Διαφήμιση
Περισσότερο από τούβλα, ο κώδικας του υπολογιστή και τα pixel είναι τα θεμέλια της οικονομίας του 21ου αιώνα. Εάν έχετε δει ποτέ την "Πηγή σελίδας" ή τα "Εργαλεία προγραμματιστών" στο πρόγραμμα περιήγησής σας, πιθανότατα αντιμετωπίσατε ένα χάος κειμένου και αναρωτηθήκατε πώς λειτουργεί η ιστοσελίδα.
Κλήση προγραμματιστών ιστού σολραφικός Εσερ Εγώnterfaces (GUI) συλλογικά το front-end μιας ιστοσελίδας, σε αντίθεση με το back-end. Το front-end είναι αυτό που ο χρήστης μπορεί να χειριστεί, να αναλάβει δράση και να χρησιμοποιήσει διαφορετικά. Το back-end μπορεί να θεωρηθεί ως η υποδομή που περιέχει και υποστηρίζει όλες τις πληροφορίες και τις εργασίες που υπονοεί το front-end.
Αυτό το άρθρο αφορά το front-end. Θα χαρτογραφήσουμε την περιοχή έτσι ώστε να μπορείτε να κατανοήσετε τις διακρίσεις και τις δυνατότητες που κάνουν το front-end τι είναι και να σας δείξω πώς να αρχίσετε να έχετε νόημα - και τη χρήση - των εργαλείων προγραμματιστή ιστού για τη δημιουργία ελκυστικού και διαδραστικού ιστού σελίδες.
Σχεδιασμός Ιστού έναντι Ανάπτυξης Front-End
Σε μεγάλους οργανισμούς, ο σχεδιασμός και η ανάπτυξη είναι καθήκοντα που αναλαμβάνονται από ομάδες επαγγελματιών με διαφορετικά σετ δεξιοτήτων. Οι σχεδιαστές θα δημιουργούσαν ένα συγκεκριμένο σχέδιο οπτικής και αλληλεπίδρασης. προγραμματιστές front-end θα το εφαρμόσουν.
Για ένα άτομο, ωστόσο, δεν υπάρχει λόγος να περιορίσετε την εξερεύνησή σας: απλώς και μόνο επειδή σας ενδιαφέρει η ανάπτυξη, δεν σημαίνει ότι δεν έχετε όραμα για το σχεδιασμό και αντίστροφα. Μια μέτρια ποσότητα γνώσεων σχετικά με βασικές τεχνολογίες ιστού ή αρχές σχεδιασμού μπορεί να αποδειχθεί εξαιρετικά επωφελής για την καριέρα ή την επιχείρησή σας.
Η ανάπτυξη front-end είναι όλο και λιγότερο μια κωδικοποιητική δραστηριότητα. Περισσότερο επειδή έχει περισσότερο από το μισό σχέδιο στη σκέψη του: πολλές έννοιες προέρχονται από τον κόσμο της παραγωγής τυπωμένων υλών. Λιγότερο επειδή ενώ χρησιμοποιεί κώδικα υπολογιστή, αυτός ο κώδικας είναι μια ποικιλία που είναι λιγότερο περίπλοκη, πιο συγχωρητική και απαιτεί λιγότερες βασικές γνώσεις προγραμματισμού από άλλες γλώσσες προγραμματισμού Ιστού (πολλές από τις οποίες μπορείτε να βρείτε στο πίσω μέρος) Ποια γλώσσα προγραμματισμού πρέπει να μάθετε - Προγραμματισμός ΙστούΣήμερα θα ρίξουμε μια ματιά στις διάφορες γλώσσες προγραμματισμού Ιστού που τροφοδοτούν το Διαδίκτυο. Αυτό είναι το τέταρτο μέρος σε μια σειρά προγραμματισμού για αρχάριους. Στο μέρος 1, μάθαμε τα βασικά ... Διαβάστε περισσότερα .
Front-End του Ιστού: Markup, Style Sheet και Programming Languages
Οι περισσότερες ιστοσελίδες είναι κατασκευασμένες με ένα τρίο τεχνολογιών: γλώσσα σήμανσης υπερκειμένου (HTML), επικαλυπτόμενα φύλλα στυλ (CSS) και JavaScript (JS):
- Γλώσσες σήμανσης όπως HTML επισημάνετε ένα έγγραφο με ετικέτες. Οι ετικέτες οριοθετούν το σημασιολογικό περιεχόμενο και δημιουργούν το έγγραφο. Δομημένα έγγραφα μπορεί να είναι στιλ.
- Το CSS είναι ένα γλώσσα φύλλων στυλ και απόγονος των οδηγιών σε στυλ εκτύπωσης σε έναν συνθέτη σελίδων (ο οποίος δημιουργεί την τελική εκτυπώσιμη εικόνα για ένα τυπογραφικό πιεστήριο). στον Ιστό, το CSS υπαγορεύει την παρουσίαση περιεχομένου όπως τυπογραφία και διάταξη γενικά, καθώς και τοποθέτηση γραφικών.
- Το JavaScript, σε αντίθεση με τα δύο προηγούμενα, είναι ένα γλώσσα προγραμματισμού. Το JS χειρίζεται την αλληλεπίδραση και την είσοδο του χρήστη και εστιάζεται στα συμβάντα που παράγει ένας χρήστης. Για να συμπληρώσετε λίγο περισσότερο την εικόνα, το αντίθετο ενός παραδείγματος που βασίζεται σε συμβάντα είναι εκείνο που εκτελείται ο προγραμματισμός ανεξάρτητα από την είσοδο του χρήστη.
HTML
Πέρασαν πάνω από είκοσι χρόνια και ο βασικός σκοπός του HTML παραμένει ο ίδιος: ο διαχωρισμός του κειμένου που προορίζεται για έναν αναγνώστη από τη δομή που απαιτείται για την ανάλυση του εγγράφου.
Γιατί το χρειάζεστε
Γιατί η HTML εξακολουθεί να είναι σημαντική; Με απλά λόγια, η HTML είναι εκεί που βρίσκεται η σημασιολογική σημασία του περιεχομένου σας. Αυτό είναι απαραίτητο για αναγνώστες μηχανών όπως αράχνες μηχανών αναζήτησης και αναγνώστες οθόνης (για προσβασιμότητα). Με την πάροδο του χρόνου, η συνάφεια του διαχωρισμού αυτού που είναι σημασιολογικό με αυτό που είναι δομικό έχει αυξηθεί παρά να μειωθεί με την πάροδο του χρόνου. Η πιο πρόσφατη έκδοση του HTML (5) εισήγαγε ετικέτες όπως
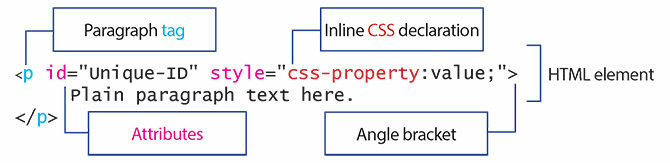
Ανατομία ενός στοιχείου HTML
Τα στοιχεία HTML, τουλάχιστον, είναι ζεύγη άνοιγμα και κλείσιμο ετικετών, κάθε ετικέτα περικλείεται σε

Το αποτέλεσμα αυτής της σήμανσης:
Απλό κείμενο παραγράφου εδώ.
Επιπλέον πίστωση (για προχωρημένους)
Οι προγραμματιστές όλων των ειδών έχουν εμμονή με την ταχύτητα εκτέλεσης. Για το σκοπό αυτό, θα βελτιστοποιήσουν τις ίδιες τις γλώσσες για ταχύτητα γραφής και δημιουργία ευανάγνωστων γραμμών. Αυτό ονομάζεται συντακτική επικάλυψη ζάχαρης. Η κοινότητα HTML έχει πραγματοποιήσει μερικές από αυτές τις προσπάθειες.
Γιατί να χρησιμοποιήσετε μια συντόμευση με επίκεντρο προγραμματιστή όταν, πιθανώς, είστε αρχάριος; Με τη δημιουργία πραγμάτων με απλούστερη σήμανση, μπορείτε να εστιάσετε στην πρόθεση, όχι στην έκφραση, ενώ επικυρώνετε με ένα τυπικό τελευταίο απ 'όλα. Τα αρχεία προέλευσης που δημιουργείτε στην απλοποιημένη σήμανση θα μεταγλωττιστούν είτε σε έγκυρο HTML είτε ο μεταγλωττιστής θα εμφανίσει σφάλμα σε έναν συγκεκριμένο αριθμό γραμμής. Μπορεί να το βρείτε πιο διδακτικό από το κυνήγι μέσω της «ετικέτας σούπας» για μια αγκύλη που λείπει. Το καθένα απαιτεί ένα ενδιάμεσο λογισμικό για να τα μετασυγκροτήσει σε HTML. (Είναι επιπλέον πίστωση, τελικά.)
- Χάμλ (Γλώσσα σήμανσης αφαίρεσης HTML) | Απαιτεί Ρουμπίνι (για τα οποία έχουμε σκεφτεί στο παρελθόν 3 Διαδραστικοί, διασκεδαστικοί, δωρεάν τρόποι για να ξεκινήσετε να μαθαίνετε τη γλώσσα προγραμματισμού RubyΤο Ruby είναι μια εκφραστική, πολύ υψηλού επιπέδου γλώσσα γραφής. Χρησιμοποιείται στον Ιστό κυρίως ως μέρος του πλαισίου ανάπτυξης ιστοσελίδων Ruby on Rails, αλλά και αυτόνομο. Αν είστε περίεργοι για το τι Ruby (όχι ... Διαβάστε περισσότερα ) για μεταγλώττιση
- Jade [Καταργήθηκε το κατεστραμμένο URL] | Απαιτεί Node.js (θα βρείτε μια εισαγωγή εδώ Τι είναι ο κόμβος. JS και γιατί πρέπει να νοιάζομαι; [Ανάπτυξη διαδικτύου]Το JavaScript είναι απλώς μια γλώσσα προγραμματισμού από την πλευρά του πελάτη που τρέχει στο πρόγραμμα περιήγησης, έτσι; Οχι πια. Το Node.js είναι ένας τρόπος εκτέλεσης JavaScript στον διακομιστή. αλλά είναι πολύ περισσότερο επίσης. Αν... Διαβάστε περισσότερα ) για μεταγλώττιση
- Λεπτός | Απαιτεί Ruby για μεταγλώττιση (όπως παραπάνω)
CSS
Το CSS επιτρέπει το σημασιολογικό περιεχόμενο και την παρουσίαση εγγράφων να στεγάζεται ξεχωριστά, καθιστώντας τα στιλιστικά χαρακτηριστικά όπως τη διάταξη, τα χρώματα και την τυπογραφία φορητά και εφαρμόσιμα σε διαφορετικά έγγραφα. Όταν το περιεχόμενο και ο οπτικός σχεδιασμός είναι ξεχωριστοί, ο προγραμματιστής αποκτά μεγαλύτερη ευελιξία και συνέπεια στον οπτικό σχεδιασμό.
Γιατί το χρειάζεστε
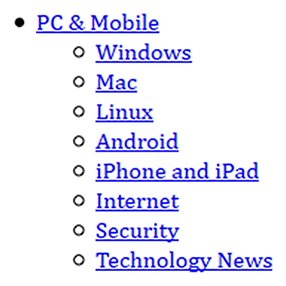
Οι ασταθείς ιστότοποι φαίνονται τρομεροί και ελκυστικοί. Παρόλο που μπορεί να είναι ευανάγνωστα, το CSS είναι ο ακρογωνιαίος λίθος της ιεραρχίας οπτικών πληροφοριών λόγω της διάταξης που επιτρέπει. Για παράδειγμα, η παρακάτω εικόνα απεικονίζει εν μέρει το τρέχον μενού πλοήγησης στην κορυφή makeuseof.com, χωρίς κανένα CSS.
 Παρατηρήστε ότι εκτός από την τυπογραφία και το χρώμα, το μη αραιωμένο μενού είναι κάθετο, επειδή αυτό είναι το προεπιλεγμένο στυλ του προγράμματος περιήγησης. Είναι απίθανο να θέλετε να ξαναδημιουργήσετε το Διαδίκτυο του 1990, επομένως θα θέλατε μια υγιής και συνεχής δόση γνώσεων CSS να είναι πραγματικά ικανή. Επιπλέον, με την άνοδο διαφορετικών μεγεθών και συνδεδεμένων συσκευών όπως iPhone, tablet, κ.λπ., μία από τις πιο σημαντικές δεξιότητες έχει γίνει "Responsive Design" ή ιστοσελίδες που προσαρμόζονται σε διαφορετική οθόνη μεγέθη. Όλα αυτά επιτυγχάνονται μέσω CSS.
Παρατηρήστε ότι εκτός από την τυπογραφία και το χρώμα, το μη αραιωμένο μενού είναι κάθετο, επειδή αυτό είναι το προεπιλεγμένο στυλ του προγράμματος περιήγησης. Είναι απίθανο να θέλετε να ξαναδημιουργήσετε το Διαδίκτυο του 1990, επομένως θα θέλατε μια υγιής και συνεχής δόση γνώσεων CSS να είναι πραγματικά ικανή. Επιπλέον, με την άνοδο διαφορετικών μεγεθών και συνδεδεμένων συσκευών όπως iPhone, tablet, κ.λπ., μία από τις πιο σημαντικές δεξιότητες έχει γίνει "Responsive Design" ή ιστοσελίδες που προσαρμόζονται σε διαφορετική οθόνη μεγέθη. Όλα αυτά επιτυγχάνονται μέσω CSS.
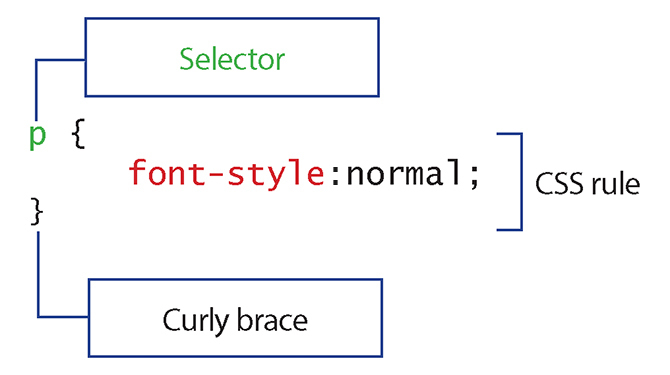
Ανατομία ενός κανόνα CSS
Οι κανόνες CSS γράφονται σε ένα από τα τρία μέρη: α) ενσωματωμένα μέσα σε ένα στοιχείο, β) δημιουργώντας ένα
Στην ιδανική περίπτωση, τα στυλ είναι γραμμένα σε ξεχωριστά φύλλα στυλ στα οποία ενδέχεται να αναφέρονται πολλές ιστοσελίδες. Χρησιμοποιώντας το ίδιο σύνολο κανόνων, οι συγγραφείς μπορούν να εξοικονομήσουν χρόνο και να δημιουργήσουν οπτική παρουσίαση με περισσότερη σειρά και συνέπεια. (Τα ενσωματωμένα στυλ δεν μπορούν να σας βοηθήσουν να σχηματίσετε το θεμέλιο του ιστοτόπου ή ακόμη και το στυλ σε ολόκληρη τη σελίδα - για αυτόν τον λόγο χρησιμοποιούνται καλύτερα με φειδώ για την κάλυψη συγκεκριμένων αναγκών.)
Οι κανόνες CSS ξεκινούν με ένα εκλέκτορας, γραμμένο με πράσινο παρακάτω. Σε αυτήν την περίπτωση, ο επιλογέας για τον κανόνα είναι Π, για την παράγραφο: ο κανόνας ισχύει για στοιχεία παραγράφου. Ο κανόνας περικλείεται σε {σγουρά τιράντες}, σε αντίθεση με

Οι κανόνες CSS μπορούν να γίνουν πιο περίπλοκοι και περίπλοκοι από ό, τι επιτρέπει αυτή η εισαγωγή. Γι 'αυτό, όσον αφορά το χρόνο που αφιερώνεται, μπορείτε να περιμένετε Το CSS θα διαρκέσει πολύ περισσότερο από το HTML.
Επιπλέον πίστωση (για προχωρημένους)
Όπως το HTML, το CSS έχει τις βελτιστοποιήσεις του για όσους θέλουν να επιτύχουν περισσότερα, γρηγορότερα.
- SASS (και SCSS) | Απαιτεί Ruby, όπως παραπάνω
- Πιο λιγο | Απαιτείται Node.js, όπως παραπάνω
JavaScript
Όταν πολλοί άνθρωποι σκέφτονται κωδικοποίηση, το θεωρούν ως εντολή στον υπολογιστή πως νακάνω κάτι. Αυτό είναι το καθήκον μιας γλώσσας προγραμματισμού, η τελική προσθήκη μας στην εξίσωση front-end.

Οι γλώσσες προγραμματισμού ταξινομούνται συνήθως από το επίπεδο της αφαίρεσης που χρησιμοποιούν στη σημασιολογία τους, στις γλώσσες των προγόνων τους, στις γλώσσες τους παραδείγματα, και τα δικά τους κλάσεις δακτυλογράφησης. Το JavaScript αψηφά την απλή ταξινόμηση επειδή έχει επεκταθεί σε τόσα πολλά πλαίσια, ώστε να ταιριάζει σε πολλούς διαφορετικούς σκοπούς. Είναι μια ευέλικτη, αόριστα προερχόμενη από την οικογένεια C, πολλαπλά παραδείγματα, χαλαρά τυπικά υβριδικά χαμαιλέοντας που παίζουν κίσσα με έννοιες κωδικοποίησης. Είναι είτε ένα εξαιρετικό παράδειγμα μιας γλώσσας πολύ γενικού σκοπού, είτε ένα πολύ κακό παράδειγμα πολλών διαφορετικών τύπων γλωσσών.
Γιατί το χρειάζεστε
Γιατί να μάθετε JavaScript; Όπως επισημαίνει ο συνάδελφός μου, η JavaScript έχει τους πρωταθλητές και τους επικριτές της 6 ευκολότερες γλώσσες προγραμματισμού για μάθηση για αρχάριουςΗ εκμάθηση του προγράμματος είναι η εύρεση της σωστής γλώσσας όπως και η διαδικασία επιμόρφωσης. Εδώ είναι οι κορυφαίες έξι ευκολότερες γλώσσες προγραμματισμού για αρχάριους. Διαβάστε περισσότερα , ιδιαίτερα στην περίπτωση της καταλληλότητάς του για μαθητές για πρώτη φορά. είναι πιθανώς ο η πιο δημοφιλής γλώσσα προγραμματισμού του σήμερα. Παρόλο που δεν παρέχει ισχυρή βάση για την κατανόηση του υπόλοιπου βασίλειου κωδικοποίησης, υπάρχει ένα καλό επιχείρημα για την εκμάθηση του JS παράλληλα με τον Ruby ή το PHP.
Ωστόσο, η vanilla JS δεν πηγαίνει πολύ μακριά - τα πλαίσια είναι υπεύθυνα για τις ιστοσελίδες του σήμερα.
Δημοφιλή πλαίσια
- Γωνιακό, το πλαίσιο JS της Google για εφαρμογές ιστού όπως το GMail και τα υπόλοιπα.
- JQuery Κάνοντας το διαδίκτυο διαδραστικό: μια εισαγωγή στο jQueryΤο jQuery είναι μια βιβλιοθήκη σεναρίων από την πλευρά του πελάτη που χρησιμοποιεί σχεδόν κάθε σύγχρονος ιστότοπος - καθιστά τους ιστότοπους διαδραστικούς. Δεν είναι η μόνη βιβλιοθήκη Javascript, αλλά είναι η πιο ανεπτυγμένη, πιο υποστηριζόμενη και χρησιμοποιείται ευρύτερα ... Διαβάστε περισσότερα , ήδη καλύπτεται από το MUO εδώ Κάνοντας το διαδίκτυο διαδραστικό: μια εισαγωγή στο jQueryΤο jQuery είναι μια βιβλιοθήκη σεναρίων από την πλευρά του πελάτη που χρησιμοποιεί σχεδόν κάθε σύγχρονος ιστότοπος - καθιστά τους ιστότοπους διαδραστικούς. Δεν είναι η μόνη βιβλιοθήκη Javascript, αλλά είναι η πιο ανεπτυγμένη, πιο υποστηριζόμενη και χρησιμοποιείται ευρύτερα ... Διαβάστε περισσότερα , που τροφοδοτεί το WordPress μεταξύ άλλων εφαρμογών.
- Αντιδρώ, χτισμένο από τις λεγεώνες μηχανικής του Facebook, έχει δημιουργηθεί για τη δημιουργία διεπαφών χρήστη.
Επιπλέον πίστωση (για προχωρημένους)
Η πιο ανοιχτή φύση του JavaScript ζητά κάποια επιβολή δομής. Καθένα από τα παρακάτω ζαχαρότευτλα πηγαίνει κατά κάποιο τρόπο στην εφαρμογή
- CoffeeScript | Απαιτείται Node.js, όπως παραπάνω
- Πληκτρολόγιο | Απαιτείται Node.js, όπως παραπάνω
Πού να ξεκινήσετε να μαθαίνετε
Δεδομένου ότι η ανάπτυξη front-end θεωρείται ευρέως μια κρίσιμη δεξιότητα εργασίας για εργαζομένους γνώσης κάθε είδους, θα βρείτε πολλά σημεία εκκίνησης με τη μορφή μαθημάτων e-learning. Εδώ είναι μια επιμελημένη λίστα που κάναμε για τους αναγνώστες μας:
-
Κουρσέρα (Επί πληρωμή)
Η Coursera συλλέγει διαδικτυακά μαθήματα από πανεπιστήμια και ιδρύματα μάθησης. Το εύρος τιμών πέφτει από 50-250 USD για ένα μάθημα, αλλά διαφημίζουν ένα υψηλό επίπεδο γνώσεων και αποτελέσματα υψηλής ικανότητας. -
Γενική Συνέλευση Dash (Ελεύθερος)
Η Γενική Συνέλευση είναι μια δημοφιλής επιλογή για αμειβόμενη επαγγελματική εκπαίδευση. Το Dash είναι η δωρεάν προσφορά τους και καλύπτει HTML / CSS / JS. -
MakeUseOf.com - Το πακέτο Μάθετε τον Κώδικα 2017 (Επί πληρωμή, βύσμα)
Ισόβια πρόσβαση σε 10 κατηγορίες που καλύπτουν τη γκάμα της ανάπτυξης ιστού front-and back-end, με μόλις 20 USD. -
Δίκτυο προγραμματιστών Mozilla (Ελεύθερος)
Το MDN είναι αυθεντικό, αλλά συμμετέχει περισσότερο στο στυλ της τεκμηρίωσης παρά σε οδηγίες σε τάξη ή σε διαδικτυακές προσφορές μόνο για παιχνίδια. -
Δεντρόσπιτο (Επί πληρωμή)
Μια άλλη διαδικτυακή προσφορά, αυτή πληρώνεται ανά μήνα και όχι φυσικά. Αυτό έρχεται μετά από σύσταση της Karen X Cheng στην ιική της Medium post «Πώς να αποκτήσετε δουλειά ως σχεδιαστής χωρίς να σχεδιάσετε σχολείο.” -
Σεμινάρια σχεδιασμού ιστοσελίδων από το Envato Tuts + (Μίξη δωρεάν και επί πληρωμή περιεχομένου ίσης ποιότητας)
Μια σειρά από μεμονωμένα άρθρα και πολλές σειρές υψηλής ποιότητας, συγκεκριμένων και στοχευμένων πληροφοριών συνήθως σε ένα θέμα.
Ξεκινώντας
Ένα από τα πλεονεκτήματα που διαθέτει η ανάπτυξη front-end για τον αρχάριο είναι ότι, ως επί το πλείστον, δεν απαιτεί ακριβά ιδιόκτητα εργαλεία: το πιο βασικό εργαλείο ανάπτυξης front-end είναι το πρόγραμμα επεξεργασίας κειμένου σε συνδυασμό με το πρόγραμμα περιήγησής σας επιλογή:
- Οι συντάκτες κειμένου αρέσει Πρόγραμμα επεξεργασίας κειμένου Atom του Git, Υψηλό κείμενο (επί πληρωμή), ή Κωδικός VS από τη Microsoft
- Πρόγραμμα περιήγησης όπως Mozilla Firefox ή Google Chrome
- Είναι χρήσιμο, αλλά πέραν του πεδίου εφαρμογής αυτού του άρθρου, να υπάρχει φιλοξενία ή τοπικός διακομιστής (όπως XAMPP) ρύθμιση.
Πιο βολικό, αν είναι λιγότερο μόνιμο, εναλλακτικές είναι οι διαδικτυακοί συντάκτες όπως:
- Codepen.io
- JSbin.com
Σύντομες περικοπές
Οι δομές HTML, ως επί το πλείστον, είναι καλά κατανοητές, και δεν είναι ακριβώς άξιες επανεκτύπωσης με μεγάλη συχνότητα. Για το CSS, το φύλλο στυλ του μέσου ιστότοπου έχει χιλιάδες γραμμές και μπορείτε να στοιχηματίσετε ότι λίγα μοντέρνα γράφονται αποκλειστικά με το χέρι. Και όσον αφορά τη διαδραστικότητα, έχουν προκύψει ορισμένα πρότυπα. Βάσει αυτών των γεγονότων, θα διαπιστώσετε ότι πολλοί προγραμματιστές front-end χρησιμοποιούν προκατασκευασμένα πλαίσια ως ραχοκοκαλιά, και στη συνέχεια τροποποιούν, αφαιρούν ή αντικαθιστούν, όπως απαιτείται.
- Μπότα, που αναπτύχθηκε αρχικά από το Twitter, περιέχει πρότυπα HTML, CSS και JS που βρίσκονται ευρέως στον Ιστό σήμερα. Το Bootstrap είναι σχεδόν ένα κοινή γλώσσα στην αρχή της ανάπτυξης ιστού.
- θεμέλιο τιμολογείται ως το πιο εξελιγμένο πλαίσιο στον κόσμο και είναι χτισμένο με έμφαση στο μικρό μέγεθος και την ταχύτητα.
Υλικό αναφοράς
- Μια λίστα εκτός - Μια δημοσίευση A-list, "Για άτομα που δημιουργούν ιστότοπους"
- Μπορώ να χρησιμοποιήσω - "Πίνακες υποστήριξης για HTML5, CSS3, κ.λπ."
- CSS-Κόλπα - Ένας κόμβος για την κοινότητα CSS και πηγή γνώσεων σχετικά με τις βέλτιστες πρακτικές και τη συμβατότητα
- Τεκμηρίωση Standard Living HTML - "The Living Standard - Έκδοση για Web Developer"
- HTML5 παρακαλώ - "Χρησιμοποιήστε το νέο και λαμπερό υπεύθυνα"
- Περιοδικό Smashing - «Για επαγγελματίες σχεδιαστές και προγραμματιστές ιστοσελίδων»
συμπέρασμα
Ελπίζουμε να απολαύσατε αυτόν τον προσανατολισμό στον κόσμο του front-end. Όπως μπορείτε να δείτε, η ανάπτυξη front-end είναι ένα πεδίο γεμάτο με πολλές πιθανότητες, αλλά έχει πολλά σημεία εισόδου. Η εκμάθηση θα προσθέσει μια εντυπωσιακή ικανότητα στο χαρτοφυλάκιό σας και θα σας επιτρέψει να κάνετε το επόμενο βήμα στην καριέρα σας ή να μεταβείτε σε ένα εντελώς νέο.
Προγραμματιστές: Τι υπάρχει στο stack σας;
Αρχάριοι: Τι άλλο θα μπορούσαμε να συμπεριλάβουμε για να σας προσανατολίσουμε;
Ο Rodrigo απολαμβάνει τεχνική γραφή, ανάπτυξη ιστού και εμπειρία χρήστη. Όταν δεν σκέφτεται υπερβολικά τη διαδικασία, χτυπάει το πληκτρολόγιο ή σπρώχνει pixel, απολαμβάνει την υπέροχη κουλτούρα του εξωτερικού και του cyberpunk.