Διαφήμιση

Οι διευθύνσεις URL είναι βαρετές και συνήθως είναι αρκετά καιρό. Και όμως, κάθε μοντέρνο πρόγραμμα περιήγησης διατηρεί ένα πρωταρχικό σημείο της οθόνης ακίνητης περιουσίας για την εμφάνιση αυτής της μακράς, αδιάφορης σειράς κειμένων - δηλαδή της γραμμής διευθύνσεων. Φυσικά, αυτό δεν είναι ο λόγος της γραμμής διευθύνσεων για υπάρχοντα: Η γραμμή διευθύνσεων υπάρχει εκεί που μπορείτε τύπος σε αυτό, μην το κοιτάζετε. Αλλά όταν σταματάς και σκέφτεσαι για λίγο, αυτό που κάνει η γραμμή διευθύνσεων τις περισσότερες φορές είναι... τίποτα. Θέλω να πω, απλά κάθεται εκεί, εμφανίζοντας τη διεύθυνση URL της τρέχουσας καρτέλας με τον πιο απλό και πιο χρηστικό τρόπο.
Υπάρχει τρόπος να κάνετε τη γραμμή διευθύνσεων χρήσιμη ακόμη και όταν δεν πληκτρολογείτε πράγματα σε αυτήν; Το Enhancer Bar Location [No More Available] για το Firefox είναι ένα addon που προσπαθεί να κάνει ακριβώς αυτό.
Πριν και μετά
Ο ευκολότερος τρόπος για να καταλάβετε τι κάνει ο βελτιωτής γραμμών θέσης είναι με μερικά στιγμιότυπα οθόνης. Εδώ είναι η αδιατάρακτη γραμμή διευθύνσεων του Firefox στη φυσική του κατάσταση:

Είναι λίγο δύσκολο να εξαγάγετε το κείμενο σε αυτό το μέγεθος, αλλά αυτό είναι πραγματικά χρήσιμο για να φτιάξετε το σημείο: Είναι πραγματικά ένα απλό κομμάτι στοιχείο διεπαφής. Τώρα, πώς φαίνεται η ίδια διεύθυνση URL με τον εγκατεστημένο ενισχυτή γραμμών τοποθεσίας:
![address_bar [5] γραμμή εντοπισμού firefox](/f/408cd8b2afe179ed51869f06c255e2d3.jpg)
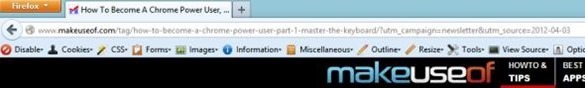
Πολύ περισσότερο ανθρώπινο αναγνώσιμο. Αυτό γίνεται ακόμα πιο έντονο όταν υπάρχουν επιχειρήματα URL:

Ξαφνικά, τα επιχειρήματα σημαίνουν κάτι. Μπορείτε να καταλάβετε τι αποστέλλει ο περιηγητής σας στο διακομιστή με μια ματιά: Το πρόγραμμα περιήγησης επιτρέπει στον ιστότοπο να γνωρίζει ότι έχετε φτάσει σε αυτήν τη σελίδα ως αποτέλεσμα μιας καμπάνιας (η εξαιρετική Το ενημερωτικό δελτίο MakeUseOf, στην προκειμένη περίπτωση) και περιλαμβάνει την ημερομηνία για το συγκεκριμένο ενημερωτικό δελτίο που συμπεριέλαβε αυτόν τον σύνδεσμο. Αυτό δεν ισχύει μόνο για εμφάνιση: Ορισμένοι ιστότοποι χρησιμοποιούν επιχειρήματα URL για να αλλάξουν τη διεπαφή και βλέποντας σαφώς τα επιχειρήματα σας διευκολύνει να τα αλλάξετε. Το YouTube είναι ένα καλό παράδειγμα: Υπάρχουν τρόποι να αλλάξτε τις διευθύνσεις URL του YouTube 10 τεχνάσματα URL του YouTube πρέπει να γνωρίζετεΑγάπη YouTube; Μπορείτε να το κάνετε ακόμα καλύτερα με αυτά τα δροσερά κόλπα URL του YouTube που σας επιτρέπουν να κάνετε λήψη βίντεο, να κάνετε GIF και άλλα. Διαβάστε περισσότερα για όλα τα ενδιαφέροντα αποτελέσματα.
Αυτό είναι το βασικό χαρακτηριστικό του τι κάνει ο βελτιωτής bar Location, αλλά με τη λεπτή παράδοση των addons του Firefox, είναι πολύ διαμορφώσιμο.
Τυποποιήσεις και επιλογές
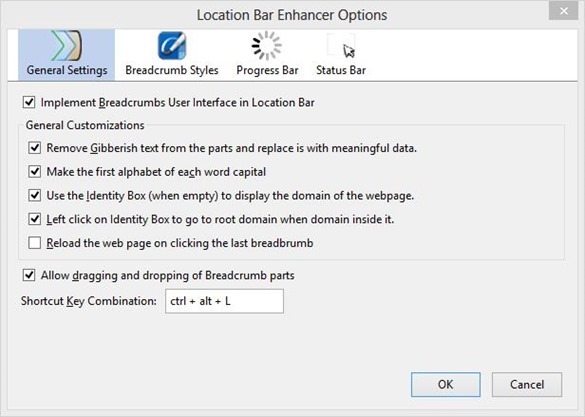
Δεν θα ξεπεράσω και τις τέσσερις καρτέλες στο παράθυρο διαλόγου "Επιλογές γραμμωτού διευθυντή", αλλά επιτρέψτε μου να σας δώσω μια ιδέα για το τι μπορείτε να διαμορφώσετε. Πρώτα, η καρτέλα Γενικές ρυθμίσεις:

Η επιλογή για την αφαίρεση του "Gibberish" από τη διεύθυνση URL και την αντικατάστασή του με σημαντικά στοιχεία είναι κάπως ασαφής και δεν έχω δει να λειτουργήσει. Η πρόσβαση σε έναν ιστότοπο όπως το Amazon κάνει αυτό πολύ ξεκάθαρο: Η διεύθυνση URL παραμένει ως παγιδευμένη όπως πάντα, απλά γίνεται πιο όμορφη.
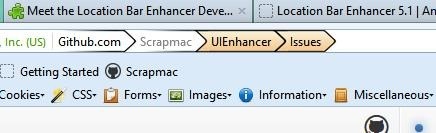
Άλλες επιλογές είναι πιο απλές: Η κεφαλαιοποίηση κάθε πρώτου γράμματος (δηλαδή η μετατροπή της διεύθυνσης URL στην περίπτωση τίτλου) κάνει μεγάλη διαφορά για την αναγνωσιμότητα της διεύθυνσης URL. Το "κουτί ταυτότητας" αναφέρεται στο αριστερό μέρος της γραμμής διευθύνσεων, που εμφανίζεται εδώ:

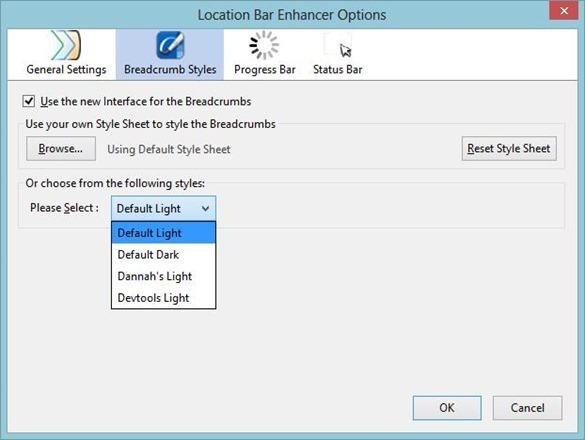
Μπορεί να έχετε παρατηρήσει ότι το στυλ ψωμιού (τα βέλη) φαίνεται διαφορετικό σε αυτό το στιγμιότυπο οθόνης. Αυτό είναι χάρη στην καρτέλα Breadcrumb Styles, που προσφέρει μια επιλογή από τέσσερα διαφορετικά στυλ:

Μπορείτε επίσης να συνδέσετε το δικό σας προσαρμοσμένο στυλ, αλλά, δυστυχώς, το εργαλείο Location Bar Enhancer δεν σας επιτρέπει να επεξεργαστείτε τα υπάρχοντα στυλ ως σημεία εκκίνησης. Fret όχι: Ο τρόπος για να λυθεί αυτό είναι να βυθιστείτε στο αποθετήριο κώδικα του addon στο Github, όπου μπορείτε να βρείτε το Αρχεία CSS που χρησιμοποιούνται για τα στυλ. Τα αρχεία είναι πολύ περίπλοκα, ακόμα κι αν μιλάτε άπταιστα CSS: Αυτό, για το θέμα DevTools Light, έχει μήκος πάνω από 150 γραμμές. Τα καλά νέα είναι ότι οι περισσότερες από αυτές τις γραμμές είναι CSS επιλογείς, οι οποίες δεν θα χρειαστεί να αλλάξετε για να τσιμπήσετε το addon. Μπορείτε εύκολα να βρείτε τις γραμμές που υποδηλώνουν εικόνες φόντου, μεγέθη γραμματοσειρών και άλλα μέρη που ίσως θέλετε να αλλάξετε. Το σκάψιμο σε στυλ όπως αυτό δεν είναι για το αχνό της καρδιάς, αλλά είναι σίγουρα δυνατό. Αν καταλήξετε με ένα ωραίο θέμα, μπορείτε πάντα να το υποβάλλετε στον προγραμματιστή ως πρόταση για να συμπεριλάβετε σε μελλοντικές εκδόσεις του Address Bar Enhancer - αυτός είναι ένας καλός τρόπος για να δώσετε πίσω.
Κάνοντας κλικ, κύλιση, σύρσιμο, πτώση
Η τακτοποίηση της διεύθυνσης URL δεν είναι μόνο για εμφάνιση: Μόλις διαχωριστεί, κάθε τμήμα της γίνεται ανεξάρτητα χρήσιμο.

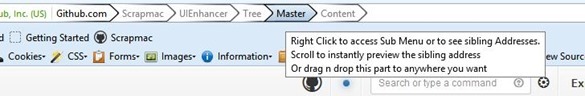
Κάντε κλικ σε ένα τμήμα διεύθυνσης URL και ο ενισχυτής γραμμών θέσης θα σας μεταφέρει απευθείας εκεί. Τοποθετήστε το δείκτη του ποντικιού πάνω σε ένα τμήμα και μετακινηθείτε στον τροχό του ποντικιού και η γραμμή διευθύνσεων θα αλλάξει για να εμφανίσει τις διευθύνσεις "συγγενών" που επισκεφτήκατε προηγουμένως. Αυτό είναι πιο εύκολο να εξηγηθεί με ένα άλλο στιγμιότυπο οθόνης:

Αυτό είναι αυτό που παίρνω όταν κρύβω πάνω από το UIEnhancer και μετακινώ τον τροχό του ποντικιού: Τα ψωμιά που έδειξαν προηγουμένως το "Tree> Master> Content", αλλάζουν το χρώμα και εμφανίζουν τα "Issues" αντ 'αυτού. Αυτή είναι μια "αδελφή" διεύθυνση Δέντρο - είναι ακριβώς δίπλα σε αυτήν στην ιστοσελίδα.
Μπορείτε επίσης να σύρετε και να αποθέσετε μεμονωμένα τμήματα της διεύθυνσης URL για να τα αποθηκεύσετε σελιδοδείκτη. Ας πούμε ότι είμαι βαθιά σε αυτό το αποθετήριο Git, σε όλη τη διαδρομή https://github.com/scrapmac/UIEnhancer/tree/master/content, και αποφασίζω να θέσω σελιδοδείκτη τη σελίδα Github του συγγραφέα (https://github.com/scrapmac/ σε αυτήν την περίπτωση). Δεν υπάρχει πρόβλημα: Απλά πρέπει να τοποθετώ το δείκτη του ποντικιού πάνω από το μέρος που λέει το Scrapmac και να το μεταφέρω στη γραμμή σελιδοδεικτών μου.
Είναι Niche, αλλά είναι καλό
Όλοι δεν πρόκειται να αγαπήσουν τον Εντοπιστή γραμμών τοποθεσίας, αλλά εάν είστε χρήστης ενέργειας και αισθάνεστε ότι η γραμμή URL είναι ακριβώς ένα κομμάτι σπατάλης χώρου στην οθόνη σας, μπορεί ασφαλώς να προσθέσετε αξία. Είναι κάτι περισσότερο από αρκετά καλό για να το κατατάξουμε στον κατάλογό μας Καλύτερα πρόσθετα του Firefox Τα καλύτερα πρόσθετα FirefoxΟ Firefox φημίζεται για τις επεκτάσεις του. Αλλά ποια addons είναι τα πιο χρήσιμα; Εδώ είναι εκείνες που πιστεύουμε ότι είναι καλύτερο, τι κάνουν και πού μπορείτε να τις βρείτε. Διαβάστε περισσότερα . Θα το χρησιμοποιείτε μόνοι σας, ή είναι πολύ τεχνικό για τις ανάγκες σας; Επιτρέψτε μου να μάθω στα σχόλια!


