιδί');Το σύμβολο του δολαρίου χρησιμοποιείται αποκλειστικά για να δηλώσει ότι αυτή η μεταβλητή είναι ένα αντικείμενο jQuery, κάτι που είναι πολύ χρήσιμο σε σύνθετα έργα.
Μπορείτε να επιλέξετε τον γονέα ενός στοιχείου:
$ («παιδί»). γονέας ();Ή τα αδέλφια:
$ («παιδί»). αδέλφια ();Θα πρέπει να εκτελέσετε τον κωδικό σας όταν το πρόγραμμα περιήγησης είναι έτοιμο. Δείτε πώς το κάνετε αυτό:
$ (έγγραφο). ήδη (συνάρτηση () {console.log ('ready!'); });Περισσότερη δύναμη

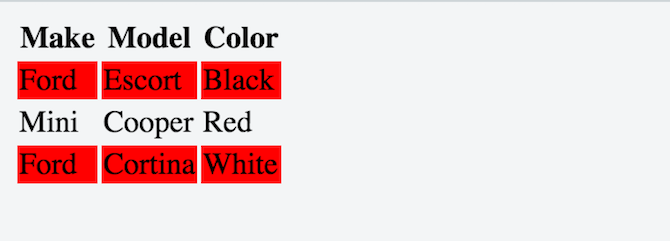
Τώρα που γνωρίζετε τα βασικά, ας προχωρήσουμε σε μερικά πιο περίπλοκα πράγματα. Δίνεται ένας πίνακας html:
Φτιαχνω, κανω
Μοντέλο
Χρώμα
Πέρασμα
Συνοδεία
Μαύρος
Μίνι
Βαρελοποιός
το κόκκινο
Πέρασμα
Κορτίνα
λευκό
Ας πούμε ότι θέλετε να κάνετε κάθε άλλη σειρά διαφορετικό χρώμα (γνωστό ως Ζέβρα ρίγες). Τώρα θα μπορούσατε να χρησιμοποιήσετε το CSS για αυτό:
#cars tr: nth-child (ζυγό) {background-color: red; }
Έτσι θα μπορούσε να επιτευχθεί με το jQuery:
$ ('tr: even'). addClass ('ζυγό');Αυτό θα επιτύχει το ίδιο πράγμα, υπό την προϋπόθεση ότι ακόμη και είναι μια τάξη που ορίζεται στο CSS. Παρατηρήστε πώς δεν απαιτείται η τελεία πριν από το όνομα της τάξης. Αυτά είναι συνήθως απαιτείται μόνο για τον κύριο επιλογέα. Στην ιδανική περίπτωση, θα χρησιμοποιούσατε CSS για να ξεκινήσετε, αν και δεν είναι μεγάλη υπόθεση.
Το JQuery μπορεί επίσης να κρύψει ή να αφαιρέσει σειρές:
$ ('# fordCortina'). απόκρυψη (); $ ('# fordCortina'). αφαίρεση ();Δεν χρειάζεται να αποκρύψετε ένα στοιχείο πριν το αφαιρέσετε.
Λειτουργίες
Οι λειτουργίες JQuery είναι ακριβώς όπως το JS. Χρησιμοποιούν σγουρά τιράντες και μπορούν να δεχτούν επιχειρήματα. Όπου γίνεται πραγματικά ενδιαφέρον είναι μέσω επιστροφών. Οι επιστροφές κλήσεων μπορούν να εφαρμοστούν σε σχεδόν οποιαδήποτε λειτουργία jQuery. Καθορίζουν ένα κομμάτι κώδικα που θα εκτελεστεί μόλις ολοκληρωθεί η βασική ενέργεια. Αυτό παρέχει τεράστια λειτουργικότητα. Εάν δεν υπήρχαν και γράψατε τον κωδικό σας αναμένοντας να εκτελεστεί γραμμικά, η JS θα συνέχιζε να εκτελεί την επόμενη γραμμή κώδικα περιμένοντας την προηγούμενη. Οι επιστροφές κλήσης διασφαλίζουν ότι ο κώδικας εκτελείται μόνο όταν ολοκληρωθεί η αρχική εργασία. Ακολουθεί ένα παράδειγμα:
$ ('table'). hide (function () {alert ('Κανόνες MUO!'); });Προσοχή - αυτός ο κώδικας εκτελεί ειδοποίηση για κάθε στοιχείο. Εάν ο επιλογέας σας είναι κάτι στη σελίδα περισσότερες από μία φορές, θα λάβετε πολλές ειδοποιήσεις.
Μπορείτε να χρησιμοποιήσετε επιστροφές κλήσεων με άλλα ορίσματα:
$ ('tr: even'). addClass ('even', function () {console.log ('Γεια'); });Παρατηρήστε πώς υπάρχει ένα ημι άνω και κάτω τελεία μετά τις τιράντες κλεισίματος Αυτό δεν θα ήταν κανονικά απαραίτητο για μια συνάρτηση JS, ωστόσο αυτός ο κωδικός εξακολουθεί να θεωρείται ότι βρίσκεται σε μία γραμμή (καθώς η επιστροφή κλήσης είναι εντός αγκυλών).
Κινουμένων σχεδίων

Το JQuery καθιστά πολύ εύκολη την κίνηση ιστοσελίδων. Μπορείτε να ξεθωριάσετε τα στοιχεία μέσα ή έξω:
$ ('. fade1'). fadeIn ('αργό'); $ ('# fade2'). fadeOut (500);Μπορείτε να καθορίσετε τρεις ταχύτητες (αργή, μεσαία, γρήγορη) ή έναν αριθμό που αντιπροσωπεύει την ταχύτητα σε χιλιοστά του δευτερολέπτου (1000ms = 1 δευτερόλεπτο). Μπορείτε να κάνετε κινούμενη εικόνα σχεδόν οποιοδήποτε στοιχείο CSS. Αυτό ζωντανεύει το πλάτος του επιλογέα από το τρέχον πλάτος του στα 250 εικονοστοιχεία.
$ ('foo'). animate ({πλάτος: '250px'});Δεν είναι δυνατή η κινούμενη εικόνα. Μπορείτε επίσης να χρησιμοποιήσετε επιστροφές με κινούμενα σχέδια:
$ ('bar'). animate ({height: '250px'}, function () {$ ('bar'). animate ({πλάτος: '50px'} });Βρόχους
Οι βρόχοι λάμπουν πραγματικά στο jQuery. Καθε() χρησιμοποιείται για την επανάληψη κάθε στοιχείου ενός δεδομένου τύπου:
$ ('li'). κάθε (συνάρτηση () {console.log ($ (this)); });Μπορείτε επίσης να χρησιμοποιήσετε ένα ευρετήριο:
$ ('li'). κάθε (συνάρτηση (i) {console.log (i + '-' + $ (this)); });Αυτό θα εκτυπωθεί 0, τότε 1 και ούτω καθεξής.
Μπορείτε επίσης να χρησιμοποιήσετε καθε() για επανάληψη συστοιχιών, όπως στο JS:
var cars = ['Ford', 'Jaguar', 'Lotus']; $ .each (αυτοκίνητα, συνάρτηση (i, value) {console.log (value); });Σημειώστε το επιπλέον όρισμα που ονομάζεται αξία - αυτή είναι η τιμή του στοιχείου πίνακα.
Αξίζει να σημειωθεί ότι καθε() μπορώ ωρες ωρες να είστε πιο αργός από τους βρόχους JS βανίλιας. Αυτό οφείλεται στην επιπλέον γενική επεξεργασία που εκτελεί το jQuery. Για το μεγαλύτερο μέρος του χρόνου, αυτό δεν είναι ζήτημα. Εάν ανησυχείτε για την απόδοση ή εργάζεστε με μεγάλα σύνολα δεδομένων, σκεφτείτε το ενδεχόμενο συγκριτικής αξιολόγησης του κώδικα σας jsPerf πρώτα.
ΑΪΑΣ
Ασύγχρονη JavaScript και XML ή ΑΪΑΣ είναι πραγματικά πολύ εύκολο με το jQuery. Η AJAX τροφοδοτεί ένα τεράστιο ποσό του Διαδικτύου και είναι κάτι που έχουμε καλύψει μέρος 5 Tutorial jQuery (Μέρος 5): AJAX Them All!Καθώς πλησιάζουμε στο τέλος της σειράς mini-tutorial jQuery, είναι καιρός να ρίξουμε μια πιο εμπεριστατωμένη ματιά σε μια από τις πιο χρησιμοποιούμενες λειτουργίες του jQuery. Το AJAX επιτρέπει σε έναν ιστότοπο να επικοινωνεί με ... Διαβάστε περισσότερα των μας φροντιστήριο jQuery Tutorial jQuery - Ξεκινώντας: Βασικά στοιχεία & ΕπιλογείςΤην περασμένη εβδομάδα, μίλησα για το πόσο σημαντικό είναι το jQuery για οποιονδήποτε σύγχρονο προγραμματιστή ιστού και γιατί είναι φοβερό. Αυτή την εβδομάδα, νομίζω ότι ήρθε η ώρα να βρώσουμε τα χέρια μας με κάποιο κώδικα και να μάθουμε πώς ... Διαβάστε περισσότερα . Παρέχει έναν τρόπο μερικής φόρτωσης μιας ιστοσελίδας - χωρίς λόγο να φορτώσετε ξανά ολόκληρη τη σελίδα όταν θέλετε μόνο να ενημερώσετε το σκορ ποδοσφαίρου, για παράδειγμα. Το jQuery έχει πολλές μεθόδους AJAX, το πιο εύκολο είναι φορτώνω():
$ ('# baz'). φόρτωση ('some / url / page.html');Αυτό εκτελεί μια κλήση AJAX στη σελίδα που καθορίζεται (some / url / page.html) και μετακινεί τα δεδομένα στον επιλογέα. Απλός!
Μπορείτε να εκτελέσετε HTTP GET αιτήσεων:
$ .get ('some / url', function (αποτέλεσμα) {console.log (αποτέλεσμα); });Μπορείτε επίσης να στείλετε δεδομένα χρησιμοποιώντας ΘΕΣΗ:
$ .post ('some / other / url', {'make': 'Ford', 'model': 'Cortina'});Είναι πολύ εύκολο να υποβάλετε δεδομένα φόρμας:
$ .post ('url', $ ('form'). serialize (), function (αποτέλεσμα) {console.log (αποτέλεσμα); }ο σειριοποιώ () Η συνάρτηση λαμβάνει όλα τα δεδομένα φόρμας και την προετοιμάζει για μετάδοση.
Υποσχέσεις
Οι υποσχέσεις χρησιμοποιούνται για αναβολή εκτέλεσης. Μπορεί να είναι δύσκολο να μάθουν, ωστόσο το jQuery το καθιστά λίγο λιγότερο ενοχλητικό. ECMAScript 6 εισάγει εγγενείς υποσχέσεις στην JS, ωστόσο, στην καλύτερη περίπτωση η υποστήριξη του προγράμματος περιήγησης. Προς το παρόν, οι υποσχέσεις jQuery είναι πολύ καλύτερες στην υποστήριξη cross browser.
Μια υπόσχεση είναι σχεδόν ακριβώς όπως ακούγεται. Ο κωδικός θα υποσχεθεί να επιστρέψει σε μεταγενέστερο στάδιο όταν ολοκληρωθεί. Η μηχανή JavaScript θα προχωρήσει στην εκτέλεση κάποιου άλλου κώδικα. Μόλις η υπόσχεση επιλύει (επιστρέφει), μπορεί να εκτελεστεί κάποιο άλλο κομμάτι κώδικα. Οι υποσχέσεις μπορούν να θεωρηθούν σαν επιστροφές. ο Τεκμηρίωση jQuery εξηγεί με μεγαλύτερη λεπτομέρεια.
Ακολουθεί ένα παράδειγμα:
// dfd == αναβάλλεται. var dfd = $ .Deferred (); συνάρτηση doThing () {$ .get ('some / slow / url', function () {dfd.resolve (); }); επιστροφή dfd.promise (); } $ .when (doThing ()). τότε (function () {console.log ('YAY, it is finish'); });Παρατηρήστε πώς γίνεται η υπόσχεση (dfd.promise ()), και επιλύεται μόνο όταν ολοκληρωθεί η κλήση AJAX. Θα μπορούσατε να χρησιμοποιήσετε μια μεταβλητή για να παρακολουθείτε πολλές κλήσεις AJAX και να ολοκληρώσετε μια άλλη εργασία μόνο όταν έχουν γίνει όλες.
Συμβουλές απόδοσης
Το κλειδί για τη μείωση της απόδοσης από το πρόγραμμα περιήγησής σας είναι ο περιορισμός της πρόσβασης στο DOM. Πολλές από αυτές τις συμβουλές θα μπορούσαν να ισχύουν και για την JS και ίσως θελήσετε να προβάλετε προφίλ στον κώδικά σας για να δείτε εάν είναι απαράδεκτα αργή. Στην τρέχουσα εποχή των κινητήρων JavaScript υψηλών επιδόσεων, τα μικρά σημεία συμφόρησης στον κώδικα μπορεί συχνά να είναι απαρατήρητα. Παρόλα αυτά, αξίζει να προσπαθήσετε να γράψετε τον κώδικα με την ταχύτερη απόδοση.
Αντί να ψάχνετε στο DOM για κάθε ενέργεια:
$ ('foo'). css ('background-color', 'red'); $ ('foo'). css ('color', 'green'); $ ('foo'). css ('width', '100px');Αποθηκεύστε το αντικείμενο σε μια μεταβλητή:
$ bar = $ ('foo'); $ bar.css ('background-color', 'red'); $ bar.css ('color', 'green'); $ bar.css ('πλάτος', '100 εικονοστοιχεία');Βελτιστοποιήστε τους βρόχους σας. Δίνεται μια βανίλια για βρόχο:
var cars = ['Mini', 'Ford', 'Jaguar']; για (int i = 0; εγώ Αν και δεν είναι εγγενώς κακό, αυτός ο βρόχος μπορεί να γίνει πιο γρήγορα. Για κάθε επανάληψη, ο βρόχος πρέπει να υπολογίσει την τιμή της σειράς αυτοκινήτων (αυτοκίνητα. μήκος). Εάν το αποθηκεύσετε σε μια άλλη μεταβλητή, η απόδοση μπορεί να αποκτηθεί, ειδικά εάν εργάζεστε με μεγάλα σύνολα δεδομένων:
για (int i = 0, j = cars.length; εγώ; ++ i) {// κάνε κάτι. }Τώρα αποθηκεύεται το μήκος της συστοιχίας αυτοκινήτων ι. Αυτό δεν πρέπει πλέον να υπολογίζεται σε κάθε επανάληψη. Εάν χρησιμοποιείτε καθε(), δεν χρειάζεται να το κάνετε αυτό, αν και η σωστά βελτιστοποιημένη βανίλια JS μπορεί να ξεπεράσει το jQuery. Όπου το jQuery λάμπει πραγματικά είναι μέσω της ταχύτητας ανάπτυξης και εντοπισμού σφαλμάτων. Εάν δεν εργάζεστε σε μεγάλα δεδομένα, το jQuery είναι συνήθως κάτι παραπάνω από γρήγορο.
Τώρα πρέπει να γνωρίζετε αρκετά βασικά για να είστε ninja jQuery!
Χρησιμοποιείτε τακτικά το jQuery; Έχετε σταματήσει να το χρησιμοποιείτε για οποιονδήποτε λόγο; Πείτε μας τις σκέψεις σας στα παρακάτω σχόλια!
Ο Joe είναι απόφοιτος της Επιστήμης Υπολογιστών από το Πανεπιστήμιο του Λίνκολν του Ηνωμένου Βασιλείου. Είναι επαγγελματίας προγραμματιστής λογισμικού και όταν δεν πετάει drones ή γράφει μουσική, μπορεί συχνά να βρεθεί να φωτογραφίζει ή να δημιουργεί βίντεο.

