Διαφήμιση
 Έχω ένα τεράστιο πρόβλημα με τους σχεδιαστές ιστοσελίδων: σπάνια είμαι ικανοποιημένος με αυτό που μου προσφέρεται και δεν μπορώ να εκφράσω με λόγια αυτό που πραγματικά θέλω. Όντας έμπορος στο Διαδίκτυο, πρέπει να ξεκινώ νέους ιστότοπους αρκετά συχνά, οπότε φυσικά αντιμετωπίζω συχνά το πρόβλημα.
Έχω ένα τεράστιο πρόβλημα με τους σχεδιαστές ιστοσελίδων: σπάνια είμαι ικανοποιημένος με αυτό που μου προσφέρεται και δεν μπορώ να εκφράσω με λόγια αυτό που πραγματικά θέλω. Όντας έμπορος στο Διαδίκτυο, πρέπει να ξεκινώ νέους ιστότοπους αρκετά συχνά, οπότε φυσικά αντιμετωπίζω συχνά το πρόβλημα.
Τι να κάνω λοιπόν; Δεν έχω τον χρόνο να μάθω το σχεδιασμό ιστοσελίδων και να μεταμορφωθώ σε έναν επαγγελματία web developer. Άλλωστε, δεν μπορώ να κάνω τα πάντα μόνοι μου. Ευτυχώς, συνάντησα πρόσφατα ένα δροσερό εργαλείο ανάπτυξης ιστού που μου επιτρέπει να τροποποιήσω το CSS on-the-fly και να παρουσιάσω την απόλυτη έκδοση με την οποία νιώθω άνετα.
Το εργαλείο ονομάζεται πρόσθετο FireFox FireBug και είναι τόσο ωραίο που πολλοί προγραμματιστές ιστού χρησιμοποιούν το FireFox για τον μόνο λόγο που μπορεί να επεκταθεί με το FireBug. Είναι το απόλυτο πρόσθετο του Firefox για προγραμματιστές ιστού. Έτσι, σε αυτήν την ανάρτηση μοιράζομαι τα ερασιτεχνικά μου κόλπα για τη δημιουργία ενός σχεδιασμού ιστοσελίδας με το FireBug.
Εισαγωγή:
Μεταβείτε στο πρότυπο ιστότοπου που θέλετε να επεξεργαστείτε και να ενεργοποιήσετε το Firebug: χρησιμοποιήστε το πλήκτρο F12 για γρήγορη πρόσβαση.
Θα δείτε το εργαλείο ανοιχτό στο κάτω μισό του παραθύρου του προγράμματος περιήγησής σας με 6 καρτέλες: "Κονσόλα", "HTML", "CSS", "Σενάριο", "Dom" και "Net". Θα μιλήσω για δύο καρτέλες εδώ: "HTML" και "CSS".

Καρτέλα CSS:
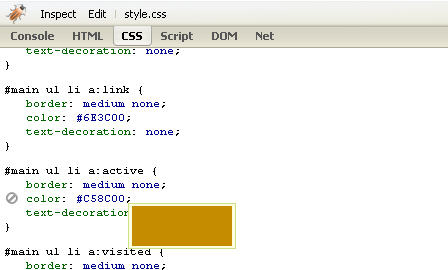
Επεξεργασία χαρακτηριστικών και τιμών χαρακτηριστικών
Για να αλλάξετε ένα χαρακτηριστικό ή την τιμή ενός χαρακτηριστικού, απλώς κάντε κλικ σε αυτό και επεξεργαστείτε το απευθείας στον κώδικα. Το αποτέλεσμα της αλλαγής θα είναι άμεσα ορατό στο παραπάνω παράθυρο του προγράμματος περιήγησης.
Προεπισκόπηση χρωμάτων και εικόνων σε CSS
Το Firebug επιτρέπει στους ερασιτέχνες σαν εμένα να κατανοήσουν καλύτερα το CSS, δείχνοντάς μου την προεπισκόπηση κάθε οπτικής ιδιότητας:

Υπολογίστε εύκολα την ακριβή τοποθέτηση, την επένδυση και τα περιθώρια
Το εργαλείο παρέχει υπέροχη υποστήριξη για αλλαγή αριθμητικές τιμές. Απλώς κάντε κλικ στην αριθμητική τιμή που θέλετε να αλλάξετε και αλλάξτε την με τους αριθμούς στο πληκτρολόγιό σας - δείτε το εφέ αμέσως στην παραπάνω σελίδα και τροποποιήστε την επεξεργασία εάν χρειαστεί.
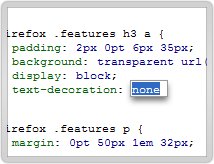
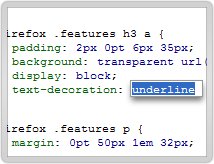
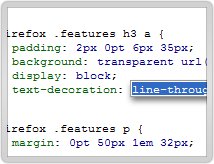
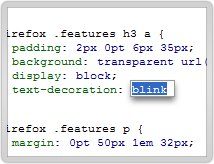
Αφήστε το εργαλείο να σας ζητήσει ποια ιδιότητα μπορεί να χρησιμοποιηθεί
Επισημάνετε την ιδιότητα και χρησιμοποιήστε τα πλήκτρα πάνω / κάτω βέλους στο πληκτρολόγιό σας για να εμφανίσετε όλες τις επιτρεπόμενες ιδιότητες CSS με αλφαβητική σειρά.

Καρτέλα HTML:
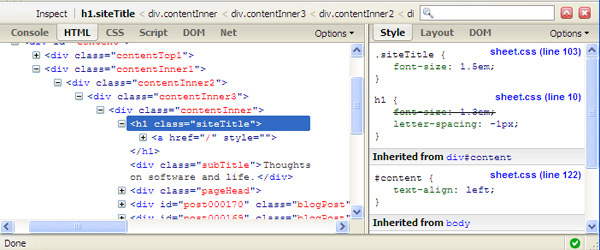
Μάθετε κάθε ιδιότητα κουτιού on-the-fly (περιθώριο, περίγραμμα, επένδυση και περιεχόμενο): ανοίξτε την καρτέλα HTML + Διάταξη προς τα δεξιά και κάντε κλικ στην επιλογή "Επιθεώρηση" στην επάνω γραμμή του παραθύρου εργαλείου. Τώρα μπορείτε να πλοηγηθείτε σε όλη τη σελίδα και να παρατηρήσετε τα εξής:
- κάθε στοιχείο σελίδας στο μπλε πλαίσιο?
- την αντίστοιχη περιοχή στον πηγαίο κώδικα που επισημαίνεται με μπλε χρώμα (καρτέλα HTML) ·
- οι ιδιότητες κουτιού που απεικονίζονται (καρτέλα Διάταξη).

Η καρτέλα Διάταξη του Firebug σάς παρέχει μια οπτική ανάλυση κάθε πλαισίου στο μοντέλο κουτιού και το πλάτος κάθε άκρης. Επιπλέον, σας δείχνει το πλάτος και το ύψος του εσωτερικού πλαισίου και την αντιστάθμιση x και y του στοιχείου σε σχέση με το γονικό του.
Επεξεργαστείτε οποιαδήποτε ιδιότητα ακριβώς στην καρτέλα διάταξης και δείτε τις αλλαγές ζωντανά σε μια σελίδα:

Μερικές χρήσιμες συμβουλές:
- Χρησιμοποιήστε το Control + F12 (ή Command + F12 σε Mac) για να ανοίξετε το Firebug σε ξεχωριστό παράθυρο.
- Διατήρηση μαύρων λιστών και λευκών λιστών: Το Firebug σάς επιτρέπει να διατηρείτε μια λίστα ιστότοπων για τους οποίους θα έπρεπε ή δεν πρέπει να είναι ενεργοποιημένοι. Μπορείτε να περιηγηθείτε σε δύο λειτουργίες - είτε ενεργοποιήστε το Firebug για όλους τους ιστότοπους εκτός από αυτούς που βρίσκονται στη "μαύρη λίστα" ή απενεργοποιήστε το Firebug για όλους τους ιστότοπους εκτός από αυτούς που βρίσκονται στη "λίστα επιτρεπόμενων".
- Λάβετε περισσότερη βοήθεια εδώ: Εκμάθηση FireFox με απλές λέξεις.
Έτσι, όπως έχετε δει με το πρόσθετο FireBug Firefox, μπορείτε να δημιουργήσετε και να προσαρμόσετε σχέδια ιστοσελίδων, ακόμη και αν είστε απολύτως άγνωστοι στο σχεδιασμό ιστοσελίδων όπως εγώ. Φυσικά, το FireBug έχει πολύ ευρύτερες δυνατότητες από ό, τι περιγράφηκε παραπάνω, οπότε θα ήθελα να μοιραστώ περισσότερες συμβουλές και κόλπα αυτού του φοβερού εργαλείου.
Η Ann Smarty είναι Σύμβουλος SEO στο seosmarty.com, blogger μάρκετινγκ Διαδικτύου και ενεργός χρήστης κοινωνικών μέσων. Ακολουθήστε την Ann στο Twitter ως seosmarty

