Διαφήμιση
 Σε ένα τεχνικό επίπεδο, ένας σύγχρονος ιστότοπος δεν είναι μόνο ένα πράγμα. Είναι μια πολύπλοκη σούπα αλληλεπιδρώντων τεχνολογιών, όπως η HTML (η σήμανση που βλέπετε στη σελίδα), το JavaScript (το γλώσσα που εκτελείται στο πρόγραμμα περιήγησής σας, επηρεάζει τις αλληλεπιδράσεις), το CSS (η γλώσσα για την εμφάνιση της εμφάνισης της σελίδας), και περισσότερο. Αλλά σε ένα πιο βασικό επίπεδο, μια ιστοσελίδα είναι μια ιδέα.
Σε ένα τεχνικό επίπεδο, ένας σύγχρονος ιστότοπος δεν είναι μόνο ένα πράγμα. Είναι μια πολύπλοκη σούπα αλληλεπιδρώντων τεχνολογιών, όπως η HTML (η σήμανση που βλέπετε στη σελίδα), το JavaScript (το γλώσσα που εκτελείται στο πρόγραμμα περιήγησής σας, επηρεάζει τις αλληλεπιδράσεις), το CSS (η γλώσσα για την εμφάνιση της εμφάνισης της σελίδας), και περισσότερο. Αλλά σε ένα πιο βασικό επίπεδο, μια ιστοσελίδα είναι μια ιδέα.
Εάν είναι ο ιστότοπός σας, πιθανόν να ξέρετε τι θέλετε να κάνετε ή τι θέλετε να βγείτε από τους χρήστες. Ίσως να είναι εύκολο μέρος για να βρουν πληροφορίες για την τεχνολογία. ή ίσως πρέπει να εξηγήσει γιατί είσαι η καλύτερη μπάντα ή ο σκύλος-περιπατητής γύρω. Σε κάθε περίπτωση, πολύ πριν να αντιμετωπίσετε HTML, CSS, JavaScript ή οποιαδήποτε άλλη συγκεκριμένη ανάπτυξη στο Web τεχνολογία, θα πρέπει να έχετε μια πολύ σαφή ιδέα για το τι πρέπει να κάνει ο ιστότοπός σας και τι πρέπει γενικά να δούμε αρέσει. Και τα wireframes του ιστότοπου είναι ο τρόπος να στερεοποιηθεί αυτή η ιδέα και να την γνωστοποιήσετε.
Το πίσω μέρος μιας σερβιέτας

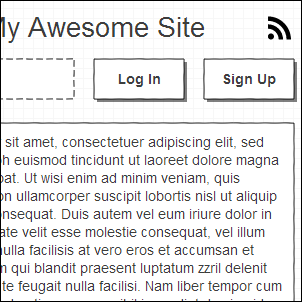
Ένα wireframe ιστότοπου είναι απλώς ένα σκίτσο του τι θέλετε να μοιάζει με τον ιστότοπό σας. Δεν υποτίθεται ότι είναι όμορφη και δεν χρειάζεστε καν λογισμικό για να το δημιουργήσετε. Μπορείτε απλά να αρπάξετε ένα κομμάτι χαρτί ή ακόμα και μια χαρτοπετσέτα και να αρχίσετε να μπλοκάρετε τον ιστότοπό σας, στοιχείο με στοιχείο. “Ο τίτλος πηγαίνει εδώ... και έπειτα έχουμε ένα μενού πλοήγησης... oh, και εδώ μπορώ να βάλω ένα πλαίσιο αναζήτησης."Ακριβώς σε αυτούς τους γενικούς, απλούς όρους, βάλτε ένα μέρος της ιστοσελίδας σας μαζί, μέχρι το τελικό αποτέλεσμα να μοιάζει με αυτό:

Όπως μπορείτε να δείτε, αυτό δεν είναι κώδικας υπολογιστή ή τίποτα υπερβολικά τεχνικό ή περίπλοκο. Ο καθένας θα μπορούσε να δει αυτό το γρήγορο σκίτσο και αμέσως να καταλάβει τι βλέπουν. Και αυτό είναι το θέμα σχετικά με τα καλώδια: Είναι πολύ γρήγοροι και εύκολο να κατανοηθούν. Σας δίνουν τη δυνατότητα να αποκτήσετε τα σωστά στοιχεία, όπως τη διάταξη του ιστότοπου, τη δομή πλοήγησης και την τοποθέτηση διαφημίσεων, προτού αγγίξετε μια μόνο γραμμή κώδικα. Και αν εργάζεστε με άλλους ανθρώπους, όπως ένας κωδικοποιητής ή ένας σχεδιαστής, σας αφήνουν όλους να καταλήξετε σε συμφωνία σχετικά με το τι θα φανεί το τελικό αποτέλεσμα. Αυτό μπορεί να σώσει έναν τόνο σύγχυσης και διπλής εργασίας, ειδικά όταν πρόκειται για μεγαλύτερα έργα.
Είναι σημαντικό να σημειώσουμε την έλλειψη λεπτομέρειας στο καλωδιακό πλαίσιο παραπάνω: Οι εικόνες δίπλα σε κάθε άρθρο δεν είναι "πραγματικές" εικόνες, αλλά εμφανή σύμβολα κράτησης θέσης. Ακόμη και το κείμενο του άρθρου δεν συμπληρώνεται - είναι απλά μια δέσμη γραμμών. Δεν μπορείτε να δείτε ποιο θα είναι το σχέδιο χρωμάτων - όλα είναι μόνο μαύρα και άσπρα. Αυτό είναι που ένα wireframe είναι υποτιθεμένος να μοιάζει. Δεν υποτίθεται ότι είναι μια πλήρη αναπαράσταση του τελικού ιστότοπου, αλλά μόνο το πνεύμα ή η ουσία του, αν θέλετε. Είναι μόνο τα πιο σημαντικά πράγματα.
Εργαλεία για συρματοποίηση

Όπως ανέφερα προηγουμένως, το καλύτερο εργαλείο για την κατασκευή καλωδίων είναι συχνά ένα κομμάτι χαρτί και ένα στυλό. Η απομάκρυνση από τον υπολογιστή σας μπορεί πραγματικά να σας βοηθήσει να καθαρίσετε το μυαλό σας και να εστιάσετε σε αυτό που θέλετε ο ιστότοπός σας να φαίνεται, χωρίς ενοχλητικές διακοπές ή αναστάτωση για την εκμάθηση ενός νέου εργαλείου wireframing. Ένα σημειωματάριο μαθηματικών (όπως φαίνεται παραπάνω) συνήθως λειτουργεί καλύτερα επειδή έχετε το ίχνος κατά μήκος των γραμμών, δημιουργείτε σκέτα ορθογώνια και ευθυγραμμίζετε εύκολα τα διάφορα κομμάτια του site σας μαζί. Πιάστε ένα, ένα στυλό ή δύο, και πηγαίνετε να έχετε ένα φλιτζάνι καφέ κάπου μακριά από τον υπολογιστή σας. Θα επιστρέψετε με μια σαφή ιδέα για το τι ακριβώς προσπαθείτε να δημιουργήσετε.
Τούτου λεχθέντος, μερικές φορές λογισμικό wireframing είναι απαραίτητο. Για παράδειγμα, ίσως εργάζεστε ως τμήμα μιας ομάδας που έχει εξαπλωθεί σε ολόκληρη τη χώρα ή στον πλανήτη, ή ίσως γράφετε μια δημοσίευση στο blog σχετικά με την κατασκευή καλωδίων. Σε αυτές τις περιπτώσεις, τα χειροκίνητα σκασίματα δεν είναι μια πολύ πρακτική λύση. Εδώ είναι μερικά δωρεάν εργαλεία λογισμικού που μπορούν να σας βοηθήσουν, αν πραγματικά δεν μπορείτε να χρησιμοποιήσετε ένα στυλό και χαρτί:
- Lumzy: Ένα δωρεάν εργαλείο φερεγγυότητας με βάση το Flash με μια πλούσια συλλογή αντικειμένων. Αυτό είναι το εργαλείο που χρησιμοποίησα για να δημιουργήσω το wireframe που βλέπετε παραπάνω - είναι γρήγορο και ανώδυνο.
- QuirkTools Wires [Σπάσιμο URL καταργήθηκε]: Ένα απλούστερο εργαλείο, χωρίς επιλογές ευθυγράμμισης. Ωστόσο, δεν βασίζεται στο Flash.
- Mockingbird: Ένα εμπορικό εργαλείο, αλλά έχει ένα περιορισμένο ελεύθερο σχέδιο.
Όχι μόνο για ιστότοπους
Ίσως το συνειδητοποίησα εσείς, αλλά αυτό είναι ένα καλό σημείωμα για να τελειώσετε με: Τα συρματοπλέγματα είναι ένα φανταστικό εργαλείο για τη δημιουργία ενός προϊόντος, όχι μόνο ενός δικτυακού τόπου. Ίσως έχετε μια γενική ιδέα για μια εφαρμογή iPhone ή Android, ή ακόμα και μια πλήρης εφαρμογή υπολογιστή. Σε αυτές τις περιπτώσεις, τα wireframes του ιστότοπου είναι ανεκτίμητα για να δείξουν τι μοιάζει με τα πάντα και ίσως ακόμη και να σας βοηθήσουν να βοηθήσετε τους ανθρώπους να υποστηρίξουν το έργο σας με διαφορετικούς τρόπους.
Έχετε δημιουργήσει ποτέ ένα wireframe τον εαυτό σας; Θα αρχίσετε τώρα που έχετε διαβάσει αυτό; Επιτρέψτε μου να μάθω στα σχόλια!
Συντελεστές εικόνας: Ξεφλουδισμένη εικόνα χαρτοπετσέτας μέσω του ShutterStock, Κόκκινη εικόνα σημειωματάριου μέσω του ShutterStock