Διαφήμιση
 Πολλοί μπλόγκερ θα ψάξουν ψηλά και χαμηλά για το τέλειο widget WordPress που θα κάνει ακριβώς αυτό θέλουν, αλλά με μια μικρή εμπειρία προγραμματισμού μπορεί να διαπιστώσετε ότι είναι ευκολότερο να γράψετε το έθιμο widget.
Πολλοί μπλόγκερ θα ψάξουν ψηλά και χαμηλά για το τέλειο widget WordPress που θα κάνει ακριβώς αυτό θέλουν, αλλά με μια μικρή εμπειρία προγραμματισμού μπορεί να διαπιστώσετε ότι είναι ευκολότερο να γράψετε το έθιμο widget.
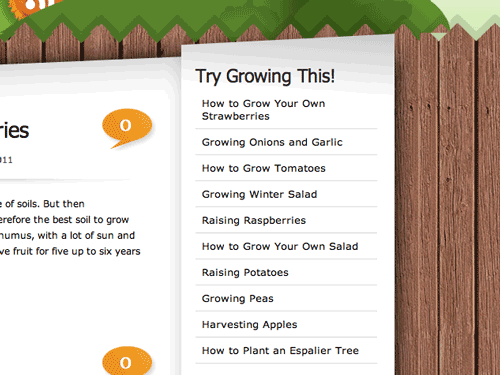
Αυτή την εβδομάδα θα ήθελα να δείξω πώς να το κάνουμε ακριβώς αυτό, και το γραφικό στοιχείο που θα γράψουμε είναι απλό που θα επιλέξει μια τυχαία ανάρτηση από το δικό σας site, τραβά την εικονιζόμενη εικόνα και την εμφανίζει στην πλαϊνή μπάρα - ένα γραφικό widget "check this out" που θα βοηθήσει τους χρήστες να βρουν περισσότερο περιεχόμενο στο ιστοσελίδα.
Αυτή είναι επίσης μια επέκταση μιας συνεχούς σειράς στην οποία σας δείχνω πόσο εύκολο είναι προσαρμόστε το πρότυπό σας WordPress 2 Νέες Cool Wordpress Plugins & Κατανόηση της δομής του Wordpress ThemeΑυτή την εβδομάδα θα είμαι μια ρίχνοντας μια ματιά σε μια ανώτερη εναλλακτική λύση στο συχνά εγκωμιάστηκε All-In-One SEO? ένα plugin που σας δίνει τη δύναμη ενός συστήματος δημοσίευσης Wordpress αλλά σας επιτρέπει να εξάγετε ... Διαβάστε περισσότερα .
Μπορεί επίσης να είστε ικανοποιημένοι που γνωρίζετε ότι έχουμε προσθέσει ένα νέο WordPress Tutorials κατηγορία στο MakeUseOf, οπότε φροντίστε να το ελέγξετε για ένα συνεχώς αυξανόμενο αρχείο αρχείων και οδηγών για την αγαπημένη πλατφόρμα blogging του κόσμου.
Βασικές έννοιες: Ερωτήματα WordPress και το βρόχο
Κάθε σελίδα στο ιστολόγιό σας αποτελείται από ένα ερώτημα στη βάση δεδομένων των αναρτήσεων. Ανάλογα με τη σελίδα που βλέπετε, το ερώτημα θα αλλάξει. Η αρχική σελίδα του ιστολογίου σας, για παράδειγμα, μπορεί να χρησιμοποιήσει το ερώτημα "λάβετε τις τελευταίες 10 αναρτήσεις ιστολογίου“. Όταν προβάλετε τα αρχεία κατηγορίας, το ερώτημα ενδέχεται να αλλάξει σε "να λάβετε τις τελευταίες 20 αναρτήσεις για την κατηγορία οικογενειακές φωτογραφίες μόνο, να παραγγείλετε τα αποτελέσματα κατά ημερομηνία που έχουν δημοσιευτεί“. Κάθε ερώτημα θα επιστρέψει ένα σύνολο αποτελεσμάτων και ανάλογα με το πρότυπο σελίδας που χρησιμοποιείται, κάθε αποτέλεσμα θα εκτελεστεί μέσω του κύριου "βρόχου" του προτύπου.
Ωστόσο, κάθε σελίδα μπορεί να αποτελείται από περισσότερα από ένα ερωτήματα και μπορείτε να δημιουργήσετε ακόμη και τα δικά σας ερωτήματα για να προσθέσετε λειτουργίες σε διάφορα μέρη του προτύπου σας. Μπορείτε να δείτε ένα παράδειγμα αυτού που χρησιμοποιείται στο κάτω μέρος αυτού του άρθρου - έχουμε μερικά πρόσθετα ερωτήματα που εκτελούνται κάθε σελίδα που στοχεύει να σας δείξει σχετικά άρθρα που μπορεί να σας ενδιαφέρουν, ή άρθρα που τείνουν προς αυτήν την κατεύθυνση εβδομάδα.
Για να δημιουργήσουμε το προσαρμοσμένο γραφικό στοιχείο, θα χρειαστεί απλά να δημιουργήσουμε ένα πρόσθετο ερώτημα που θα αρπάζει τον αριθμό X τυχαίων αναρτήσεων μαζί με τις εικόνες τους και θα τα εμφανίζει κατά κάποιο τρόπο στην πλαϊνή γραμμή. Σας έδειξα ήδη την περασμένη εβδομάδα τον κώδικα πιάσε τη χαρακτηρισμένη εικόνα Ρυθμίστε το ιστολόγιό σας με το WordPress: Ο τελευταίος οδηγόςΘέλετε να ξεκινήσετε το δικό σας blog αλλά δεν ξέρετε πώς; Δείτε το WordPress, την πιο ισχυρή πλατφόρμα blogging που διατίθεται σήμερα. Διαβάστε περισσότερα , έτσι πρέπει πραγματικά να ξέρουμε πώς να φτιάξουμε ένα νέο widget WordPress και να το τοποθετήσουμε στην πλαϊνή μπάρα.
Βασικός κώδικας widget
Ξεκινήστε δημιουργώντας ένα νέο αρχείο .php στο δικό σας wp-content / plugins Ευρετήριο. Θα μπορούσατε επίσης να ακολουθήσετε το σεμινάριο εκτός σύνδεσης και στη συνέχεια να το ανεβάσετε χρησιμοποιώντας τη διεπαφή WordPress, αλλά θεωρώ ότι είναι πιο εύκολο να γράψετε καθώς πηγαίνουμε μαζί σε περίπτωση που χρειαστεί να εντοπίσετε σφάλματα. Καλέστε το αρχείο σας ό, τι θέλετε, αλλά θα πάω με random-post-widget.php
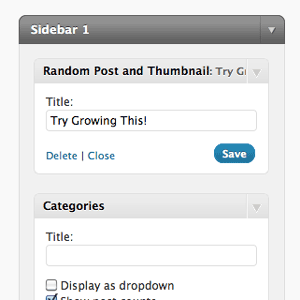
Επικολλήστε τα ακόλουθα στο αρχείο και αποθηκεύστε τα. Μη διστάσετε να αλλάξετε την ενότητα στην κορυφή με το όνομά μου, αλλά μην προσαρμόσετε ακόμα τον υπόλοιπο κωδικό. Αυτό είναι βασικά ένα κενό γραφικό widget, και μπορείτε να δείτε πού λέει // ΚΩΔΙΚΟΣ WIDGET ΠΑΡΕΧΕΤΕ ΕΔΩ είναι όπου θα προσθέσουμε τη λειτουργικότητά μας αργότερα.
php. /* Όνομα πρόσθετου: Τυχαίο μήνυμα διεύθυνσης. Plugin URI: http://jamesbruce.me/ Περιγραφή: Το Random Post Widget αρπάζει μια τυχαία ανάρτηση και τη σχετική μικρογραφία για να εμφανιστεί στην πλαϊνή σας μπάρα. Συντάκτης: James Bruce. Έκδοση: 1. URI του συντάκτη: http://jamesbruce.me/ * / class RandomPostWidget επεκτείνει το WP_Widget. {function RandomPostWidget () {$ widget_ops = array ('classname' => 'RandomPostWidget', 'description' => 'Εμφανίζει τυχαία ανάρτηση με μικρογραφία'); $ this-> WP_Widget ('RandomPostWidget', 'Τυχαία Δημοσίευση και Μικρογραφία', $ widget_ops); } φόρμας λειτουργίας ($ instance) {$ instance = wp_parse_args ((array) $ instance, array ('title' => ')); $ title = $ instance ['τίτλος'];php} ενημέρωση λειτουργίας ($ new_instance, $ old_instance) {$ instance = $ old_instance; $ instance ['title'] = $ new_instance ['τίτλος']; επιστροφή $ instance; } παράμετρος λειτουργίας ($ args, $ instance) {extract ($ args, EXTR_SKIP); echo $ before_widget; $ title = κενό ($ instance ['title']); '': apply_filters ('widget_title', $ instance ['title']); αν (! empty ($ title)) echo $ before_title. $ title. $ after_title;; // WIDGET CODE GOE HERE HERE echo " Αυτό είναι το νέο μου widget! H1>"; echo $ after_widget; } } add_action ('widgets_init', create_function ('', 'επιστροφή register_widget (' RandomPostWidget ');'));
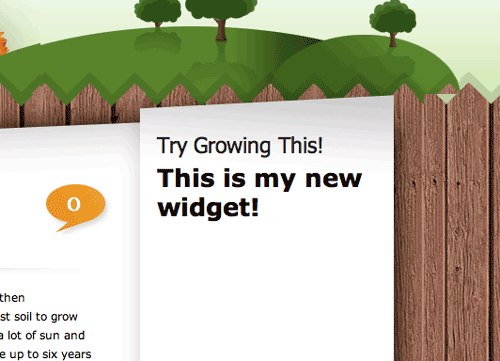
Όπως συμβαίνει, το plugin δεν διαφέρει πολύ από την εκτύπωση ενός μεγάλου τίτλου με τις λέξεις "Αυτό είναι το νέο μου widget!“.

Ωστόσο, σας δίνει τη δυνατότητα να αλλάξετε τον τίτλο, κάτι που είναι ουσιώδες για οποιοδήποτε γραφικό στοιχείο. Η προσθήκη σε άλλες επιλογές είναι λίγο πέρα από το πεδίο εφαρμογής αυτού του άρθρου σήμερα, γι 'αυτό τώρα ας προχωρήσουμε για να του δώσουμε έναν πραγματικό σκοπό.

Ένα νέο ερώτημα & ο βρόχος
Για να κάνετε ένα νέο ερώτημα στη βάση δεδομένων του ιστολογίου σας, πρέπει να χρησιμοποιήσετε το query_posts () λειτουργία μαζί με μερικές παραμέτρους, στη συνέχεια να τρέξει μέσω της εξόδου χρησιμοποιώντας ένα βρόχο ενώ. Ας δοκιμάσουμε αυτό - ένα πολύ βασικό ερώτημα και βρόχο για να αποδείξει. Αντικαταστήστε τη γραμμή κώδικα που λέει:
με τα εξής:
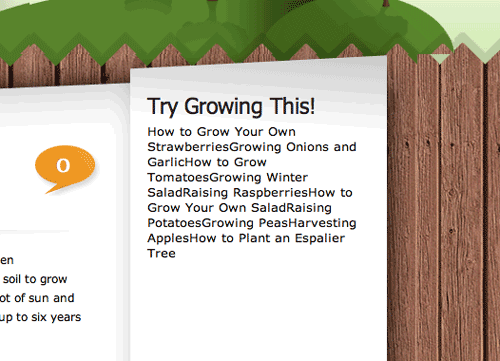
// ΚΩΔΙΚΟΣ WIDGET ΠΑΡΕΧΕΤΕ ΕΔΩ. query_posts (''); αν (have_posts ()): while (have_posts ()): the_post (); ο τίτλος(); Εν τω μεταξύ, τέλος εαν; wp_reset_query (); Αυτό είναι ένα απολύτως βασικό ερώτημα χρησιμοποιώντας προεπιλεγμένες επιλογές και μηδενική μορφοποίηση της εξόδου. Ανάλογα με τον τρόπο που έχει ρυθμιστεί το ιστολόγιό σας, η προεπιλογή θα είναι πιθανότατα να αρπάξει τις 10 τελευταίες αναρτήσεις - τότε όλος ο παραπάνω κώδικας κάνει είναι να εξάγει τον τίτλο κάθε θέσης. Είναι πολύ άσχημο, αλλά λειτουργεί:

Μπορούμε να το κάνουμε λίγο καλύτερα αμέσως μόλις προσθέσουμε κάποια μορφοποίηση HTML στην έξοδο με το ΗΧΩ εντολή και τη δημιουργία συνδέσμου για τη χρήση της ανάρτησης get_the_permalink () λειτουργία:
query_posts (''); αν (have_posts ()): echo "- “; ενώ (have_posts ()): the_post (); ηχώ "
- ".Get_the_title ()".
“; Εν τω μεταξύ, ηχώ "
“; τέλος εαν; wp_reset_query ();

Ήδη, φαίνεται πολύ καλύτερα. Αλλά θέλουμε μόνο μία θέση, που θα πάρει τυχαία. Για να γίνει αυτό, καθορίζουμε ορισμένες παραμέτρους στο ερώτημα:
query_posts ('posts_per_page = 1 & orderby = rand'); Φυσικά, θα μπορούσατε να το αλλάξετε σε οποιοδήποτε αριθμό θέσεων - στην πραγματικότητα, υπάρχει ένα ολόκληρη σειρά πρόσθετων bits μπορείτε να περάσετε στο ερώτημα για να περιορίσουμε, να επεκτείνουμε ή να αλλάξουμε τη σειρά των αποτελεσμάτων, αλλά ας το κολλήσουμε τώρα. Αν ανανεώσετε, θα πρέπει να δείτε μόνο μία θέση που τυχαιοποιείται κάθε φορά που ανανεώνετε.
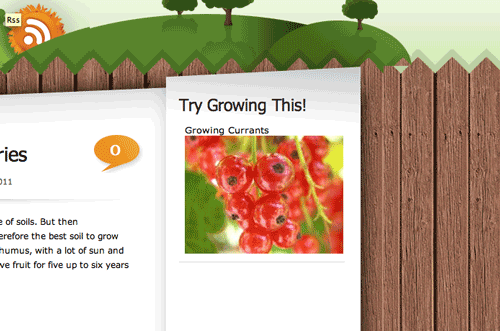
Τώρα για τη χαρακτηρισμένη μικρογραφία. Αντικαταστήστε τον κώδικα με αυτό, ελπίζουμε ότι μπορείτε να δείτε πού πιάνουμε τη μικρογραφία και την εμφανίζουμε:
query_posts ('posts_per_page = 1 & orderby = rand'); αν (have_posts ()): echo "- “; ενώ (have_posts ()): the_post (); ηχώ "
- ".Get_the_title (); echo the_post_thumbnail (πίνακας (220,200)); ηχώ "
“; Εν τω μεταξύ, ηχώ "
“; τέλος εαν; wp_reset_query ();
Μπορείτε να δείτε τα τελικά αποτελέσματα και πάλι στον οδηγό ανάπτυξης του Self Self-sufficiency Guide, αν και ίσως να είχα μετακινήσει τα πράγματα γύρω από τη στιγμή που το διαβάσετε αυτό.

Συμπέρασμα:
Δείτε πόσο εύκολο είναι να δημιουργήσετε το δικό σας προσαρμοσμένο widget που μπορεί να κάνει ακριβώς αυτό που θέλετε; Ακόμη και αν δεν καταλαβαίνετε το 90% του κώδικα που σας έδειξα σήμερα, θα πρέπει να μπορείτε να το προσαρμόσετε κάπως απλά αλλάζοντας μεταβλητές ή εκτυπώνοντας διαφορετικά HTML. Σήμερα γράψαμε ένα widget ολόκληρο, αλλά θα μπορούσατε εύκολα να χρησιμοποιήσετε μόνο το νέο ερώτημα και τον κώδικα βρόχου σε οποιοδήποτε από τα πρότυπα σελίδας σας.
Ο James έχει πτυχίο στην Τεχνητή Νοημοσύνη και είναι πιστοποιημένος με CompTIA A + και Network +. Είναι ο κύριος προγραμματιστής της MakeUseOf, και ξοδεύει τον ελεύθερο χρόνο του παίζοντας VR paintball και boardgames. Κατασκευάζει υπολογιστές από τότε που ήταν παιδί.


