Διαφήμιση
 Έγραψα ένα άρθρο σχετικά με τον τρόπο δημιουργίας μιας εικόνας για τον ιστότοπό σας με περιοχές με δυνατότητα κλικ ή με hotspots που χρησιμοποιούν το GIMP Πώς να δημιουργήσετε έναν χάρτη εικόνας χρησιμοποιώντας το GIMP Διαβάστε περισσότερα . Αυτός ο τύπος εικόνας με δυνατότητα κλικ ονομάζεται χάρτη εικόνων. Οι χάρτες εικόνων υπήρξαν για λίγο, αλλά εξακολουθούν να χρησιμοποιούνται ευρέως για να παρέχουν στους σχεδιαστές ιστοσελίδων ευελιξία.
Έγραψα ένα άρθρο σχετικά με τον τρόπο δημιουργίας μιας εικόνας για τον ιστότοπό σας με περιοχές με δυνατότητα κλικ ή με hotspots που χρησιμοποιούν το GIMP Πώς να δημιουργήσετε έναν χάρτη εικόνας χρησιμοποιώντας το GIMP Διαβάστε περισσότερα . Αυτός ο τύπος εικόνας με δυνατότητα κλικ ονομάζεται χάρτη εικόνων. Οι χάρτες εικόνων υπήρξαν για λίγο, αλλά εξακολουθούν να χρησιμοποιούνται ευρέως για να παρέχουν στους σχεδιαστές ιστοσελίδων ευελιξία.
Στα σχόλια κάποιος με ρώτησε αν αυτό ήταν δυνατό να γίνει χρησιμοποιώντας το Paint. NET (μπορεί να είναι α Εναλλακτική λύση του Photoshop 5 Ελεύθερες Εναλλακτικές λύσεις στο Photoshop πρέπει να δοκιμάσετε Διαβάστε περισσότερα ?). Γι 'αυτό το λόγο έθεσα όχι μόνο να εγκαταστήσω και να χρησιμοποιήσω Χρώμα. ΚΑΘΑΡΑ για πρώτη φορά, αλλά για να καταλάβουμε πώς να κάνουμε τους χάρτες εικόνων που το χρησιμοποιούν.
Ναι, έπρεπε να εγκαταλείψω το Ubuntu για λίγα λεπτά και να εκκινήσω την εγκατάσταση των Windows μου (ξέρω ότι υπάρχει μια έκδοση του Ubuntu, αλλά δεν ήμουν σίγουρος αν όλα θα δούλευαν το ίδιο) αλλά αξίζει να αλλάξει βήμα.
Το συμπέρασμα στο οποίο ήρθα ήταν ότι ναι, είναι δυνατό, αλλά θα χρειαστείτε τη βοήθεια ενός plugin.
Λήψη & Εγκατάσταση της προσθήκης
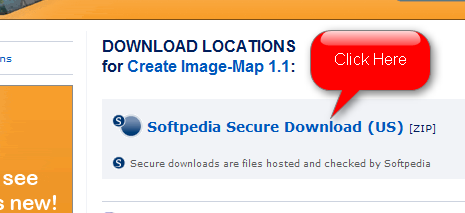
Τα πρόσθετα είναι αρκετά εύκολο να εφαρμοστούν στη Paint. NET και βασικά αποτελείται από τη λήψη των αρχείων και τη θέση τους στο σωστό φάκελο. Το plugin που απαιτείται για να γίνει ένας χάρτης εικόνων ονομάζεται "Δημιουργία χάρτη εικόνας"Και μπορείτε να το κατεβάσετε από αυτός ο σύνδεσμος. Η σελίδα είναι λίγο βρώμικο, γι 'αυτό δείτε το στιγμιότυπο οθόνης παρακάτω για να το βρείτε εύκολα.

Θα κατεβάσετε ένα αρχείο zip που περιέχει τα σωστά αρχεία. Μόλις τα κατεβάσετε, απλά τα βάλτε εδώ: C / Αρχεία προγράμματος / Paint. NET / Εφέ
Τώρα απλά επανεκκινήστε το Paint. NET και πρέπει να το εγκαταστήσετε. Ανοίξτε την εικόνα και θα πρέπει να ρυθμίσετε όλα.
Χρησιμοποιήστε τον επεξεργαστή χάρτη εικόνας για να αποκτήσετε τον σωστό κώδικα
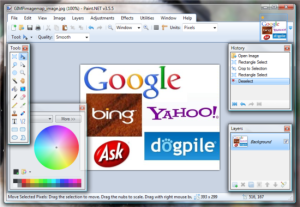
Ανοίξτε το πρόγραμμα επεξεργασίας εικόνας: Εφέ -> Εφαρμογή εικόνας -> Δημιουργία χάρτη εικόνας
Σύρετε (υποκρύπτοντας ότι βλέπετε ένα πλαίσιο) και ονομάστε κάθε hotspot.

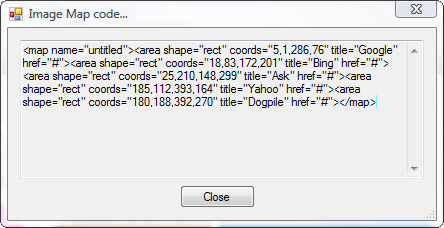
Κάντε κλικ στο κουμπί OK όταν τελειώσετε. Στη συνέχεια, θα λάβετε ένα αναδυόμενο παράθυρο με κάποιο κωδικό που θα χρειαστεί να τραβήξετε.

Επεξεργαστείτε τον κώδικα και κάντε το έτοιμο για την περιοχή σας
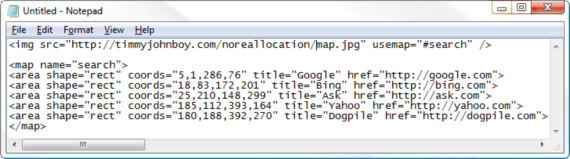
Ανοίξτε το Σημειωματάριο ή παρόμοιο πρόγραμμα επεξεργασίας κειμένου και επικολλήστε τον κώδικα. Ίσως καταλήξετε με όλο τον κώδικα σε μια γραμμή. Ο ευκολότερος τρόπος είναι να διαχωρίσετε τις γραμμές όπως έκανα στο παρακάτω στιγμιότυπο οθόνης.

Παρατηρήστε ότι πρόσθεσα μια γραμμή κώδικα στην κορυφή. Αυτή η γραμμή κώδικα καθορίζει το πού βρίσκεται η εικόνα στο διακομιστή (το ανεβάσατε σωστά;) και το όνομα του χάρτη που χρησιμοποιείται πάνω στην εικόνα.
Θα παρατηρήσετε επίσης ότι ονόμασα τον χάρτη. Για να συνδέσετε την εικόνα με το χάρτη, θα πρέπει να το κάνετε αυτό. Αντικαταστήστε επίσης τα σύμβολα "#" με τις διευθύνσεις URL των συνδέσμων που θέλετε να εισαχθούν.
Έτσι, ναι, υπάρχει ένας άλλος τρόπος για να δημιουργήσετε έναν χάρτη εικόνων. Είναι επίσης δυνατό να το κάνετε με το χέρι χωρίς τη βοήθεια ενός προγράμματος επεξεργασίας εικόνων, αλλά που έχει το χρόνο για αυτό;
Τι χρησιμοποιείτε για να δημιουργήσετε χάρτες εικόνων;
Είμαι ένα παιδί ηλικίας 30 χρονών στην καρδιά μου. Έχω εργαστεί και σε υπολογιστές από το γυμνάσιο. Μου αρέσει να βρίσκω νέους και ενδιαφέρουσες ιστοσελίδες που είναι χρήσιμες για το πρόσωπο κάθε μέρα. Βοηθώ και εκπαιδεύω ανθρώπους για θέματα που σχετίζονται με την τεχνολογία εδώ και χρόνια και δεν βλέπω τον εαυτό μου να σταματά κάθε μέρα σύντομα.