Διαφήμιση
Θα σχεδιάζατε ένα σχέδιο χωρίς να έχετε μια γόμα χρήσιμη; Θα ζωγραφίζατε ένα δωμάτιο, χωρίς να βάζετε πρώτα τις άκρες των τοίχων; Λοιπόν, μην σκεφτείτε ακόμη και το blogging χωρίς την κατανόηση των παρακάτω 7 ετικετών HTML, τις οποίες οποιοσδήποτε σε απευθείας σύνδεση συγγραφέας πρέπει πραγματικά να γνωρίζει.
Υπάρχουν πολλές καταστάσεις όπου ίσως χρειαστεί να τροποποιήσετε τη μορφοποίηση μιας καταχώρισης ιστολογίου ή ενός άρθρου στο διαδίκτυο. Εάν είστε ανεξάρτητος συγγραφέας, έχοντας τη δυνατότητα να παραδώσετε ένα καλά μορφοποιημένο άρθρο που χρησιμοποιεί μόνο έναν επεξεργαστή κειμένου και κώδικα HTML είναι μια εξαιρετική ικανότητα να έχετε.
Για να είστε εμπορεύσιμοι και ευέλικτοι σε απευθείας σύνδεση, απλά πρέπει να ξέρετε πώς να διαμορφώσετε ένα πλήρες άρθρο HTML ή πώς να τσίμπημα τα πράγματα όταν ακόμη και ένα εργαλείο επεξεργασίας με βάση το web δεν παίρνει τα πράγματα αρκετά σωστά. Τα παρακάτω είναι 7 κρίσιμες ετικέτες HTML που πρέπει πάντα να κρατάτε στην πίσω τσέπη σας, καθώς και πότε και γιατί πρέπει να τις χρησιμοποιήσετε.
HTML δεν είναι μόνο για Geeks
Υπάρχουν πολλές βασικές ετικέτες HTML εκεί έξω, αλλά αυτό το άρθρο δεν είναι έτοιμο να είναι ακόμα ένα λεπτό εισαγωγή σε HTML για εσάς φτωχούς συγγραφείς που δεν έχουν απολύτως κανένα ενδιαφέρον να μάθουν να κωδικοποιούν τον ιστό σελίδες. Όχι, αυτό που μιλάμε εδώ είναι η μορφοποίηση στο διαδίκτυο. Προκειμένου ένα άρθρο να φαίνεται πραγματικά καλό, υπάρχουν ορισμένοι γενικοί κανόνες που πρέπει να ακολουθηθούν και κάποια πολύτιμα, δύσκολες συμβουλές που πραγματικά ήθελα να είχα γνωρίσει όταν ξεκίνησα για πρώτη φορά να γράφω για πελάτες ο ιστός.
Δεν το λέω αυτό ελαφρά. Είμαι προγραμματιστής στην καρδιά μου, και όταν άρχισα να γράφω για πρώτη φορά στο διαδίκτυο, θα μπορούσα να κωδικοποιήσω μια ιστοσελίδα από την αρχή χωρίς να σπρώξω πραγματικά τον ιδρώτα. Ακόμα, είχα πολλά να μάθω όταν ήρθε η χρήση HTML για τη μορφοποίηση του άρθρου. Σήμερα, θα ήθελα να περάσω μερικά από τα μαθήματα που έχω μάθει κατά την τελευταία δεκαετία πάνω σε επίδοξους νέους σε απευθείας σύνδεση συγγραφείς και bloggers. Εδώ είναι οι επτά συμβουλές μορφοποίησης που πρόκειται να δούμε σε ετικέτες για: μορφοποίηση των τιμών, τοποθέτηση εικόνων, λίστα τη μορφοποίηση, τη διάρθρωση των κεφαλίδων, τη δημιουργία έμφασης σε προτάσεις, τη διάθεση μη ενοχλητικών διαφημίσεων και την πίστωση πηγές.
Κεφαλίδες - Ποιος τους χρειάζεται;
Καθ 'όλη τη διάρκεια των ετών, η εθιμοτυπία για πράγματα όπως ετικέτες επικεφαλίδας (
, , κ.λπ ...) έχει αλλάξει. Ενώ η παλαιά συμβουλή SEO για τη ροή των κεφαλίδων από τα μεγάλα σε μικρά σε όλο το άρθρο ισχύει, υπάρχει διαρκής συζήτηση μεταξύ των εκδοτών σχετικά με το εάν είναι καλύτερα να χρησιμοποιείτε ακριβώς το ίδιο μέγεθος κεφαλίδας καθ 'όλη τη διάρκεια, αν τα πράγματα όπως το κείμενο με έντονα γράμματα αποτελούν έγκυρο υποκεφάλαιο και όλα τα είδη άλλων Λεπτομέριες. Ξεχάστε όλα αυτά.
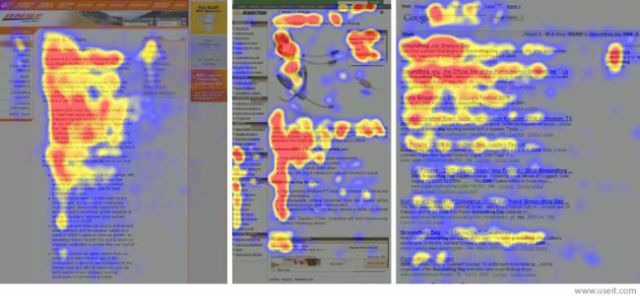
Το μόνο που πρέπει να θυμάστε είναι ότι οι μελέτες δείχνουν σαφώς ότι το σχέδιο των ματιών των αναγνωστών στο διαδίκτυο δείχνει ένα σαφές σχέδιο σε σχήμα F που πρέπει να εκμεταλλευτείτε όταν γράφετε.

Σε μια μελέτη παρακολούθησης οφθαλμών που διενεργήθηκε από την Nielsen Norman Group, οι ερευνητές διαπίστωσαν ότι στο Διαδίκτυο, οι αναγνώστες διαβάζουν πρώτα οριζόντια στην κορυφή της σελίδας μερικές φορές και στη συνέχεια σαρώνουν προς τα κάτω την αριστερή πλευρά της σελίδας. Αυτό που αποκαλύπτει αυτή η μελέτη είναι ότι οι αναγνώστες θα χρησιμοποιήσουν τις κεφαλίδες ως εργαλείο για να προσδιορίσουν το περιεχόμενο που είναι σημαντικό για αυτούς. Έτσι, εάν ενδιαφέρεστε για την παροχή όσων θέλετε οι αναγνώστες σας, τότε εάν θέλετε τις κεφαλίδες από μεγάλες σε μικρές δεν έχει σημασία τόσο όσο συμπληρώνετε τις κεφαλίδες με ενημερωτικές λέξεις που λένε πραγματικά στους αναγνώστες το τι είναι το τμήμα και τοποθετώντας τους ομοιόμορφα σε όλο το άρθρο για να το οργανώσουν καλά.
Μπορεί να νομίζετε ότι είστε πνευματώδης και δημιουργικός με αυτά τα πρωτοσέλιδα, αλλά αν δεν περιγράφετε το τμήμα, πραγματικά δεν κάνετε κανενός είδους ευνοεί.
Να παραθέσω ή να μην κάνω προσφορά
Τα χέρια κάτω από την μεγαλύτερη ετικέτα εφευρέθηκε, κατά τη γνώμη μου, είναι η
ετικέτα. Ο λόγος που μου αρέσει είναι λόγω του δροσερού styling που προσφέρει στους ιδιοκτήτες blog. Όποια και αν είναι το WordPress ή το θέμα Blogger που χρησιμοποιείτε, οι πιθανότητες είναι πολύ καλές που αντιμετωπίζει τοετικέτα διαφορετικά. Κάθε σχεδιαστής θεμάτων έχει την ιδέα του για το τι πρέπει να ακολουθήσει το CSS styling των εισαγωγικών σε άρθρα. Το θέμα είναι ότι αυτό σας προσφέρει τη δυνατότητα να σπάσετε το περιεχόμενο του άρθρου σας με τρόπο που να ευχαριστεί το μάτι και να προσελκύει τους ανθρώπους να διαβάσουν το απόσπασμα.
Εάν γράφετε για έναν πελάτη, ρωτήστε τον αν είναι κατάλληλο για εσάς να χρησιμοποιήσετε την ετικέτα και εάν το επιτρέπουν, χρησιμοποιήστε τα με όλα τα μέσα.

Μια συμβουλή για τη χρήση
στα άρθρα σας: μην το παρακάνετε. Ένα ή δύο σύντομα εισαγωγικά σε ένα άρθρο που είναι περίπου 800 έως 1000 λέξεις είναι περισσότερο από αρκετό. Δίνει όχι μόνο τη δυνατότητα να δώσει ένα μάτι ένα διάλειμμα από τις παραγράφους, αλλά σας επιτρέπει να φέρετε εισαγωγικά από εξωτερικούς εμπειρογνώμονες, γεγονός που ενισχύει περαιτέρω την αξιοπιστία του άρθρου σας. Δεν μπορείτε να χάσετε.
Πώς να χρησιμοποιήσετε εικόνες
Ένα άλλο πράγμα που αποκάλυψαν οι χάρτες θερμικής απεικόνισης του Nielsen: οι άνθρωποι τείνουν να παραμελούν στις εικόνες όταν διαβάζουν ένα άρθρο στο διαδίκτυο. Επιπλέον, τα μάτια τραβούν την επόμενη εικόνα. Αυτό σας δίνει έναν πολύ ισχυρό ψυχολογικό τρόπο για να κρατάτε τους ανθρώπους να διαβάζουν στο άρθρο σας. Πλέον, σαν α
, οι εικόνες διαλύουν το περιεχόμενο και δίνουν το μάτι του αναγνώστη σε διάλειμμα.
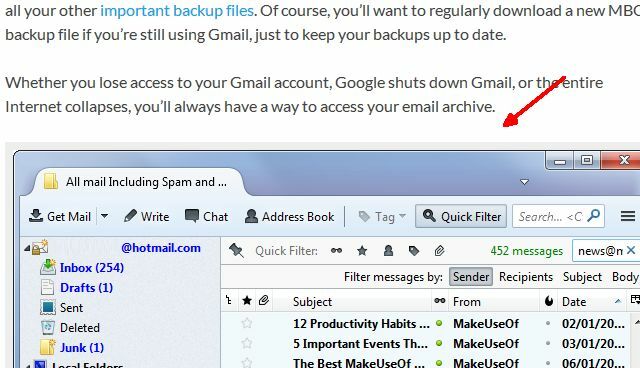
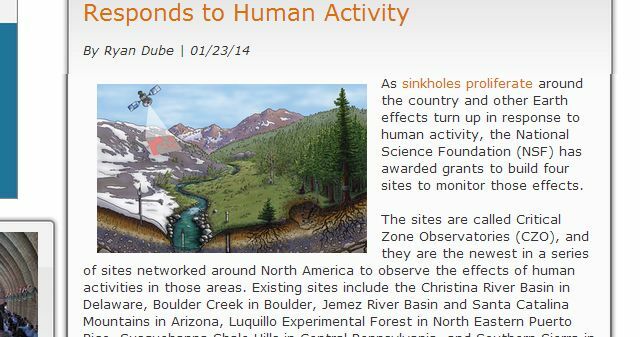
Προφανώς, το MakeUseOf χρησιμοποιεί τη χρήση ωραίων, μεγάλων εικόνων - ιδανική για τα είδη τεχνικής βοήθειας που βρίσκονται σε μια τοποθεσία όπως αυτή.

Θα παρατηρήσετε ότι οι εικόνες απέχουν αρκετά μακριά, έτσι ώστε από τη στιγμή που έχετε μετακινηθεί λίγο, το μάτι γνωρίζει μια άλλη εικόνα που εμφανίζεται κάτω. Δεν είναι κάτι που γίνεται μόνο για την ψυχολογική επίδραση του να τραβήξει το μάτι κάτω από το άρθρο - κάνει ακριβώς για μια πολύ πιο ευχάριστη ανάγνωση και ένα καλύτερο αντικείμενο.
Με αυτό είπε, αν το blog ή την ιστοσελίδα που γράφετε για δεν έχει το ακίνητο στη σελίδα για μεγάλες, πλήρους πλάτους εικόνες όπως αυτό, τότε τουλάχιστον θα πρέπει να χρησιμοποιήσετε μικρότερες εικόνες που ευθυγραμμίζονται προς τα αριστερά ή προς τα δεξιά καθ 'όλη τη διάρκεια άρθρο. Όταν το κάνω αυτό στο blog μου, θέλω πραγματικά να εναλλάξω από αριστερά προς τα δεξιά μόνο για να αλλάξω τα πράγματα, καθώς το άρθρο ρέει στη σελίδα.

Η ευθυγράμμιση των εικόνων με το κείμενο που περιτυλίσσεται γύρω από αυτό είναι συνήθως απλά ένα απλό θέμα της ρύθμισης της κατηγορίας ευθυγράμμισης σε "δεξιά" ή "αριστερά" στο αλλά πάντα να ελέγχετε με το blog ή τον κάτοχο ιστοχώρου που γράφετε για να μάθετε αν υπάρχει κάποιο στυλ CSS που χρησιμοποιεί κάτι όπως το στοιχείο "float" για να κάνετε ευθυγραμμίσεις. Μπορεί να υπάρχει συγκεκριμένη σύνταξη που πρέπει να χρησιμοποιήσετε για να ευθυγραμμίσετε εικόνες όπως αυτή, ανάλογα με το στυλ CSS, οπότε αφιερώστε χρόνο για να ρωτήσετε τον σχεδιαστή. Αξίζει καλά την προσπάθεια και θα κάνει ένα πολύ πιο ελκυστικό άρθρο.
Κάντε μια λίστα και ελέγξτε δύο φορές
Όπως η Τίνα αναφέρει λεπτομερώς στο άρθρο της Ετικέτες HTML Top 11 ετικέτες HTML Κάθε ιδιοκτήτης Blogger & Website πρέπει να ξέρειΟ παγκόσμιος ιστός γνωρίζει πολλές γλώσσες και έχει κωδικοποιηθεί σε διάφορες διαφορετικές γλώσσες. Η μία όμως γλώσσα, η οποία μπορεί να βρεθεί παντού και είναι γύρω από την εφεύρεση των ιστοσελίδων, είναι η ... Διαβάστε περισσότερα , υπάρχουν δύο τύποι λιστών που θα διαμορφώσετε σε HTML, την ετικέτα ταξινομημένης λίστας
- και την ετικέτα μη καταχωρημένης λίστας
- . Ο πρώτος βάζει αριθμούς μπροστά από τα στοιχεία της λίστας, ο δεύτερος βάζει τελείες. Μπορείτε να δείτε τη σύνταξη στο άρθρο της Tina, αλλά πότε ακριβώς είναι σκόπιμο να χρησιμοποιήσετε το ένα ή το άλλο - ή ακόμη και να χρησιμοποιήσετε μια λίστα καθόλου;
Πρώτα απ 'όλα, οι κατάλογοι είναι ένας ακόμη πολύ καλός τρόπος για να σπάσει κανείς τη μονότατη παραπομπή, κρατώντας ο αναγνώστης ενδιαφέρεται, και για άλλη μια φορά τραβώντας το μάτι σε μια γρήγορη λίστα με στοιχεία που μπορούν να σαρωθούν αρκετά εύκολα. Ο βασικός κανόνας που χρησιμοποιώ είναι κατά πόσον τα στοιχεία πρέπει να υπολογίζονται με οποιονδήποτε τρόπο. Εάν το κάνουν, χρησιμοποιήστε μια αριθμημένη λίστα. Διαφορετικά, χρησιμοποιήστε αρίθμηση.

Ακούγεται απλό, αλλά μερικές φορές υπάρχει μια γκρίζα γραμμή. Για παράδειγμα, αναφέροντας τους λόγους για τους οποίους η χρήση ασύρματου δικτύου μπορεί να είναι μη ασφαλής, θα απαιτούσε μια λίστα χωρίς αριθμούς, επειδή πραγματικά δεν έχει σημασία πόσο υπάρχουν - είναι ακριβώς λόγοι. Από την άλλη πλευρά, όταν κάνετε βήματα σε μια διαδικασία ή κάποια διαδικασία όπου η σειρά της λίστας έχει σημασία, οι αριθμοί έχουν νόημα. Μην χρησιμοποιείτε αριθμούς εάν δεν χρειάζεται, επειδή μπορούν να κάνουν την λίστα σας αμήχανη. Οι λίστες με κουκκίδες μπορούν να προχωρήσουν πολύ προς την κατεύθυνση της βελτίωσης της διάταξης του άρθρου σας - έχοντας τουλάχιστον ένα, αν είναι κατάλληλο για το θέμα, είναι μια πολύ καλή ιδέα.
Η έντονη γραφή και τα πλάγια στοιχεία έχουν εξελιχθεί
Παλαιότερα ήταν αυτό το έντονο κείμενο που ήταν ο τρόπος να πάτε όταν θέλατε να τονίσετε μια φράση ή κάποιο σημείο σε μια πρόταση. Αυτό πολλαπλασιάστηκε με τα φρικτά σχέδια ιστοτόπων της δεκαετίας του '90, όπου οι χώροι που προσπαθούν να πουλήσουν τα πράγματα θα ήταν τολμηροί αλλάξτε το μέγεθος της γραμματοσειράς των διαφόρων λέξεων, κάπως υποσυνείδητα να σας δώσουμε να εστιάσετε σε αυτά τα χρήματα ή κάτι... δεν ξέρω. Αλλά ξέρω ότι μόλις το blogging έγινε τόσο δημοφιλές και οι κεφαλίδες άρχισαν να σχηματίζουν τη δομή αυτού του περιεχομένου, η τολμηρή γραμματοσειρά δεν είχε πλέον νόημα να τονίσει τίποτα. Στην καλύτερη περίπτωση, είναι καλύτερο να χρησιμοποιηθεί ως ένας τρόπος για να μετατρέψετε το κείμενο στο μικρότερο μέγεθος της κεφαλίδας που είναι δυνατόν - ποια μέρη των blogs εκεί έξω.
Στις παλιές ημέρες, η τολμηρή ετικέτα ήταν , και πολλοί άνθρωποι συνεχίζουν να χρησιμοποιούν χωρίς να γνωρίζουν ότι ο ιστός έχει προχωρήσει στην πιο σύγχρονη ετικέτα του , ή η σύνταξη CSS της κείμενο.
Ομοίως, όλοι χρησιμοποιούσαν για όλα τα πλάγια, ενώ σήμερα η μέθοδος για την έμφαση στο κείμενο με πλάγιους χαρακτήρες είναι η χρήση του ετικέτα. Αυτός είναι ο ιδανικός τρόπος να δοθεί έμφαση σε μια λέξη ή μια φράση. Λειτουργεί καλά και φαίνεται καθαρό και επαγγελματικό όταν γίνεται με μέτρο.
Μη ενοχλητικές διαφημίσεις
Η τοποθέτηση μιας διαφήμισης στο άρθρο σας μπορεί πραγματικά να κάνει τη διαφορά όταν πρόκειται να μην χάσετε τους αναγνώστες σας εξαιτίας της. Πραγματικά, πολλοί αναγνώστες συνηθίζουν στην ιδέα των διαφημίσεων και γιατί είναι απαραίτητο να πληρώσουν για το περιεχόμενο, αλλά τι ενοχλεί τους αναγνώστες και τους οδηγούς (ή τους αναγκάζει να χρησιμοποιήσουν αυτούς τους φρικτούς αποκλειστές διαφημίσεων) είναι διαφημίσεις που ανοίγουν, αποκλείουν κείμενο ή είναι καμουφλαρισμένες για να μοιάζουν με μέρος ενός άρθρο. Μην το κάνετε αυτό.
Αντ 'αυτού, χρησιμοποιήστε διαφημίσεις με σαφή περιθώρια και χρησιμοποιήστε τη μέθοδο CSS "float" για να κάνετε περιτύλιξη κειμένου γύρω από αυτήν (εκτός αν το τοποθετείτε στην πλαϊνή γραμμή). Αυτό είναι αυτό που μοιάζει με:
src = " http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Ο πλωτήρας: δεξιά. θα το τοποθετήσετε στο κείμενο όπου χρειάζεστε και μπορείτε να αυτοματοποιήσετε αυτό το WordPress από χρησιμοποιώντας πρότυπα Πώς να χρησιμοποιήσετε ένα πρότυπο περιεχομένου Wordpress για να γράψετε ταχύτεραWordpress είναι μια λαμπρή εφεύρεση, και έχει καταστήσει δυνατό για όλο και περισσότερους ανθρώπους να έχουν εκπληκτικές ιστοσελίδες, με όμορφα θέματα. Ωστόσο, εξακολουθεί να υπάρχει το θέμα της περιοχής περιεχομένου, η οποία εξακολουθεί να χρειάζεται ... Διαβάστε περισσότερα όπως έχω περιγράψει σε προηγούμενα άρθρα. Αυτό καταργεί την ανάγκη να τοποθετηθεί η διαφήμιση σε κάθε άρθρο. Όπως μπορείτε να δείτε, η διαφήμιση είναι αρκετά μεγάλη για να προσελκύσει την προσοχή, αλλά δεν είναι καμουφλαρισμένη ή δεν εμποδίζει κανένα κείμενο, οπότε αν οι αναγνώστες θέλουν απλώς να το αγνοήσουν και να διαβάσουν. Κανένα πρόβλημα.

Το χειρότερο πράγμα που μπορείτε να κάνετε με τα άρθρα σας είναι να το παρακάνετε με διαφημίσεις και να απομακρύνετε τους αναγνώστες (και σε πολλές περιπτώσεις μπορεί να μην χρειάζεται καν να ανησυχείτε για τις διαφημίσεις, σαν να γράφετε για έναν πελάτη). Ωστόσο, ως ιδιοκτήτης blog σας, αυτά είναι τα πράγματα που πρέπει να λάβετε υπόψη όταν γράφετε άρθρων στον ιστότοπό σας και αυτές οι βασικές συμβουλές μορφοποίησης διαφήμισης μπορούν να κάνουν μεγάλη διαφορά με τον τρόπο με τον οποίο είναι η διαφήμισή σας γινεται αντιληπτο.
Πιστοποίηση πηγών
Το χειρότερο πράγμα για το Διαδίκτυο είναι πραγματικά η κλοπή περιεχομένου που γίνεται - και δεν μιλάω μόνο τα lowlife που ξεδιπλώνουν το δίχτυ για περιεχόμενο και αντιγράφουν το στο δικό τους ιστότοπους ανεπιθύμητης αλληλογραφίας χαμηλής ποιότητας, που έχουν ρυθμιστεί μόνο για την Google ΚΙΝΗΣΗ στους ΔΡΟΜΟΥΣ. Όχι, ακόμη και οι μεγαλύτερες και πιο δημοφιλείς ιστοσελίδες - τόσο τα μεγάλα blogs όσο και τα μέσα μαζικής ενημέρωσης - έχουν πολύ κακή συνήθεια κλέβοντας ιστορίες ειδήσεων και "κουτάλια" από μικρότερους ιστολόγους και ιστότοπους, προσθέτοντας μερικά επιπλέον αποσπάσματα και ισχυρίζοντας την ιδέα ως τα δικά τους. Είναι φρικτό και αρκετά ανήθικο, αλλά συμβαίνει. Αυτό δεν σημαίνει ότι πρέπει να ακολουθήσετε το παράδειγμά σας. Στην πραγματικότητα, είναι λογικό αυτό αναφέροντας πηγές υψηλής ποιότητας RefDot: Κάνει εύκολη αναφορά πηγών από το διαδίκτυο Διαβάστε περισσότερα για να δημιουργήσετε αντίγραφα ασφαλείας των ισχυρισμών του άρθρου, θα αποκτήσει τον ιστότοπό σας ως πηγή υψηλής ποιότητας αξιόπιστων πληροφοριών. Αυτό είναι SEO χρυσό εκεί.

Ωστόσο, δεν θέλετε το κείμενο να ξεχωρίζει ως σημαντικό περιεχόμενο στο υποσέλιδο του άρθρου σας. Μια κοινή προσέγγιση για αναφέροντας πηγές ιστορίας RefDot: Κάνει εύκολη αναφορά πηγών από το διαδίκτυο Διαβάστε περισσότερα ή πηγές εικόνας στο υποσέλιδο ενός άρθρου είναι να χρησιμοποιήσετε το ετικέτα, η οποία αναγκάζει τη γραμματοσειρά κάτω από ένα μέγεθος. Είναι ένας πολύ καλός τρόπος για να διαμορφώσετε τις πληροφορίες πνευματικών δικαιωμάτων, τα νομικά σχόλια και τις πιστώσεις. Παρέχει τις απαραίτητες πληροφορίες, αλλά δεν αποσπά την προσοχή από την πραγματική ολοκλήρωση του ίδιου του άρθρου.
Φυσικά, οι παραπάνω συμβουλές είναι τα γυμνά βασικά στοιχεία που πρέπει να μάθει οποιοσδήποτε ηλεκτρονικός συγγραφέας, αλλά αν ενδιαφέρεστε να σκάβετε βαθύτερα υπάρχουν πολλοί πόροι. Ελέγξτε το άρθρο μου με μερικές εξαιρετικές ιστοσελίδες όπου μπορείτε μάθετε κώδικα HTML 8 καλύτερες ιστοσελίδες για παραδείγματα ποιότητας κώδικα HTMLΥπάρχουν μερικές εκπληκτικές ιστοσελίδες που προσφέρουν καλά σχεδιασμένα και χρήσιμα παραδείγματα και οδηγούς HTML κωδικοποίησης. Εδώ είναι οκτώ από τα αγαπημένα μας. Διαβάστε περισσότερα . Η Tina έχει επίσης περιγράψει κάποιες πρόσθετες, χρήσιμα εφέ HTML 8 Cool Effects HTML που ο καθένας μπορεί να προσθέσει στην ιστοσελίδα τουςΔεν χρειάζεται να γνωρίζετε το CSS ή την PHP για να φτιάξετε ένα φανταχτερό site. Χρησιμοποιήστε αυτά τα cool κόλπα HTML για να δημιουργήσετε φοβερά εφέ. Διαβάστε περισσότερα μπορείτε να προσθέσετε στον ιστότοπό σας. Αν θέλετε πραγματικά να τρελαίσετε, υπάρχουν και πόροι έξω εκεί μάθετε CSS Top 5 ιστότοποι για να μάθετε το CSS Online Διαβάστε περισσότερα επισης.
Η απλή αλήθεια του θέματος είναι ότι η γραφή στο διαδίκτυο απαιτεί κάτι περισσότερο από τη δημιουργικότητα που απαιτείται για να γράψει κάτι για μια έντυπη δημοσίευση. Η δημοσίευση στο Διαδίκτυο σημαίνει ότι πρέπει να κατανοήσετε όχι μόνο τους βασικούς κώδικες πίσω από τους ιστότοπους, αλλά και πότε και γιατί πρέπει να τις χρησιμοποιήσετε.
Ο Ryan έχει πτυχίο BSc στην Ηλεκτρολογία. Έχει εργαστεί 13 χρόνια στον τομέα της αυτοματοποίησης, 5 χρόνια στον τομέα της πληροφορικής και τώρα είναι μηχανικός εφαρμογών. Ένας πρώην διευθυντής διαχείρισης του MakeUseOf, μίλησε σε εθνικά συνέδρια για την οπτικοποίηση δεδομένων και παρουσιάστηκε στην εθνική τηλεόραση και το ραδιόφωνο.