Διαφήμιση
Ψάχνετε για έναν εύκολο τρόπο δημιουργίας διακοπτών CSS3 για έναν ιστότοπο; Αν ψάχνετε για διακόπτες που είναι εύκολο να κατασκευαστούν και διαθέτουν ομαλές, κομψές κινούμενες μεταβάσεις, το FlipSwitch On / Off είναι μια φανταστική επιλογή. Δεν είμαι ο μεγαλύτερος προγραμματιστής, και ήμουν σε θέση να πάρω μια ποικιλία των διακοπτών και να λειτουργήσει σε λίγα δευτερόλεπτα.

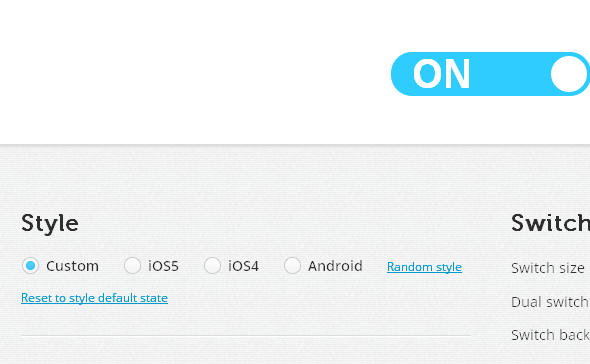
Αυτός ο εύχρηστος ιστότοπος έχει τις ενσωματωμένες ρυθμίσεις για διακόπτες iOS 4, iOS 5 και Android. Αν θέλετε ο διακόπτης σας να ταιριάζει με αυτά τα στυλ, το μόνο που χρειάζεται να κάνετε είναι να κάνετε κλικ στο κουμπί για αυτό που χρειάζεστε και να μετακινηθείτε προς τα κάτω για να αντιγράψετε τον κώδικα. Σε λίγα δευτερόλεπτα θα έχετε έτοιμο το κουμπί της επιλογής σας για την ιστοσελίδα σας.

Εάν θέλετε να κάνετε ένα κουμπί του στυλ σας, θα χρειαστούν μερικά δευτερόλεπτα περισσότερο, αλλά σίγουρα δεν είναι δύσκολο. Δεν χρειάζεται να γράφετε κανένα πραγματικό κώδικα για να κάνετε το διακόπτη. Μεταφέρετε τα ρυθμιστικά και προσαρμόστε το διακόπτη έως ότου σας ταιριάζει η εμφάνιση. Μπορείτε να αλλάξετε το μέγεθος, το χρώμα, το στυλ κουμπιού και πολλά άλλα. Καθώς κάνετε αλλαγές, θα τις δείτε να αντικατοπτρίζονται στην προεπισκόπηση του διακόπτη σε πραγματικό χρόνο.
Χαρακτηριστικά:
- Δημιουργήστε εύκολα έναν διακόπτη ενεργοποίησης / απενεργοποίησης CSS3.
- Κινούμενες μεταβάσεις μεταξύ ενεργοποίησης και απενεργοποίησης.
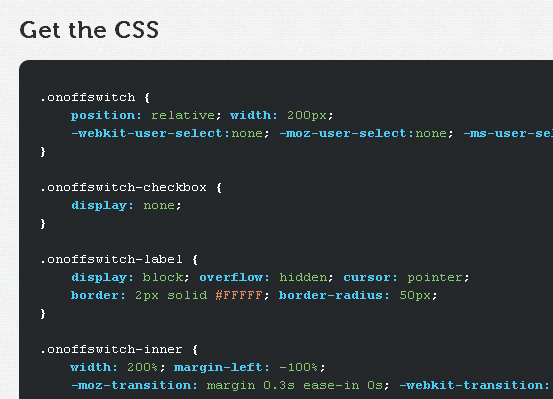
- Αντιγράψτε και επικολλήστε τον τελικό κώδικα.
- Οι iOS 4, iOS 5 και οι διακόπτες Android είναι διαθέσιμοι από προεπιλογή.
- Προσαρμόστε τα κουμπιά ακριβώς στις ανάγκες σας.
Εύρεση του FlipSwitch @ proto.io/freebies/onoff
Ο Dave LeClair αγαπά τα παιχνίδια στην κονσόλα, το PC, το κινητό, το φορητό και οποιαδήποτε ηλεκτρονική συσκευή που μπορεί να τα παίξει! Διαχειρίζεται το τμήμα Προσφορές, γράφει άρθρα και κάνει πολλές παρασκηνώσεις στο MakeUseOf.

