Διαφήμιση
Αυτή η ανάρτηση αρχικά επικεντρώθηκε σε ένα εργαλείο που ονομάζεται iPad Simulator, αλλά δεν έχει ενημερωθεί για χρόνια, γι 'αυτό το αντικαταστήσαμε με μερικές εναλλακτικές μεθόδους που μπορείτε να χρησιμοποιήσετε αντ' αυτού.
Αν θέλετε να ελέγξετε τι θα μοιάζει με τον ιστότοπό σας σε ένα iPad, αλλά δεν έχετε, δεν χρειάζεται να βιαστείτε και να αγοράσετε ένα τόσο ακριβό gadget. Μερικά ηλεκτρονικά εργαλεία καθιστούν ευκολότερη από ποτέ την αίσθηση του βαθμού ανταπόκρισης του ιστότοπού σας με μερικά μόνο κλικ του κουμπιού.
Προσομοίωση ενός iPad Με BrowserStack
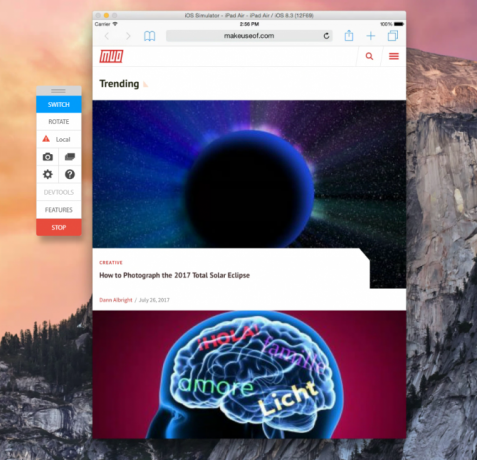
Το BrowserStack σας επιτρέπει να προσομοιώσετε ένα iPad Air. Οι ελεύθεροι χρήστες λαμβάνουν μόνο ένα demo των 30 λεπτών, μετά από το οποίο κοστίζουν 29 δολάρια το μήνα για να συνεχίσουν. Ενώ ο πληρωμένος λογαριασμός μπορεί να δοκιμάσει διάφορα μοντέλα και εκδόσεις iOS, η δωρεάν έκδοση περιορίζεται στο iPad Air που εκτελεί το iOS 8.3.
Μόλις ξεκινήσετε τον προσομοιωτή iPad, ανοίγει αυτόματα το Safari. Μπορείτε να εισάγετε τον ιστότοπό σας και να κάνετε προεπισκόπηση τόσο σε κατάσταση οριζόντιας λειτουργίας όσο και σε κατακόρυφη. (Απλά κάντε κλικ στο
Γυρίζω .) Μεταβείτε στο Hardware> Home εάν θέλετε να δείτε την αρχική οθόνη του iPad.
Μπορείτε να ανοίξετε κάποιες βασικές εφαρμογές της Apple, όπως το Ημερολόγιο, Φωτογραφίες, Επαφές, Χάρτες, Ρυθμίσεις, Κέντρο παιχνιδιών και το εκρηκτικό Περίπτερο. Τούτου λεχθέντος, δεν υπάρχει πραγματικά πολλά που μπορείτε να κάνετε μαζί τους.
Με το BrowserStack, μπορείτε επίσης να δοκιμάσετε τοπικές διευθύνσεις URL και αν χρησιμοποιείτε το Chrome ή τον Firefox για πρόσβαση στην υπηρεσία, μπορείτε επίσης να δοκιμάσετε την υποστήριξη ήχου. Άλλες λειτουργίες περιλαμβάνουν δοκιμές επεκτάσεων και υποστήριξη αποστολής / λήψης.
Προσομοίωση ενός iPad με Appetize
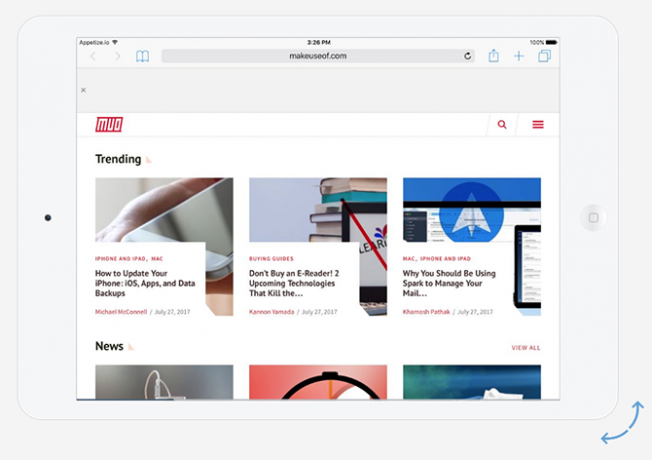
Ορεκτικά είναι ένα άλλο εργαλείο προσομοίωσης iPad με περιορισμένη ελεύθερη επιλογή. Μπορείτε να εγγραφείτε για έναν δωρεάν λογαριασμό και να χρησιμοποιήσετε την υπηρεσία για συνολικά 100 λεπτά. Αν δεν εγγραφείτε, μπορείτε να το δοκιμάσετε σε αυξήσεις ενός λεπτού: φορτώστε μια εφαρμογή, χρησιμοποιήστε την για ένα λεπτό και, στη συνέχεια, επαναλάβετε τη φόρτωση και ξεκινήστε ξανά.

Ενώ αυτό είναι βέβαια μια ταλαιπωρία, μπορείτε να δοκιμάσετε τι θα φανεί ο ιστότοπός σας σε iPad Air ή iPad Air 2 και μπορείτε να δοκιμάσετε από iOS 8.4 έως iOS 10.3. Μπορείτε ακόμη να επιλέξετε μεταξύ ενός μαύρου ή λευκού iPad.
Όταν φορτώνεται για πρώτη φορά, το Safari ανοίγει στην εφαρμογή Wikipedia. Απλά κάντε κλικ στο εικονικό σπίτι του iPad, κάντε κλικ στο Safari και εισαγάγετε τον σύνδεσμο που θέλετε να δοκιμάσετε στη γραμμή URL / αναζήτηση.
Ένας ελεύθερος τρόπος για να δοκιμάσετε το iPad Web Ανταπόκριση
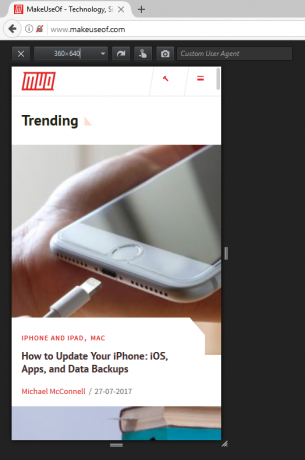
Αν ψάχνετε για μια απλούστερη επιλογή και θέλετε απλώς να δοκιμάσετε μια τοποθεσία ή έναν σύνδεσμο για την ανταπόκριση, υπάρχουν a μερικά εργαλεία περιήγησης που κάνουν αυτό εύκολο - αλλά το πιο εύκολο είναι ο Firefox, ο οποίος έχει αυτόχθονες δυνατότητες για αυτό το πολύ πράγμα.
Στο μενού του προγράμματος περιήγησης, μεταβείτε στο Προγραμματιστής > Λειτουργία σχεδίασης. Μπορείτε επίσης να χρησιμοποιήσετε τη συντόμευση πληκτρολογίου Ctrl + Shift + M (ή Cmd + Shift + M σε Mac). Το πρόγραμμα περιήγησης θα μεταβεί σε μια μικρότερη διεπαφή. Μπορείτε να επιλέξετε προκαθορισμένες διαστάσεις από 320 x 480 έως 1920 x 900 ή να εισάγετε ένα προσαρμοσμένο μέγεθος ή να σύρετε τις λαβές για να αλλάξετε το μέγεθος της οθόνης.

Οι χρήστες του Chrome μπορούν να εγκαταστήσουν την επέκταση Παράθυρο Resizer, η οποία λειτουργεί με παρόμοιο τρόπο. Και τα δύο αυτά εργαλεία καθιστούν εύκολο να διακρίνετε αν ο ιστότοπός σας φαίνεται ή όχι καλός σε συσκευές κινητής τηλεφωνίας και tablet.
Εάν δεν χρησιμοποιείτε το Chrome ή τον Firefox και δεν θέλετε να χρησιμοποιήσετε κάποια από τις παραπάνω μεθόδους, μπορείτε απλά να επιλέξετε ένα ιστότοπο όπως Υπεύθυνος. Απλά εισάγετε τον σύνδεσμο που θέλετε να δοκιμάσετε και κάντε κλικ στο κουμπί βέλους στα δεξιά για να δείτε τη διεπαφή iPad.
Ποια εργαλεία θα προσθέσετε σε αυτόν τον κατάλογο; Ενημερώστε μας στα σχόλια.
Η Nancy είναι συγγραφέας και συντάκτης που ζει στην Ουάσιγκτον. Ήταν προηγουμένως συντάκτης της Μέσης Ανατολής στο The Next Web και επί του παρόντος εργάζεται σε think-tank με βάση το DC σχετικά με την επικοινωνία και την κοινωνική προβολή των μέσων ενημέρωσης.


